Hoe Google Core Web Vitals op WordPress te optimaliseren
Core Web Vitals zijn essentiële statistieken die de prestaties van uw website evalueren en zowel de gebruikerservaring als de SEO-ranglijst beïnvloeden. Het is altijd belangrijk om hier rekening mee te houden bij het ontwikkelen/creëren van een site.
De drie primaire statistieken: Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS) meten respectievelijk de laadprestaties, interactiviteit en visuele stabiliteit. In deze handleiding worden praktische stappen en tips beschreven om deze statistieken te verbeteren en de prestaties van uw website te optimaliseren.
Inhoudsopgave
Grootste inhoudsvolle verf (LCP)
Wat is LCP?
LCP meet de tijd die nodig is voordat het grootste zichtbare inhoudselement op een webpagina (zoals een afbeelding, video of tekstblok) wordt geladen en zichtbaar wordt voor gebruikers. Deze statistiek richt zich op de laadprestaties van de pagina en meet hoe snel de hoofdinhoud van de pagina wordt weergegeven.
Welke invloed heeft LCP op de belangrijkste webfuncties?
Gebruikersperceptie van snelheid: Een snelle LCP betekent dat gebruikers het belangrijkste deel van de pagina snel zien, wat hun perceptie van de laadsnelheid van de site verbetert.
Gebruikersbetrokkenheid : een LCP van 2,5 seconden of minder wordt als goed beschouwd. Als het LCP deze drempel overschrijdt, kunnen gebruikers gefrustreerd raken en de pagina verlaten voordat deze volledig is geladen.
SEO Ranking Factor: Google gebruikt LCP als rankingsignaal. Een site met een slechte LCP kan lager scoren in de zoekresultaten, wat gevolgen heeft voor de zichtbaarheid en het verkeer.
Sleutelfactoren die van invloed zijn op LCP
Serverreactietijden: Trage serverreacties kunnen de weergave van de primaire inhoud aanzienlijk vertragen. Kies voor betrouwbare hosting en overweeg caching te gebruiken om de responstijden te verbeteren.
Laadtijden van bronnen: Grote afbeeldingen en zware scripts kunnen LCP vertragen. Optimaliseer afbeeldingen en zorg ervoor dat scripts correct worden geladen om hun impact op de weergave te beperken.
Rendering aan de clientzijde: Vertrouw niet uitsluitend op rendering aan de clientzijde voor belangrijke elementen. Door belangrijke bronnen vooraf te laden, kunt u ervoor zorgen dat inhoud snel wordt geladen.
Verbeteringsstrategieën
Gebruik een Content Delivery Network (CDN ) om de latentie te verminderen door inhoud te leveren vanaf een server dichter bij de gebruiker. Een Content Delivery Network (CDN) is een netwerk van servers die strategisch zijn verdeeld over verschillende geografische locaties. Het primaire doel van een CDN is het opslaan van kopieën van de inhoud van uw website (zoals afbeeldingen, stylesheets en scripts) en deze vanaf de dichtstbijzijnde server aan gebruikers te leveren. Dit verkleint de afstand die gegevens moeten afleggen wanneer een gebruiker uw site bezoekt, wat leidt tot snellere laadtijden en betere websiteprestaties.
Er zijn veel opties voor CDN, goede voorbeelden zijn CloudFlare, MaxCDN en KeyCDN.
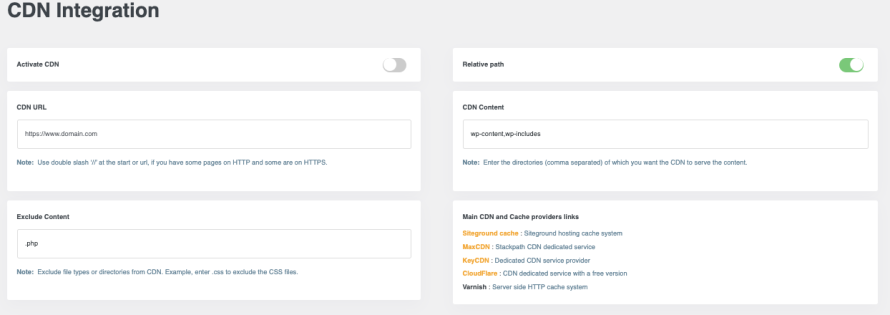
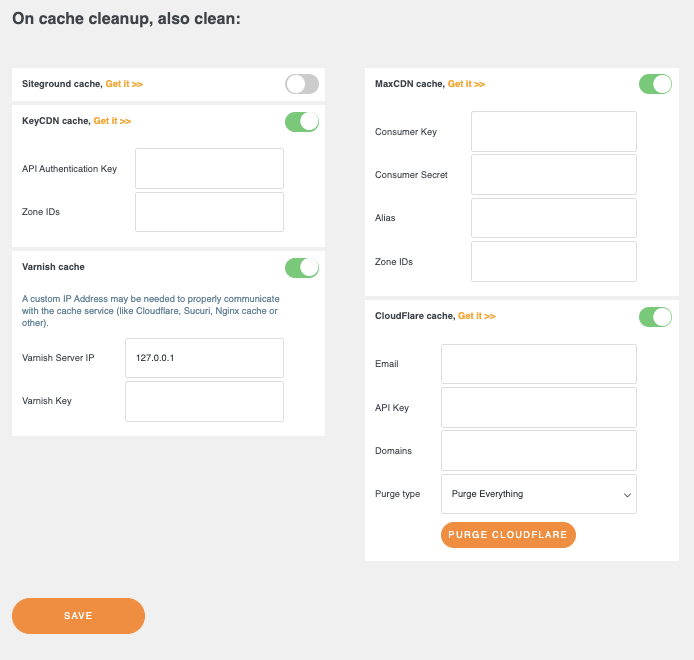
Al deze kunnen eenvoudig worden geïntegreerd met behulp van de WordPress Speed Optimization Plugin , die een CDN-integratietool heeft waarmee we onze service eenvoudig kunnen integreren en beheren.
Het heeft ook een optie om ons CDN eenvoudig te wissen bij het wissen van de caching voor het geval u een item bijwerkt. We hoeven alleen de sleutels toe te voegen voor de service die wordt gebruikt, en we hebben ook een directe link om deze te verkrijgen.
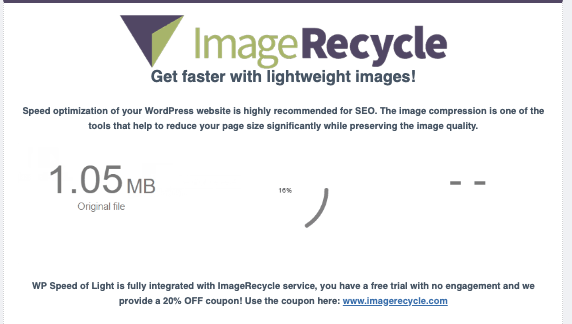
Optimaliseer afbeeldingsformaten en -formaten met behulp van moderne formaten zoals WebP. Met deze formaten kunnen uw afbeeldingen optimalisaties aan de bestandskant gebruiken, er zijn geweldige tools zoals ImageRecycle die een integratie heeft in WP Speed of Light .
Geef prioriteit aan inhoud boven de vouw, laad kritische CSS en geef prioriteit aan het weergeven van inhoud boven de vouw om de waargenomen laadsnelheid te verbeteren. Het gebruik van de
WordPress-snelheidsplug-in zou u ook helpen de CSS-belasting op uw site te verbeteren, omdat dit een compleet prestatiehulpmiddel is.
Minimaliseer het gebruik van zware plug-ins die de weergavetijden kunnen beïnvloeden, meestal is minder meer als het over plug-ins gaat en we moeten in gedachten houden dat elke plug-in een reeks bestanden toevoegt met veel code die op elke pagina/post kan worden geladen. we moeten proberen het gebruik van verouderde plug-ins en plug-ins met vergelijkbare functies te vermijden, omdat dit prestatieproblemen zou kunnen veroorzaken.
Eerste invoervertraging (FID)
Wat is FID?
FID meet de tijd vanaf het moment waarop een gebruiker voor het eerst interactie heeft met een webpagina (zoals het klikken op een link of knop) tot het moment dat de browser die interactie begint te verwerken. Deze statistiek legt de responsiviteit van de pagina vast en weerspiegelt hoe snel een gebruiker met de inhoud kan omgaan.
Welke invloed heeft FID op de vitale functies van het web?
Gebruikerservaring: Een lage FID geeft aan dat een site responsief is en gebruikers in staat stelt er zonder frustratie mee te communiceren. Als de vertraging lang duurt, kunnen gebruikers denken dat de site niet meer reageert of kapot is, wat mogelijk tot verlating leidt.
Belang voor interactiviteit: FID is vooral van cruciaal belang voor webapplicaties en interactieve websites, waar gebruikers snelle feedback verwachten van hun interacties.
SEO-impact: Net als LCP is FID een rankingfactor voor Google. Een hoge FID kan een negatieve invloed hebben op de prestaties van een site in de zoekresultaten.
Sleutelfactoren die van invloed zijn op FID
JavaScript-uitvoeringstijd: langlopende JavaScript-taken kunnen de hoofdthread blokkeren, waardoor vertragingen optreden in de reacties op gebruikersinvoer.
Gebeurtenishandlers: als gebeurtenishandlers niet zijn geoptimaliseerd, kunnen ze aanzienlijke vertragingen veroorzaken wanneer gebruikers interactie hebben met uw site.
Verbeteringsstrategieën
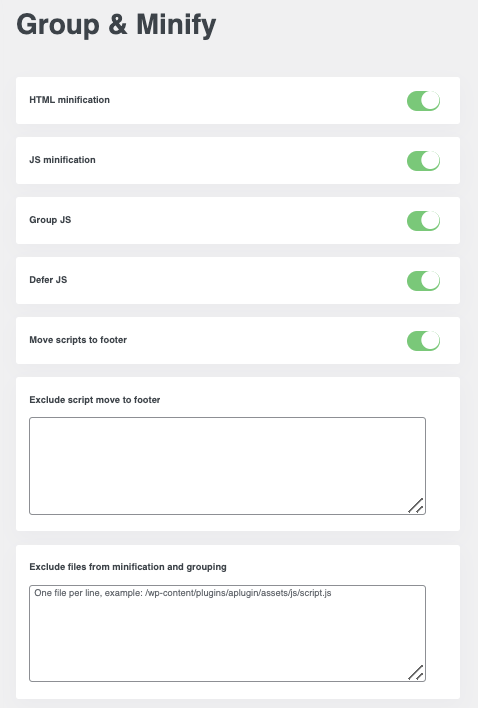
Verklein en stel niet-essentiële JavaScript-bestanden uit om hun impact op de rode draad te minimaliseren.
Het is belangrijk om JavaScript-bestanden te optimaliseren die de weergave van onze site zouden kunnen blokkeren, en dit kan worden gedaan door ze te verkleinen (verminderen) en uit te stellen (verplaatsen naar de voettekst zodat deze na de inhoud van de site worden geladen). Er zijn veel plug-ins die hierbij kunnen helpen Een goed voorbeeld hiervan is WP Speed of Light , die een eenvoudige schakeloptie heeft om die bestanden te optimaliseren.
Gebruik webworkers om complexe berekeningen buiten de hoofdlijn uit te voeren, waardoor de reactiesnelheid van invoergebeurtenissen wordt verbeterd. Deze worden meestal aanbevolen door hostingservices.
Cumulatieve lay-outverschuiving (CLS)
Wat is CLS?
CLS meet de visuele stabiliteit van een webpagina door het aantal onverwachte lay-outverschuivingen te berekenen die optreden tijdens de laadfase van de pagina. Het kwantificeert hoeveel de inhoud op het scherm beweegt, wat voor gebruikers schokkend kan zijn.
Welke invloed heeft CLS op de belangrijkste webfuncties?
Gebruikersfrustratie: Een hoge CLS-score betekent dat elementen op de pagina onverwacht verschuiven, wat leidt tot een slechte gebruikerservaring. Als een gebruiker bijvoorbeeld op het punt staat op een knop te klikken, maar deze van positie verandert vanwege het laden van nieuwe inhoud, kan het zijn dat hij op het verkeerde element klikt of zijn plaats kwijtraakt.
Inhoudsstabiliteit: een CLS-score van minder dan 0,1 wordt als goed beschouwd. Sites met een hoge CLS kunnen gebruikers wegjagen vanwege het gevoel van instabiliteit en onvoorspelbaarheid.
SEO-overweging: Google beschouwt CLS als onderdeel van zijn rankingcriteria, wat betekent dat sites met een slechte visuele stabiliteit in het nadeel kunnen zijn in de zoekresultaten.
Sleutelfactoren die CLS beïnvloeden
Afbeeldingen zonder afmetingen: Afbeeldingen die geen gedefinieerde breedte en hoogte hebben, kunnen tijdens het laden tot lay-outverschuivingen leiden.
Dynamische inhoud: Advertenties, iframes of andere inhoud die asynchroon wordt geladen, kunnen bestaande inhoud doorsturen.
Lettertypen laden: Het gebruik van niet-standaard lettertypen kan vaak leiden tot lay-outverschuivingen terwijl het gewenste lettertype wordt geladen.
Verbeteringsstrategieën
Specificeer altijd de breedte- en hoogtekenmerken voor afbeeldingen, zorg ervoor dat er ruimte voor wordt gereserveerd voordat ze worden geladen. Dit is meestal rechtstreeks mogelijk via de paginabuilder die wordt gebruikt. U zou de exacte plek moeten kunnen controleren en definiëren, zodat WordPress hiermee miniaturen kan genereren afmetingen en dienen de juiste uitstraling.
Gebruik CSS om ruimte te reserveren voor dynamische elementen of implementeer vaste containers voor advertenties en andere inhoud die tijdens het laden kan verschuiven.
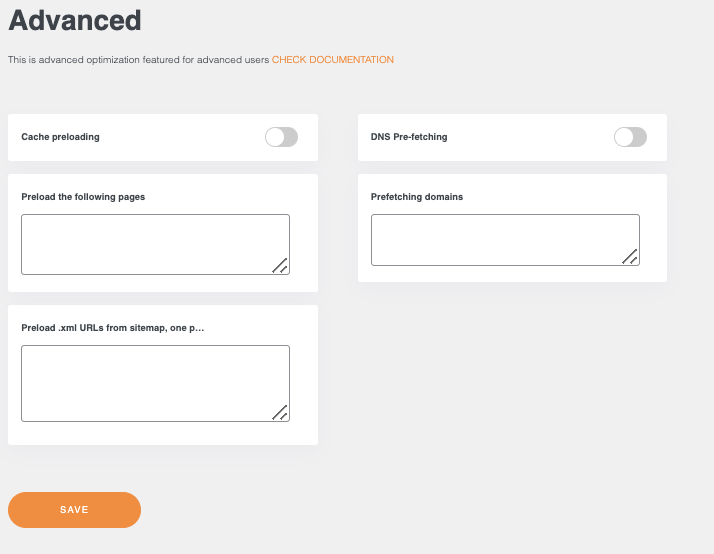
Laad essentiële lettertypen vooraf om de kans op lay-outverschuivingen als gevolg van het te laat laden van lettertypen te verkleinen.
Er zijn plug-ins zoals WP Speed of Light waarmee u niet alleen lettertypen, maar ook pagina's en domeinen vooraf kunt laden, zodat u volledige controle heeft over uw site en wat als eerste wordt geladen.
U kunt ook een directe HTML-tag gebruiken met het rel="preload" attribuut in de header, zodat de browser weet wat als eerste moet worden geladen.
Verbeter uw WordPress-prestaties en SEO
Dit is een complete gids die u laat weten wat de belangrijkste aspecten zijn die u moet controleren bij het verbeteren van de algemene prestaties van onze site, en wat de belangrijkste aspecten zijn, zodat we onze site kunnen ontwikkelen en ontwerpen, rekening houdend met al deze aspecten.
We kunnen ook zien hoe WP Speed of Light ons helpt bij het optimaliseren van onze site, omdat het niet alleen gaat om het ontwikkelen met goede praktijken, we hebben ook tools nodig die ons kunnen helpen bij het optimaliseren en de browser kunnen laten begrijpen hoe onze site moet worden geladen voor betere prestaties, zodat waar wacht je op? Begin nu met het optimaliseren van uw site !
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.










Opmerkingen