WordPress-achtergrondafbeeldingen toevoegen en bewerken
Als u de visuele aantrekkingskracht van uw website wilt vergroten, is het toevoegen en bewerken van achtergrondafbeeldingen in WordPress een fantastische manier om dat te bereiken. Achtergrondafbeeldingen kunnen helpen de toon te zetten, de persoonlijkheid van uw merk over te brengen en bezoekers aan te trekken.
Een goed gekozen achtergrondafbeelding kan een meeslepende ervaring creëren, de sfeer bepalen en de boodschap van uw merk effectiever overbrengen. Of u nu een rustig landschap, een abstract ontwerp of een gedurfd kleurenschema wilt, de juiste achtergrond kan uw ideeën vertalen in boeiende beelden.
Door te leren hoe u achtergrondafbeeldingen in WordPress op de juiste manier kunt implementeren en aanpassen, kunt u een unieke sfeer creëren die resoneert met uw doelgroep en de algehele gebruikerservaring verbetert. In deze handleiding leiden we u door de essentiële stappen voor het toevoegen en bewerken van achtergrondafbeeldingen op uw WordPress-site, zodat u zonder problemen het gewenste uiterlijk kunt bereiken.
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Inhoudsopgave
Een afbeelding toevoegen aan uw paginaachtergrond in WordPress
Allereerst moeten we beginnen met het toevoegen van onze achtergrondafbeelding aan de inhoud van de WordPress-site. Om dit te doen kunnen we ons favoriete thema en paginabuilder gebruiken. Alle grote hebben al de mogelijkheid om achtergrondafbeeldingen op elke plek op de pagina toe te voegen.
Laten we beginnen met het uploaden van de achtergrondafbeelding. Er zijn veel dingen waar we rekening mee kunnen houden bij het kiezen en uploaden, bijvoorbeeld de formaten. We moeten de achtergrondafbeelding toevoegen, afhankelijk van of deze over de volledige breedte wordt gebruikt of wordt gewoon een sectie met deze achtergrond, ook voor mobiel is het aan te raden om een andere achtergrondafbeelding te gebruiken, er zijn verschillende paginabouwers zoals Elementor met responsieve opties om elementen van de pagina te tonen of te verbergen, afhankelijk van de schermgrootte.
Een goede suggestie is ook om een plug-in zoals WP Media Folder , waarmee u uw media in mappen kunt ordenen en ons ook opties kunt geven bij het bewerken van onze achtergrondafbeelding.
Laten we eerst de achtergrondafbeelding uploaden, we kunnen de normale mediabibliotheek gebruiken of deze rechtstreeks aan de pagina/post-inhoud toevoegen, met WP Media Folder is het mogelijk om hun tools vanuit beide opties te gebruiken.
Van Gutenberg kunnen we het Cover- blok gebruiken.
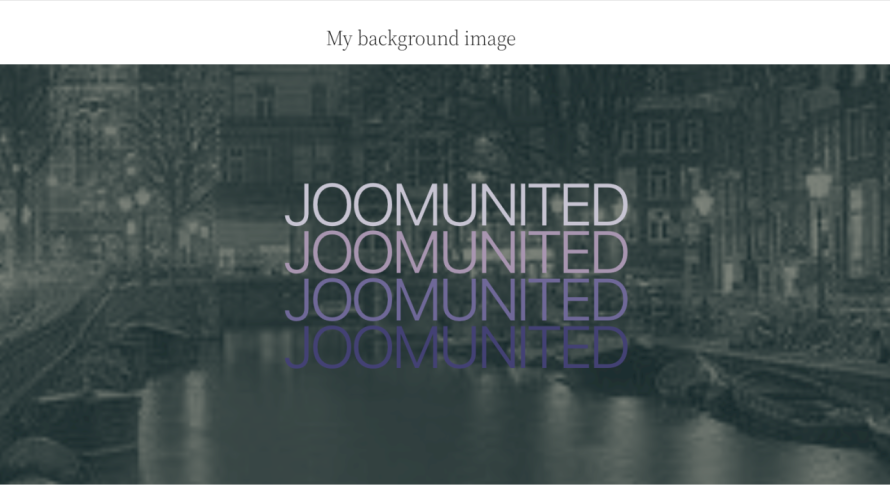
Met dit blok kunnen we een achtergrondafbeelding toevoegen met "optionele" tekst, waardoor we de afbeelding uit de rechterzijbalk kunnen toevoegen en de tekst die we willen (als we dat willen) direct in de afbeelding kunnen toevoegen.
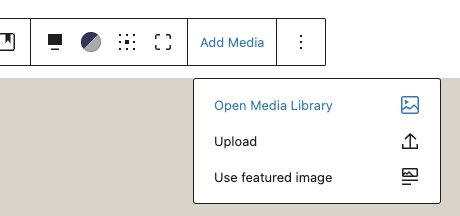
Media toevoegen klikken en een van de opties selecteren, afhankelijk van hoe we verder willen gaan.
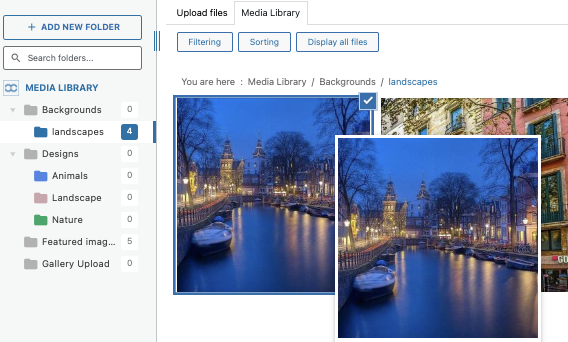
Open Media Library geselecteerd omdat ik al een mediamap met de achtergronden die ik wil gebruiken, dus ik hoef deze alleen maar te selecteren en aan mijn blok toe te voegen.
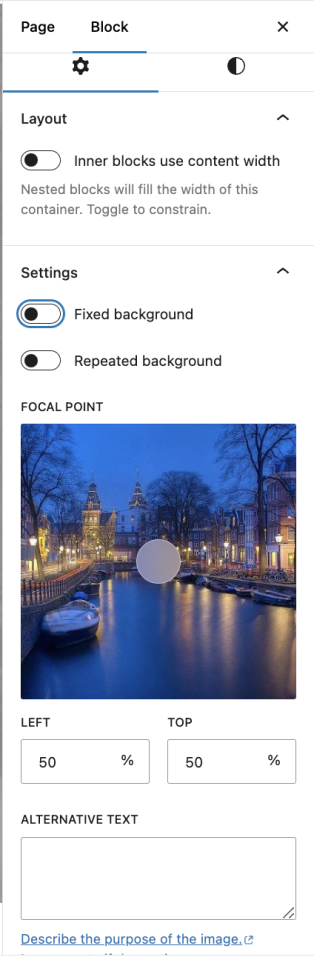
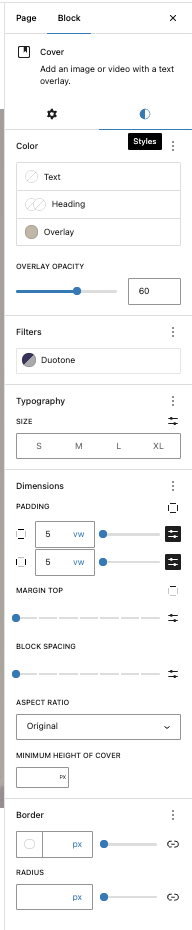
Nu hebben we in de rechterbalk veel opties, zoals of we slechts een deel van de afbeelding of de afbeelding compleet op de achtergrond willen weergeven, en of we een overlay willen toevoegen.
Nu hoeven we het alleen nog maar te bewerken zoals we het aan onze inhoud willen aanpassen en tekst toe te voegen als we dat willen. We hebben dan een geweldige tool met een eenvoudige/gratis meegeleverde tool in Gutenberg.
Er zijn belangrijke opties waar we rekening mee moeten houden, zodat onze achtergrond de weergave van onze site niet afleidt van de andere inhoud, bijvoorbeeld de overlay die ervoor zorgt dat de achtergrondafbeelding er daadwerkelijk uitziet als een achtergrond door een kleurlaag toe te voegen met transparantie in voorkant van ons beeld.
De tekst is volledig optioneel en omdat het een blok is, kun je hem overal in je inhoud gebruiken! Het is belangrijk op te merken dat het niet beperkt is tot dit blok; er zijn veel tools van veel andere paginabouwers, evenals Gutenberg-aanvullingen waarmee u het aantal beschikbare blokken in Gutenberg kunt vergroten.
Tips en best practices voor het selecteren van geschikte achtergrondafbeeldingen in WordPress
Het kiezen van de juiste achtergrond is belangrijk bij het ontwerpen van onze pagina of site in het algemeen. Laten we enkele tips noemen om het beste uit afbeeldingsachtergronden te halen.
1. Geschikte achtergrondafbeeldingen selecteren
Begrijp uw merk
Kies afbeeldingen die resoneren met uw merkethos, waarden en boodschap. Een modern technologiebedrijf zou bijvoorbeeld baat hebben bij strakke en minimalistische achtergronden, terwijl een natuurgerelateerde blog misschien kiest voor aardse landschappen.
Denk na over het doel van de afbeelding
Bepaal de emotionele reactie die je wilt oproepen. Afbeeldingen moeten de inhoud versterken en er niet van afleiden. Een rustgevend uitzicht op de oceaan zou bijvoorbeeld goed kunnen werken voor wellness- en meditatieplekken.
Behoud eenvoud
Drukke afbeeldingen kunnen de kijker overweldigen en afbreuk doen aan de inhoud van uw website. Selecteer afbeeldingen met een duidelijk focuspunt of zachte patronen die de visuele interesse behouden zonder afleiding.
Kleur Harmonie
Zorg ervoor dat de achtergrondafbeelding past bij het kleurenschema van uw site. Tools zoals Adobe Color kunnen helpen bij het identificeren van harmoniserende kleuren die de consistentie in uw ontwerp behouden.
Afbeeldingen van hoge kwaliteit
Gebruik afbeeldingen met een hoge resolutie om de visuele aantrekkingskracht te vergroten. Afbeeldingen van lage kwaliteit kunnen ervoor zorgen dat uw site er onprofessioneel uitziet en afbreuk doen aan de gebruikerservaring.
2. Afbeeldingsformaten en -formaten optimaliseren voor internetgebruik
Kies het juiste formaat
JPEG voor foto's: Gebruik JPEG voor foto's, omdat dit een goede kwaliteit biedt bij relatief kleine bestandsgroottes.
PNG voor afbeeldingen: Gebruik PNG voor afbeeldingen met tekst of afbeeldingen of die transparantie nodig hebben, hoewel dit vaak resulteert in grotere bestandsgroottes.
WebP voor webgebruik: Overweeg het gebruik van het WebP-formaat, dat superieure compressie en kwaliteit biedt voor webgebruik.
Afmetingen afbeeldingsgrootte
Juiste afmetingen: Schaal uw afbeeldingen op basis van de afmetingen die nodig zijn in uw lay-out. Het laden van grote afbeeldingen kan langer duren, wat een negatieve invloed heeft op de gebruikerservaring.
Gebruik 1920 x 1080 voor achtergronden: Een gebruikelijke resolutie voor achtergrondafbeeldingen is 1920 x 1080 pixels, geschikt voor de meeste apparaten, maar zorg ervoor dat deze de juiste grootte heeft voor uw ontwerp.
Compressietechnieken
Afbeeldingen comprimeren: gebruik tools zoals ImageRecycle om de bestandsgrootte te verkleinen zonder dat dit ten koste gaat van de kwaliteit.
Lazy Loading : Implementeer lazy loading om de laadtijden te verbeteren door afbeeldingen alleen te laden zodra ze zichtbaar worden voor de gebruiker.
3. Zorgen voor compatibiliteit met verschillende schermformaten en apparaten
Responsief ontwerp
CSS-mediaquery's: gebruik CSS-mediaquery's om achtergrondafbeeldingen aan te passen voor verschillende apparaatformaten, waardoor een op maat gemaakte ervaring op mobiel, tablet en desktop mogelijk wordt.
Technieken voor achtergrondafbeeldingen: Gebruik de achtergrondgrootte: cover; CSS-eigenschap. Dit zorgt ervoor dat de afbeelding het hele gebied bestrijkt zonder de beeldverhouding te vervormen en is in alle grote paginabouwers beschikbaar als optie om de afbeelding aan te passen.
Test op verschillende apparaten
Browsertesten: Test uw website op meerdere browsers en apparaten om er zeker van te zijn dat de achtergrondafbeelding correct wordt weergegeven. Er zijn bepaalde bestandstypen die er mogelijk niet correct uitzien of niet werken in bepaalde browsers.
Responsive Design Preview: Tools zoals de Developer Tools van Google Chrome kunnen u helpen te bekijken hoe uw site op verschillende apparaten wordt weergegeven voordat u het ontwerp voltooit.
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Pas uw WordPress-site maximaal aan
Omdat achtergrondafbeeldingen deel uitmaken van de set tools die we hebben om onze WordPress-site aan te passen, kunnen we plug-ins zoals WP Media Folder en paginabouwers zoals Elementor of Gutenberg gebruiken om ze toe te voegen en te bewerken, zodat onze site er niet uitziet als een andere site.
Dit geeft ons niet alleen de mogelijkheid om onze afbeeldingen op een andere manier weer te geven, maar geeft ons ook de mogelijkheid om nieuwe en volledig op maat gemaakte secties te maken, speciaal voor onze WordPress-site! Dus waar wacht je nog op? Begin nu met het maken van uw achtergrondafbeeldingen!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.








Opmerkingen