Hoe u WordPress-afbeeldingsbijschriften kunt toevoegen
Wilt u bijschriften toevoegen aan afbeeldingen in WordPress om er relevante informatie over te geven? Het toevoegen van bijschriften aan afbeeldingen die naar uw WordPress-site zijn geüpload, biedt niet alleen relevante informatie over de afbeeldingen.
Inhoudsopgave
- Het belang van het toevoegen van WordPress-afbeeldingsbijschriften voor uw website
- Hoe u WordPress-afbeeldingsbijschriften kunt toevoegen vanuit de mediabibliotheek
- Hoe u WordPress-afbeeldingsbijschriften kunt toevoegen in de Block Editor
- Hoe u WordPress-afbeeldingsbijschriften kunt toevoegen in de klassieke editor
- Hoe u WordPress-galerijbijschriften kunt toevoegen
- Best practices voor het schrijven van beschrijvende en informatieve bijschriften
- Conclusie
Wist u dat afbeeldingsbijschriften ook van invloed zijn op factoren zoals het verbeteren van de SEO van uw site? Dat klopt: zoekmachines geven de voorkeur aan inhoud die informatief en goed gestructureerd is. Laten we dus samen leren hoe u het potentieel van uw afbeeldingen kunt maximaliseren door boeiende en nuttige bijschriften toe te voegen.
Het belang van het toevoegen van WordPress-afbeeldingsbijschriften voor uw website
Je vraagt je misschien af hoe belangrijk het is om bijschriften toe te voegen aan afbeeldingen die op WordPress zijn geüpload. Voordat we ingaan op het toevoegen van WordPress-afbeeldingsbijschriften, volgen hier enkele belangrijke punten over waarom het toevoegen van afbeeldingsbijschriften in WordPress belangrijk is voor uw website.
- SEO optimaliseren: Zoekmachines houden van inhoud die rijk is aan informatie. Afbeeldingsbijschriften bieden extra context die uw SEO-ranglijst kan verbeteren.
- Verbetering van de gebruikersbetrokkenheid: Boeiende bijschriften kunnen de aandacht van de lezer langer vasthouden, waardoor de tijd die op uw site wordt doorgebracht toeneemt.
- Context verduidelijken: Soms vertellen beelden alleen niet het hele verhaal. Bijschriften helpen details uit te leggen die misschien niet meteen voor de hand liggend of gemakkelijk te begrijpen zijn.
- Sociale interactie aanmoedigen: Door ondertiteling aan te moedigen kunnen lezers worden aangemoedigd om uw inhoud op sociale media te delen, waardoor uw bereik wordt vergroot.
Hoe u WordPress-afbeeldingsbijschriften kunt toevoegen vanuit de mediabibliotheek
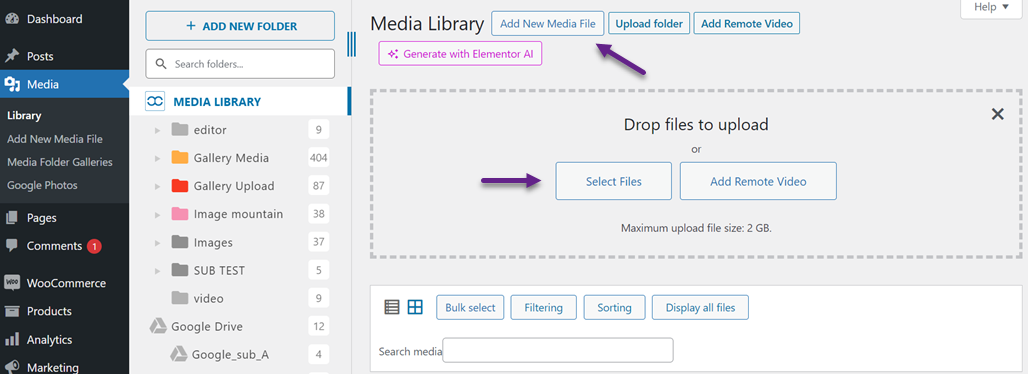
De eerste manier is om bijschriften toe te voegen aan WordPress-afbeeldingen via de mediabibliotheek. Klik op Media > Bibliotheek > Nieuw mediabestand toevoegen > Bestand selecteren.
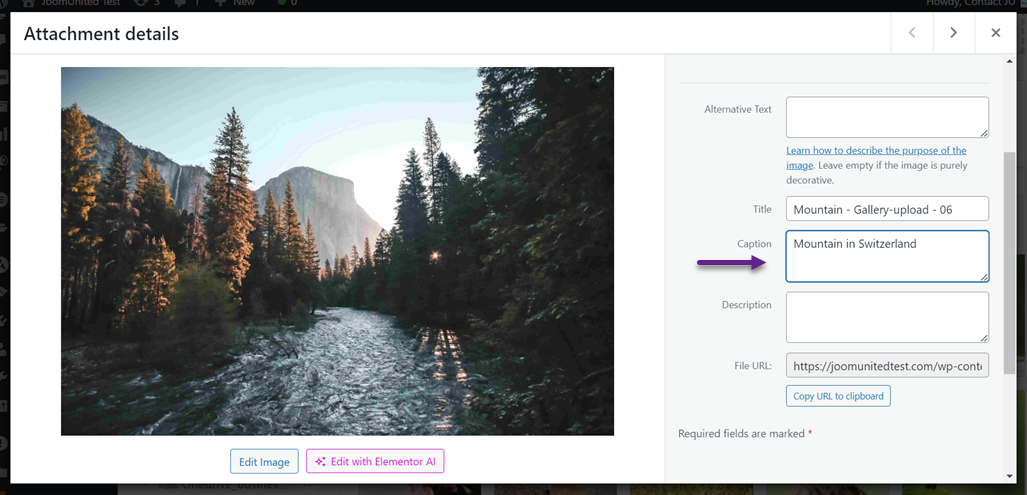
Nadat de afbeelding succesvol is geüpload, klikt u erop en een scherm zoals hieronder verschijnt. in de Bijschrift een bijschrift in dat relevant is voor de geüploade afbeelding.
Hoe u WordPress-afbeeldingsbijschriften kunt toevoegen in de Block Editor
Naast het toevoegen via de mediabibliotheek, kun je ook ondertitels rechtstreeks aan de blokeditor toevoegen. In de blokeditor heb je twee opties: een afbeelding uit de mediabibliotheek kiezen of uploaden vanaf een lokale computer.
Voeg WordPress-afbeeldingsbijschrift toe vanuit de mediabibliotheek in Block Editor
De eerste optie is het toevoegen vanuit de mediabibliotheek, wat betekent dat u geen afbeeldingen vanaf uw computer uploadt, maar deze vanuit bestaande media toevoegt. Hier zijn de stappen.
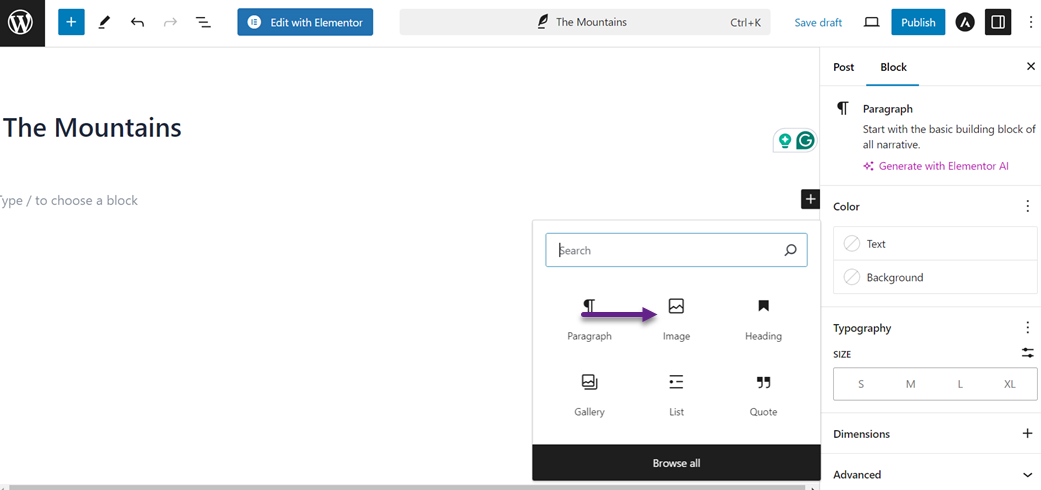
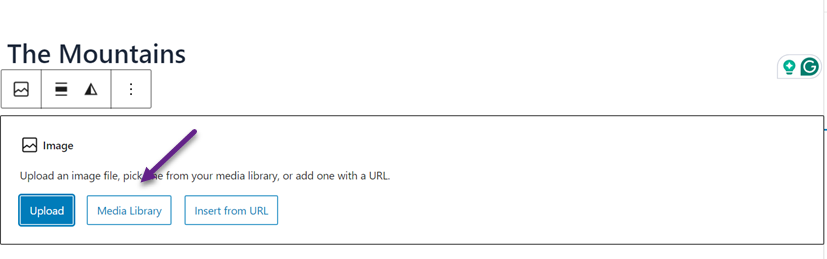
Klik bij het bericht waaraan je een afbeelding wilt toevoegen op + om een nieuw blok toe te voegen en selecteer vervolgens afbeelding.
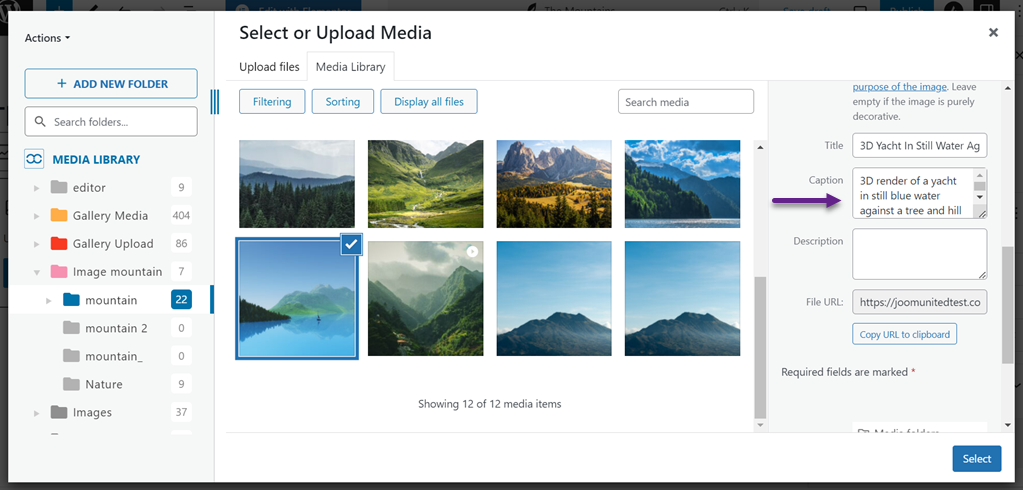
Selecteer daarna de Mediabibliotheek .
Selecteer de afbeelding die u wilt invoegen en voer vervolgens in de Bijschrift .
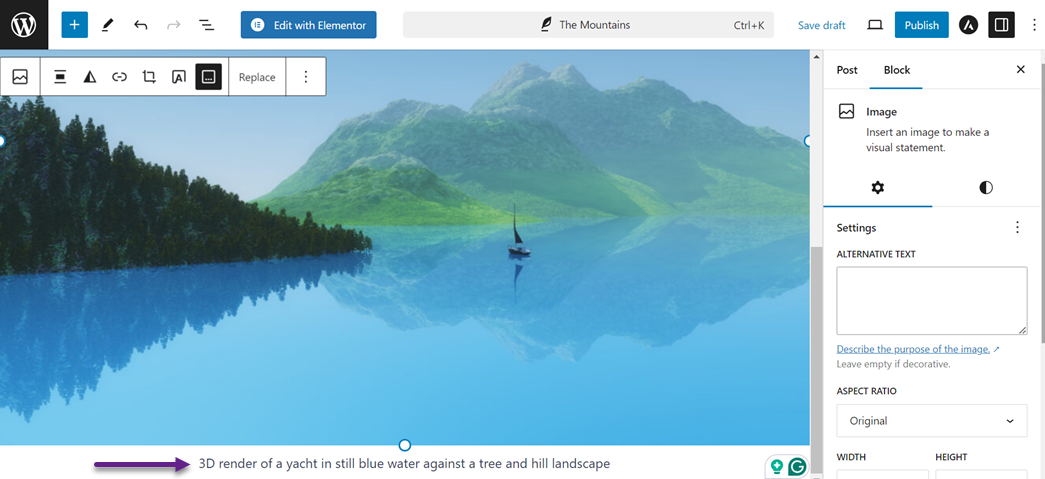
Als de afbeelding succesvol is toegevoegd, verschijnt de afbeeldingsweergave samen met het door u ingevoerde bijschrift. Als er een fout optreedt bij het schrijven van het bijschrift, kunt u dit hier ook rechtstreeks bewerken.
Voeg een WordPress-afbeeldingsbijschrift toe vanuit de upload in de blokeditor
De eerste optie is toevoegen vanuit upload, wat betekent dat u tegelijkertijd de afbeelding moet uploaden en een bijschrift moet toevoegen. Klik bij het bericht waaraan je een afbeelding wilt toevoegen op + om een nieuw blok toe te voegen en selecteer vervolgens Afbeelding .
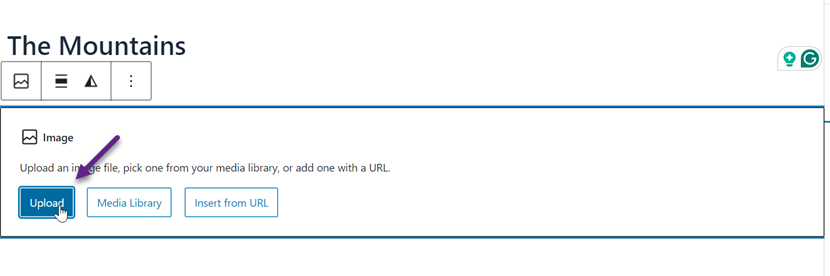
Selecteer vervolgens de Uploaden .
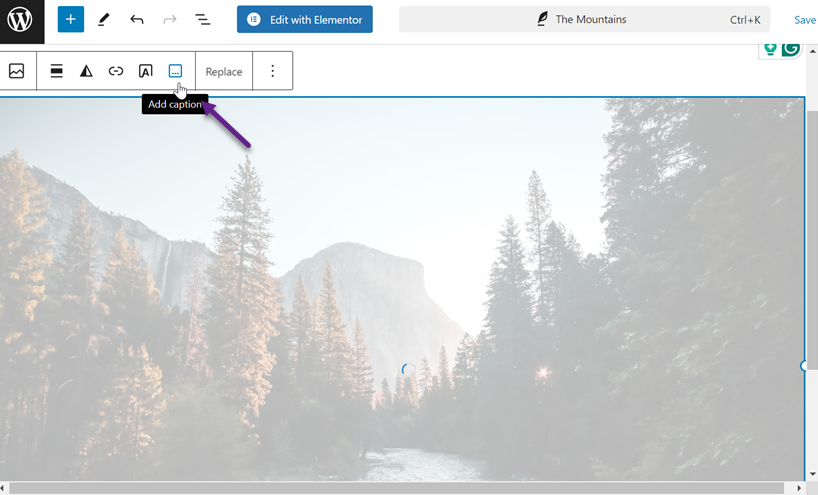
Nadat de afbeelding succesvol is geüpload, selecteert u het Bijschrift toevoegen , zoals in de volgende afbeelding.
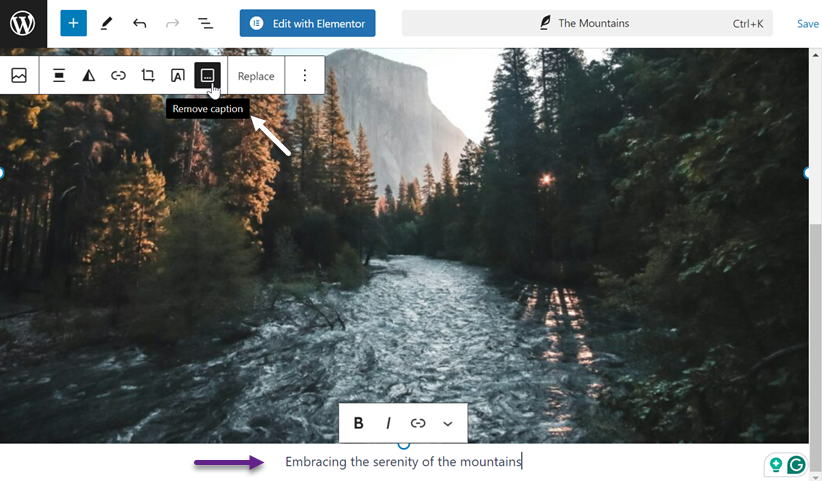
Voer daarna het gewenste bijschrift in volgens de afbeelding. Als u het bijschrift wilt verwijderen, klikt u gewoon op dezelfde functie als voorheen.
Hoe u WordPress-afbeeldingsbijschriften kunt toevoegen in de klassieke editor
Als u niet de blokeditor maar de klassieke editor gebruikt, kunt u nog steeds snel bijschriften aan afbeeldingen toevoegen. Net als voorheen heb je 2 opties; via de mediabibliotheek of door een afbeelding te uploaden.
Voeg WordPress-afbeeldingsbijschrift toe vanuit de mediabibliotheek in de klassieke editor
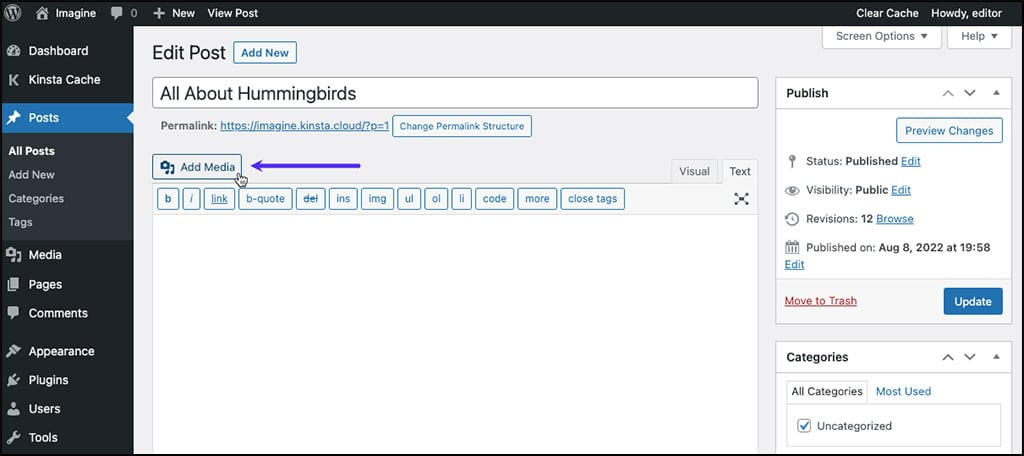
De eerste optie is om toe te voegen vanuit de mediabibliotheek. Open het bericht waaraan je een afbeelding wilt toevoegen en klik op de Media toevoegen .
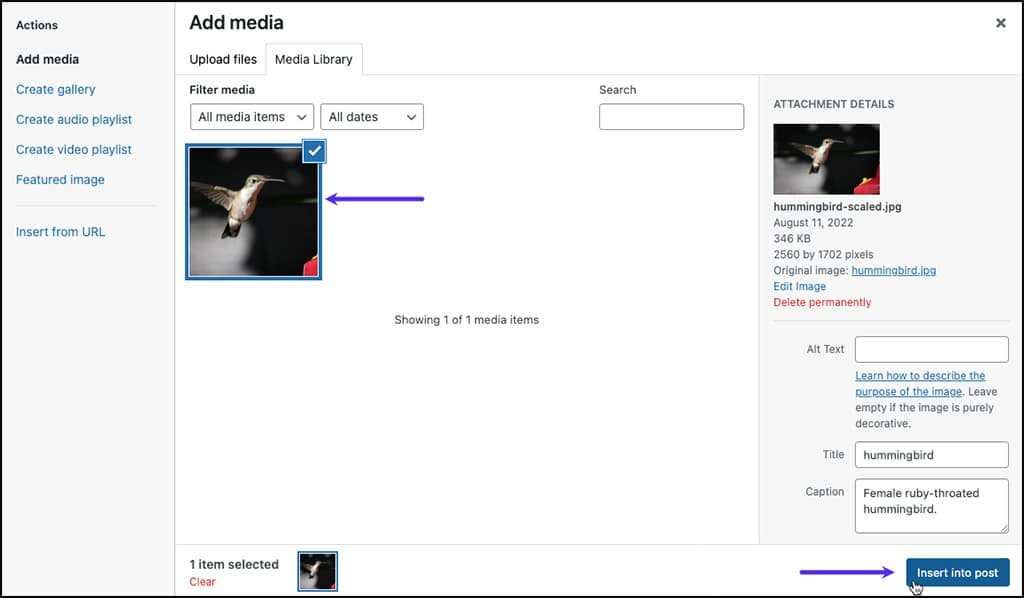
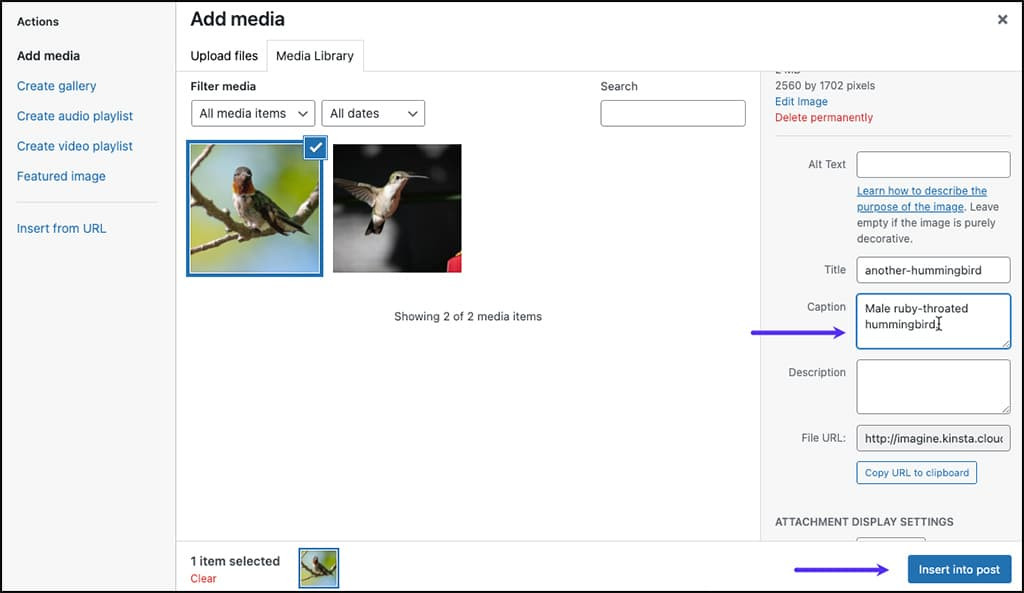
Selecteer daarna de afbeelding die u wilt invoegen en voer vervolgens een bijschrift in de Bijschrift . Als dit het geval is, klikt u op Invoegen in bericht.
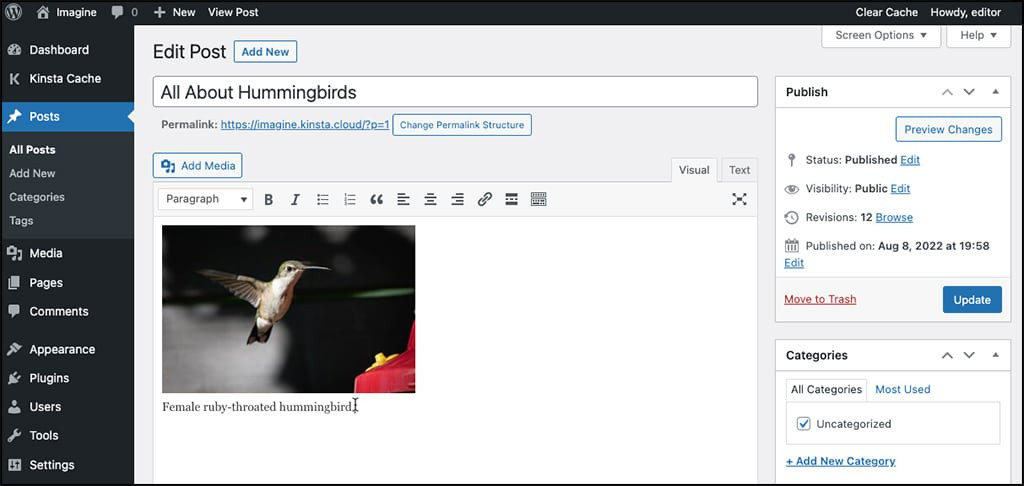
Als de afbeelding succesvol is toegevoegd, ziet deze er zo uit. De afbeelding verschijnt vergezeld van een bijschrift in de editor.
Voeg een WordPress-afbeeldingsbijschrift toe vanuit de upload in de klassieke editor
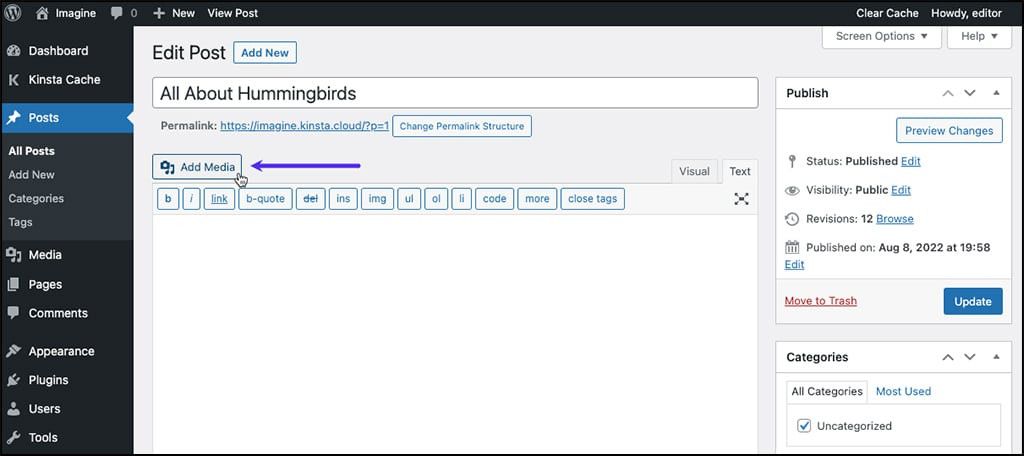
U kunt afbeeldingen toevoegen via de mediabibliotheek of ze uploaden vanaf uw lokale computer. Open eerst het bericht waaraan u een afbeelding wilt toevoegen en selecteer de knop Media toevoegen.
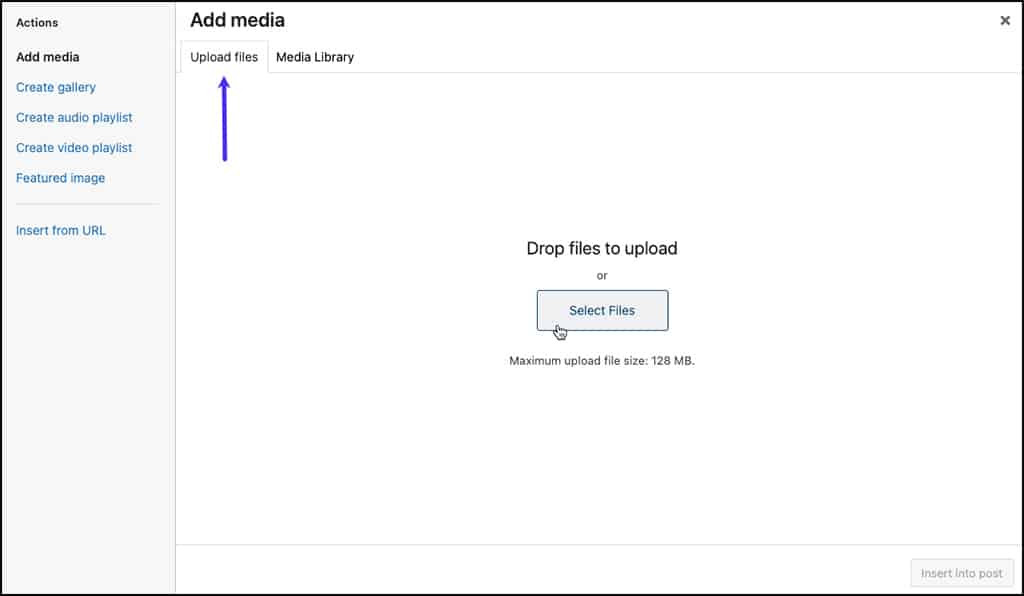
Klik vervolgens op de knop Bestand uploaden > Bestand selecteren.
Als de afbeelding succesvol is geüpload, verschijnt een scherm zoals hieronder. Als u vervolgens Invoegen om te posten hebt geselecteerd, kunt u onmiddellijk een bijschrift invoeren in de Bijschrift , afhankelijk van de context van de afbeelding.
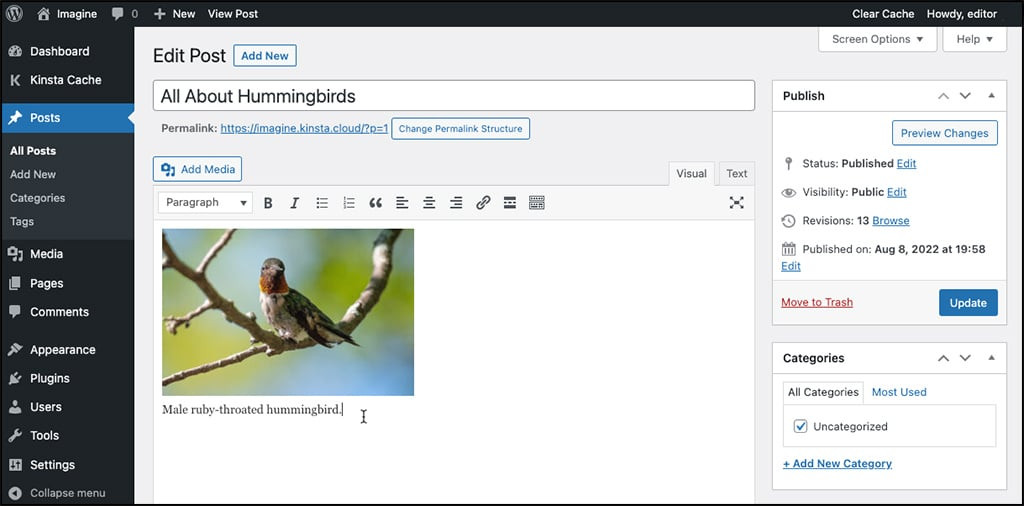
Eenmaal succesvol toegevoegd, verschijnt een scherm zoals hieronder op de editorpagina.
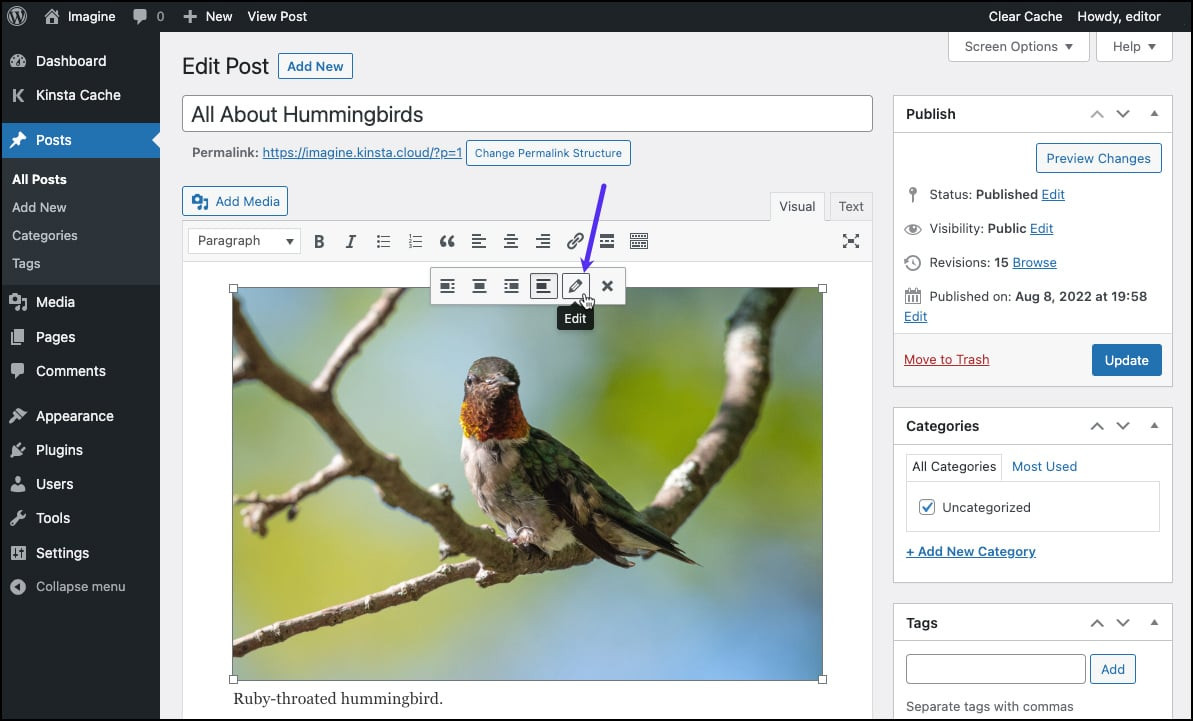
Als er een fout optreedt bij het schrijven van het bijschrift in de afbeelding, klikt u op het Bewerken hieronder.
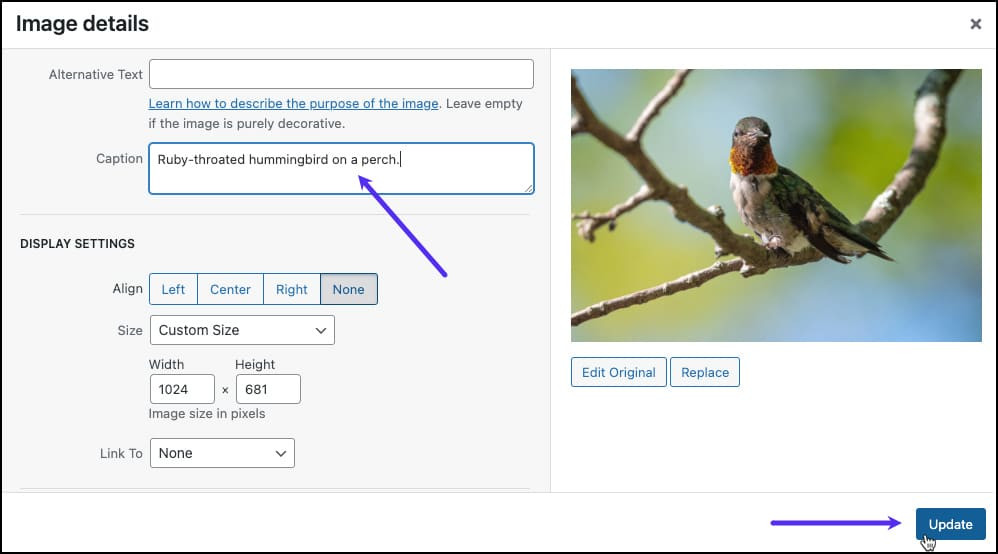
Hoe u WordPress-afbeeldingsbijschriften kunt toevoegenDe gedetailleerde afbeeldingsweergave verschijnt dan. Hier kunt u het bijschrift onmiddellijk bewerken. Als dit het geval is, klikt u op Update om de wijzigingen op te slaan.
Zeg vaarwel tegen de rommelige mediabibliotheek.
WP Media Folder kunt u bestanden categoriseren, mappen synchroniseren met cloudopslag, geweldige galerijen maken en zelfs afbeeldingen vervangen zonder koppelingen te verbreken.
Optimaliseer vandaag nog uw mediaworkflow
Hoe u WordPress-galerijbijschriften kunt toevoegen
U kunt ook bijschriften aan afbeeldingen toevoegen en deze toevoegen aan de WordPress-galerij. Bij deze methode bespreken we twee opties: de blokeditor en de klassieke editor.
Voeg een WordPress-galerijbijschrift toe met de Block Editor
De eerste methode is om bijschriften toe te voegen aan de WordPress-galerij met behulp van de blokeditor. Maar daarvoor moet u een WordPress-galerij maken met afbeeldingen of video's.
Om het te maken, kunt u rechtstreeks door de mediabibliotheek gaan of de plug-in voor de WordPress-mediamapgalerij . Vergeleken met de standaardmediabibliotheek kunt u met plug-ins de galerij vrij aanpassen, bijvoorbeeld met verschillende galerijthema's, en eenvoudig afbeeldingen uploaden van Google Drive, One Drive of andere platforms.
Hier zullen we proberen een galerij te maken met behulp van een van de plug-ins, WP Media Folder . Zorg ervoor dat u eerst de installatiestappen WP Media Folder .
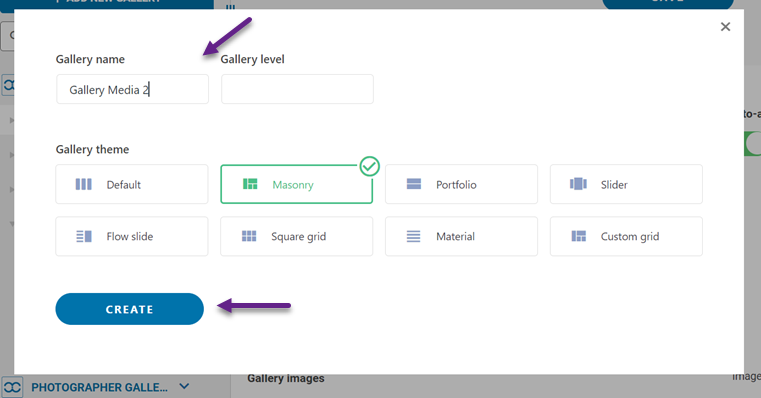
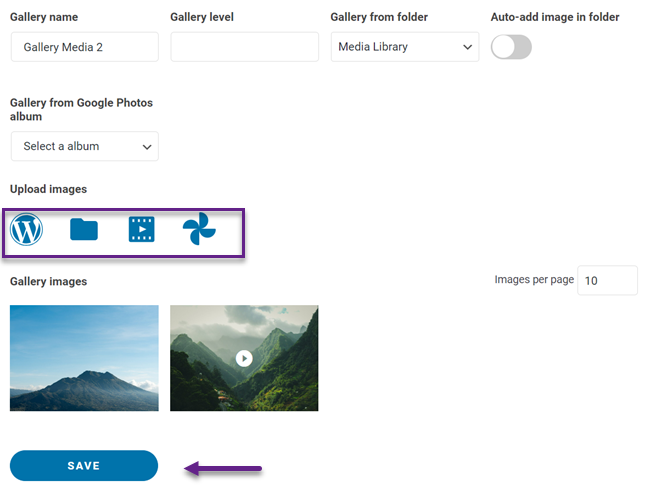
Als het correct is geïnstalleerd, opent u Media > Mediamapgalerijen > NIEUWE GALERIJ TOEVOEGEN. Voer vervolgens de galerijnaam in de kolom Galerijnaam in en selecteer het galerijniveau. Selecteer vervolgens het gewenste galerijthema en klik op MAKEN.
Daarna moet u de afbeelding naar de galerij uploaden. Je kunt uploaden vanuit een bestaande mediabibliotheek, vanaf een lokale computer, video's uploaden of vanuit Google Foto's. We zullen bijvoorbeeld uploaden vanuit de mediabibliotheek. Vergeet niet een bijschrift in te voeren voor elke afbeelding die aan de galerij wordt toegevoegd en selecteer vervolgens Afbeelding importeren.
Als alle afbeeldingen zijn toegevoegd, selecteert u Opslaan .
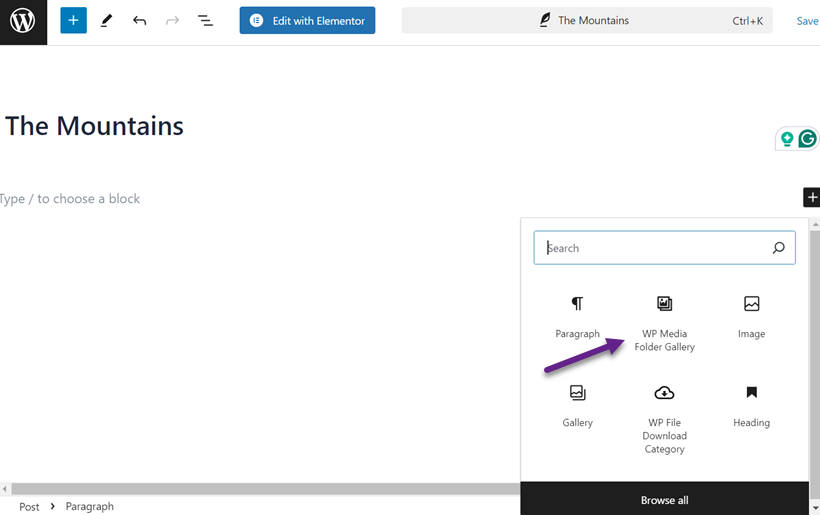
Vervolgens zullen we proberen de galerij aan het bericht toe te voegen. Om dit te doen, opent u het bericht waaraan u een galerij wilt toevoegen, klikt u op het + pictogram om een nieuw blok te maken en selecteert u WP Media Folder Gallery.
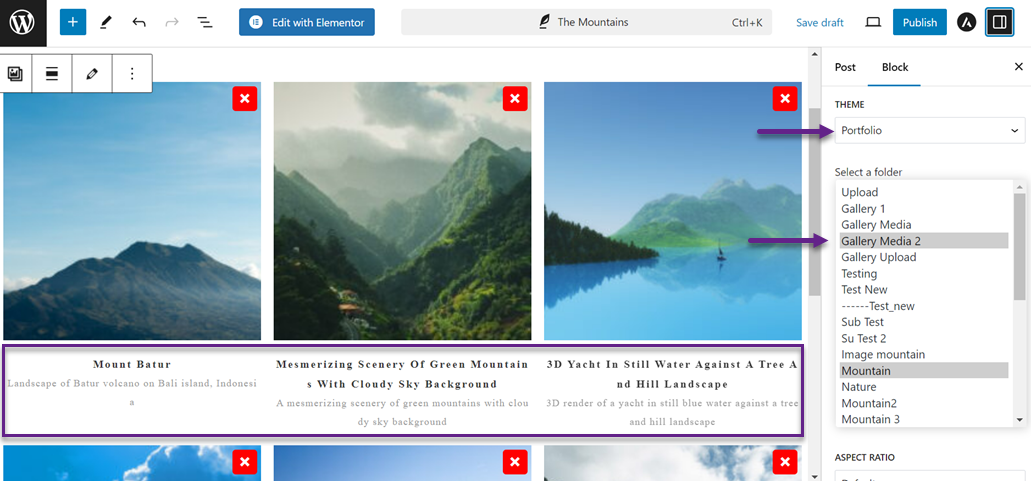
Galerij WordPress Selecteer vervolgens aan de rechterkant de galerijmap die is aangemaakt. Daarna verschijnt de galerijweergave aan de linkerkant. Bovendien kunt u thema's bewerken in de Thema , zoals Portfolio.
Zoals je hieronder kunt zien, verschijnt elke afbeelding met een bijschrift, dat je eerder hebt toegevoegd bij het uploaden van de afbeelding.
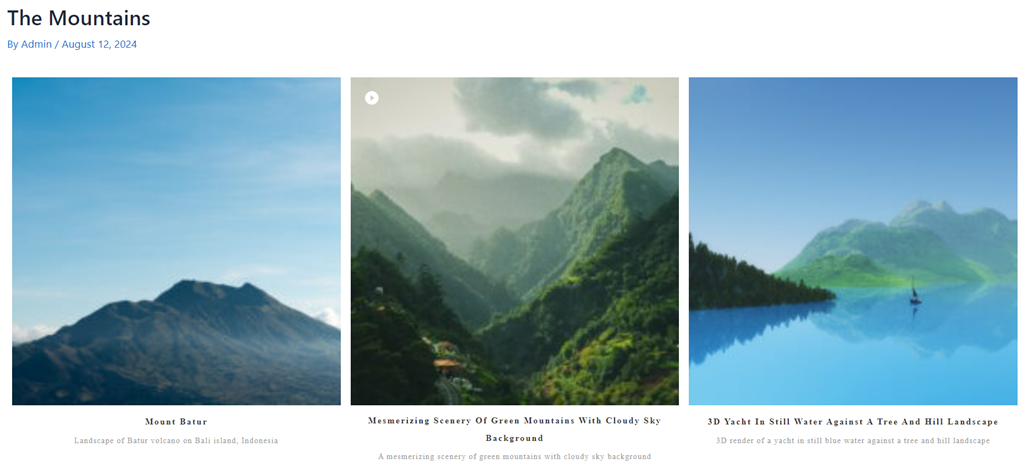
Het volgende is een WordPress-galerijweergave met bijschriften die zijn toegevoegd.
Voeg een WordPress-galerijbijschrift toe met de klassieke editor
De tweede manier is om de klassieke editor te gebruiken. Open eerst het bericht of de pagina waaraan u een galerij wilt toevoegen. Klik daarna op Media toevoegen.
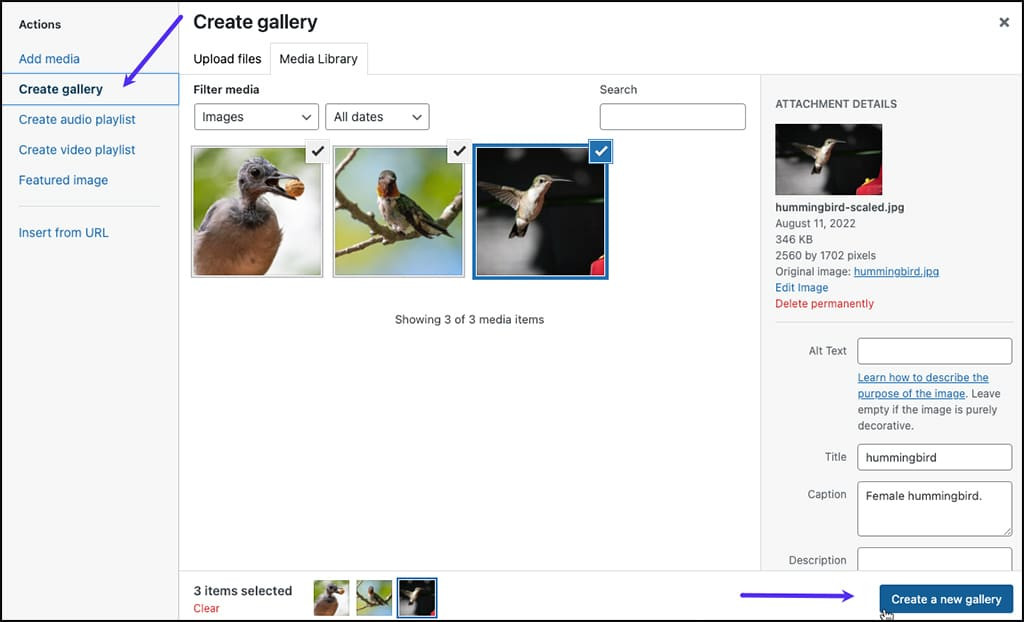
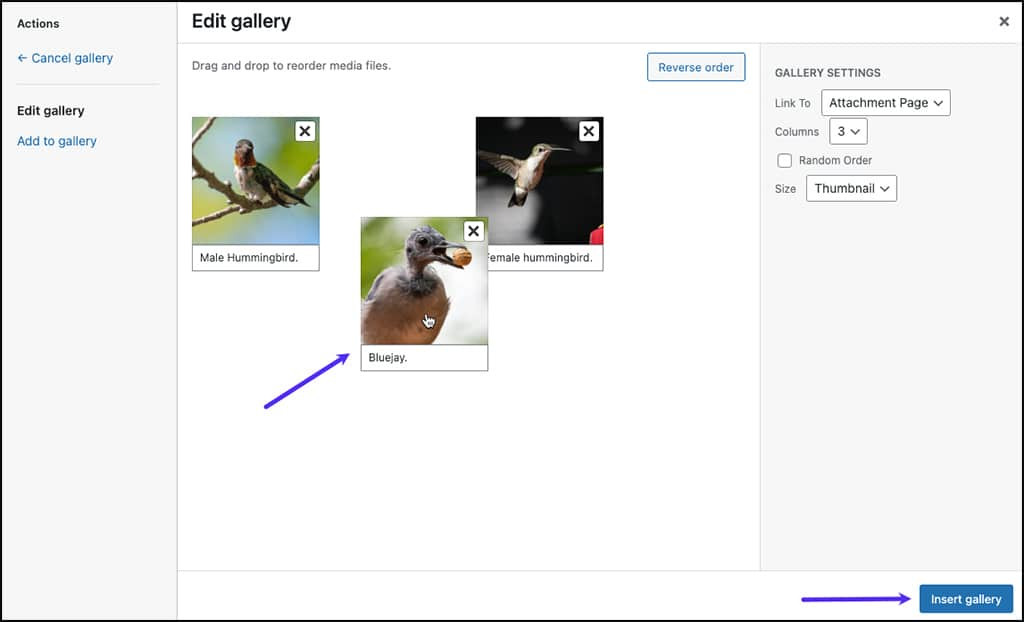
Navigeer naar het tabblad Mediabibliotheek om de beschikbare afbeeldingen voor uw galerij te bekijken. Kies de afbeeldingen die u wilt opnemen (gemarkeerd met vinkjes). Klik op Een nieuwe galerij maken. In het venster Galerij bewerken kunt u het bijschrift voor elke afbeelding aanpassen en indien nodig de volgorde ervan wijzigen.
Als u tevreden bent met de inhoud van de galerij en de afbeeldingsbijschriften, klikt u op Galerij invoegen. De afbeelding en het bijschrift verschijnen vervolgens in de editor.
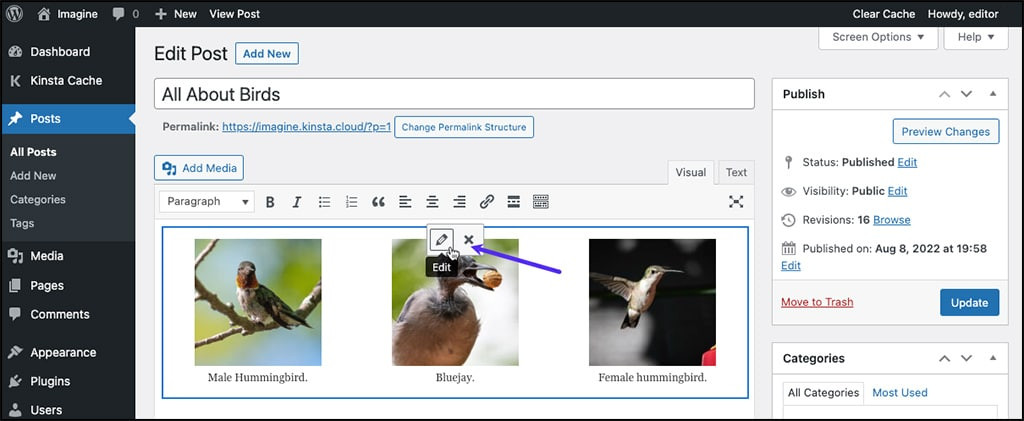
Houd er rekening mee dat tekst in deze weergave niet kan worden bewerkt. Om wijzigingen aan te brengen, klikt u op een deel van de galerij om de groep te selecteren. Klik vervolgens op het potloodpictogram. U keert terug naar het Galerie bewerken uit de vorige stap, waar u de bijschriften kunt wijzigen.
Best practices voor het schrijven van beschrijvende en informatieve bijschriften
Het maken van afbeeldingsbijschriften voor WordPress moet niet onzorgvuldig gebeuren. Bijschriften helpen lezers niet alleen het doel van de afbeelding te begrijpen, maar kunnen ook SEO optimaliseren. Hier volgen enkele praktische tips die u kunt volgen bij het maken van ondertitels.
Gebruik relevante zoekwoorden
Kies trefwoorden die nauw verband houden met de afbeelding en het onderwerp van uw artikel. Dit is niet alleen gunstig voor SEO, maar helpt lezers ook snel de essentie van de afbeelding te begrijpen.
Als je bijvoorbeeld een foto van een berg plaatst, gebruik dan trefwoorden als 'berg in Zwitserland' of 'grootste berg ter wereld'. Vergeet niet dat evenwicht de sleutel is. Overbelast uw bijschrift niet met te veel trefwoorden, zodat het onnatuurlijk klinkt. Het doel is om een bijschrift te maken dat informatief en gemakkelijk te lezen is, en niet slechts een reeks geforceerde trefwoorden.
Geef contextuele informatie
Een goed onderschrift beschrijft de afbeelding en biedt een bredere context. Dit kan een historische achtergrond, interessante feiten of zelfs persoonlijke verhalen over de afbeelding zijn.
In plaats van simpelweg 'Pisatoren, Italië' te schrijven onder een foto van de scheve toren, zou je bijvoorbeeld kunnen schrijven 'Pisatoren, een iconisch Italiaans architectonisch wonder dat sinds de 12e eeuw scheef staat. Oorspronkelijk beschouwd als een constructiefout, is het nu uitgegroeid tot een wereldberoemde toeristische attractie met jaarlijks 1 miljoen bezoekers." Dit soort contextuele informatie maakt uw afbeelding betekenisvoller en aantrekkelijker voor lezers.
Houd de bijschriften beknopt maar substantieel
In de snelle digitale wereld van vandaag is het vermogen om informatie beknopt en toch informatief over te brengen van cruciaal belang. Probeer uw ondertiteling niet langer te maken dan één of twee zinnen, tenzij dit noodzakelijk is.
Voor een foto van de Eiffeltoren zou je bijvoorbeeld kunnen schrijven: "Eiffeltoren, een icoon van Parijs sinds 1889. De toren is 324 meter hoog en trekt jaarlijks 7 miljoen bezoekers, waarbij de lichten elke avond vijf minuten per uur fonkelen." Dit beknopte onderschrift geeft met succes essentiële details en interessante feiten over de Eiffeltoren weer in één enkele, compacte zin.
Oproep aan alle webmasters!
Bespaar tijd en verhoog de productiviteit met WP Media Folder . Organiseer moeiteloos client-mediabestanden, maak aangepaste galerijen en zorg voor een naadloze gebruikerservaring.
Upgrade nu uw websiteprojecten!
Conclusie
Het toevoegen van WordPress Image Captions is niet alleen een extra functie, maar een essentieel element bij het maximaliseren van het potentieel van uw visuele inhoud. Door de stappen te volgen die we hebben besproken, kunt u eenvoudig informatieve en boeiende bijschriften toevoegen, via de mediabibliotheek, de blokeditor of de klassieke editor.
Vergeet niet dat een goed bijschrift niet alleen gaat over het beschrijven van de afbeelding, maar ook over het bieden van context, het verbeteren van SEO en het creëren van betrokkenheid bij uw lezers. Als u eenvoudig bijschriften aan afbeeldingen of galerijen wilt toevoegen, overweeg dan om de mediamapgalerij-plug-in WP WP Media Folder , die veel handige functies biedt voor het beheren van uw WordPress-media!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.































Opmerkingen