Hoe u WordPress-grafieken en grafieken kunt maken met een plug-in
Het maken van diagrammen in WordPress is de beste manier om gegevens visueel weer te geven en deze aantrekkelijker te maken voor uw gebruikers, en WP Table Manager biedt de beste tool om dit te doen met geweldige thema’s en met een paar klikken.
WP Table Manage is een hele krachtige plug-in waarmee we tabellen kunnen maken en deze in de frontend kunnen weergeven. Er is een optie om ze op te maken en als tabellen weer te geven, maar we kunnen ook de gegevens in onze tabel ophalen en deze direct in een grafiek omzetten of grafiek.
In dit bericht leren we hoe u deze diagrammen en grafieken kunt maken.
Inhoudsopgave
Op zoek naar een robuuste oplossing voor tabelbeheer voor websites van klanten?
Van prijstabellen tot productvergelijkingen, deze plug-in biedt krachtige functies om gegevens op een duidelijke en gebruiksvriendelijke manier te presenteren.
Krijg nu het concurrentievoordeel!
Selecteer de WordPress-tabel
Allereerst moeten we onze WP-tabel maken of selecteren.
Om dit te doen, ga naar WP Table Manager > Alle tabellen
Op deze pagina kunnen we een tabel maken of een bestaande selecteren.
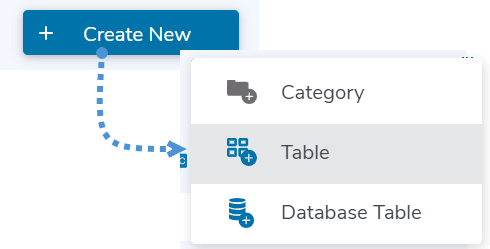
+Nieuwe maken > Tabel of Databasetabel te klikken , afhankelijk van of we gegevens rechtstreeks uit de database willen genereren.
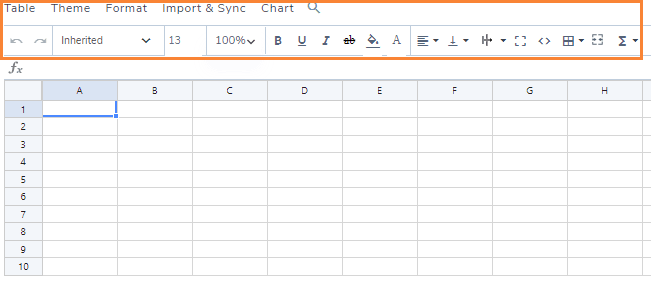
We zullen onze tabeleditor vol tools tot onze beschikking hebben om gegevens aan onze tabel toe te voegen, inclusief opties zoals importeren uit een Excel-bestand, OneDrive Excel, een CSV-bestand of Google Spreadsheets, evenals een automatische synchronisatie als we onze bestanden willen bewerken extern vanaf de WordPress-site.
Het is ook belangrijk op te merken dat we een reeds gemaakte tabel kunnen gebruiken.
Nu kunnen we beginnen met het vullen van onze tabel met gegevens om de diagrammen en grafieken rechtstreeks van daaruit te genereren.
Het genereren van volledig aanpasbare diagrammen en grafieken
Nu we onze tabel hebben gemaakt, is het tijd om onze diagrammen en grafieken te genereren!
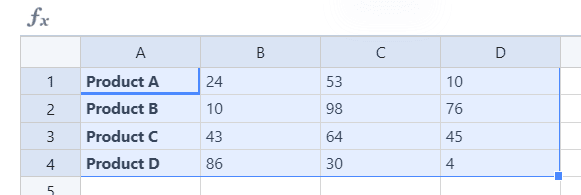
In dit voorbeeld gebruiken we een heel eenvoudige tabel met gegevens, maar als deze gegevens bevat die kunnen worden geconverteerd, werkt deze perfect.
Selecteer in de tabel de rijen die voor het diagram of de grafiek worden gebruikt.
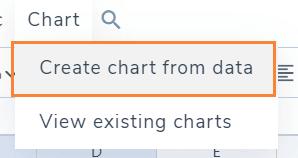
Klik nu op Grafiek > Grafiek maken op basis van gegevens .
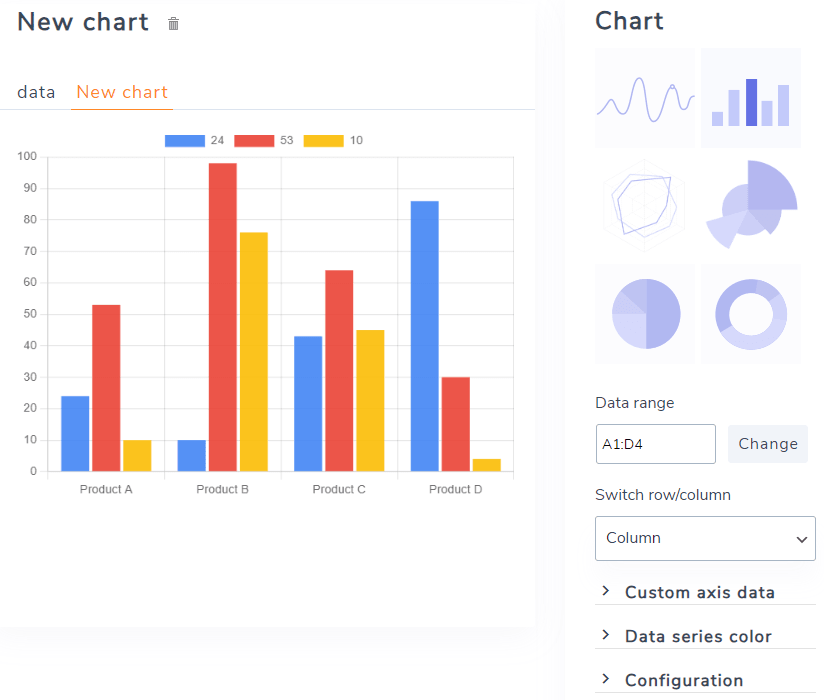
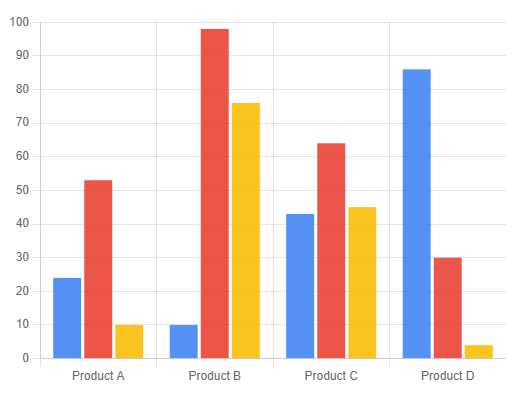
Er wordt een afbeelding weergegeven met de gegevens die in de tabel zijn geselecteerd, met veel opties aan de rechterkant om deze volledig aan te passen.
Zoals we in het rechterpaneel kunnen zien, hebben we veel opties, laten we ze een voor een bekijken!
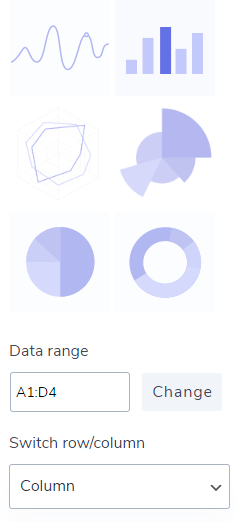
Thema's: De eerste optie die we kunnen vinden, we kunnen hier kiezen tussen grafieken en grafieken met een ander voorbeeld van het thema beschikbaar, er is ook een optie om het gegevensbereik handmatig te wijzigen en ook te selecteren of we rijen of kolommen willen gebruiken als de data.
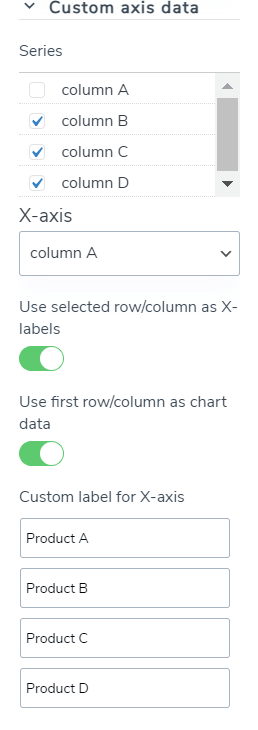
Aangepaste asgegevens : in deze sectie kunnen we de x/y-as selecteren, labels instellen voor onze diagrammen/grafieken en of we de eerste rij/kolom willen gebruiken als y/x-labels en gegevens.
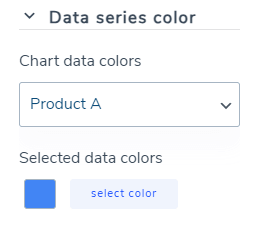
Kleur van gegevensreeksen: In dit gedeelte kunnen we de kleur selecteren die voor elke gegevens wordt gebruikt.
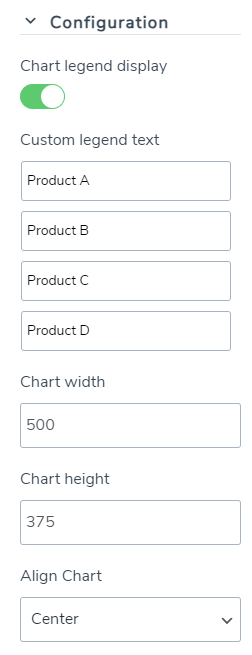
Configuratie: In deze sectie hebben we de optie die we kunnen selecteren of we de legenda willen verbergen, de inhoud van de legenda willen bewerken en de breedte, hoogte en uitlijning van het diagram willen bewerken.
Eenvoudig te gebruiken tools en volledig aanpasbare grafieken, zoals we kunnen zien!
Thema's met één klik voor uw diagrammen en grafieken
Nu we ons diagram volledig hebben gemaakt en aangepast, is het tijd om het thema te selecteren dat bij onze site en diagram past, dus laten we eens kijken naar de beschikbare thema's!
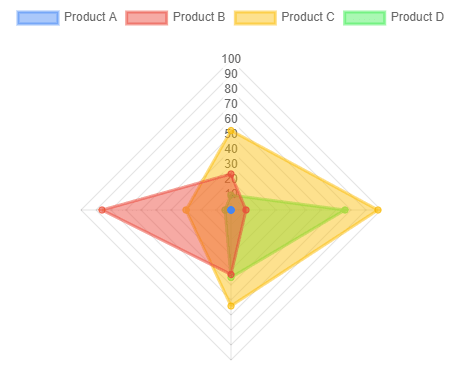
Perfect voor eenvoudige gegevens.
Een perfect thema om verschillende producten of artikelen met elkaar te vergelijken.
Dit thema is perfect voor het controleren van de items met op percentages gebaseerde afbeeldingen.
Een statistiekthema.
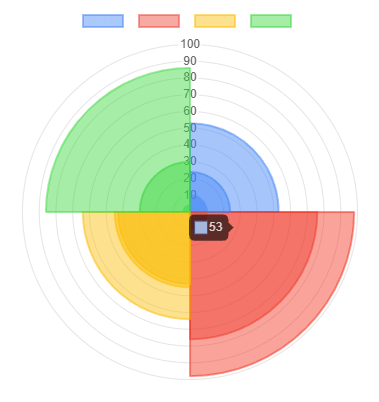
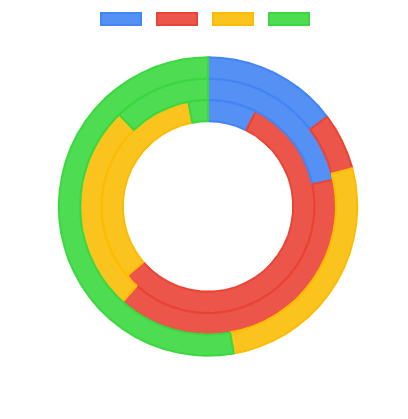
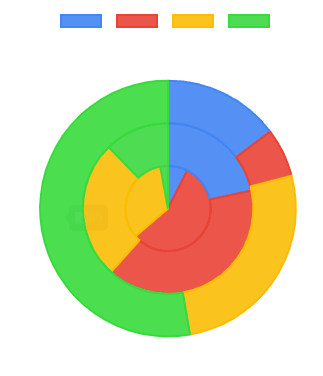
En eindigend met 2 cirkelvormige percentagethema's die redelijk goed zullen werken en perfect op alle pagina's passen!
Eerst:
Seconde:
Perfecte thema's die bij elk type site en elk type gegevens passen! En als we klaar zijn, hoeven we alleen maar een van de gespecialiseerde blokken/widgets te gebruiken die beschikbaar zijn voor alle grote paginabouwers of de shortcode in het rechterpaneel om deze te laten werken op alle editors die beschikbaar zijn voor WordPress!
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP Table Manager . Beheer en pas eenvoudig tabellen, grafieken en spreadsheets aan en bied klanten dynamische en boeiende gegevensvisualisaties.
Upgrade uw webdesigndiensten vandaag nog!
Tabellen, grafieken, grafieken, cloudverbinding en meer!
Door deze geweldige plug-in te gebruiken, kunnen we niet alleen diagrammen en grafieken maken met alle aanpassingstools, maar kunnen we ook tabellen genereren uit de database, de cloud en bestanden, en complexe tabellen met formules maken en deze toevoegen aan onze inhoud met gebruiksvriendelijke tools!
Waar wacht je op? Ga hierheen en ontvang uw eigen abonnement!
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



















Opmerkingen