Iframe en HTML5 lazy loading, cache vooraf laden en meer op WordPress
De eerste indruk is belangrijk, en op internet maak je je eerste indruk voordat er ook maar iets op je WordPress-blog wordt geladen. De tijd die het kost voordat uw startpagina of een ander WordPress-bericht of -pagina is geladen, bepaalt hoe lang een gebruiker op uw blog blijft, als hij überhaupt blijft. Nu met WP Speed of Light Met de twee snelle updates van Addon kunt u de laadtijden van uw blog optimaliseren en de SEO verder verbeteren.
De nieuwste update brengt twee nieuwe soorten functies. Ten eerste heeft WP Speed of Light Addon nieuwe functies om laadtijden te optimaliseren, met name met de mogelijkheid om iframes en HTML5-video's lui te laden. Ten tweede geeft de WordPress-plug-in je nu nog meer flexibiliteit om te beslissen hoe je bestanden in de cache plaatst en hoe je scripts en stylesheets groepeert en verkleint. Laten we erin duiken!
Iframe en HTML5-video lazy loading op WordPress
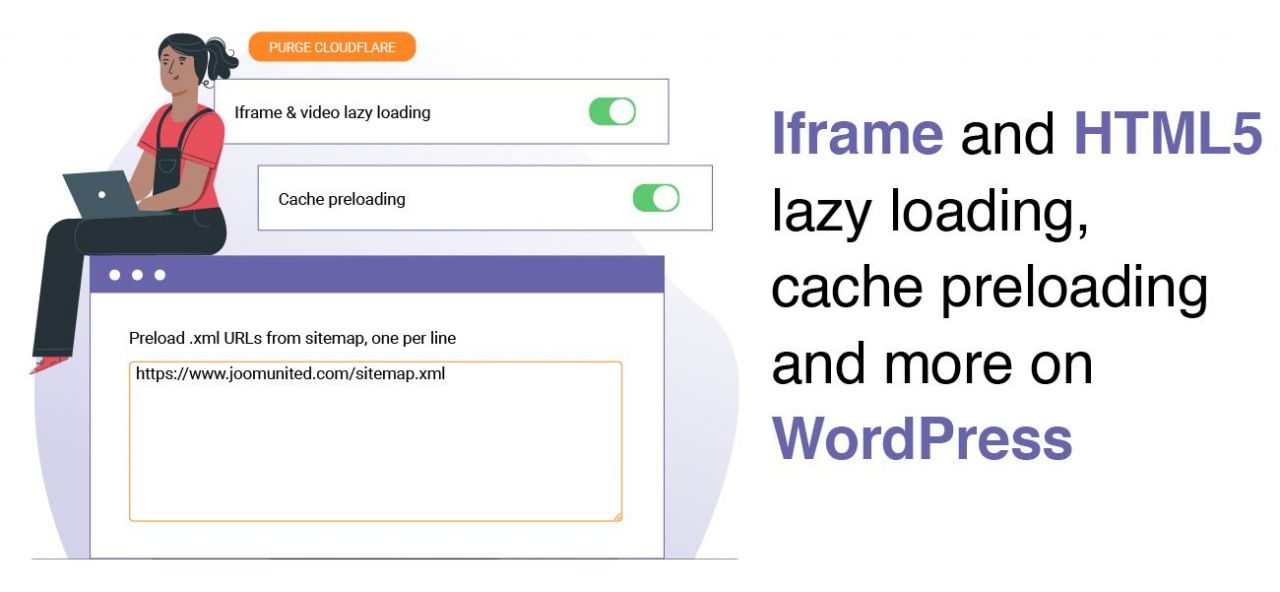
Als laadtijden jouw prioriteit zijn, dan hoef je niet ver te zoeken. In de hoofdinstellingen WP Speed of Lightis een nieuwe schakelbare schakelaar verschenen om de laadtijden van je WordPress-blog te verhogen en daarmee je SEO-score: Iframe & video lazy loading.
Lazy loading is een versnellingstechniek die multimedia (voornamelijk afbeeldingen en video's) alleen laadt wanneer een gebruiker ernaartoe scrolt. Als de gebruiker ze nooit bereikt, wordt de afbeelding of video gewoon nooit geladen. Door elementen alleen te laden wanneer en indien nodig, verspilt WP Speed of Light geen tijd en vermindert het hoe lang uw gebruikers moeten wachten voordat ze met uw blog communiceren.
De nieuwe functie pakt de ergste overtreders van allemaal aan. Iframes, vaak webpagina's of widgets, sluiten zichzelf in op uw WordPress-blog - stel u voor dat u meerdere webpagina's tegelijk laadt. Omgekeerd gedragen HTML5-video's zich als gewone video's en ook zij belasten de laadtijden.
Gelukkig is het verbeteren van de laadtijden WP Speed of Light Om lazy loading voor iframes en HTML5-video's in te schakelen, gaat u eenvoudigweg naar de instellingen van de WordPress-plug-in. Zet de schakelaar met het label iframe & video lazy loading en profiteer van uw verbeterde laadtijden.
Vooraf laden van cache voor WordPress-berichten en -pagina's
De andere overheersende techniek om de laadtijden te verbeteren, is door middel van caching en preloading. Normaal gesproken genereert WordPress cache wanneer een gebruiker voor het eerst een webpagina bezoekt. Bij voorladen genereert WP Speed of Light echter de cache wanneer u deze leegt, en minimaliseert zo de laadtijden onmiddellijk.
Versie 3.1 en 3.2 van WP Speed of Light hebben ondersteuning toegevoegd voor het vooraf laden van webpagina's die worden vermeld in XML-sitemaps. Sitemaps begeleiden zoekmachines, zoals Google, Bing en Yahoo, om de pagina's op uw website te vinden. Normaal gesproken bevatten sitemaps dus links naar de belangrijkste pagina's op uw blog, of zelfs allemaal. Sitemaps zijn op hun beurt de ideale tool om de cache vooraf te laden.
tabblad Geavanceerd in de WP Speed of Light om het vooraf laden van de cache in te schakelen . Zorg ervoor dat je het vooraf laden van de cache hebt ingeschakeld en voeg vervolgens links naar je sitemaps toe in het juiste veld. Als je niet zeker bent van de sitemap-links, kun je een SEO-plug-in gebruiken, zoals WP Meta SEO .
Vanaf het Geavanceerd kunt u ook specifieke pagina's vooraf laden. Met het De volgende pagina's vooraf laden, kunt u de meest bezochte pagina's, zoals de startpagina van uw blog, vooraf laden.
Iedereen die deze pagina's bezoekt, zal genieten van snelle laadtijden, zelfs nadat je je cache hebt gewist.
Caching ondersteunt nu ook het wissen van de cache voor alleen specifieke URL's, zelfs als u een CDN gebruikt. CDN's leveren de inhoud van uw WordPress-blog vanaf servers over de hele wereld en leveren webpagina's vanaf locaties die geografisch dicht bij gebruikers liggen. Met de laatste update kun je aangeven welke CDN-pagina's je wilt cachen.
U kunt uw configuratie instellen vanaf het tabblad CDN-integratie Als je je Cloudflare-account hebt geactiveerd, scrol je omlaag naar het gedeelte met de tekst Op cache-opruiming, ook opschonen . Schakel Cloudflare-caching in en vul de velden in, waarbij u optioneel kunt kiezen om afzonderlijke bestanden .
Het groeperen en verkleinen van scripts en stylesheets verbeteren
Naarmate uw WordPress-website groeit en verandert, zal uw blog trager worden. Je instinct zegt misschien dat je de vertraging als onvermijdelijk moet accepteren, maar het versnellen van zelfs de meest complexe websites hoeft geen onmogelijke taak te zijn. Groepering en minificatie helpen u de laadtijden te beheersen.
Groepering en minificatie zijn twee optimalisatietools die vaak samen voorkomen. De meeste websites gebruiken meerdere stylesheets en scripts, die elk hun eigen verzoek met zich meebrengen en dus laadtijd toevoegen. Groeperen combineert alle stylesheets in één en alle scripts in één, waarvoor dus slechts één verzoek per stuk nodig is. Minificatie daarentegen verkleint de grootte van individuele stylesheets of scripts of van groepen van stylesheets en scripts, waardoor de laadtijd verder wordt verkort.
WP Speed of Light liggen in het toepasselijk genaamde groeps- en verkleintabblad in de instellingen. Nu kunt u in de nieuwste versie van de plug-in aanpassen hoe groepering en minificatie zich op uw blog gedragen.
Als u bijvoorbeeld aan het debuggen bent, wilt u misschien een bepaald stylesheet of script of een bepaalde pagina niet groeperen of verkleinen. Of je zou kunnen ontdekken dat groepering en verkleining je pagina niet correct weergeeft, of dat een pagina niet kan werken totdat een stylesheet of script is geladen. Vanaf het Groeperen en verkleinen kunt u nu zowel het groeperen en verkleinen van inline-stijlen uitsluiten als pagina's uitsluiten van de optimalisatie.
Een andere optimalisatieoptie is het uitstellen van het laden van stylesheets en scripts. Met andere woorden, met WP Speed of Lightkunt u eerst de inhoud laden en vervolgens de stylesheets en scripts laden. Het doel: de gebruiker kan eerder interactie hebben met de pagina, zij het op beperkte manieren. Als u nu het uitstellen van JavaScript-code inschakelt, stelt de plug-in ook inline-scripts uit.
Optimalisatie is belangrijk, maar elke WordPress blog heeft andere behoeften. Naarmate WP Speed of Light blijft evolueren, verandert ook het aanbod ervan. Versies 3.1 en 3.2 van de add-on bieden zowel nieuwe functies om alle blogs te versnellen - iframe en HTML5-video ' lazy loading' - en nieuwe opties om aan te passen hoe cache-preloading, en groepering en minificatie werken.
Een van de beste eigenschappen die WP Speed of Light zou kunnen hebben, is dat het compatibel is met alle hostings, bijvoorbeeld met Cloudways, dat is krachtig :)
Als uw WordPress-blog een versnelling nodig heeft, hoeft u niet verder te zoeken. Meer informatie over WP Speed of Light hier .
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.







Opmerkingen