Przedstawiamy CDN na swojej stronie WordPress
Rozwijająca się strona internetowa przynosi nie tylko satysfakcję. Wraz ze wzrostem liczby odwiedzających witrynę WordPress rośnie również obciążenie serwera. W czasach, gdy przeciętny użytkownik Internetu jest coraz bardziej wymagający, jeśli chodzi o czas ładowania, pozyskiwanie i utrzymywanie użytkowników stało się trudniejsze niż kiedykolwiek wcześniej.
Content Delivery Network (CDN) może być jednym z najlepszych rozwiązań problemów. Zwykle, gdy użytkownik uzyskuje dostęp do Twojej witryny, odpowiada Twój własny serwer, przekazując mu żądaną treść. W przeciwieństwie do tego CDN działa inaczej, odciążając Twoją witrynę.
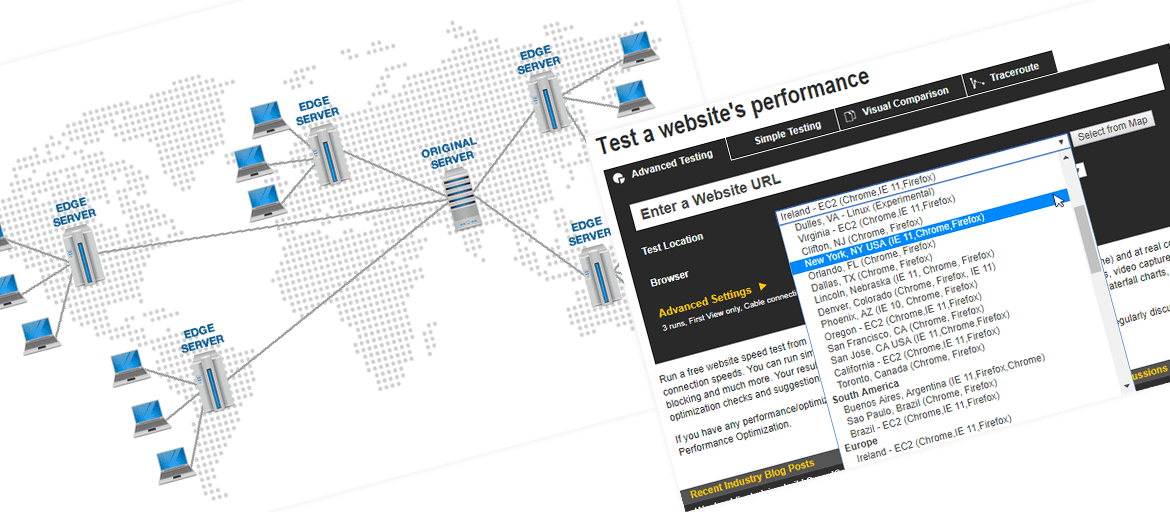
CDN to zestaw węzłów taktownie rozproszonych po całym świecie. Gdy odwiedzający uzyskuje dostęp do Twojej witryny, węzeł, który jest fizycznie najbliżej tego użytkownika, obsługuje jego żądanie zamiast Twojego serwera. Ma to wiele zalet - nie tylko dla Ciebie, ale także dla użytkowników WordPress.
Dzięki CDN odwiedzający będą mogli oglądać Twoją witrynę z minimalnym opóźnieniem, ponieważ uzyskują dostęp do pobliskiego węzła. Ponadto, ponieważ twój serwer nie doświadcza regularnie dużych obciążeń, twoja strona WordPress będzie również bardziej dostępna dla twoich użytkowników.
To z kolei lepsze wrażenia użytkownika skutkują lepszym zachowaniem użytkowników. Co więcej, jako webmaster, korzyści wynikające z mniejszego obciążenia serwera zwykle są niewielkie. Pozostaje pytanie, jak zintegrować CDN z witryną WordPress.
Integracja CDN z WordPressem
Integracja CDN to najnowsza oferta JoomUnited z WP Speed of Light - naszą wtyczką WordPress, która jest ściśle powiązana z przyspieszaniem Twojej witryny. Konfiguracja jest również prosta!
Wszystkie ustawienia CDN są dostępne na trafnie nazwanej stronie integracji CDN w menu WP Speed of Light . Konfiguracja składa się tylko z pięciu pól, z których niektóre są opcjonalne. Aby rozpocząć, aktywuj integrację CDN, włączając przełącznik.
Następne pole jest również obowiązkowe - adres URL do CDN podany przez dostawcę. Jeśli niektóre części witryny używają protokołu HTTP, a inne obsługują treść przy użyciu protokołu HTTPS, upewnij się, że URL zaczyna się od dwóch ukośników (//). Ważne jest również, aby pamiętać, aby nie zostawiać żadnych ukośników na końcu adresu URL.
Następnie podaj listę katalogów oddzielonych przecinkami, które CDN powinien być w stanie obsłużyć. Zwykle chcesz, aby CDN obsługiwał pliki związane bezpośrednio z interfejsem użytkownika, w tym wszelkie obrazy i pliki statyczne. Z drugiej strony możesz chcieć zaoszczędzić trochę przepustowości, nie obsługując plików administracyjnych przez CDN.
WP Speed of Light pozwala również wykluczyć niektóre pliki na podstawie ich rozszerzenia - lub nawet całe katalogi - z udostępniania. Na przykład możesz zrezygnować z obsługi plików JavaScript lub PHP, jeśli są podatne na zmiany. Alternatywnie, jeśli korzystasz z planu CDN o ograniczonej przepustowości, możesz chcieć ograniczyć wyświetlanie obrazów przez CDN.
Na koniec możesz wyrazić zgodę na używanie ścieżek względnych z CDN. Gdy będziesz zadowolony ze zmian, możesz zapisać ustawienia i przetestować nową konfigurację. Pamiętaj, że zawsze możesz wrócić, aby wprowadzić zmiany lub udoskonalenia w integracji CDN witryny WordPress. Możesz także uruchomić niektóre testy przed/po z kilku lokalizacji na całym świecie, na przykład za pomocą webpagetest.org .
Pozyskanie i utrzymanie odwiedzających jest wskaźnikiem sukcesu Twojej witryny WordPress, ale nie ma sensu jej rozwijać, jeśli Twój serwer nie nadąża za popytem. CDN to potężne narzędzie, które pozwala Twojej witrynie zdrowo się rozwijać i zatrzymywać użytkowników, a teraz dzięki WP Speed of Light a funkcje, które oferuje, mogą sprawić, że będzie on także Twój!
Jeśli zasubskrybujesz bloga, wyślemy Ci e-mail, gdy na stronie pojawią się nowe aktualizacje, abyś ich nie przegapił.





Komentarze