Dropfiles: Utilizare comună
- 1. Gestionați fișierele din articol
- 2. Gestionați categoriile de fișiere
- 3. Gestionați fișierele
- 4. Copiați fișierele Cut Paste
- 5. Gestionați un singur fișier
- 6. Actualizați un fișier
- 7. Descărcarea fișierelor de la distanță
- 8. Notificări prin e-mail
- 9. O pictogramă personalizată pe fișiere
- 10. Descărcare multiplă pentru categorii de fișiere și selecție
Ideea principală a Dropfiles este să setați parametrii de afișare, dimensiunea și formatul de fișier permise în componentă, apoi gestionați fișierele și categoriile direct din articole sau orice editor WYSIWYG. Dropfiles funcționează pe fiecare editor Joomla WYSIWYG, atât pentru frontend, cât și pentru backend. De exemplu, îl puteți utiliza într-un modul Joomla personalizat.
1. Gestionați fișierele din articol
Când Dropfiles este instalat, aveți un plugin de editor care este afișat sub editorul dvs. Faceți clic pe el pentru a deschide vizualizarea principală a managerului Dropfiles.
Este exact aceeași interfață ca și cum ați încărca vizualizarea componentelor folosind meniul Componente > Dropfiles
Din interfață aveți gestionarea categoriilor în partea stângă, fișierele dvs. în partea centrală și setările fișierelor și categoriei în partea dreaptă.
2. Gestionați categoriile de fișiere
Pentru a crea o categorie, faceți clic pe Categorie nouă în coloana din stânga
Pentru a comanda categoriile, puteți folosi funcția drag'n drop făcând clic pe pictograma „folder” și mutând-o. Navigați în sus și în jos pentru a ordona categoriile sau de la stânga la dreapta pentru a defini nivelurile categoriei (categorie sau subcategorie)
Managerul de acordeon de categorie poate fi extins toate subcategorii sau restrâns folosind parametri globali. Pentru a schimba starea, puteți face clic pe pictograma > din partea stângă.
În partea dreaptă a ecranului puteți vedea opțiunile de categorie și temă ale temei.
Puteți defini o temă pe categorie sau puteți configura o temă implicită pentru toate categoriile din setările Dropfiles > Setări principale > fila Frontend . Pentru a face acest lucru, ar trebui să utilizați parametrul Încărcare tema din categoria :
În funcție de tema pe care ați selectat-o, aveți câteva opțiuni afișate. Vă ajută să afișați sau să ascundeți unele dintre elementele temei pe front-end pur și simplu folosind butonul de comutare, de exemplu afișarea/ascunderea dimensiunii fișierului, numărul de accesări ale fișierului...
După ce ați terminat cu parametrii categoriei, puteți face clic pe butonul Salvare setări din partea de jos a coloanei din dreapta pentru a salva preferința temei.
Dacă ați ales să configurați parametrii temei categoriei în opțiunile componentelor, veți găsi aceleași setări în meniul Componente > Dropfiles > Opțiuni > Teme
3. Gestionați fișierele
Pentru a adăuga fișiere într-o categorie, puteți glisa și plasa fișiere în partea centrală sau puteți face clic pe butonul Selectați fișiere
Apoi selectați unul sau câteva fișiere de încărcat. Instrumentul de încărcare este alimentat cu HTML5, astfel încât să puteți trimite fișiere mari, care vor fi încărcate.
Ordonarea și filtrarea fișierelor
O ordonare a fișierelor se poate face folosind drag'n drop, trebuie doar să trageți fișierul pe linia întreruptă pentru a defini o nouă poziție în categoria fișierului.
De asemenea, puteți comanda toate fișierele dintr-o categorie sau făcând clic pe titlul coloanei, apoi salvați comanda. De exemplu, aici am ordonat fișierele după dimensiune. Odată ce ați făcut comanda, veți afla în partea dreaptă, în opțiunile categoriei de Comandă devin albastre.
Aveți, de asemenea, opțiunea de a face clic pe titlul coloanei pentru a comanda fișierul după:
- Tip
- Titlu
- Mărime fișier
- Data adaugata
- Data modificata
- Versiune
- Hituri
Caseta de selectare a opțiunii din dreapta sus a coloanei vă ajută să curățați interfața backend pentru a vă concentra pe parametrii principali ai fișierelor pe care îi aveți; adică arată doar titlul fișierului și versiunea, de exemplu.
Fișier cu mai multe categorii
Adăugați fișiere în conținutul dvs
În cele din urmă, pentru a insera o categorie de fișier în editorul dvs., faceți clic pe Inserați această categorie din coloana din dreapta.
Categoria de fișier va fi materializată în articolul dvs. printr-o zonă gri cu o pictogramă Dropfiles.
Ați terminat deja, ați adăugat prima categorie de Dropfiles!!
Prima dată când introduceți categoria dvs., salvați articolul pentru a vedea rezultatul pe frontend. Pentru a deschide din nou categoria și a reîncărca configurația pe care ați făcut-o, faceți clic pe ea și faceți clic înapoi pe butonul Dropfiles sau faceți dublu clic pe zona gri.
Paginare pentru listarea fișierelor
Sunt disponibile opțiuni suplimentare, cum ar fi paginarea fișierelor. Dacă aveți o cantitate mare de fișiere, puteți adăuga paginare, astfel încât conținutul dvs. Joomla să se încarce mai repede și să fie mai ușor de digerat pentru cititorii dvs.
Paginarea fișierelor poate fi activată și configurată din Setări principale > Frontend .
4. Copiați fișierele Cut Paste
Odată ce un fișier a fost încărcat în Dropfiles, puteți selecta fișierul făcând clic pe el. De asemenea, puteți selecta mai multe fișiere menținând Ctrl (pe Windows/Linux)/Command (pe Mac).
Prima metodă de a muta sau copia fișiere este să folosești drag'n drop. Doar Drag'n drop va muta fișierul, drag'n drop + Ctrl (pe Windows) sau Command (pe Mac) va copia fișierele.
De asemenea, puteți utiliza butoanele de deasupra listei de fișiere.
5. Gestionați un singur fișier
Gestionarea unui singur fișier nu a fost niciodată atât de simplă ca un clic pe un fișier, apoi opțiunea de fișier va fi încărcată în partea dreaptă.
Dropfiles vă permite să definiți:
- Starea publicării fișierului
- Titlul fișierului
- Descriere: Editorul HTML poate fi activat printr-o opțiune
- Data creării fișierului
- Data modificării fișierului
- Publicare fișier în sus și în jos
- Versiunea fișierului
- Accesări la fișiere
- Etichete de fișiere (utilizate în motorul de căutare)
- Pictograma personalizată: va vedea dacă opțiunea este activată
- Link direct la fișier: poate fi copiat cu ușurință făcând clic pe butonul Copiere.
- Vizualizare fișier utilizator unic: selectați utilizator(i) multi/singuri care vor putea vizualiza fișierul
- Încărcarea versiunii noi a fișierului: încărcați o versiune nouă a fișierului și păstrați toate informațiile despre fișier în versiunile vechi.
Pentru a adăuga un singur fișier, nu o categorie, pur și simplu faceți clic pe el, apoi introduceți acest fișier pentru a-l adăuga în editorul dvs.
De acum înainte, puteți suprascrie aspectul unui singur fișier, vă rugăm să accesați documentația Dropfiles Tips & Tricks aici
Și fiecare fișier are propriul link direct pe care îl puteți folosi pentru a partaja cu ușurință. Puteți găsi adresa URL în partea de jos a panoului din dreapta.
6. Actualizați un fișier
Pentru a actualiza un fișier, deschideți Dropfiles, faceți clic pe fișierul dorit, apoi utilizați Trimitere o nouă versiune pentru a înlocui fișierul.
Puteți schimba formatul fișierului, dimensiunea sau orice altceva, toate vor fi detectate și actualizate. Aveți, de asemenea, un manager de istoric al versiunilor de fișiere, astfel încât să puteți descărca și restaura o versiune veche a fișierului.
7. Descărcarea fișierelor de la distanță
Descărcarea de la distanță este posibilitatea de a adăuga, printre altele, un fișier descărcabil la distanță (nu găzduit pe serverul dvs.). Trebuie activat prin configurarea componentelor.
Odată ce este activat, va fi adăugat Adăugați fișier la distanță Apoi trebuie să definiți un titlu, o adresă URL la distanță (linkul către fișier); de exemplu: https://www.mywebsite.com/file.zip și un format de fișier (pentru a aplica pictograma adecvată fișierului).
Odată ce fișierul este adăugat, puteți edita toate informațiile acestuia ca orice alt fișier.
8. Notificări prin e-mail
Această funcție îi ajută pe utilizatori să știe dacă s-au făcut modificări sau acțiuni în fișierele dvs. Există 3 parametri principali pentru notificare:
- Notifică proprietarul categoriei: proprietarul utilizatorului categoriei care conține fișierul va fi notificat
- Notifică proprietarul fișierului: proprietarul utilizatorului al fișierului va fi notificat
- Notificați super admin Joomla: utilizatorii din grupul super admin vor fi notificați
Utilizatorii și/sau administratorul vor primi un e-mail de notificare dacă un fișier este adăugat, editat, șters sau descărcat. Fiecare tip de notificare poate fi activat separat. și puteți adăuga mai multe e-mailuri personalizate.
Există câteva etichete acceptate pe care le puteți utiliza în conținutul e-mailului: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Conținutul e-mailului este doar ceva HTML, vă puteți crea propriul dvs. dacă doriți.
9. O pictogramă personalizată pe fișiere
Puteți înlocui pictogramele implicite ale fișierului cu propriile dvs. (pictograma PDF cu o previzualizare a documentului, de exemplu). În primul rând, trebuie să activați de pictogramă personalizată din opțiunile Dropfiles.
Apoi, în componenta Dropfiles, faceți clic pe un fișier pentru a-i schimba pictograma. În panoul din dreapta jos, puteți selecta o pictogramă care vă place din imagini.
Sau încărcați unul nou.
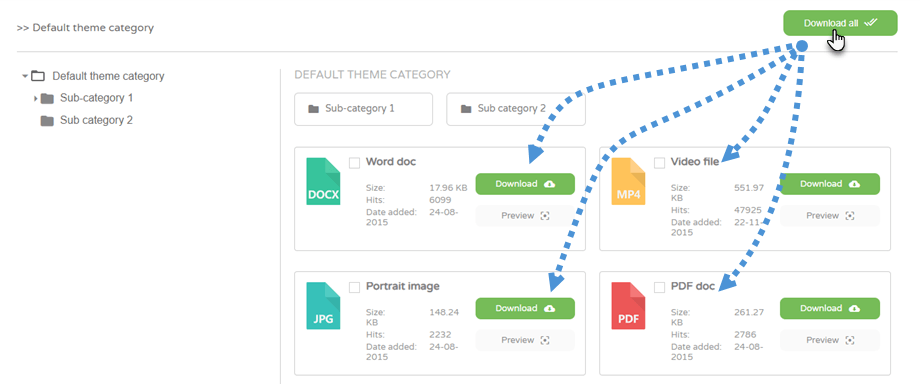
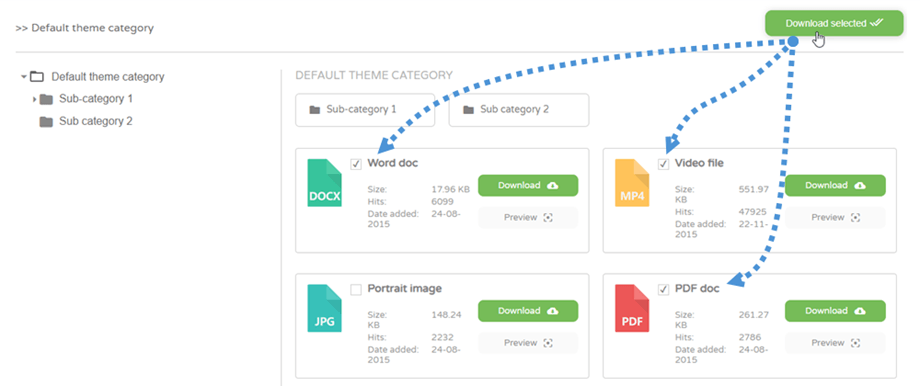
10. Descărcare multiplă pentru categorii de fișiere și selecție
Mai întâi, trebuie să activați categoriei de descărcare în Configurare > Setări principale > fila Frontend .
Apoi, veți vedea butonul Descărcați toate deasupra fiecărei categorii din frontend.
Mai mult, puteți selecta și mai multe fișiere, apoi faceți clic pe Descărcați selectat .