Addon WP Media Folder : Integrare Google Drive
1. Conectați-vă la Google Drive în WP Media Folder
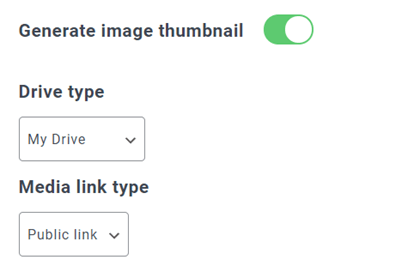
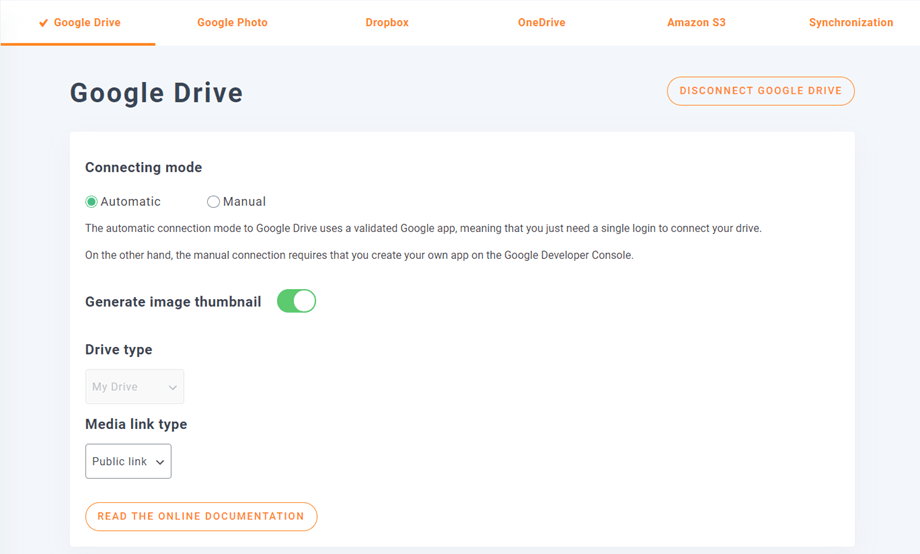
Pentru a finaliza integrarea, reveniți la tabloul de bord WordPress și faceți clic pe meniul Setări > WP Media Folder > Cloud > fila Google Drive. În primul rând, puteți seta miniatura pentru imagini.
Generați miniatură de imagine: această opțiune va genera miniaturi de imagine și le va stoca în contul dvs. cloud. Miniaturile imaginilor vor fi generate conform setărilor WordPress și utilizate atunci când încorporați imagini (în scopul performanței)
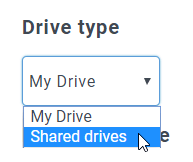
Apoi puteți selecta tipul de unitate :
- Unitatea mea: folosește contul tău personal
- Drive-uri partajate: folosește -ți contul G Suite
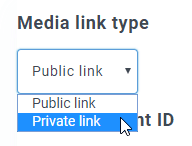
Apoi selectați tipul de link media când inserați un media cloud într-o pagină sau postare.
- Link public: generați un link accesibil public pentru fișierele dvs. și afectați drepturile corespunzătoare asupra fișierelor cloud (link partajat). De exemplu: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Link privat: link AJAX, va ascunde link-ul cloud pentru a păstra dreptul de acces original al fișierului dumneavoastră. De exemplu: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
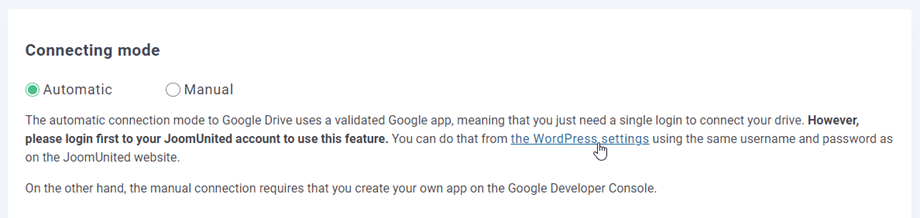
Apoi vă puteți conecta la contul Google Drive cu modul automat sau modul manual :
Mod automat
De acum, puteți economisi mult timp în timp ce vă conectați la serverul Google Drive. În primul rând, pentru a utiliza această funcție, trebuie să vă conectați contul Joomunited la Meniu Setări > General, vă rugăm să faceți clic pe Setări WordPress dacă nu v-ați conectat încă.
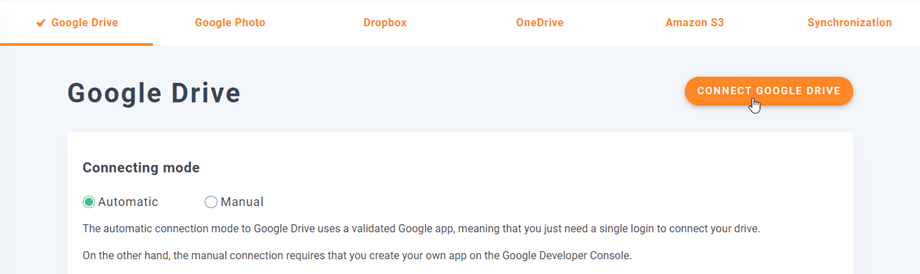
Apoi reveniți la pluginul Setări > WP Media Folder > Cloud > fila Google Drive și faceți clic pe butonul Conectare Google Drive din colțul din dreapta.
Apoi urmați pașii următori pentru a finaliza conexiunea.
E atât de repede, nu? Da, o știm. :)
Mod manual
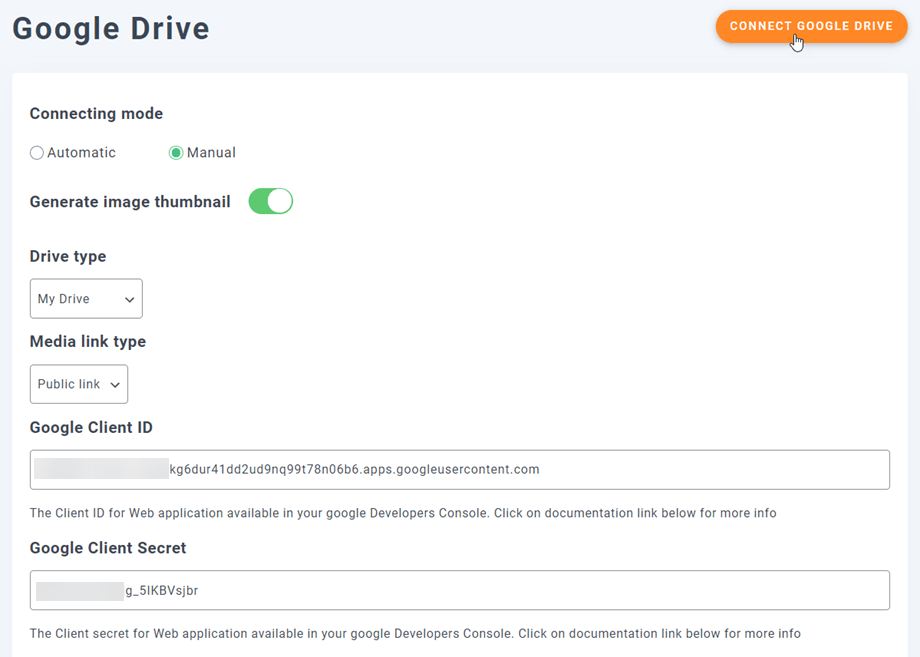
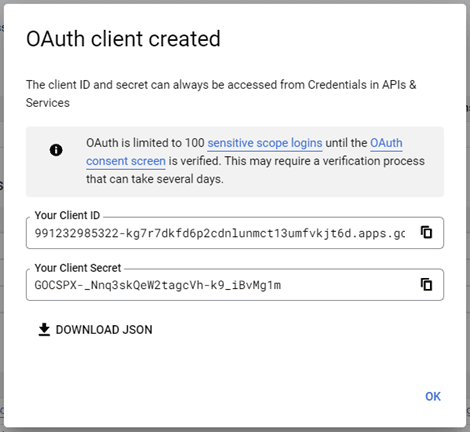
Cu acreditările din pasul anterior, în fila Google Drive, lipiți-vă
- ID client
- Secretul clientului
Salvați configurația și faceți clic pe butonul Conectare Google Drive .
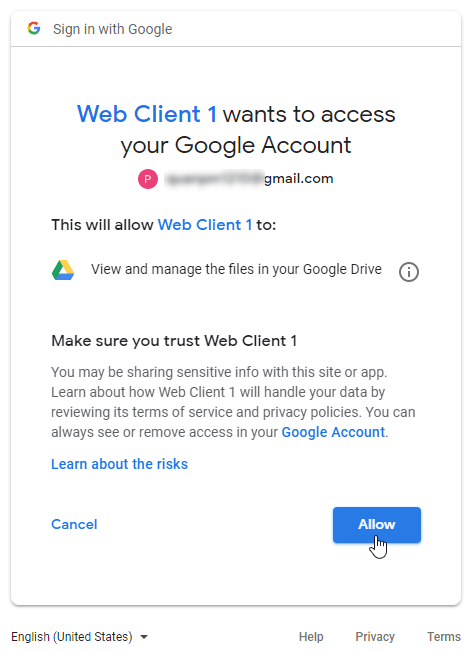
Dacă nu ați făcut nicio greșeală, trebuie să validați autorizația într-o fereastră nouă, așa cum se arată:
Conexiunea ar trebui să fie un succes ☺ Dacă are succes, puteți crea și gestiona conținut media Google Drive direct din managerul media al WordPress.
2. Ce pot face cu media Google Drive?
Cum functioneazã?
WP Media Folder va genera un folder rădăcină pe Google Drive cu numele site-ului.
Toate folderele și subfolderele adăugate în WP Media Folder Google Drive vor fi sincronizate în acest folder ( WP Media Folder - {sitename}). Și invers, toate fișierele media din acel folder rădăcină de pe Google Drive vor fi sincronizate cu biblioteca dvs. media de pe Wordpress.
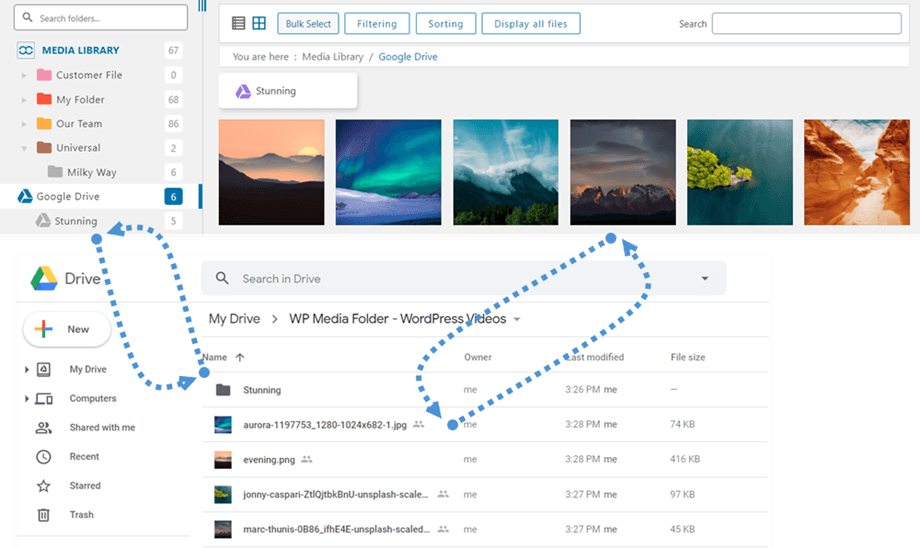
Care sunt direcțiile de sincronizare?
Funcționează în ambele direcții! Puteți adăuga un fișier din Google Drive și îl puteți vedea în WP Media Foldersau puteți adăuga un fișier în WP Media Folder și îl puteți vedea în Google Drive. De asemenea, înseamnă că puteți gestiona fișierele WordPress de pe desktop folosind software-ul de sincronizare Google Drive. E o nebunie - știm! ☺
Integrarea WP Media Folder Google Drive vă permite 2 tipuri de acțiuni cu media dvs.:
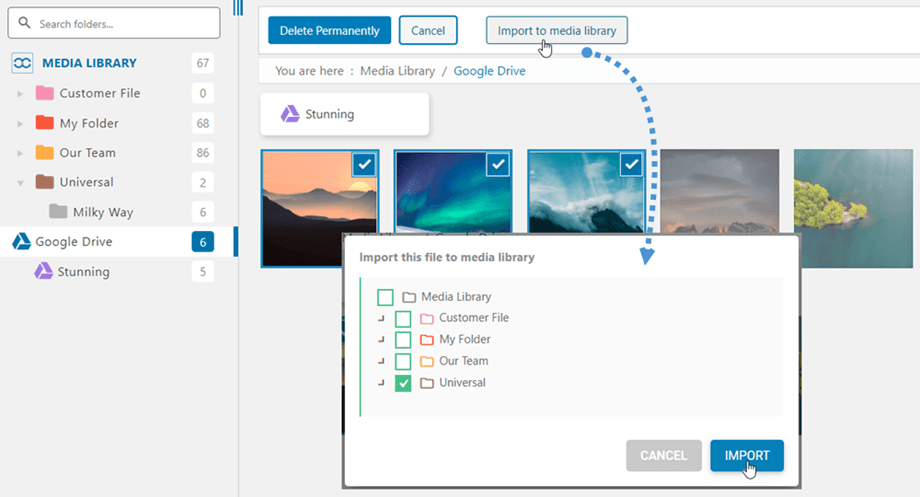
Prima opțiune este să importați media Google Drive în WP Media Folder (selectarea folderului pentru import).
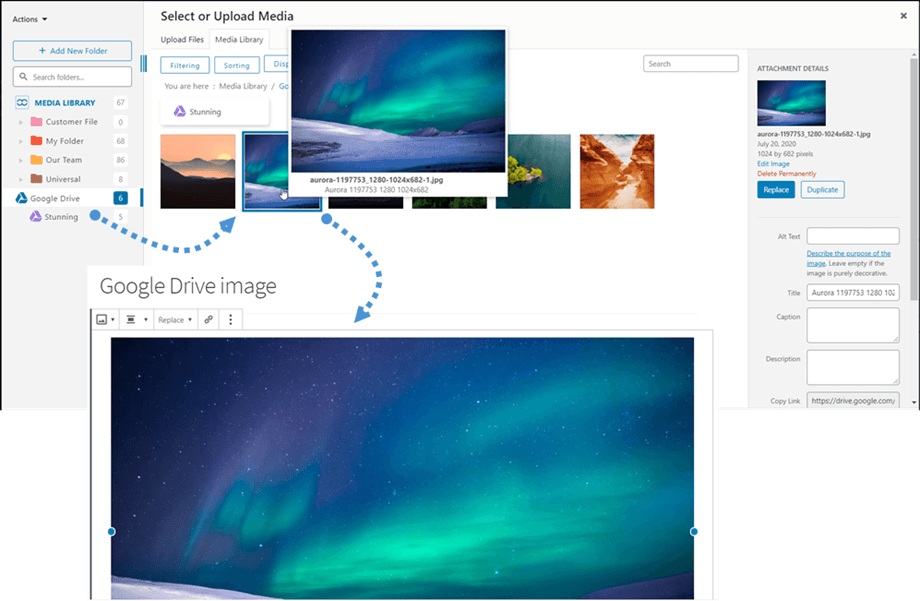
A doua opțiune este să încorporați media Google Drive în conținutul dvs. direct. În acest caz, suportul media va fi încărcat de pe Google Drive, nu de pe serverul dvs.
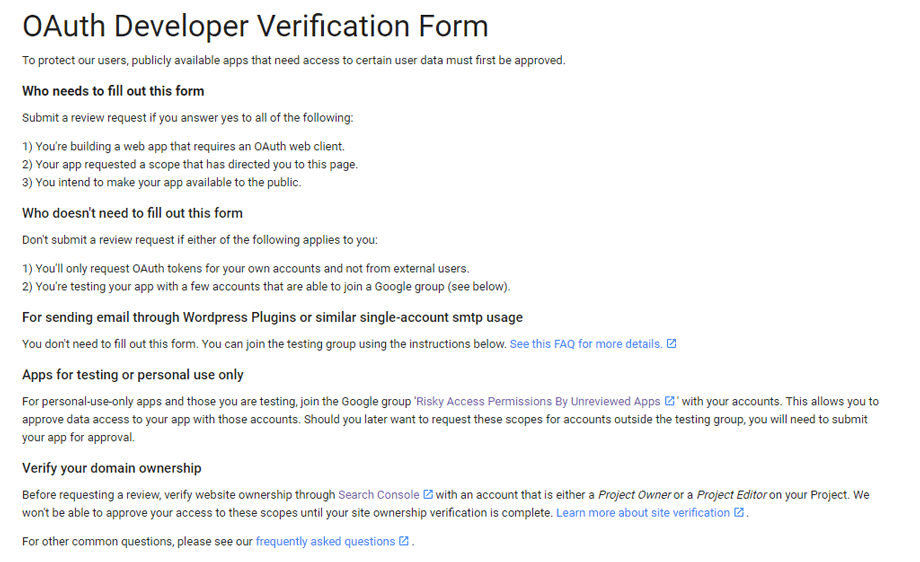
Google a introdus recent un nou strat de securitate care obligă aplicațiile să fie verificate.
Dacă ați creat aplicația cu contul dvs. Google și apoi vă conectați de la WordPress cu același cont, nu veți vedea această eroare. Această eroare va apărea numai dacă ați creat o aplicație cu un cont Google și încercați să vă conectați la Google din WordPress cu alt cont.
În acest caz, aveți nevoie ca aplicația dvs. să fie aprobată de Google urmând acest proces: https://support.google.com/code/contact/oauth_app_verification
3. Creați o aplicație Google Drive
Integrarea Google Drive cu WP Media Folder este inclusă în supliment. Trebuie să instalați acest supliment (plugin) în plus față de WP Media Folder. Suplimentul include integrarea pentru Google Photo, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode și Wasabi.
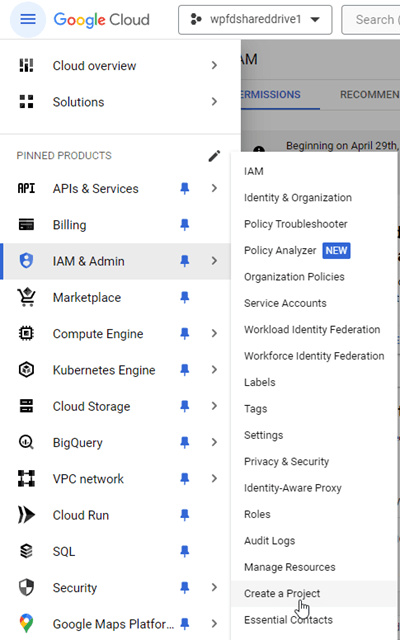
În primul rând, pentru a utiliza Google Drive, aveți nevoie de o aplicație de dezvoltare Google pentru a vă conecta site-ul. Accesați https://console.cloud.google.com/ și creați un nou proiect.
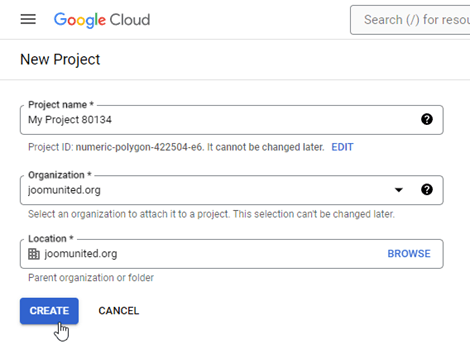
Apoi configurați un nume de proiect - puteți furniza orice nume doriți, dar nu includeți spații sau accente. Apoi așteptați câteva secunde pentru crearea proiectului.
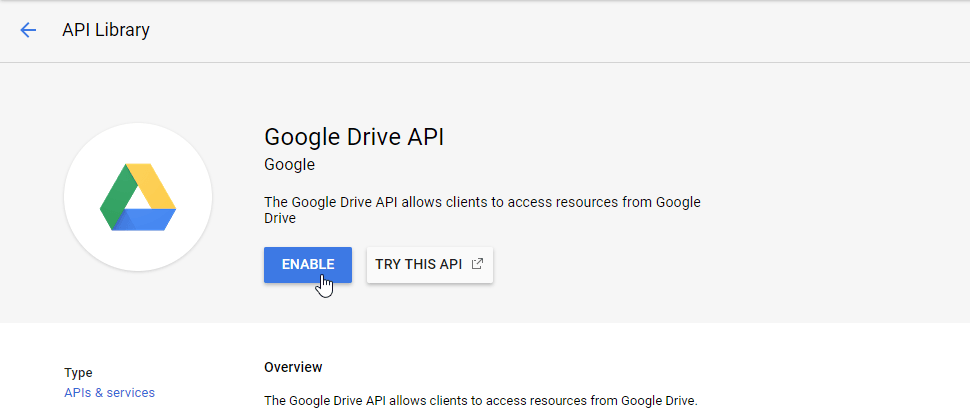
Dacă este prima dată când utilizați API-ul Google Drive, va trebui să îl activați.
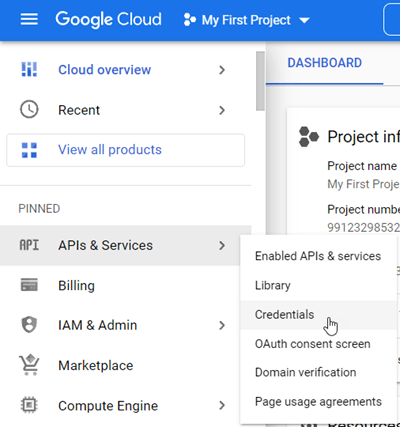
Din meniul din stânga, faceți clic pe „API-uri și servicii”
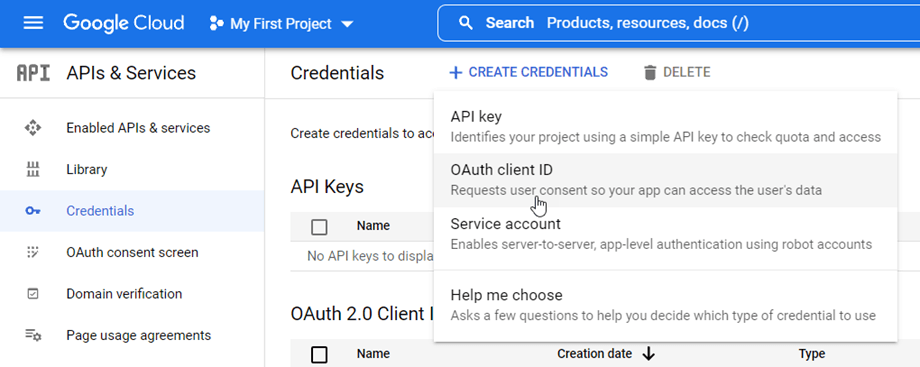
Din meniul din stânga, navigați la „Acreditări”, în panoul principal faceți clic pe „+ Acreditări noi” >> ID client OAuth ; dacă vi se cere, adăugați un nume pe ecranul de consimțământ OAuth.
Acum, cel mai important pas:
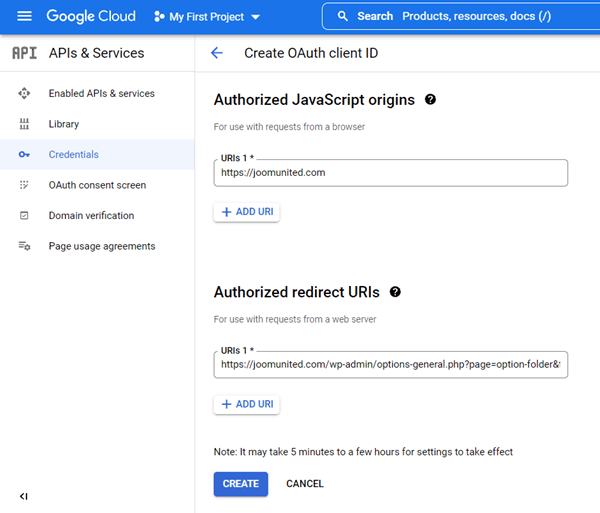
- Selectați „Aplicație web” și adăugați un nume la alegere
- Origine JavaScript autorizată: https://your-domain.com (înlocuiește cu numele domeniului tău, fără bară oblică finală)
- URI-uri de redirecționare autorizate: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(înlocuiți cu numele domeniului dvs.)
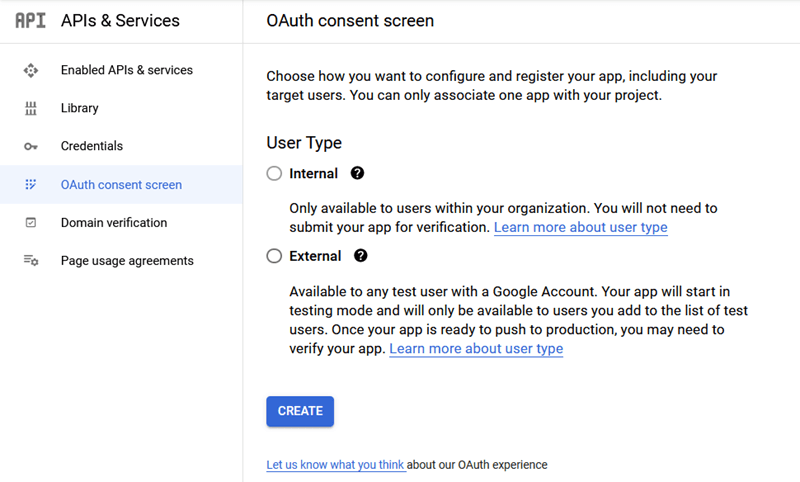
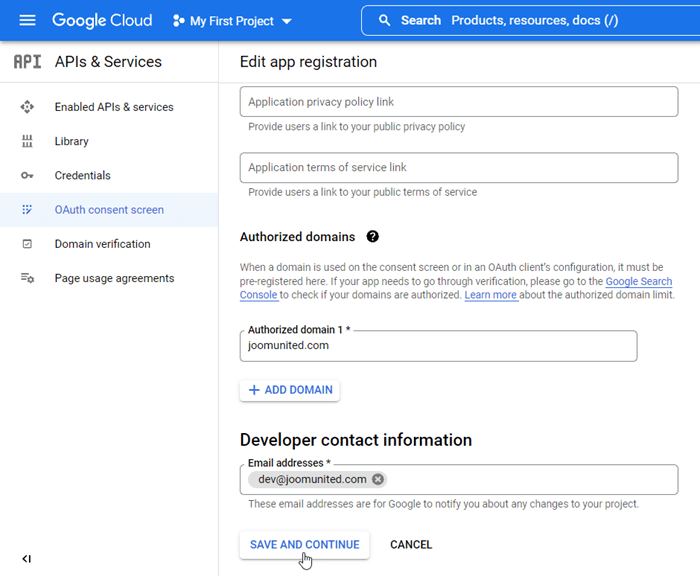
Mai întâi, trebuie să selectați User Type.
- Intern: aplicația dvs. este limitată la utilizatorii G Suite din organizația dvs.
- Extern: aplicația dvs. va fi disponibilă pentru orice utilizator cu un cont Google.
Apoi, completați domeniile dvs. autorizate și continuați cu următorii pași pentru a finaliza înregistrarea aplicației. Acum puteți reveni la pasul anterior: Selectați „Aplicație web” pentru a crea acreditările.
Starea publicării ar trebui să fie setată la „Testare” dacă preferați să nu verificați în „Producție” . În Testare , adăugați adrese Gmail în Testare utilizatori de mai jos. Faceți clic pe „Adăugați utilizatori” pentru a insera Gmail utilizatorilor.
Atunci... voilà! Aveți ID-ul și Secretul de adăugat în configurația WP Media Folder.