WP Table Manager: Utilizare comună
Ideea principală a WP Table Manager este de a gestiona toate tabelele din editor, deși aveți o vizualizare plugin. WP Table Manager funcționează pe fiecare editor WYSIWYG WordPress, atât pentru frontend, cât și pentru backend. De exemplu, îl puteți folosi într-un modul WordPress personalizat.
1. Gestionați tabelele din articol
Când WP Table Manager este instalat, aveți un buton editor afișat pe editor. Faceți clic pe el pentru a deschide vizualizarea principală WP Table Manager .
Managerul masă într o casetă lightbox deschis dintr un post / pagină, puteți apăsa pe titlu pentru a vizualiza conținutul masă / sau diagramă doar faceți clic pe spațiul lângă pentru a selecta unul lovit apoi Inserare Acest tabel butonul
Apoi, tabelul va fi materializat cu o zonă gri și un Excel/un grafic ca o pictogramă corespunzătoare.
Dacă faceți clic pe zonă, apoi pe butonul WP Table Manager din nou, tabelul adăugat anterior va fi încărcat.
Cu toate acestea, Gutenberg este editorul implicit în WordPress acum, așa că puteți arunca o privire la 7. Blocuri în Gutenberg
2. Gestionați tabele și categorii
Tabelele sunt clasificate în categorii. Puteți avea câte tabele doriți în cadrul categoriilor.
Pentru a crea o categorie de tabel, faceți clic pe butonul Creare nouă >> Categorie din antetul tabloului de bord. Pentru a crea un tabel nou, faceți clic pe butonul Creare nou >> Tabel.
În panoul din stânga, categoria poate fi gestionată punând mouse-ul pe ea, veți putea edita numele sau o veți șterge făcând clic dreapta pe categorie.
Pentru a comanda categoriile, puteți utiliza funcția drag'n drop.
În panoul principal din dreapta, puteți edita, duplica, redenumi și elimina tabelul. Pictogramele sunt în partea de sus a tabloului de bord când faceți clic pe un tabel. Le puteți găsi și dacă faceți clic dreapta pe un tabel.
3. Ediția tabelului
Pentru a adăuga date în tabele, trebuie să acționați ca și cum ați fi într-o foaie de calcul. Faceți dublu clic pe o celulă vă va aduce posibilitatea de a actualiza conținutul, un singur clic pentru a selecta una/unele celule (și pentru a aplica stil, de exemplu).
Pentru a adăuga linii sau coloane, utilizați clic dreapta. Apoi puteți insera rânduri/coloane în stânga sau în dreapta.
Pentru a copia celule, puteți folosi CTRL+C / CTRL+V (sau chestiile de mere care fac același J) sau puteți, de asemenea, să puneți mouse-ul în colțul din dreapta jos al celulei și să-l aduceți în direcția dorită.
Aveți opțiunea de a anula/reface cea mai recentă modificare.
WP Table Manager păstrează o copie de rezervă a modificării pe care le-ați făcut cu ediția de conținut de celule și o poate restaura.
4. Ediție avansată de conținut
celule HTML
Puteți adăuga conținut HTML cu un editor WYSIWYG în interiorul fiecărei celule. Selectați o celulă, în bara de instrumente faceți clic pe pictograma < > .
Acum, când editați celula, veți avea un editor HTML înăuntru. Imaginea și HTML sunt disponibile.
Uneste celulele
Celulele pot fi, de asemenea, îmbinate. Selectați 2 celule sau mai multe apoi faceți un clic dreapta, un meniu vă va permite să faceți îmbinarea.
Sau puteți utiliza pictograma Îmbinare celule din bara de instrumente.
Tipuri de coloane
Pentru a schimba tipul de date al coloanelor, puteți merge la Format de meniu >> Tipuri de coloane. Apoi alegeți un tip pentru o coloană corespunzătoare.
Sau faceți clic dreapta pe orice celulă, selectați Setări coloane , apoi pe Date puteți selecta tipul pentru
Ascundeți coloanele pe front-end
Pentru a ascunde o coloană a unui tabel pe interfață, puteți face clic dreapta pe un antet de celulă sau de coloană, selectați Setări coloană , apoi, în Afișare , activați opțiunea Ascundere coloană pe front-end
5. Export Excel și foi de calcul
Puteți exporta foaia de calcul în WP Table Manager utilizând instrumentul nostru dedicat. Navigați la Meniu Tabel >> Exportați tabel, selectați Date + stiluri sau Numai date . Apoi faceți clic pe Export Excel .
Exportul se poate face în format Excel 2003 sau 2007. Puteți găsi la plugin Configurare >> Setări principale.
6. Shortcode
Cod scurt de tabel
Pe tabloul de bord, puteți vedea codul scurt al fiecărui tabel. Butoanele de copiere sunt lângă codul scurt, îl puteți folosi pentru a partaja cu ușurință tabelele, de exemplu: [wptm id=8]
Cod scurt pentru celule
Utilizatorul poate insera mai multe rânduri și coloane folosind un shortcode în loc de un întreg tabel. În primul rând, ar trebui să selectați celulele pe care doriți să le inserați. Apoi faceți clic dreapta pe acesta și selectați inserarea celulei din meniul contextual.
După selectarea opțiunilor din fereastra pop-up, faceți clic pe Copiere . Apoi puteți lipi codul scurt în postările/paginile dvs.
de exemplu: [wptm id=258 download="1" align="none" range="B1-D8"]
Cod scurt pentru diagrame
După ce ați creat o diagramă, puteți găsi codul scurt al diagramei în panoul din dreapta, apoi îl puteți copia și inserați în postările/paginile dvs.
de exemplu: [wptm id-chart=42]
7. Blocuri în editorul Gutenberg
Vă puteți afișa tabelele sau diagramele pe site-ul dvs. folosind editorul Gutenberg acum. Aceste două WP Table Manager sunt WP Table Manager și WP Table Manager Chart .
Pentru a adăuga un tabel în editorul Gutenberg, căutați și apoi faceți clic pe WP Table Manager bloc în categoria Widgeturi. Odată localizat, faceți clic pe câmp și va apărea o listă de tabel pe care ați creat-o, apoi selectați un tabel pe care doriți să îl afișați pe front-end. După selectarea tabelului, va apărea imediat un tabel de previzualizare.
Este similar cu adăugarea unui tabel, căutând și apoi făcând clic pe WP Table Manager Chart din categoria Widgeturi. Apoi alegeți o diagramă din lista verticală.
8. Editare front-end
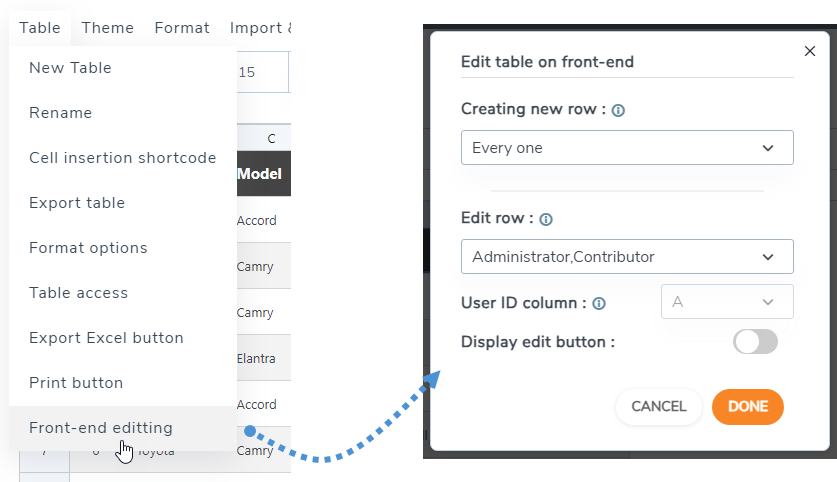
În editorul de tabele, navigați la Tabel > Editare front-end .
Conține aceste caracteristici:
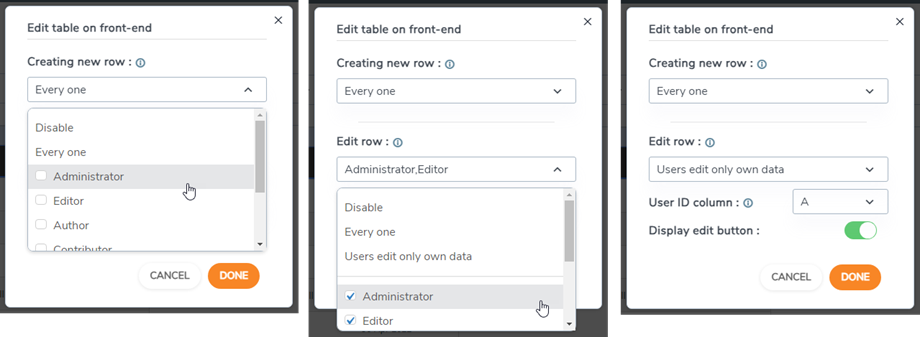
- Crearea unui rând nou: permiteți utilizatorilor fără autentificare sau specificați numai grupuri de utilizatori conectați să aibă permisiunea de a crea rânduri noi pe front-end. Rețineți, acel stil va fi aplicat pe coloană, fundalul va fi setat la culori alternative pentru întregul tabel.
- Editați rândul: permiteți utilizatorilor fără autentificare sau numai utilizatorilor conectați să aibă permisiunea de a edita rânduri pe front-end.
- Coloana ID utilizator: alegeți valorile coloanei din care vor fi utilizate ca identificatori de utilizator. Face referire la ID-ul din tabelul utilizatorilor WordPress (wp_users), TREBUIE să fie definit ca un număr întreg pe partea MySQL.
- Afișează butonul de editare: Activați/dezactivați folosind butonul de comutare.
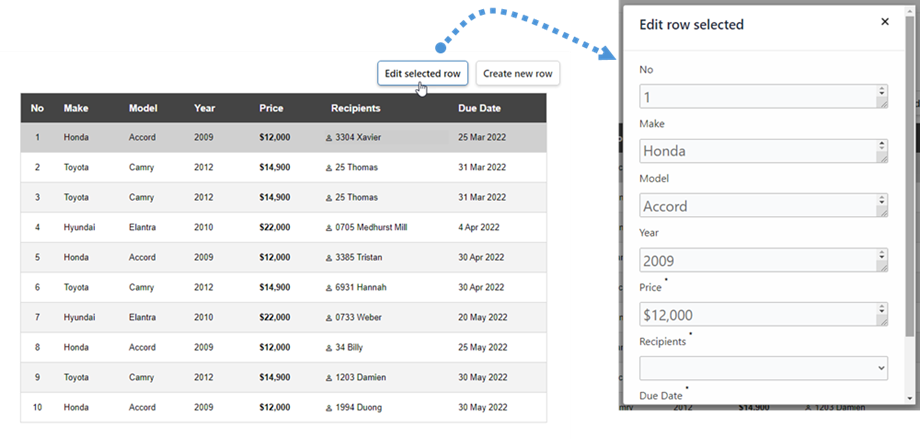
Puteți crea un rând nou sau puteți selecta un rând de editat pe front-end.
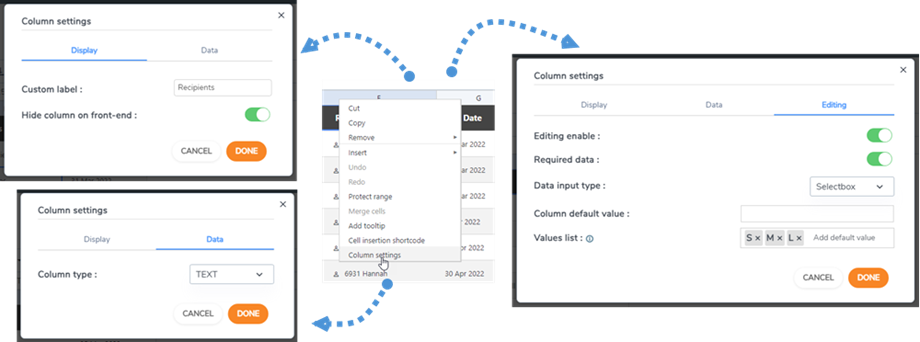
În timp ce tabelul Editare de pe caracteristica frontală este activată, puteți vedea Editare în setările coloanei. Doar faceți clic dreapta pe orice celulă și selectați Setări coloane .
Include 3 file în fereastra pop-up pentru setările coloanei:
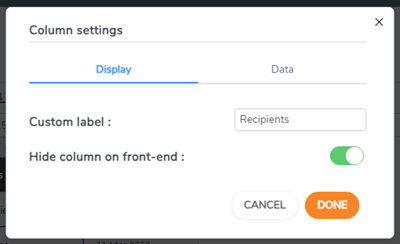
fila Afișare
- Eticheta coloanei: Numele coloanei.
- Ascunde coloana pe interfață: ascunde/afișează coloana folosind butonul de comutare.
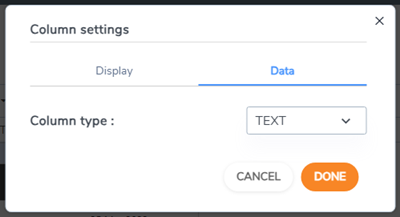
Fila de date
- Tip coloană: Selectați un tip pentru coloană: Text, Varchar, Integer, Float, Data, Datetime.
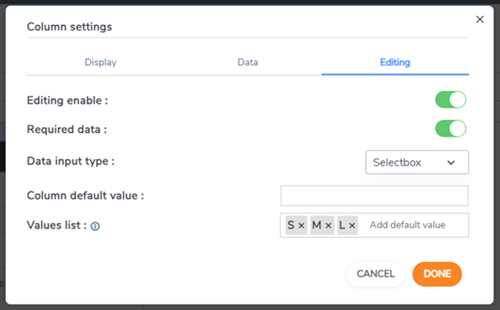
Fila Editare
- Activare editare: activați/dezactivați folosind butonul de comutare.
- Date necesare: activați/dezactivați folosind butonul de comutare.
- Tip de introducere a datelor: selectați tipul de date:
- Editor de bază
- Editor HTML
- Selectbox
- Data
- Valoarea implicită a coloanei: setați valoarea implicită pentru coloană.
- Listă de valori: Introduceți valorile posibile pentru această coloană în această listă, separat prin apăsarea ENTER. Valorile vor fi utilizate în editorii pentru coloană.