WP Media Folder Addon: Cloudflare R2 Integrare
1. Conectați -vă la Cloudflare R2 din WP Media Folder
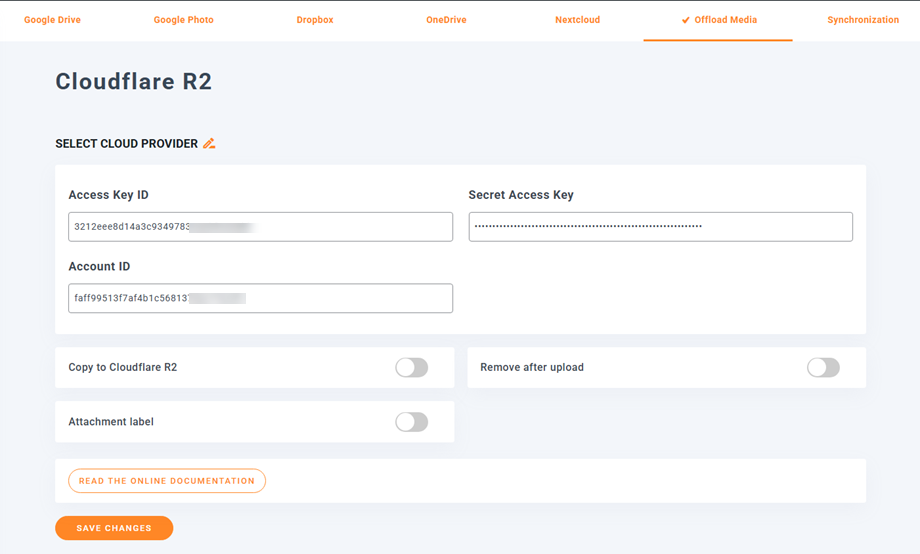
Reveniți la tabloul de bord WordPress și faceți clic pe Meniul Setări> WP Media Folder > Cloud> Media de descărcare. Apoi, faceți clic pe Editare la Selectați Cloud Furnizor și alegeți CloudFlare R2.
Apoi, lipiți următoarele în câmpurile de formă:
- ID-ul cheii de acces
- Cheie de acces secretă
- ID de cont
După aceea, salvați setările și conexiunea ar trebui să fie un succes. Vă rugăm să mergeți la următorul pas pentru a descoperi funcțiile Cloudflare R2.
2. Cum funcționează? Ce pot face cu Cloudflare R2?
Cum functioneazã?
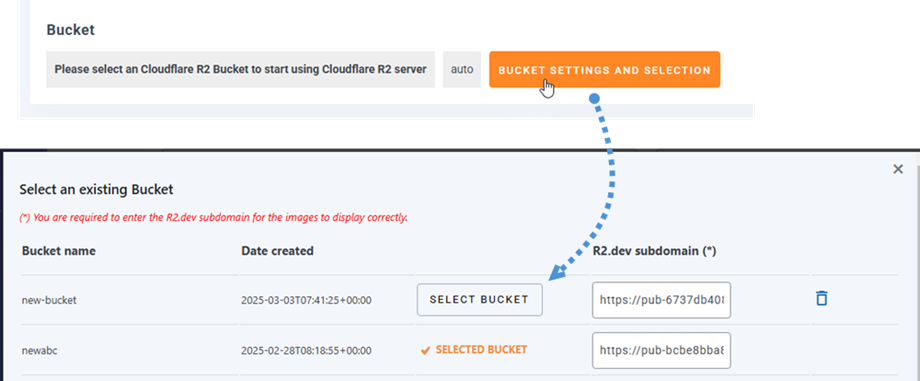
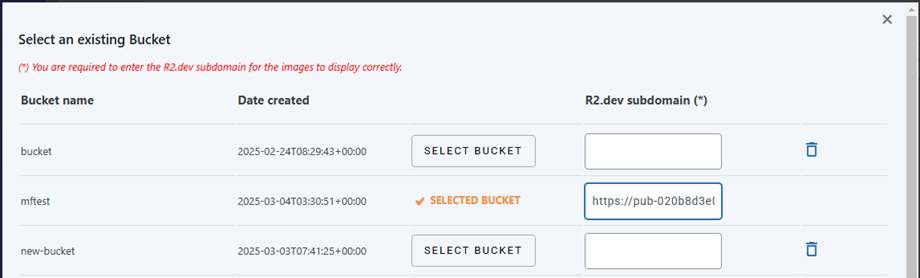
După ce ați conectat WP Media Folder cu CloudFlare R2, vă rugăm să selectați o găleată sau să creați unul nou în care toate datele dvs. vor fi stocate.
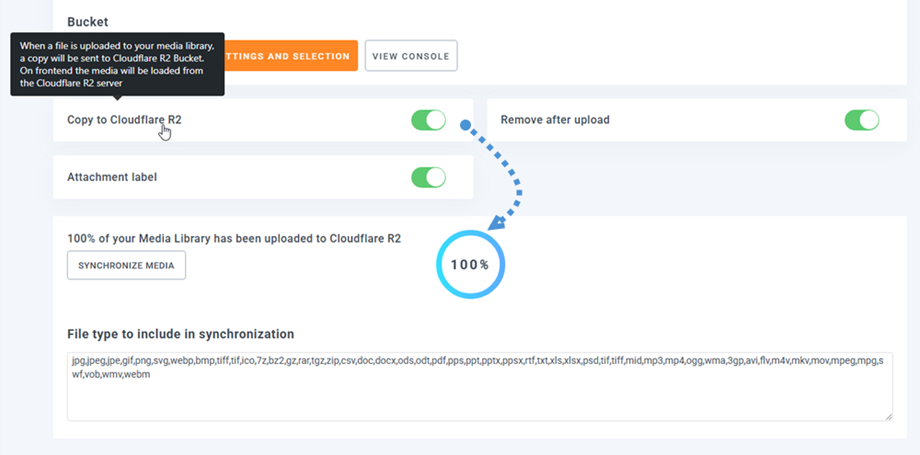
Puteți activa copia în opțiunea Cloudflare R2, iar toate noile media încărcate vor fi trimise la Cloudflare R2.
Dacă doriți să sincronizați suportul încărcat înainte de a utiliza integrarea CloudFlare R2, faceți clic pe butonul Sincronizați Media Apoi va trimite toată biblioteca media existentă la găleata dvs. Cloudflare R2.
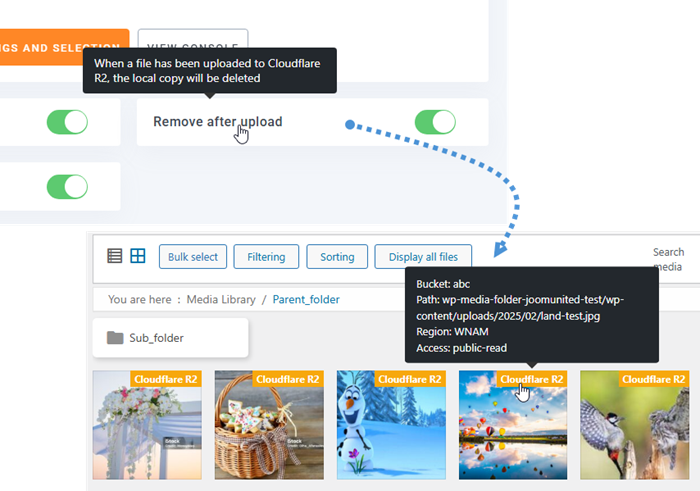
Pentru a descărca media pe site -ul dvs., ar trebui să activați de eliminare după încărcare , biblioteca dvs. media va fi stocată complet pe Cloudflare R2 în loc de serverul dvs.
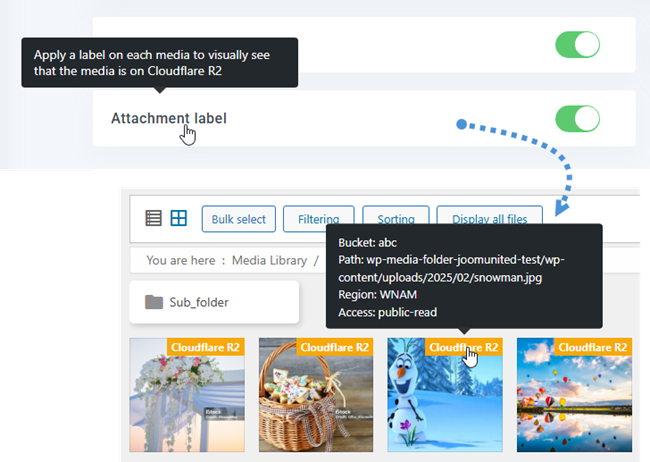
Activând de etichetă de atașare , informațiile de pe fiecare suport vor fi afișate atunci când treceți pe eticheta CloudFlare R2 din partea dreaptă sus.
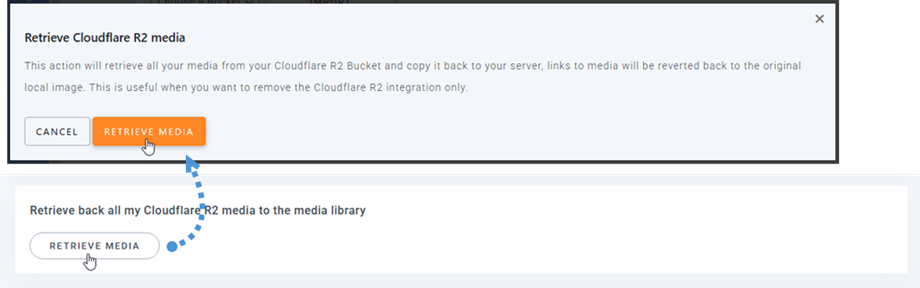
Când doriți să vă schimbați locația media sau să eliminați pluginul, faceți clic pe Recuperați Media , atunci toate media dvs. va fi copiată de la Cloudflare R2 la biblioteca media. Toate legăturile anterioare adăugate în conținutul dvs. va rămâne în loc (fără legătură ruptă).
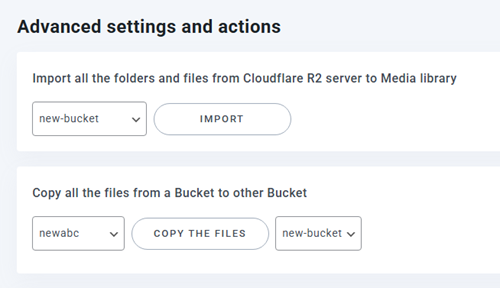
Setări și acțiuni avansate
Puteți selecta o găleată pentru a importa foldere și fișiere de pe serverul Cloudflare R2 la biblioteca media. Sau copiați toate fișierele de la o găleată la alta.
3. Creați un jeton API
Integrarea Cloudflare R2 cu WP Media Folder este inclus în supliment. Trebuie să instalați acest supliment (plugin) pe lângă WP Media Folder. Addon include integrarea pentru Google Drive, Google Photo, Google Cloud, Dropbox, OneDrive, NextCloud, S3, DigitalOcean și Linode.
În primul rând, trebuie să vă autentificați la tabloul de bord Cloudflare sau să vă înscrieți dacă nu aveți un cont CloudFlare R2.
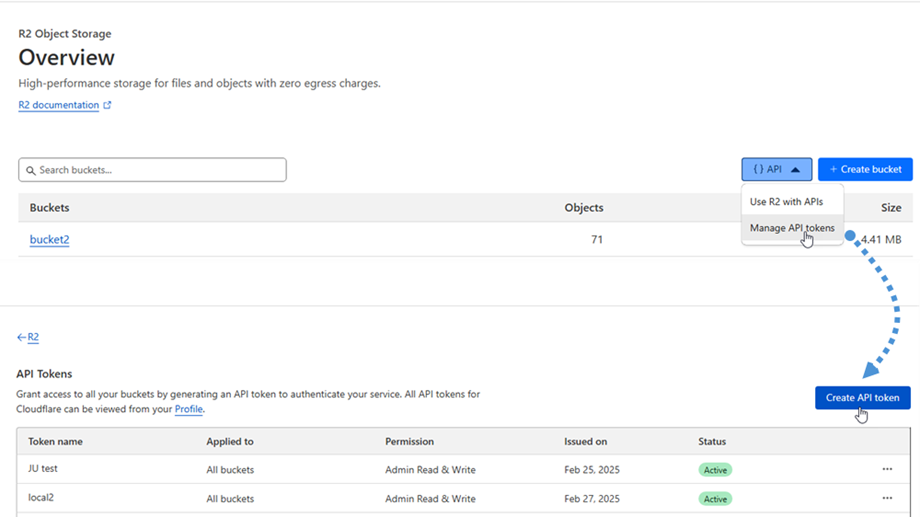
După ce v -ați conectat la linkul de mai sus, faceți clic pe opțiunea „{} API> Gestionați jetoane API” Apoi, pe pagina TOKENS API, faceți clic pe butonul „ Creare API Token” .
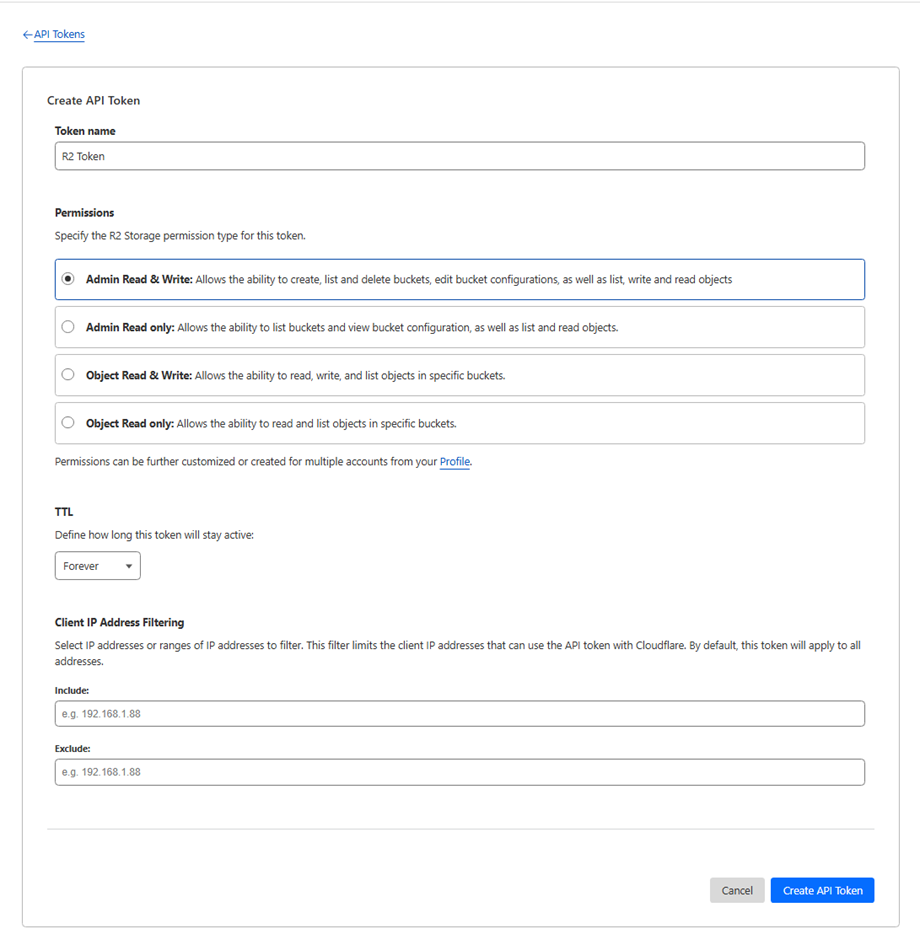
În pagina Creare API Token:
- Nume token: Introduceți numele jetonului
- Permis: Selectați opțiunea „ADMIN CITIRE ȘI WRITE”
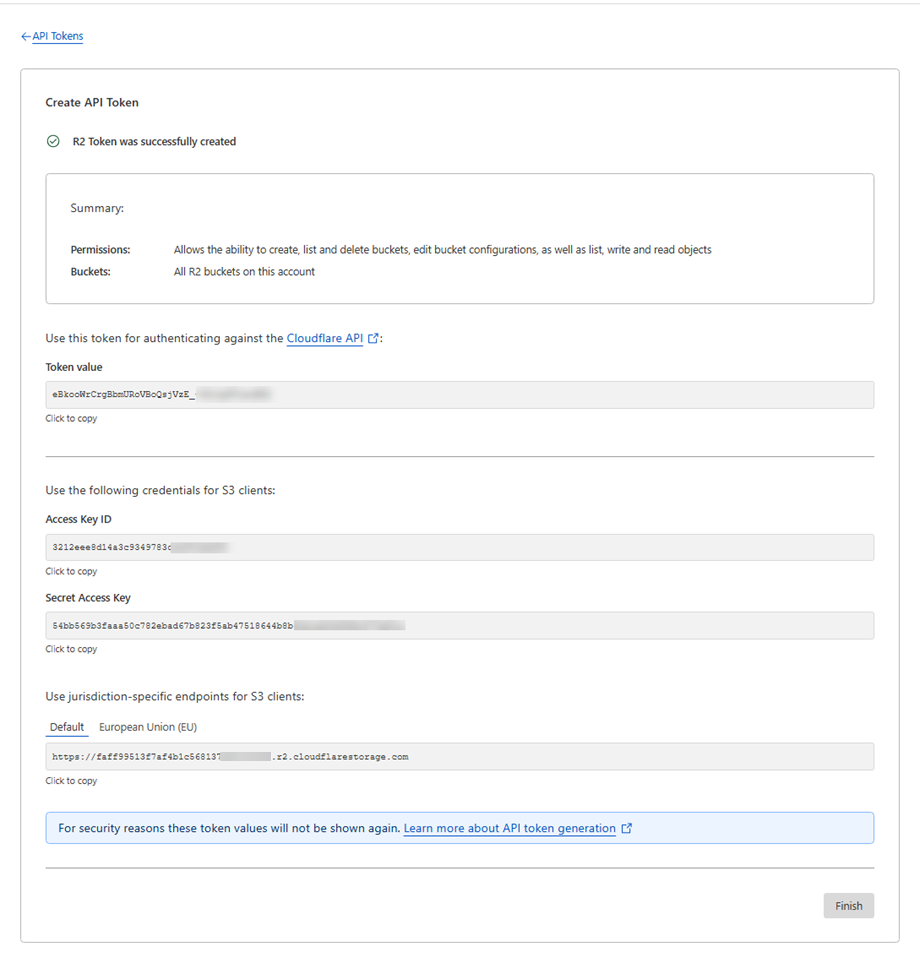
După ce faceți clic pe „Creare API Token” , acesta navighează pe o pagină cu un mesaj de succes.
În cele din urmă, păstrați acreditările de mai jos pentru următorul pas:
- ID -ul cheie de acces: 3212eee8d14a3c9349783 ...
- Cheie de acces secret: 54BB569B3FAAA50C782EBAD67B823F5AB47518644B8 ...
- Cont ID: faff99513f7af4b1c568137 ...
Creați o găleată nouă
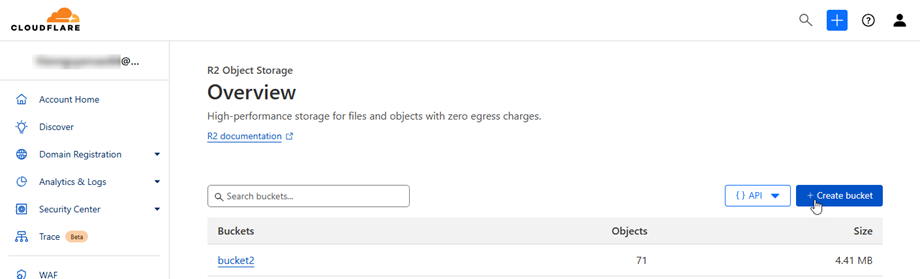
Pentru a crea o găleată nouă, trebuie doar să vă întoarceți la tabloul de bord Cloudflare și să faceți clic pe butonul Creare găleată ”
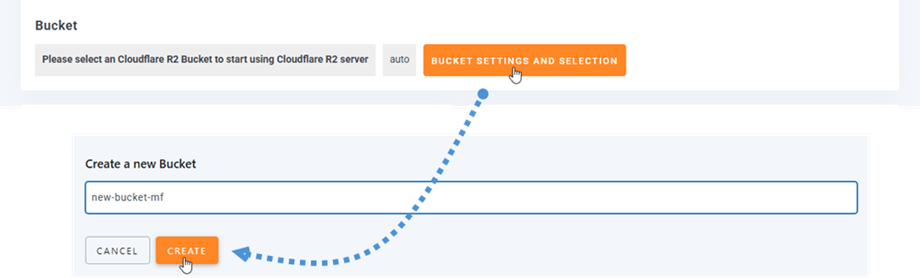
Sau puteți crea o nouă găleată în setările WP Media Folder setările meniului WP Media Folder > Cloud> Media de descărcare > Cloudflare R2 , faceți clic pe butonul „ Setări cu găleată și selecție ”. În partea de jos a pop -up -ului, introduceți numele găleții și faceți clic pe butonul Creare
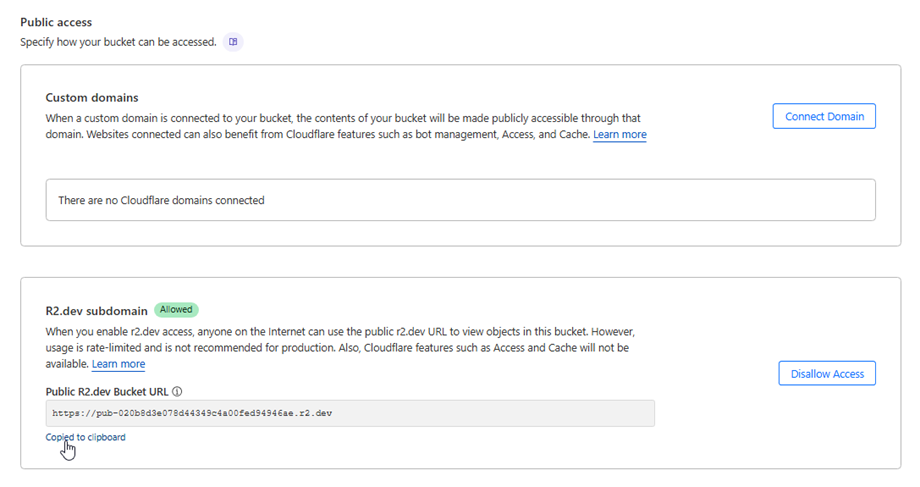
R2.dev subdomeniu
Pentru a configura subdomenul dvs. R2.dev, începeți făcând clic pe numele găleții. Apoi, accesați Setări , derulați în jos până la subdomeniu R2.dev , faceți clic pe „Permiteți accesul” și urmați următorii pași pentru a -l activa!
Păstrați această adresă URL pentru a completa subdomeniu R2.dev atunci când selectați o găleată în WP Media Folder CloudFlare R2 în pasul următor.