Как оптимизировать Google Core Web Vitals на WordPress
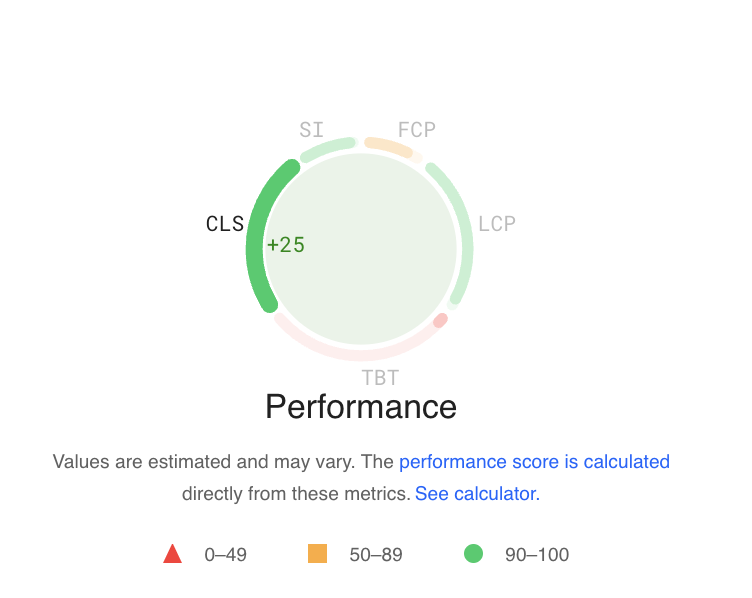
Core Web Vitals — это важные показатели, которые оценивают производительность вашего веб-сайта, влияя как на пользовательский опыт, так и на рейтинг SEO. Всегда важно помнить об этом при разработке/создании сайта.
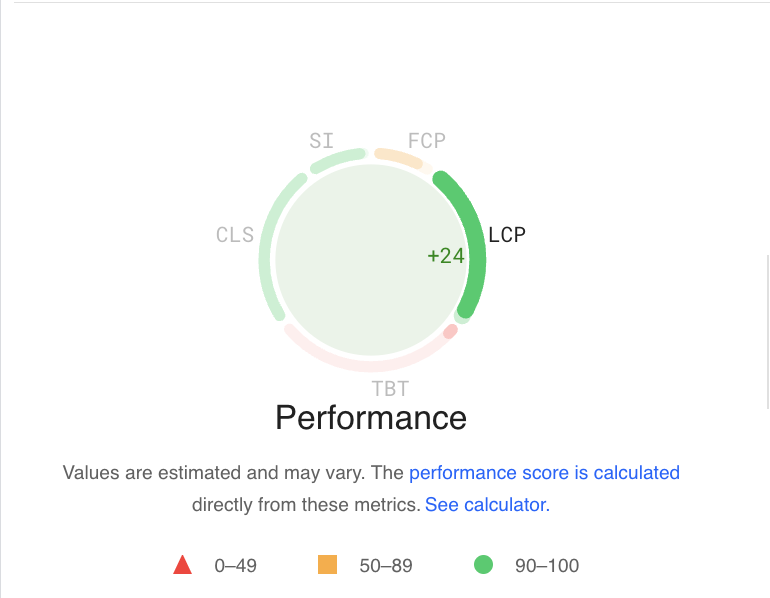
Три основных показателя: наибольшая отрисовка контента (LCP), первая задержка ввода (FID) и совокупный сдвиг макета (CLS) измеряют производительность загрузки, интерактивность и визуальную стабильность соответственно. В этом руководстве описаны практические шаги и советы по улучшению этих показателей и оптимизации производительности вашего веб-сайта.
Содержание
Самая большая содержательная краска (LCP)
Что такое ЛКП?
LCP измеряет время, необходимое для загрузки самого большого видимого элемента контента на веб-странице (например, изображения, видео или блока текста) и его отображения пользователям. Этот показатель фокусируется на скорости загрузки страницы и измеряет, насколько быстро отображается основной контент страницы.
Как LCP влияет на основные веб-показатели?
Восприятие скорости пользователем. Быстрый LCP означает, что пользователи быстро видят наиболее важную часть страницы, что улучшает их восприятие скорости загрузки сайта.
Вовлеченность пользователя : LCP 2,5 секунды или менее считается хорошим. Если LCP превышает этот порог, пользователи могут расстроиться и покинуть страницу до того, как она полностью загрузится.
SEO-фактор ранжирования: Google использует LCP в качестве сигнала ранжирования. Сайт с плохим LCP может иметь более низкий рейтинг в результатах поиска, что влияет на видимость и трафик.
Ключевые факторы, влияющие на LCP
Время ответа сервера. Медленные ответы сервера могут значительно задержать рендеринг основного контента. Выбирайте надежный хостинг и рассмотрите возможность использования кэширования, чтобы сократить время отклика.
Время загрузки ресурса. Большие изображения и тяжелые сценарии могут замедлить работу LCP. Оптимизируйте изображения и убедитесь, что скрипты загружаются правильно, чтобы ограничить их влияние на рендеринг.
Рендеринг на стороне клиента. Не полагайтесь исключительно на рендеринг на стороне клиента для важных элементов. Предварительная загрузка ключевых ресурсов может помочь обеспечить быструю загрузку контента.
Стратегии улучшения
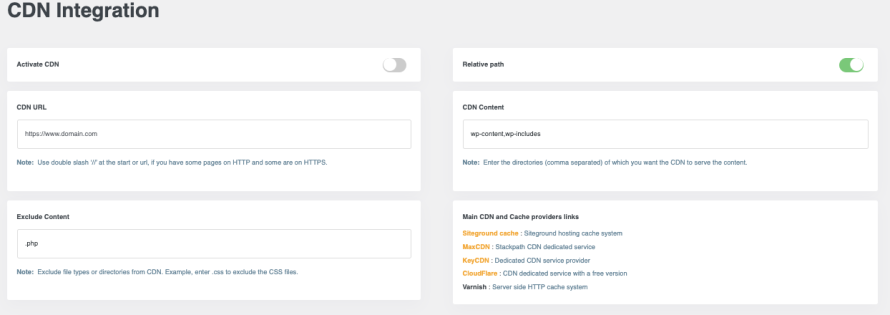
Используйте Content Delivery Network (CDN ), чтобы уменьшить задержку за счет доставки контента с сервера, расположенного ближе к пользователю. Content Delivery Network (CDN) — это сеть серверов, стратегически распределенных по различным географическим местоположениям. Основная цель CDN — хранить копии контента вашего веб-сайта (например, изображений, таблиц стилей и сценариев) и доставлять его пользователям с ближайшего сервера. Это сокращает расстояние, которое должны пройти данные при доступе пользователя к вашему сайту, что приводит к ускорению загрузки и повышению производительности веб-сайта.
Существует множество вариантов CDN, хорошими примерами являются CloudFlare, MaxCDN и KeyCDN.
Все это можно легко интегрировать с помощью плагина оптимизации скорости WordPress , который имеет инструмент интеграции CDN, с помощью которого мы можем легко интегрировать наш сервис и управлять им.
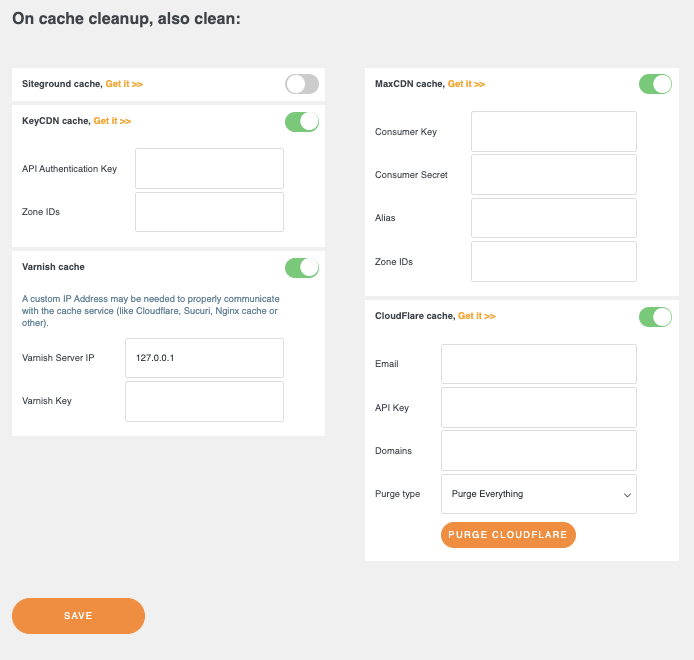
У него также есть возможность легко очистить нашу CDN при очистке кеширования на случай, если вы обновите какой-либо ресурс. Нам нужно только добавить ключи для используемой службы, и у нас также есть прямая ссылка для их получения.
Оптимизируйте размеры и форматы изображений , используя современные форматы, такие как WebP. Эти форматы позволяют использовать оптимизацию ваших изображений в конце файла. Существуют замечательные инструменты, такие как ImageRecycle , которые интегрированы в WP Speed of Light .
Отдавайте приоритет контенту над сгибом, загружайте критический CSS и отдавайте приоритет рендерингу контента над сгибом, чтобы улучшить воспринимаемую скорость загрузки. Использование
плагина скорости WordPress также поможет вам улучшить загрузку CSS на вашем сайте, будучи полноценным инструментом повышения производительности.
Сведите к минимуму использование тяжелых плагинов , которые могут повлиять на время рендеринга. Когда речь идет о плагинах, обычно меньше значит лучше, и мы должны иметь в виду, что каждый плагин добавляет набор файлов с большим количеством кода, который может загружаться на каждой странице/публикации. нам следует стараться избегать использования устаревших плагинов, а также плагинов с похожими функциями, поскольку это может вызвать проблемы с производительностью.
Первая входная задержка (FID)
Что такое ФИД?
FID измеряет время с момента первого взаимодействия пользователя с веб-страницей (например, нажатия ссылки или кнопки) до момента, когда браузер начинает обрабатывать это взаимодействие. Этот показатель фиксирует скорость реагирования страницы и показывает, насколько быстро пользователь может взаимодействовать с контентом.
Как FID влияет на основные веб-показатели?
Пользовательский опыт: низкий FID указывает на то, что сайт отзывчив и позволяет пользователям взаимодействовать с ним без разочарований. Если задержка длительная, пользователи могут подумать, что сайт не отвечает или сломан, что может привести к отказу.
Важность для интерактивности. FID особенно важен для веб-приложений и интерактивных веб-сайтов, где пользователи ожидают быстрой обратной связи в результате своего взаимодействия.
Влияние на SEO: как и LCP, FID является фактором ранжирования для Google. Высокий FID может негативно повлиять на позиции сайта в поисковых рейтингах.
Ключевые факторы, влияющие на FID
Время выполнения JavaScript. Длительные задачи JavaScript могут блокировать основной поток, вызывая задержки ответов на ввод пользователя.
Обработчики событий. Если обработчики событий не оптимизированы, они могут привести к значительным задержкам при взаимодействии пользователей с вашим сайтом.
Стратегии улучшения
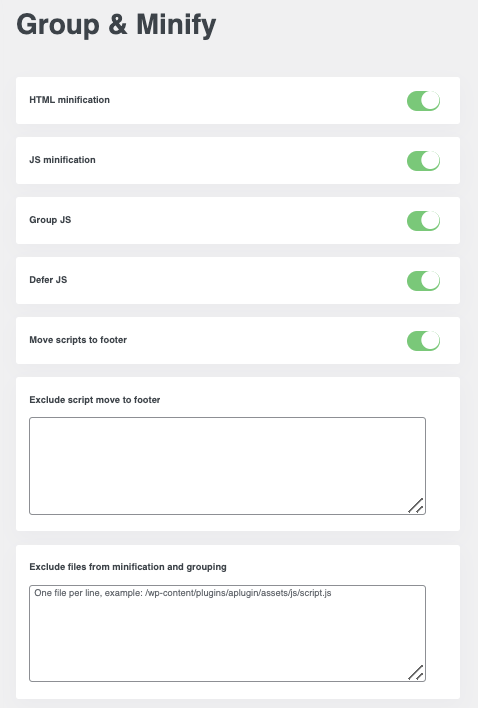
Минимизируйте и отложите второстепенные файлы JavaScript, чтобы минимизировать их влияние на основной поток.
Важно оптимизировать файлы JavaScript, которые могут блокировать рендеринг нашего сайта, и это можно сделать путем минимизации (уменьшения) и отсрочки (перемещения в нижний колонтитул, чтобы они загружались после содержимого сайта). Существует множество плагинов, которые могут помочь с этим. Хорошим примером является WP Speed of Light , в котором есть простая опция переключения для оптимизации этих файлов.
Используйте веб-работников для обработки сложных вычислений вне основного потока, повышая скорость реагирования на входные события. Обычно их рекомендуют службы хостинга.
Совокупное изменение макета (CLS)
Что такое ЦЛС?
CLS измеряет визуальную стабильность веб-страницы, вычисляя количество неожиданных изменений макета, которые происходят на этапе загрузки страницы. Он количественно определяет, насколько контент перемещается по экрану, что может раздражать пользователей.
Как CLS влияет на основные веб-показатели?
Разочарование пользователя. Высокий балл CLS означает, что элементы на странице неожиданно смещаются, что приводит к ухудшению пользовательского опыта. Например, если пользователь собирается нажать кнопку, но она смещается из-за загрузки нового контента, он может в конечном итоге щелкнуть не тот элемент или потерять свое место.
Стабильность контента: показатель CLS менее 0,1 считается хорошим. Сайты с высоким CLS могут отпугивать пользователей из-за ощущения нестабильности и непредсказуемости.
Учет SEO: Google рассматривает CLS как часть своего критерия ранжирования, а это означает, что сайты с плохой визуальной стабильностью могут оказаться в невыгодном положении при рейтинге в поисковых системах.
Ключевые факторы, влияющие на CLS
Изображения без размеров. Изображения, которые не имеют определенной ширины и высоты, могут привести к смещению макета при загрузке.
Динамический контент: реклама, iframe или любой контент, который загружается асинхронно, могут перемещать существующий контент.
Загрузка шрифтов. Использование нестандартных шрифтов часто может привести к смещению макета при загрузке предпочтительного шрифта.
Стратегии улучшения
Всегда указывайте атрибуты ширины и высоты для изображений, гарантируя, что для них зарезервировано место перед их загрузкой. Обычно это возможно непосредственно из используемого компоновщика страниц, вы должны иметь возможность проверить точное место и определить его, позволяя WordPress генерировать миниатюры с помощью этих изображений. размеры и подавать правильное изображение.
Используйте CSS, чтобы зарезервировать место для динамических элементов или реализовать фиксированные контейнеры для рекламы и другого контента, который может перемещаться во время загрузки.
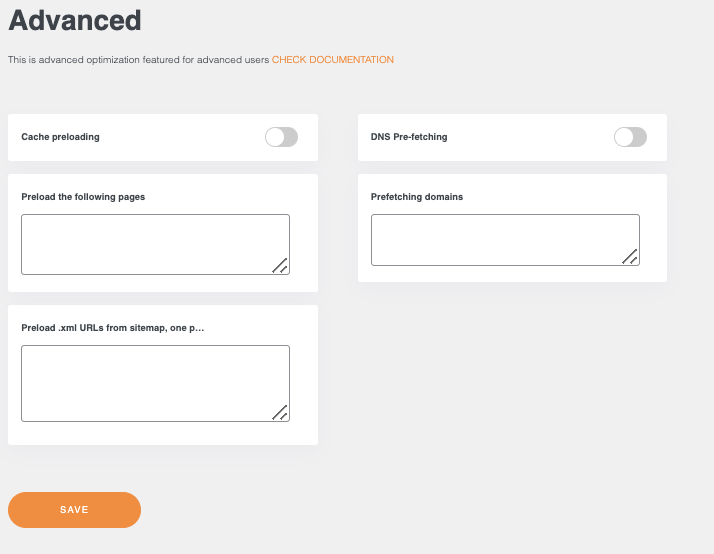
Предварительно загрузите основные шрифты, чтобы уменьшить вероятность смещения макета, вызванного поздней загрузкой шрифтов.
Существуют плагины, такие как WP Speed of Light , которые позволяют предварительно загружать не только шрифты, но также страницы и домены, что позволяет вам полностью контролировать свой сайт и то, что загружается в первую очередь.
Вы также можете использовать прямой HTML-тег с rel="preload" в заголовке, который сообщит браузеру, что следует загрузить первым.
Улучшите производительность WordPress и SEO
Это полное руководство, которое позволяет вам узнать, какие наиболее важные аспекты следует проверить при улучшении общей производительности нашего сайта, а также основные жизненно важные аспекты, чтобы мы могли разрабатывать и проектировать наш сайт, учитывая все это.
Мы также можем увидеть, как WP Speed of Light помогает нам при оптимизации нашего сайта, потому что речь идет не только о разработке с использованием передовых практик, нам также нужны инструменты, которые могут помочь нам оптимизировать и позволить браузеру понять, как загружать наш сайт для повышения производительности, чтобы чего ты ждешь? Начните оптимизировать свой сайт прямо сейчас !
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.










Комментарии