Как добавить подписи к изображениям WordPress
Хотите добавить подписи к изображениям в WordPress, чтобы предоставить о них соответствующую информацию? Добавление подписей к изображениям, загруженным на ваш сайт WordPress, не только предоставляет соответствующую информацию об изображениях.
Содержание
- Важность добавления подписей к изображениям WordPress на ваш сайт
- Как добавить подписи к изображениям WordPress из медиа-библиотеки
- Как добавить подписи к изображениям WordPress в редакторе блоков
- Как добавить подписи к изображениям WordPress в классическом редакторе
- Как добавить подписи к галерее WordPress
- Лучшие практики написания описательных и информативных подписей
- Вывод
Знаете ли вы, что подписи к изображениям также влияют на такие факторы, как улучшение SEO вашего сайта? Это верно: поисковые системы предпочитают информативный и хорошо структурированный контент. Итак, давайте вместе научимся максимально использовать потенциал ваших изображений, добавляя привлекательные и полезные подписи.
Важность добавления подписей к изображениям WordPress на ваш сайт
Возможно, вам интересно, насколько важно добавлять подписи к изображениям, загруженным в WordPress. Итак, прежде чем мы углубимся в то, как добавлять подписи к изображениям в WordPress, вот несколько ключевых моментов о том, почему добавление подписей к изображениям в WordPress важно для вашего веб-сайта.
- SEO-оптимизация. Поисковые системы любят контент, богатый информацией. Подписи к изображениям обеспечивают дополнительный контекст, который может повысить ваш рейтинг в SEO.
- Повышение вовлеченности пользователей. Захватывающие подписи могут дольше удерживать внимание читателя, увеличивая время, проведенное на вашем сайте.
- Уточнение контекста. Иногда одни только изображения не передают всей истории. Подписи помогают объяснить детали, которые могут быть не сразу очевидны или легко понятны.
- Поощрение социального взаимодействия. Привлекательные подписи могут побудить читателей поделиться вашим контентом в социальных сетях, расширяя ваш охват.
Как добавить подписи к изображениям WordPress из медиа-библиотеки
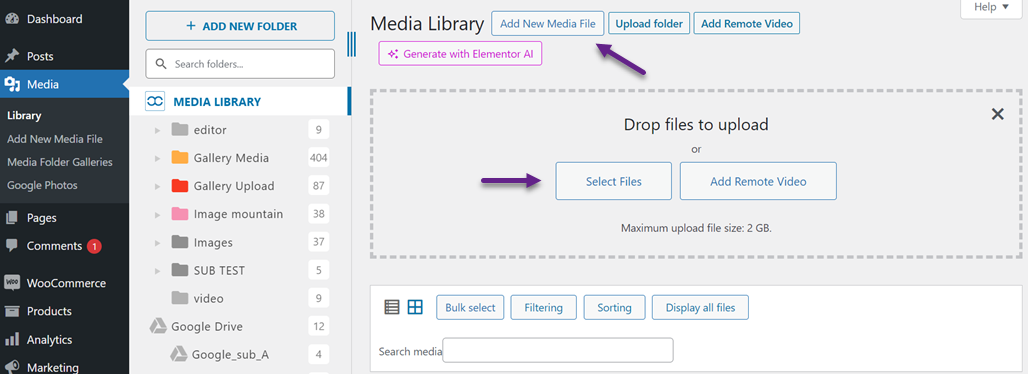
Первый способ — добавить подписи к изображениям WordPress через медиатеку. Нажмите «Медиа» > «Библиотека» > «Добавить новый медиафайл» > «Выбрать файл».
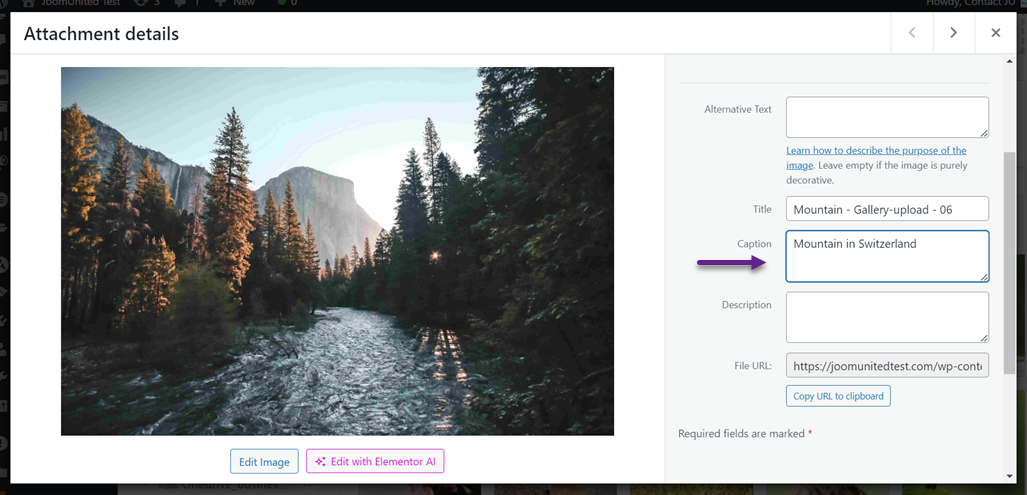
После успешной загрузки изображения нажмите на него, и появится экран, подобный показанному ниже. В «Подпись» введите подпись, соответствующую загруженному изображению.
Как добавить подписи к изображениям WordPress в редакторе блоков
Помимо добавления через медиатеку, вы также можете добавлять подписи непосредственно в редактор блоков. В редакторе блоков у вас есть два варианта: выбрать изображение из медиатеки или загрузить с локального компьютера.
Добавьте подпись к изображению WordPress из медиа-библиотеки в редакторе блоков
Первый вариант — добавление из медиа-библиотеки, что означает, что вы не загружаете изображения со своего компьютера, а добавляете их из существующих носителей. Вот шаги.
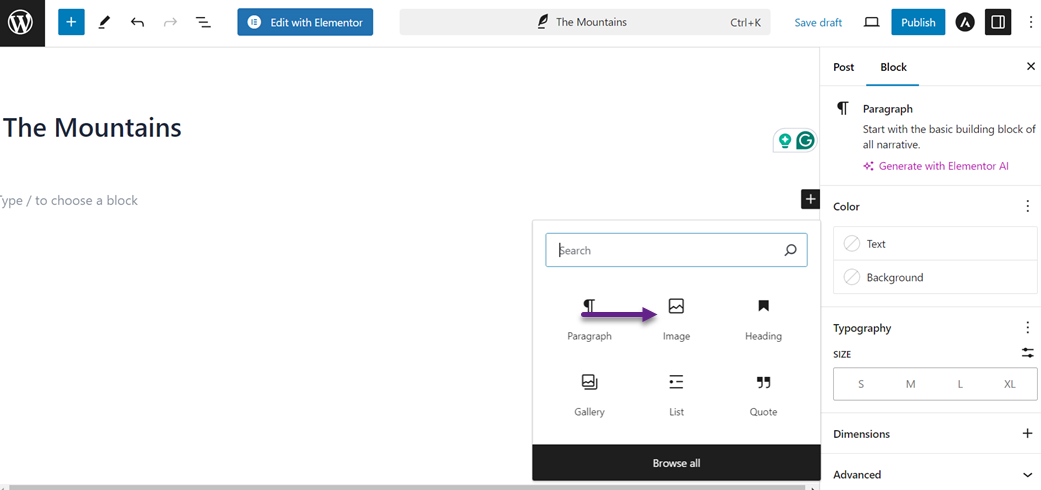
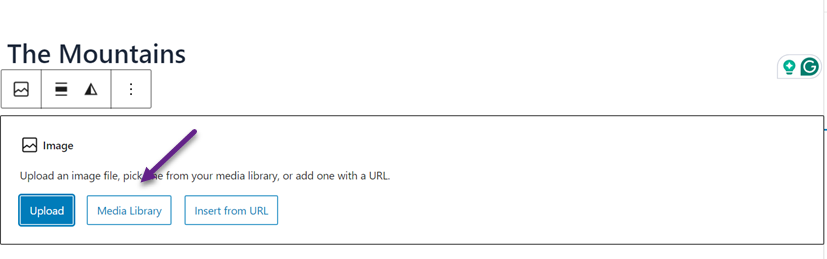
В сообщении, к которому вы хотите добавить изображение, нажмите +, чтобы добавить новый блок, затем выберите изображение.
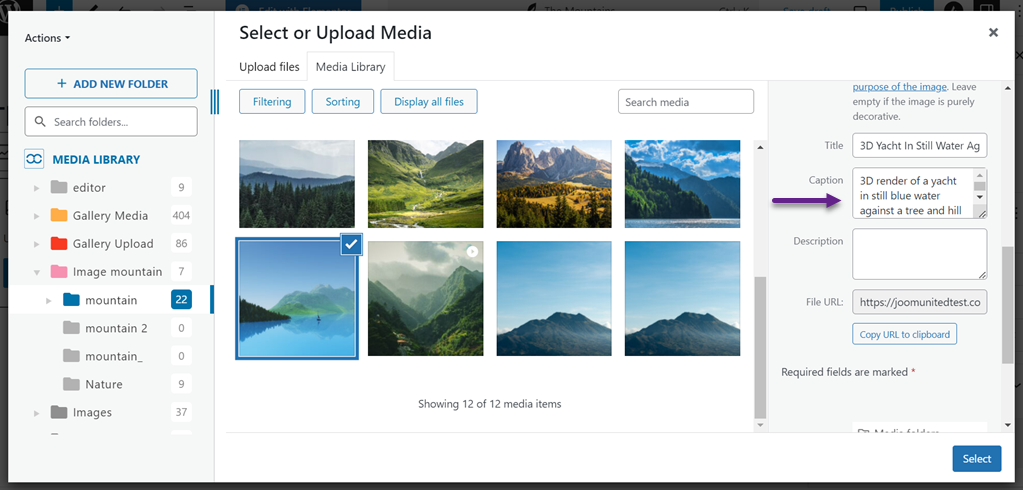
После этого выберите Медиатека .
Выберите изображение, которое хотите вставить, затем введите подпись, соответствующую изображению, в «Подпись» .
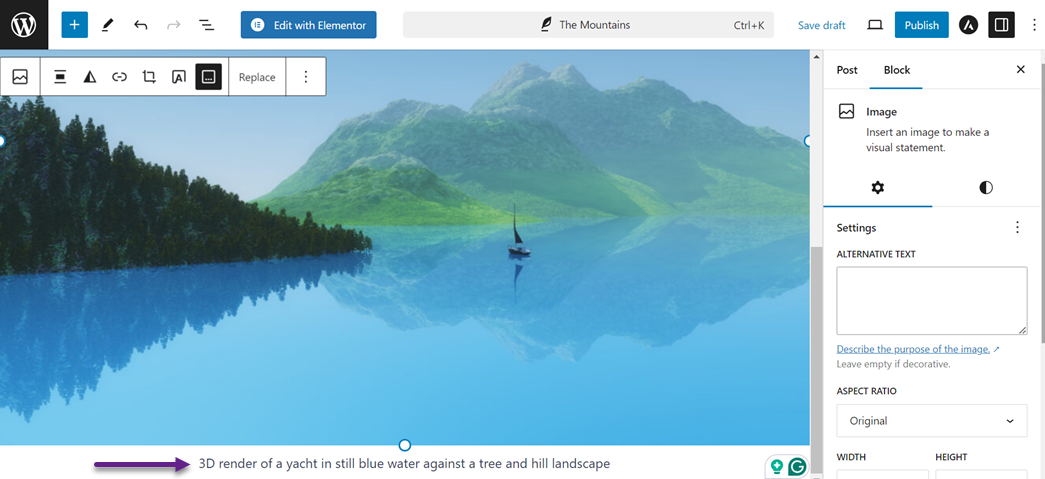
Если изображение успешно добавлено, появится изображение вместе с введенной вами подписью. Если при написании подписи возникла ошибка, вы также можете отредактировать ее прямо здесь.
Добавьте подпись к изображению WordPress из загрузки в редакторе блоков
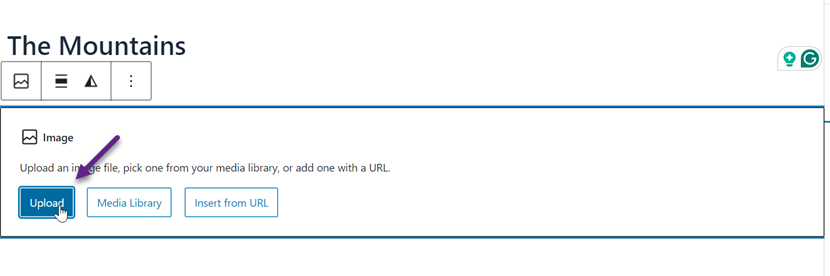
Первый вариант — добавить из загрузки, то есть вам нужно одновременно загрузить изображение и добавить подпись. В сообщении, к которому вы хотите добавить изображение, нажмите +, чтобы добавить новый блок, затем выберите «Изображение» .
Затем нажмите «Загрузить» .
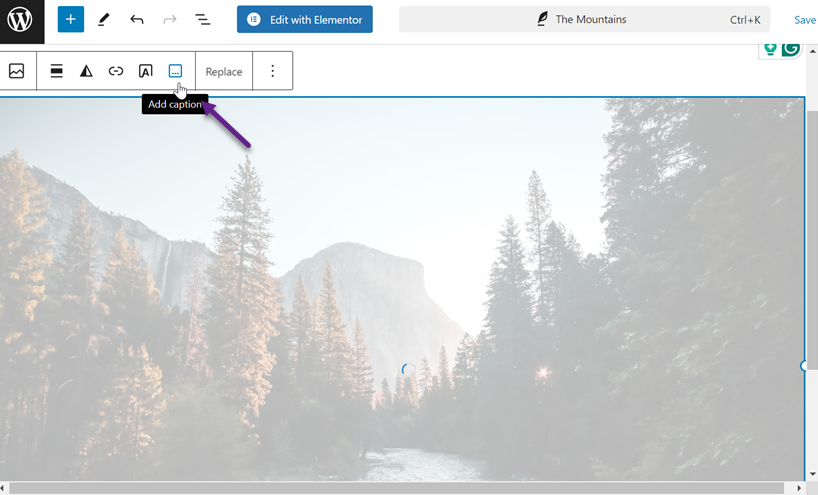
После успешной загрузки изображения выберите «Добавить подпись» , как показано на следующем изображении.
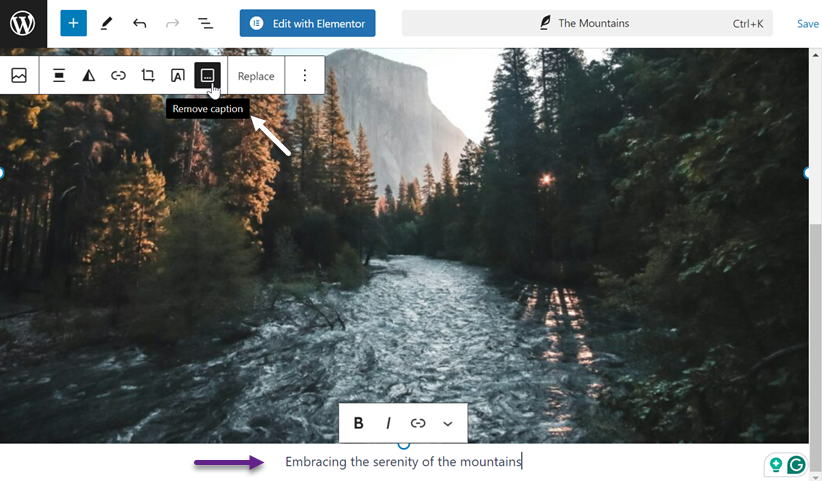
После этого введите нужную подпись согласно изображению. Если вы хотите удалить подпись, просто щелкните ту же функцию, что и раньше.
Как добавить подписи к изображениям WordPress в классическом редакторе
Если вы используете не редактор блоков, а классический редактор, вы все равно можете быстро добавлять подписи к изображениям. Как и раньше, у вас есть 2 варианта; через медиа-библиотеку или загрузив изображение.
Добавьте подпись к изображению WordPress из медиа-библиотеки в классическом редакторе
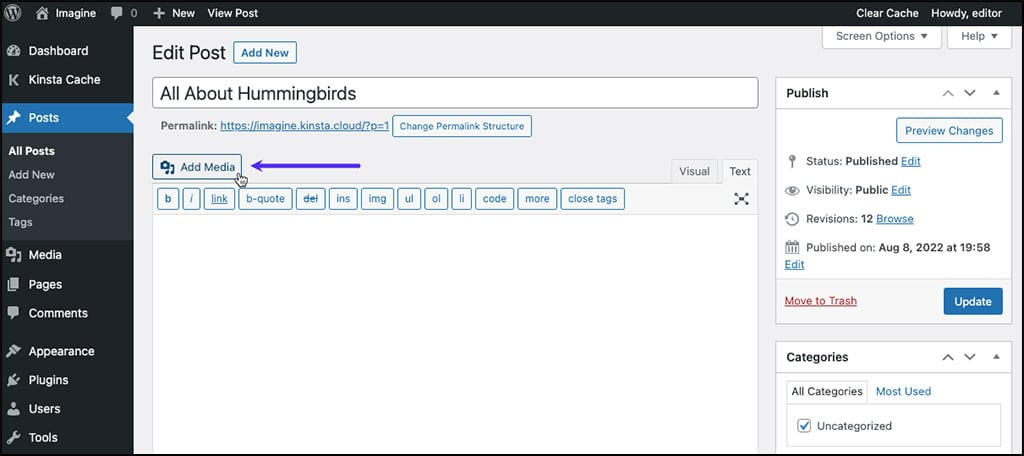
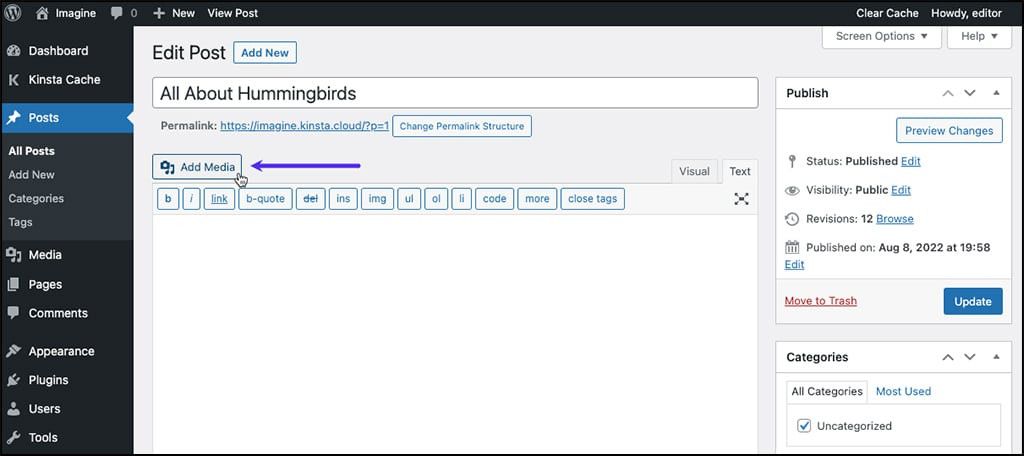
Первый вариант — добавить из медиатеки. Откройте сообщение, к которому вы хотите добавить изображение, и нажмите «Добавить медиа» .
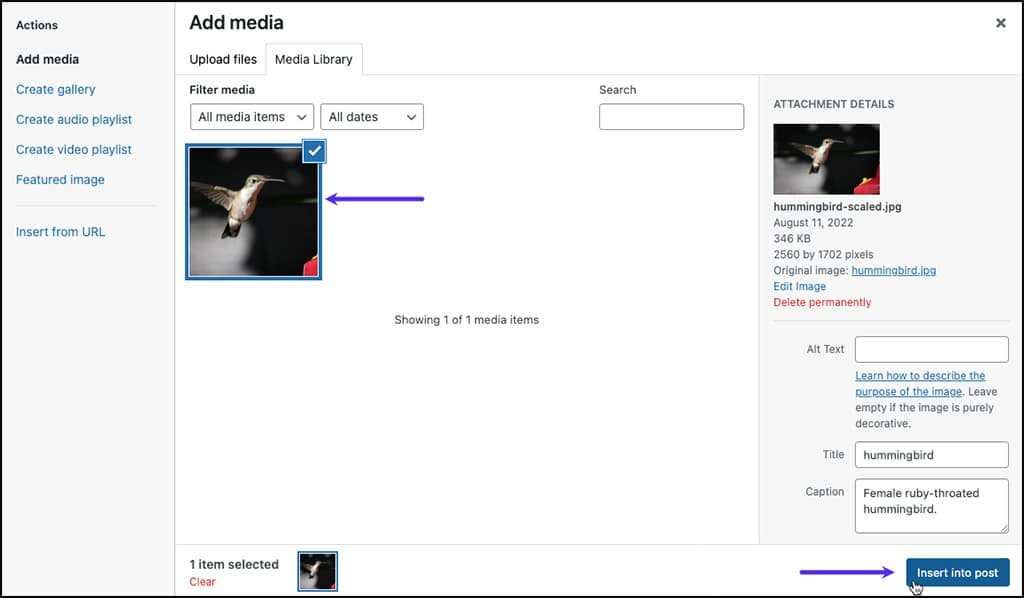
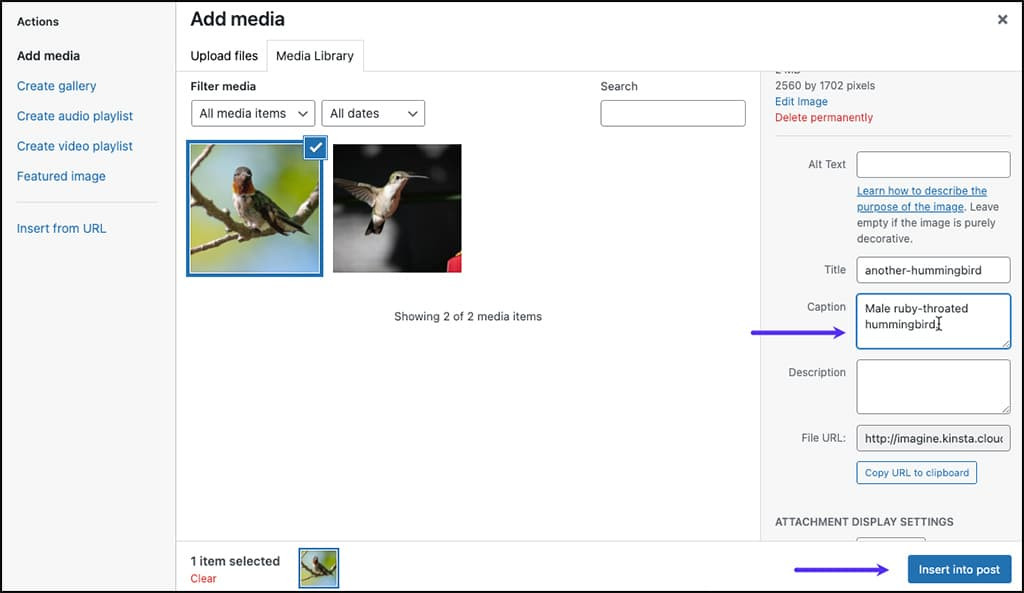
После этого выберите изображение, которое хотите вставить, а затем введите подпись в «Подпись» . Если да, нажмите «Вставить в сообщение».
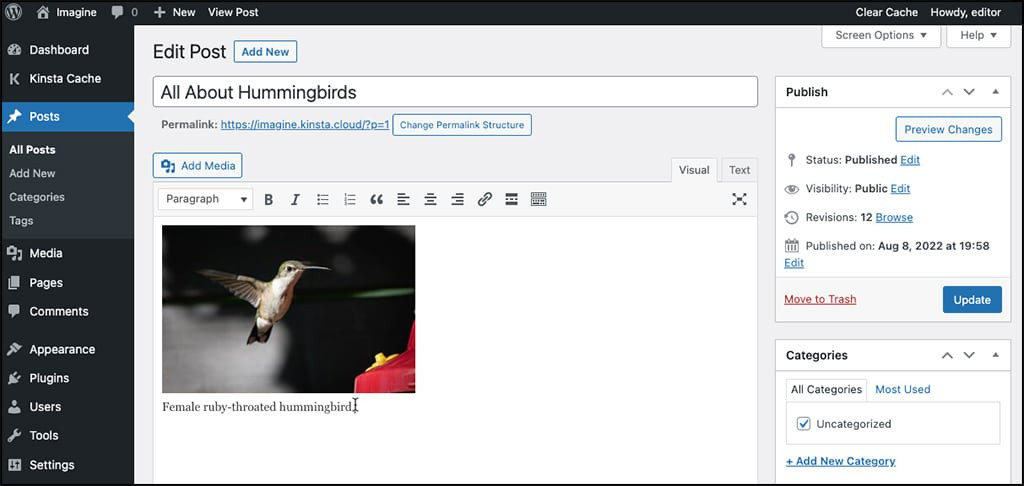
Если изображение добавлено успешно, оно будет выглядеть так. Изображение появится в редакторе с подписью.
Добавьте подпись к изображению WordPress из загрузки в классическом редакторе
Вы можете добавлять изображения через медиатеку или загружать их со своего локального компьютера. Сначала откройте сообщение, к которому вы хотите добавить изображение, и нажмите кнопку «Добавить медиа».
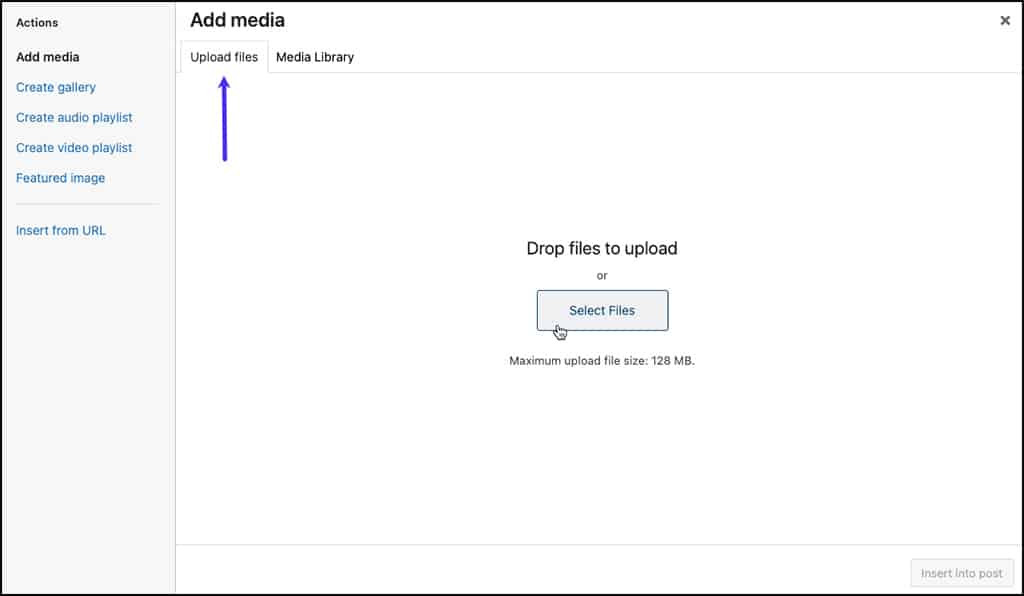
Затем нажмите кнопку «Загрузить файл» > «Выбрать файл».
Если изображение успешно загружено, появится экран, подобный показанному ниже. Далее, если вы выбрали «Вставить в публикацию», вы можете сразу ввести подпись в «Подпись» в соответствии с контекстом изображения.
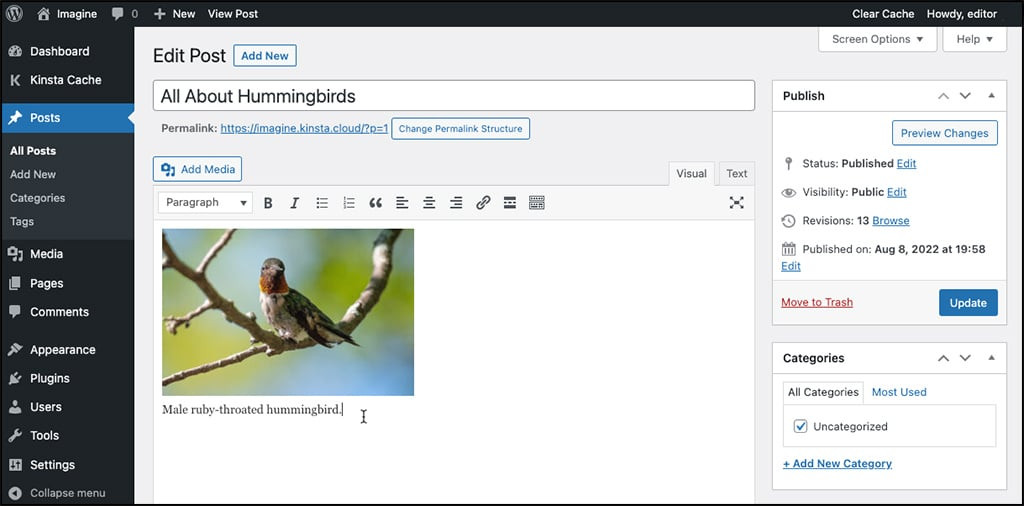
После успешного добавления на странице редактора появится экран, подобный показанному ниже.
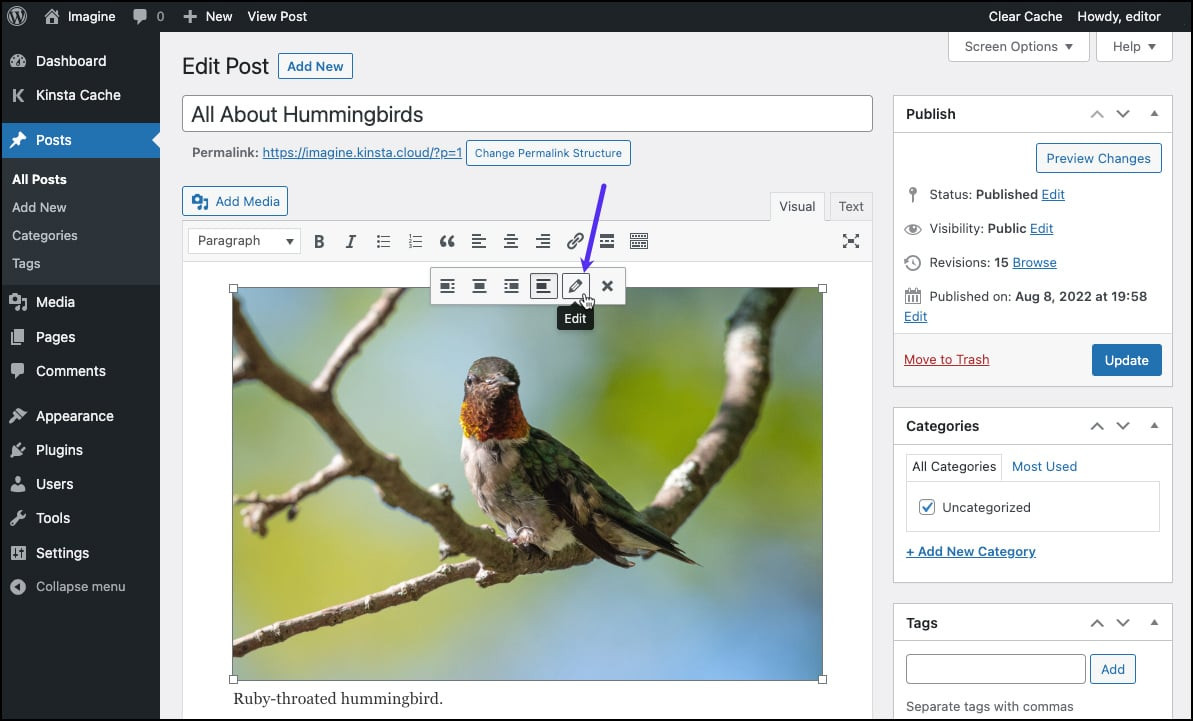
Если при написании подписи к изображению возникла ошибка, нажмите «Редактировать» ниже.
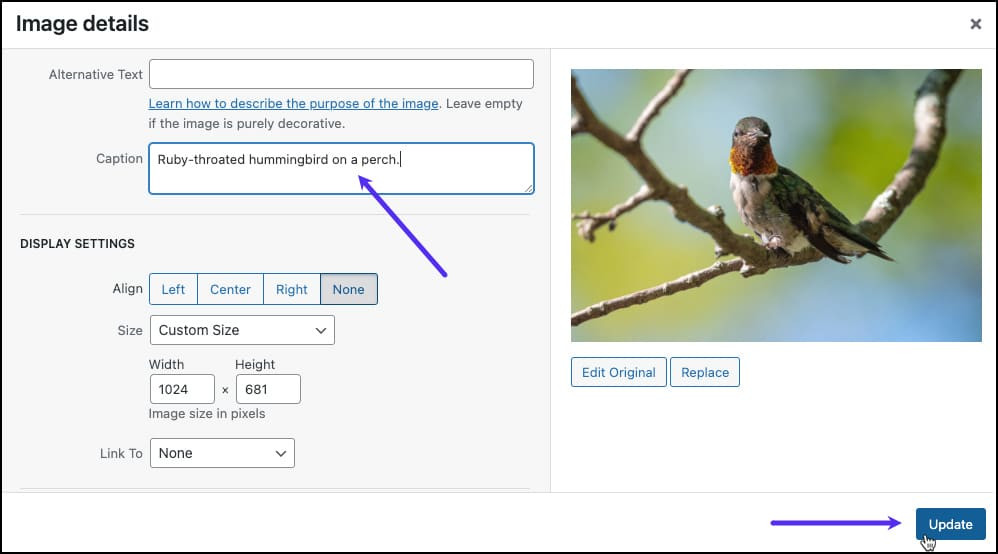
Как добавить подписи к изображениям в WordPress. Затем появится подробное отображение изображений. Здесь вы можете сразу отредактировать подпись. Если да, нажмите «Обновить» , чтобы сохранить изменения.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Как добавить подписи к галерее WordPress
Вы также можете добавлять подписи к изображениям и добавлять их в галерею WordPress. В этом методе мы обсудим два варианта: редактор блоков и классический редактор.
Добавьте заголовок галереи WordPress с помощью редактора блоков
Первый способ — добавить подписи в галерею WordPress с помощью редактора блоков. Но перед этим вам необходимо создать галерею WordPress, содержащую изображения или видео.
Чтобы создать его, вы можете зайти непосредственно в медиа-библиотеку или использовать плагин галереи медиа-папок WordPress . По сравнению с медиабиблиотекой по умолчанию, плагины позволяют свободно настраивать галерею, например, используя различные темы галереи, и легко загружать изображения с Google Drive, One Drive или других платформ.
Здесь мы попробуем создать галерею с помощью одного из плагинов WP Media Folder . Перед этим убедитесь, что вы выполнили по установке WP Media Folder .
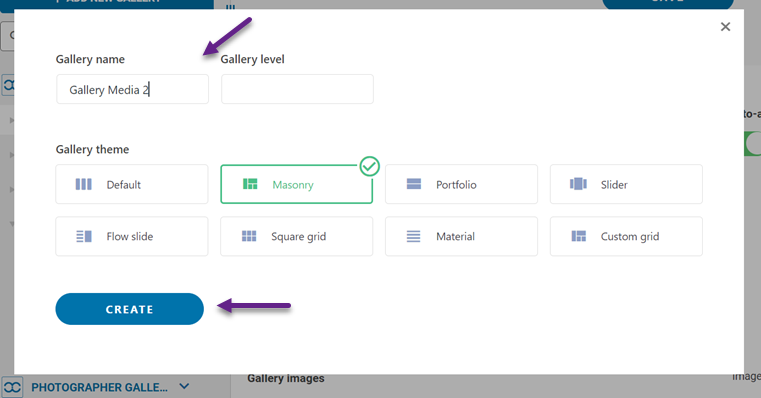
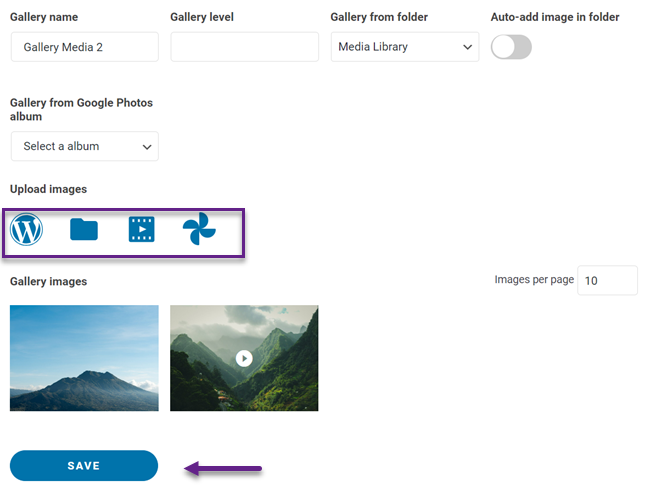
Если он установлен правильно, откройте «Медиа» > «Галереи папок мультимедиа» > «ДОБАВИТЬ НОВУЮ ГАЛЕРЕЮ». Затем введите название галереи в столбце «Название галереи» и выберите уровень галереи. Затем выберите нужную тему галереи и нажмите СОЗДАТЬ.
После этого вам необходимо загрузить изображение в галерею. Вы можете загружать видео из существующей медиатеки, с локального компьютера или из Google Фото. Например, будем загружать из медиатеки. Не забудьте ввести подпись для каждого изображения, добавленного в галерею, а затем выберите « Импортировать изображение».
Если все изображения добавлены, выберите «Сохранить» .
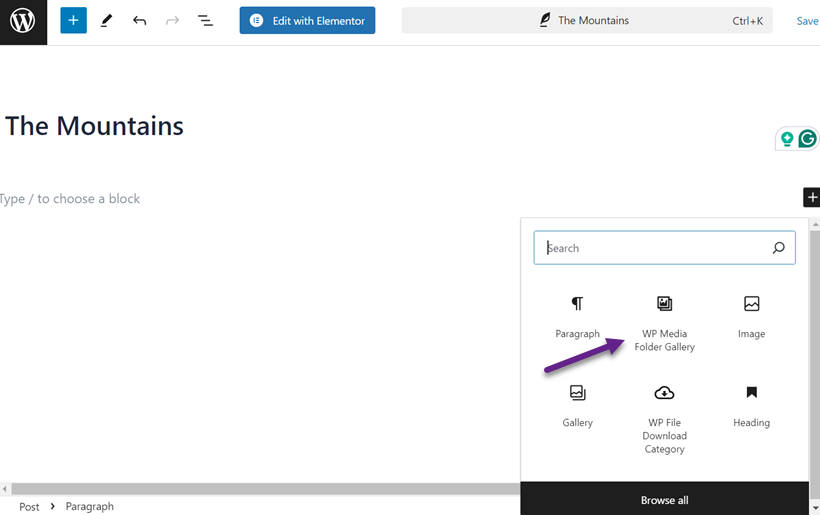
Затем мы попробуем добавить галерею к посту. Для этого откройте сообщение, к которому вы хотите добавить галерею, щелкните значок +, чтобы создать новый блок, и выберите WP Media Folder .
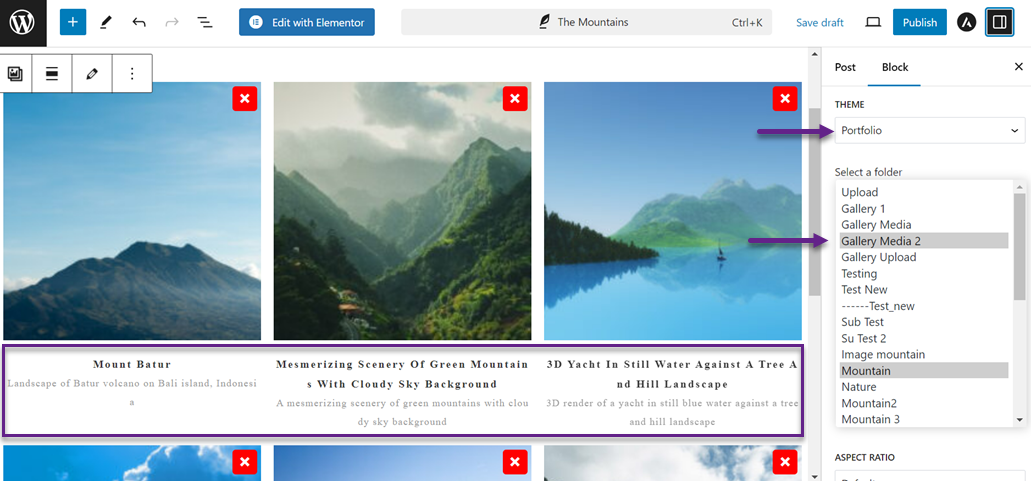
Галерея WordPressДалее справа выберите созданную папку галереи. После этого слева появится отображение галереи. Кроме того, вы можете редактировать темы в «Тема» , например «Портфолио».
Как вы можете видеть ниже, каждое изображение отображается с подписью, которую вы ранее добавили при загрузке изображения.
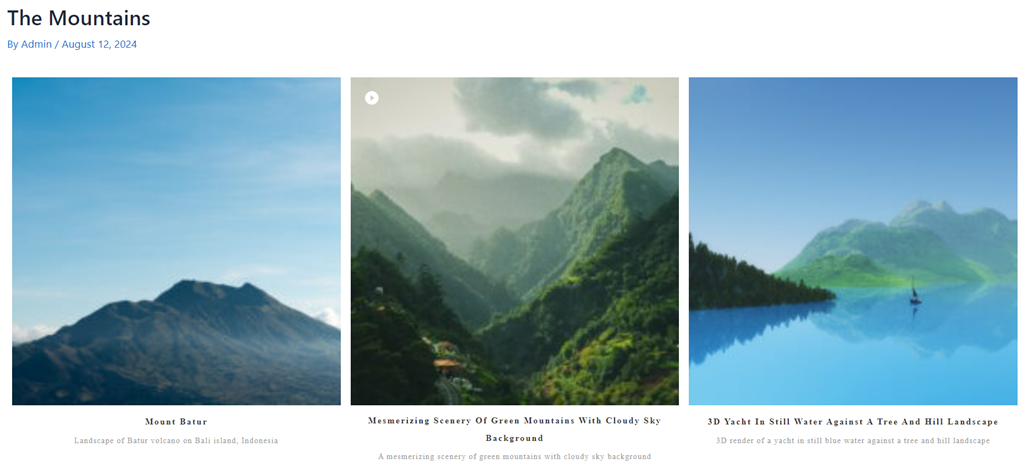
Ниже приведена галерея WordPress с добавленными подписями.
Добавьте заголовок галереи WordPress с помощью классического редактора
Второй способ – использовать классический редактор. Сначала откройте публикацию или страницу, на которую вы хотите добавить галерею. После этого нажмите «Добавить медиа».
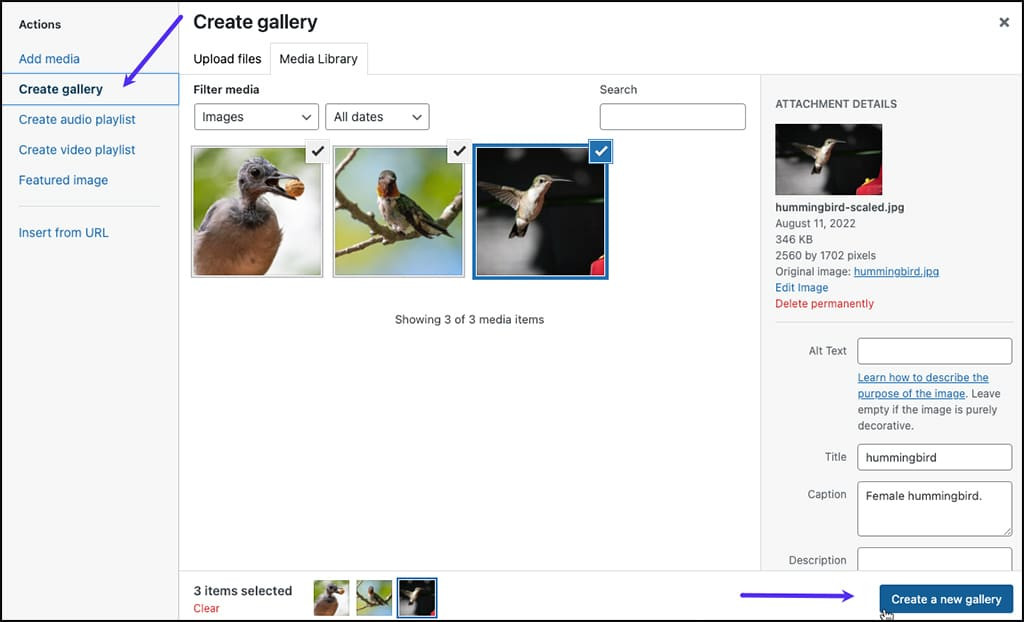
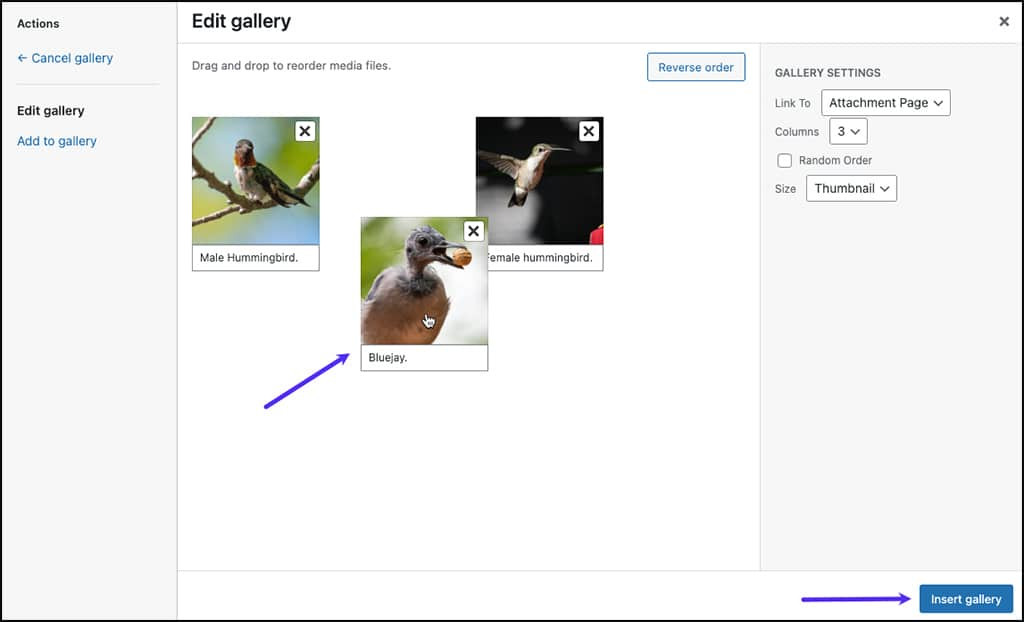
Перейдите на вкладку «Медиа-библиотека», чтобы просмотреть доступные изображения для вашей галереи. Выберите изображения, которые хотите включить (отмечены галочками). Нажмите « Создать новую галерею». В окне «Редактировать галерею» вы можете настроить подпись для каждого изображения и изменить их порядок по мере необходимости.
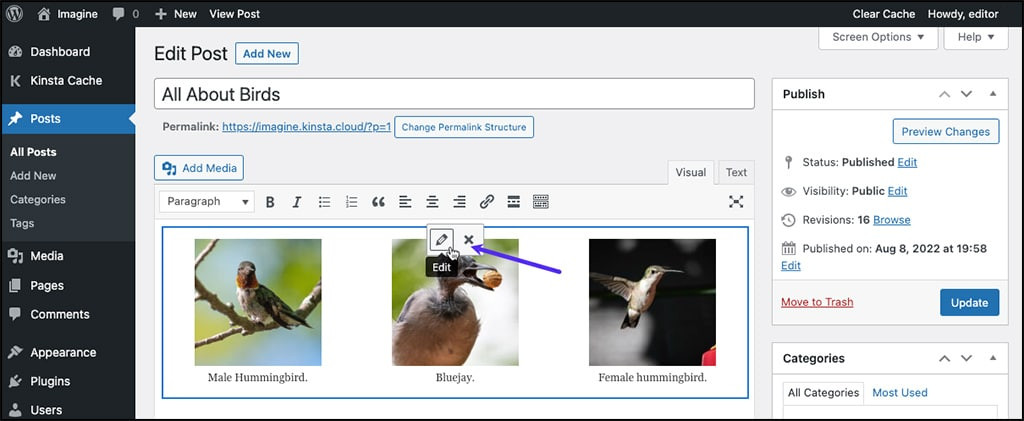
Если вас устраивает содержимое галереи и подписи к изображениям, нажмите «Вставить галерею». Изображение и подпись появятся в редакторе.
Имейте в виду, что в этом представлении текст редактировать нельзя. Чтобы внести изменения, нажмите на любую часть галереи, чтобы выбрать группу. Затем щелкните значок карандаша. Вы вернетесь в «Редактировать галерею» из предыдущего шага, где вы сможете изменить подписи.
Лучшие практики написания описательных и информативных подписей
К созданию подписей к изображениям для WordPress не следует относиться небрежно. Подписи не только помогают читателям понять цель изображения, но также могут оптимизировать SEO. Вот несколько рекомендаций, которым следует следовать при создании подписей.
Используйте релевантные ключевые слова
Выбирайте ключевые слова, которые тесно связаны с изображением и темой вашей статьи. Это не только полезно для SEO, но и помогает читателям быстрее понять суть изображения.
Например, если вы публикуете фотографию горы, используйте такие ключевые слова, как «гора в Швейцарии» или «самая большая гора в мире». Помните, баланс является ключевым моментом. Не перегружайте подпись слишком большим количеством ключевых слов до такой степени, что это будет звучать неестественно. Цель состоит в том, чтобы создать информативную и легко читаемую подпись, а не просто набор принудительных ключевых слов.
Предоставьте контекстную информацию
Хорошая подпись описывает изображение и обеспечивает более широкий контекст. Это может включать историческую справку, интересные факты или даже личные истории, связанные с изображением.
Например, вместо того, чтобы просто писать «Пизанская башня, Италия» под фотографией падающей башни, вы могли бы написать «Пизанская башня, знаковое итальянское архитектурное чудо, которое наклоняется с 12-го века. Первоначально считавшееся строительным провалом, оно теперь стал всемирно известной туристической достопримечательностью, которую ежегодно посещают 1 миллион человек». Подобная контекстная информация делает ваш образ более значимым и привлекательным для читателей.
Делайте подписи краткими, но содержательными
В современном быстро меняющемся цифровом мире способность передавать информацию кратко, но информативно имеет решающее значение. Старайтесь, чтобы подписи не превышали 1–2 предложений, если в этом нет необходимости.
Например, для фотографии Эйфелевой башни можно написать: «Эйфелева башня — символ Парижа с 1889 года. Ее высота составляет 324 метра, она ежегодно привлекает 7 миллионов посетителей, а огни сверкают каждую ночь по 5 минут каждый час». Этот краткий заголовок удачно передает важные детали и интересные факты об Эйфелевой башне в одном плотном предложении.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Вывод
Добавление подписей к изображениям WordPress — это не просто дополнительная функция, а жизненно важный элемент в максимизации потенциала вашего визуального контента. Следуя шагам, которые мы обсудили, вы можете легко добавлять информативные и привлекательные подписи с помощью медиа-библиотеки, редактора блоков или классического редактора.
Помните, что хорошая подпись – это не только описание изображения, но и предоставление контекста, улучшение SEO и обеспечение взаимодействия с вашими читателями. Если вы хотите легко добавлять подписи к изображениям или галереям, рассмотрите возможность использования плагина галереи медиа-папок WP WP Media Folder , который предлагает множество удобных функций для управления медиафайлами WordPress!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.































Комментарии