Как добавлять и редактировать фоновые изображения WordPress
Если вы хотите повысить визуальную привлекательность своего веб-сайта, добавление и редактирование фоновых изображений в WordPress — отличный способ добиться этого. Фоновые изображения могут помочь задать тон, передать индивидуальность вашего бренда и привлечь посетителей.
Хорошо выбранное фоновое изображение может создать захватывающий опыт, создать атмосферу и более эффективно передать послание вашего бренда. Если вам нужен спокойный пейзаж, абстрактный дизайн или смелая цветовая гамма, правильный фон может воплотить ваши идеи в привлекательные визуальные эффекты.
Научившись правильно реализовывать и настраивать фоновые изображения в WordPress, вы сможете создать уникальную атмосферу, которая найдет отклик у вашей целевой аудитории и улучшит общий пользовательский опыт. В этом руководстве мы покажем вам основные шаги по добавлению и редактированию фоновых изображений на вашем сайте WordPress, гарантируя, что вы сможете без проблем добиться желаемого вида.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Содержание
Добавление изображения на фон вашей страницы в WordPress
Прежде всего, нам нужно начать с добавления фонового изображения в контент сайта WordPress. Для этого мы можем использовать нашу любимую тему и конструктор страниц, у всех основных уже есть возможность добавлять фоновые изображения в любое место страницы.
Давайте начнем с загрузки фонового изображения. Есть много вещей, которые мы должны учитывать при его выборе и загрузке, например, размеры. Мы должны добавить фоновое изображение в зависимости от того, будет ли оно использоваться на всю ширину или нет. будет просто раздел с этим фоном, также рекомендуется использовать другое фоновое изображение для мобильных устройств. Существуют различные конструкторы страниц, такие как Elementor, с адаптивными опциями для отображения или скрытия элементов страницы в зависимости от размера экрана.
Также хорошим предложением является использование такого плагина, как WP Media Folder , который позволяет вам организовывать медиафайлы в папках, а также предоставляет нам возможности при редактировании фонового изображения.
Прежде всего, давайте загрузим фоновое изображение, мы можем использовать обычную медиатеку или добавить его непосредственно в содержимое страницы/публикации, с помощью WP Media Folder можно использовать их инструменты из обоих вариантов.
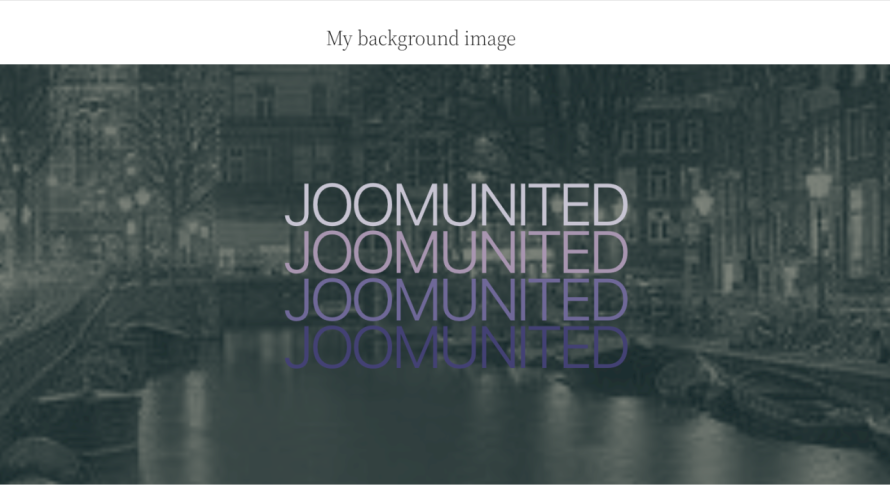
В Гутенберге мы можем использовать «Обложка» .
Этот блок позволит нам добавить фоновое изображение с «необязательным» текстом, что позволит нам добавить изображение из правой боковой панели и добавить текст, который мы хотим (если хотим) непосредственно в изображение.
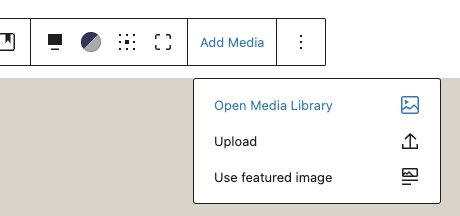
Нам нужно нажать «Добавить медиа» и выбрать любой вариант в зависимости от того, как мы хотим действовать.
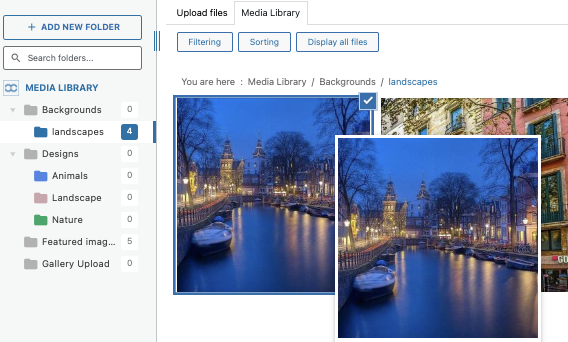
В данном случае я выбрал «Открыть медиатеку», поскольку у меня уже есть медиа-папка с фонами, которые я хочу использовать, поэтому мне просто нужно выбрать ее и добавить в свой блок.
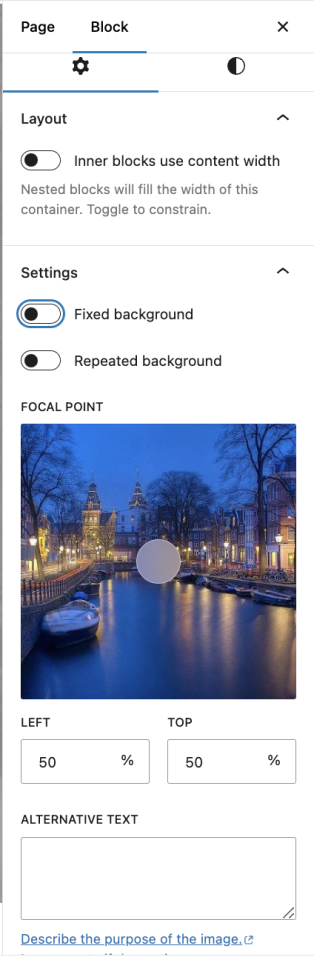
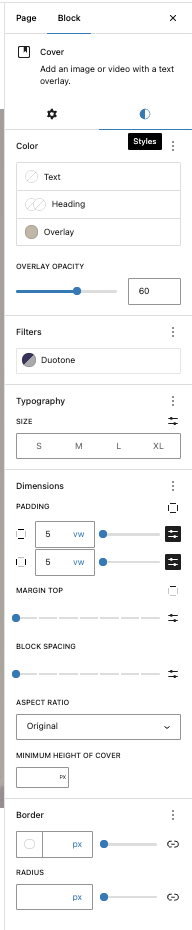
Теперь на правой панели у нас есть множество опций, например, хотим ли мы отображать только часть изображения или изображение полностью в фоновом режиме, а также хотим ли мы добавить наложение.
Теперь все, что нам нужно сделать, это отредактировать его так, как мы хотим адаптироваться к нашему контенту, и добавить любой текст, если захотим. У нас будет потрясающий инструмент с простым/бесплатным встроенным инструментом в Гутенберге.
Есть важные параметры, о которых нам следует помнить, чтобы наш фон не отвлекал вид нашего сайта от остального контента, например, наложение, которое сделает фоновое изображение действительно похожим на фон, добавив в него цветной слой с прозрачностью. перед нашим изображением.
Текст совершенно необязателен, и, поскольку это блок, вы можете просто использовать его в любом месте своего контента! Важно отметить, что это не ограничивается этим блоком: существует множество инструментов от многих других конструкторов страниц, а также дополнений Гутенберга, которые позволяют вам увеличить количество блоков, доступных в Гутенберге.
Советы и лучшие практики по выбору подходящих фоновых изображений в WordPress
Выбор правильного фона важен при разработке нашей страницы или сайта в целом. Давайте упомянем несколько советов, как получить максимальную отдачу от фонового изображения.
1. Выбор подходящих фоновых изображений
Поймите свой бренд
Выбирайте изображения, которые резонируют с духом, ценностями и посланиями вашего бренда. Например, современная технологическая компания выиграет от гладкого и минималистичного фона, а блог, посвященный природе, может выбрать земные пейзажи.
Учитывайте цель изображения
Определите эмоциональный отклик, который вы хотите вызвать. Изображения должны усиливать контент, а не отвлекать от него. Например, успокаивающий вид на океан может хорошо подойти для мест оздоровления и медитации.
Сохраняйте простоту
Перегруженные изображения могут перегружать зрителя и отвлекать внимание от контента вашего сайта. Выбирайте изображения с четким фокусом или нежными узорами, которые сохраняют визуальный интерес и не отвлекают внимание.
Цветовая гармония
Убедитесь, что фоновое изображение дополняет цветовую схему вашего сайта. Такие инструменты, как Adobe Color, могут помочь определить гармонирующие цвета, которые сохранят согласованность во всем вашем дизайне.
Высококачественные изображения
Используйте изображения высокого разрешения для повышения визуальной привлекательности. Изображения низкого качества могут сделать ваш сайт непрофессиональным и отвлечь внимание пользователей.
2. Оптимизация размеров и форматов изображений для использования в Интернете
Выберите правильный формат
JPEG для фотографий: используйте JPEG для фотографий, поскольку он обеспечивает хорошее качество при относительно небольшом размере файла.
PNG для графики. Используйте PNG для изображений, содержащих текст, графику или требующих прозрачности, хотя это часто приводит к увеличению размера файла.
WebP для использования в Интернете. Рассмотрите возможность использования формата WebP, который обеспечивает превосходное сжатие и качество для использования в Интернете.
Размер изображения Размеры
Правильные размеры: масштабируйте изображения в соответствии с размерами, необходимыми для вашего макета. Большие изображения могут загружаться дольше, что отрицательно влияет на удобство использования.
Используйте разрешение 1920x1080 для фона. Обычное разрешение фоновых изображений — 1920x1080 пикселей, подходящее для большинства устройств, но убедитесь, что оно соответствует размеру вашего дизайна.
Методы сжатия
Сжимайте изображения: используйте такие инструменты, как ImageRecycle , чтобы уменьшить размер файлов без ущерба для качества.
Lazy Loading . Внедрите lazy loading чтобы сократить время загрузки, загружая изображения только по мере того, как они становятся видимыми пользователю.
3. Обеспечение совместимости с экранами разных размеров и устройствами.
Адаптивный дизайн
Медиа-запросы CSS. Используйте медиа-запросы CSS для настройки фоновых изображений для устройств разных размеров, что позволяет адаптировать их на мобильных устройствах, планшетах и настольных компьютерах.
Техники фонового изображения: Используйте размер фона: обложка; CSS-свойство. Это гарантирует, что изображение покрывает всю область без искажения соотношения сторон и доступно во всех основных конструкторах страниц в качестве опции для настройки изображения.
Тестирование на разных устройствах
Тестирование браузера: протестируйте свой веб-сайт в нескольких браузерах и устройствах, чтобы убедиться, что фоновое изображение отображается правильно. Существуют определенные типы файлов, которые могут выглядеть неправильно или не работать в определенных браузерах.
Предварительный просмотр адаптивного дизайна: такие инструменты, как инструменты разработчика Google Chrome, могут помочь вам просмотреть, как ваш сайт выглядит на различных устройствах, прежде чем завершить разработку дизайна.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Настройте свой сайт WordPress по максимуму
Поскольку фоновые изображения входят в набор инструментов, которые нам нужны для настройки нашего сайта WordPress, мы можем использовать плагины, такие как WP Media Folder , и конструкторы страниц, такие как Elementor или Gutenberg, чтобы добавлять и редактировать их, чтобы наш сайт не был похож на любой другой сайт.
Это не только дает нам возможность показывать наши изображения по-другому, но также дает нам возможность создавать новые и полностью настраиваемые разделы специально для нашего сайта WordPress! Так чего же вы ждете? Начните создавать фоновые изображения прямо сейчас!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.








Комментарии