Как создавать диаграммы и графики WordPress с помощью плагина
Создание диаграмм в WordPress — лучший способ визуально представить данные и сделать их более привлекательными для ваших пользователей, а WP Table Manager предлагает лучший инструмент для этого с помощью потрясающих тем и за несколько кликов.
WP Table Manage — действительно мощный плагин, который позволяет нам создавать таблицы и отображать их во внешнем интерфейсе. Есть возможность стилизовать их и отображать в виде таблиц, но мы также можем получить данные из нашей таблицы и преобразовать их непосредственно в график. или график.
В этом посте мы узнаем, как создавать эти диаграммы и графики.
Содержание
Ищете надежное решение для управления таблицами для клиентских веб-сайтов?
От таблиц с ценами до сравнения продуктов, этот плагин предлагает мощные функции для представления данных в понятной и удобной для пользователя форме.
Получите конкурентное преимущество прямо сейчас!
Выберите таблицу WordPress
Прежде всего, нам нужно будет создать или выбрать нашу таблицу WP.
Для этого перейдите в WP Table Manager > Все таблицы.
На этой странице мы можем создать таблицу или выбрать существующую.
Чтобы создать таблицу, нам нужно всего лишь нажать « +Создать новую» > «Таблица » или «Таблица базы данных» в зависимости от того, хотим ли мы генерировать данные непосредственно из базы данных.
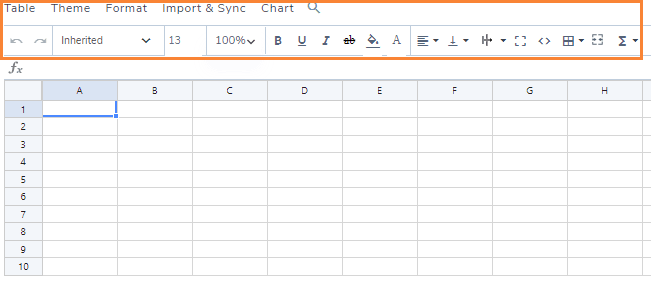
Нам будет доступен наш редактор таблиц, полный инструментов для добавления данных в нашу таблицу, включая такие параметры, как импорт из файла Excel, OneDrive Excel, файла CSV или Google Sheets, а также автоматическую синхронизацию, если мы хотим редактировать наши файлы. внешне с сайта WordPress.
Также важно отметить, что мы можем использовать уже созданную таблицу.
Теперь мы можем начать заполнять нашу таблицу данными, чтобы напрямую создавать диаграммы и графики.
Создание полностью настраиваемых диаграмм и графиков
Теперь, когда таблица создана, пришло время создать диаграммы и графики!
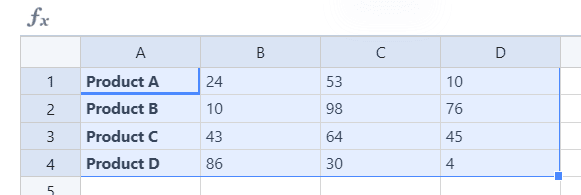
В этом примере мы будем использовать очень простую таблицу с данными, но если в ней есть данные, которые можно преобразовать, она будет работать отлично.
В таблице выберите строки, которые будут использоваться для диаграммы или графика.
Теперь нажмите «Диаграмма» > «Создать диаграмму на основе данных» .
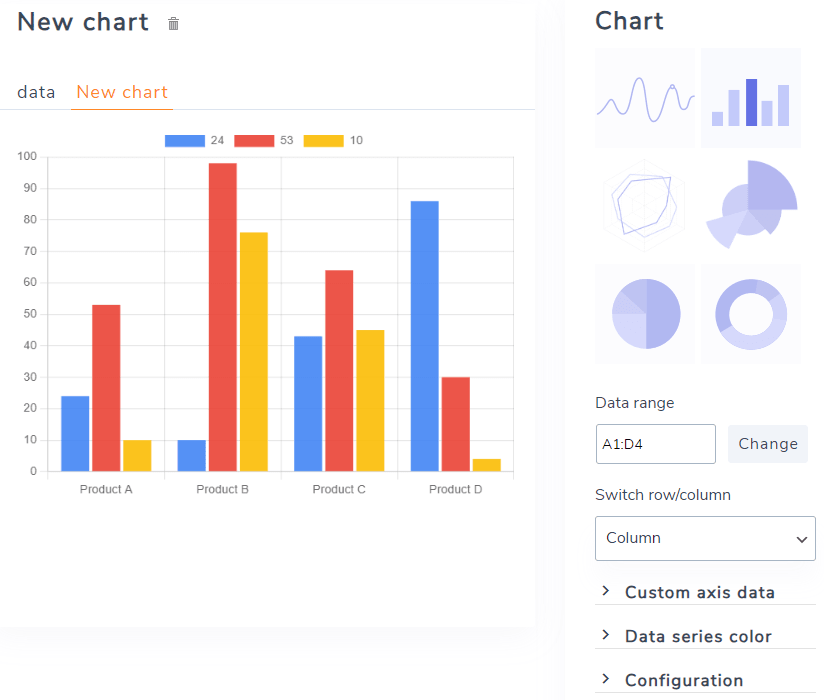
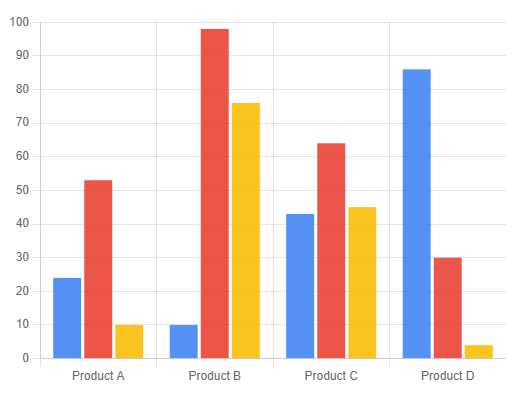
Будет отображено изображение с данными, выбранными в таблице, с множеством опций справа для его полной настройки.
Как мы видим на правой панели, у нас есть много вариантов, давайте проверим их один за другим!
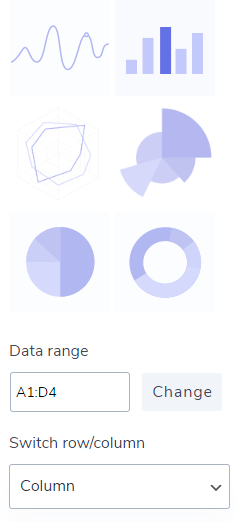
Темы: первый вариант, который мы можем найти, мы можем выбрать здесь между диаграммами и графиками с другим доступным предварительным просмотром темы, также есть возможность вручную изменить диапазон данных, а также выбрать, хотим ли мы использовать строки или столбцы в качестве данные.
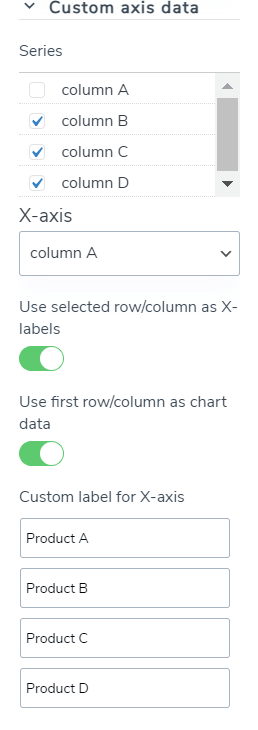
Данные пользовательской оси : в этом разделе мы можем выбрать ось X/Y, а также установить метки для наших диаграмм/графиков, а также, если мы хотим использовать первую строку/столбец в качестве меток и данных y/x.
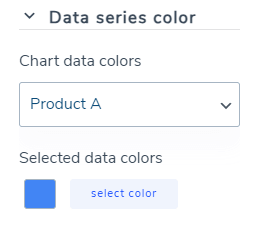
Цвет ряда данных: в этом разделе мы можем выбрать цвет, который будет использоваться для каждого данных.
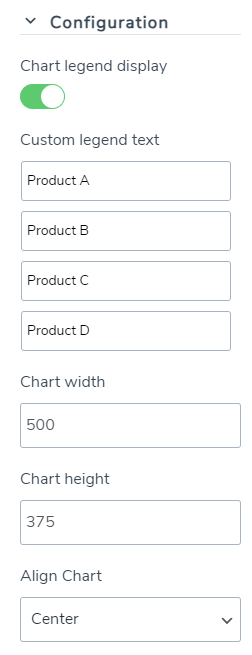
Конфигурация: в этом разделе у нас есть опция, которую мы можем выбрать, хотим ли мы скрыть легенду, отредактировать содержимое легенды, а также отредактировать ширину, высоту и выравнивание диаграммы.
Как мы видим, простые в использовании инструменты и полностью настраиваемые диаграммы!
Темы для ваших диаграмм и графиков в один клик
Теперь, когда наша диаграмма полностью создана и настроена, пришло время выбрать тему, которая подходит нашему сайту и диаграмме, поэтому давайте проверим доступные темы!
Идеально подходит для простых данных.
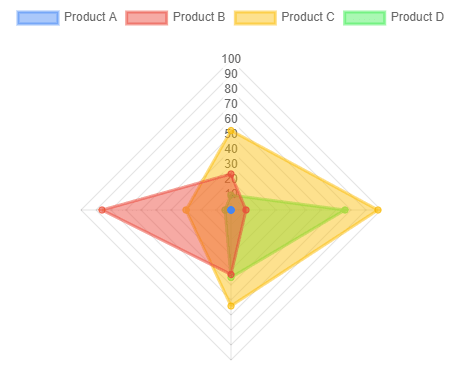
Идеальная тема для сравнения различных продуктов или предметов.
Эта тема идеально подходит для проверки элементов с графикой в процентах.
Статистика темы.
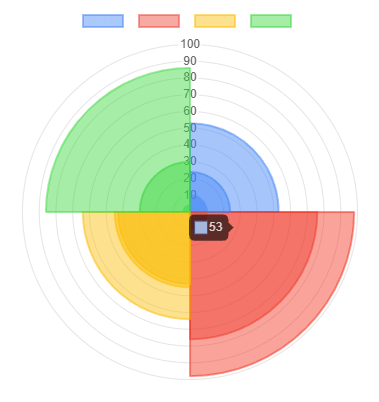
И заканчиваем двумя темами с круглыми процентами, которые будут работать очень хорошо и идеально подходят для всех страниц!
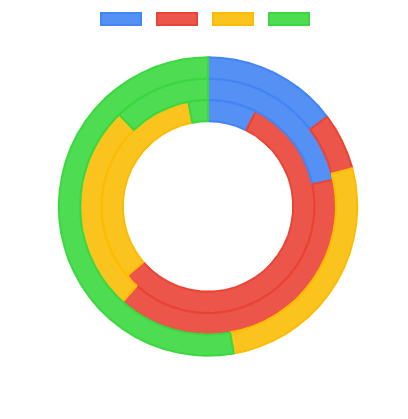
Первый:
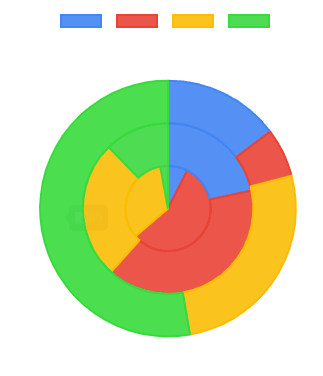
Второй:
Идеальные темы, которые подходят для любого типа сайта и любого типа данных! И когда мы закончим, все, что нам нужно сделать, это использовать один из специализированных блоков/виджетов, доступных для всех основных конструкторов страниц, или короткий код, расположенный на правой панели, чтобы он работал во всех редакторах, доступных для WordPress!
Обращение ко всем веб-мастерам!
Расширьте возможности своих клиентских веб-сайтов с помощью WP Table Manager . Легко управляйте таблицами, диаграммами и электронными таблицами и настраивайте их, предоставляя клиентам динамичную и привлекательную визуализацию данных.
Обновите свои услуги веб-дизайна сегодня!
Таблицы, диаграммы, графики, подключение к облаку и многое другое!
Использование этого замечательного плагина позволит нам не только создавать диаграммы и графики со всеми инструментами настройки, но мы также сможем создавать таблицы из базы данных, облака и файлов, а также создавать сложные таблицы с формулами и добавлять их в наш контент с помощью простых в использовании инструментов!
Чего же ты ждешь? Зайдите сюда и получите собственную подписку!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.



















Комментарии