Полное руководство по блоку WooCommerce
WooCommerce — один из популярных плагинов для создания сайтов электронной коммерции на WordPress. WooCommerce Blocks — это один из плагинов WooCommerce, призванный упростить пользователям создание интернет-магазинов на WordPress. WooCommerce Blocks помогает создавать персонализированные страницы магазина, отображать ваши продукты и добавлять расширенные функции электронной коммерции, такие как фильтрация и поиск продуктов — и все это без написания единой строки кода.
Содержание
- Что такое блок WooCommerce?
- Список функций блока WooCommerce
- Как использовать блок сетки продуктов в WooCommerce
- Как добавить избранные товары на свою страницу
- Как добавить блоки фильтров в WooCommerce
- Блоки корзины и оформления заказа
- Как настроить страницу магазина в WooCommerce
- Создайте свой интернет-магазин с помощью WooCommerce. Блокируйте и продавайте свой продукт.
- Вывод
Чтобы использовать эти новые блоки, вам необходимо установить плагин WordPress WooCommerce Blocks. Этот плагин является испытательной площадкой для экспериментальных функций, которые можно добавить в ядро WooCommerce.
В этом практическом руководстве мы обсудим особенности блоков WooCommerce и способы их настройки.
Что такое блок WooCommerce?
Блоки WooCommerce — это набор блоков, интегрированных с редактором блоков WordPress (Gutenberg), которые позволяют вам легко добавлять различные функции и возможности WooCommerce на ваши страницы и публикации. Без написания кода эти блоки позволяют демонстрировать продукты, категории продуктов, фильтры поиска, корзины покупок, оформления заказа и многое другое.
Проще говоря, блоки WooCommerce — это готовые компоненты, которые вы можете вставить на свой сайт WordPress с помощью редактора блоков, что обеспечивает простой способ внедрения функций электронной коммерции на базе WooCommerce. Это основной плагин WooCommerce, поэтому вы получаете его автоматически при установке и активации WooCommerce на своем сайте WordPress.
Кроме того, они легко интегрируются с редактором блоков WordPress, позволяя вам создавать собственные страницы продуктов, макеты категорий и возможности покупок, используя знакомый интерфейс перетаскивания.
Список функций блока WooCommerce
Поняв, что такое блок WooCommerce, мы обсудим каждую предоставляемую функцию одну за другой:
- Все продукты: отображает все продукты магазина в формате сетки.
- Активные фильтры продуктов: активные фильтры продуктов отображаются в виде списка или в виде фишек (аналогично кнопкам).
- Все обзоры: отображаются все обзоры продуктов.
- Самый продаваемый продукт: отображает самые продаваемые продукты в виде сетки.
- Оформление заказа: отображает форму, позволяющую клиентам завершить свои заказы.
- Корзина: отображает корзину покупок.
- Рекомендуемая категория: выделяет определенные категории продуктов вместе с кнопками призыва к действию.
- Рекомендуемый продукт: отображает избранные рекомендуемые продукты.
- Фильтровать по цене: отображает диапазон цен, по которому клиенты могут фильтровать продукты. Вы также можете включить редактируемый диапазон цен, нажав кнопку или текст здесь.
- Фильтровать по запасам: позволяет фильтровать товары по состоянию наличия на складе. Эта функция предоставляет опции для отображения продуктов на складе, отсутствия на складе или повторного заказа.
- Фильтровать по рейтингу: позволяет клиентам фильтровать товары по рейтингам.
- Фильтровать по атрибуту: фильтрует товары по размеру или цвету.
- Отобранные вручную продукты: отображает отобранные вручную продукты в формате сетки, что позволяет вам выбирать, какие продукты отображать конкретно.
- Мини-корзина: краткое представление о корзине покупок.
- Новейшие продукты: отображаются самые последние продукты, расположенные в сетке. формат. Их можно настроить, добавляя/удаляя такие элементы, как заголовок, цена, рейтинг и кнопка «Купить».
- Товар в продаже: отображает товары, которые в настоящее время продаются в формате сетки, и его можно настроить, добавляя или удаляя такие элементы, как название, цена, рейтинг и кнопка «Купить».
- Поиск продуктов: добавляет панель поиска, чтобы облегчить клиентам поиск продуктов.
- Продукт по тегу: отображает продукты с определенными тегами/ярлыками в формате сетки.
- Продукт по атрибуту: отображает продукты с определенными атрибутами (цвет, размер и т. д.) в формате сетки.
- Продукт по категории: отображает продукты по категориям в формате сетки.
- Обзор побочных продуктов: отображает обзоры, сгруппированные по продуктам.
- Обзор по категориям: отображает обзоры продуктов из определенных категорий.
- Отдельный продукт: отображает подробное представление об одном продукте.
- Продукты с самым высоким рейтингом: отображает продукты с самым высоким рейтингом в виде сетки.
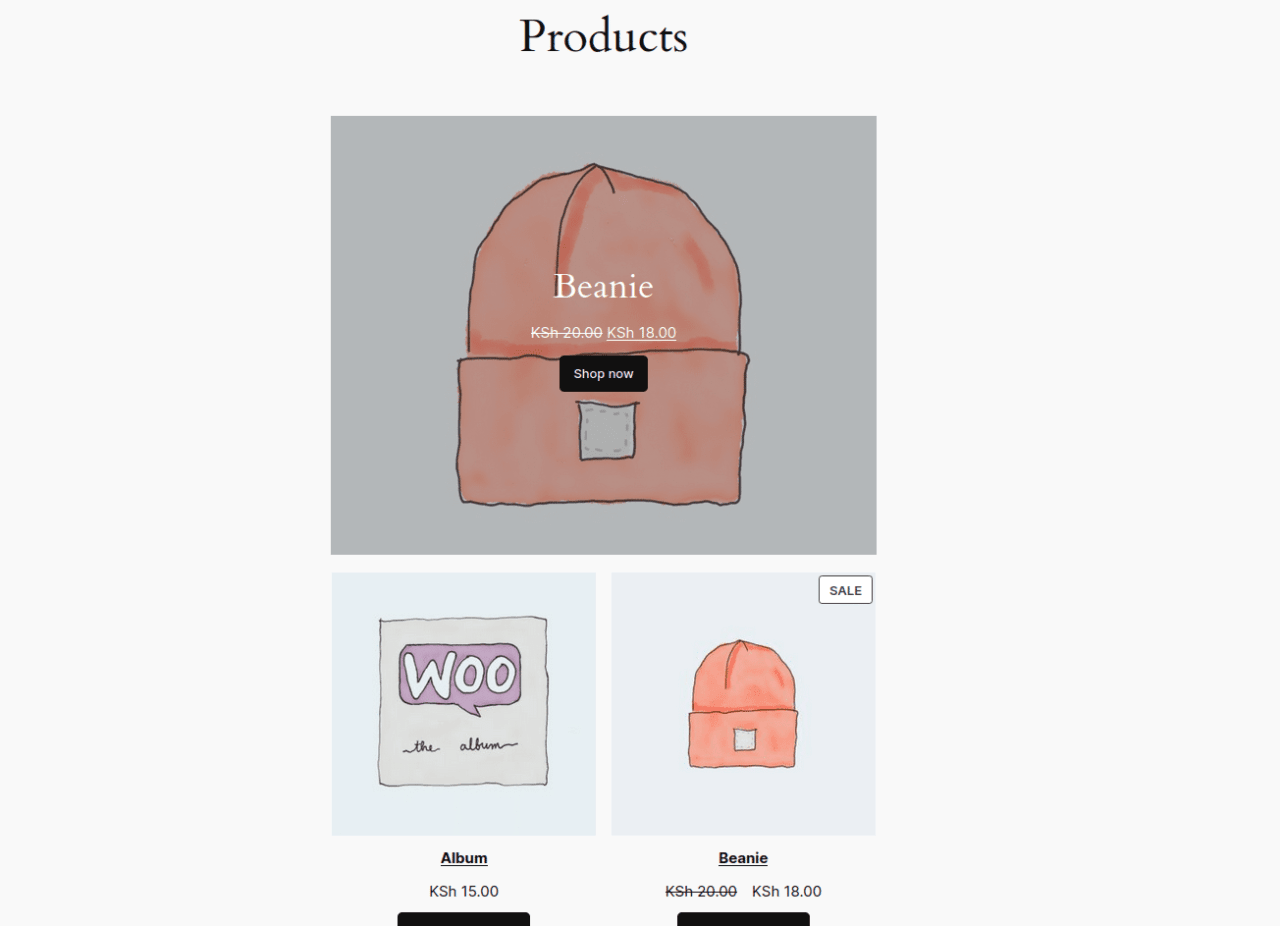
Как использовать блок сетки продуктов в WooCommerce
Помимо изучения функций, доступных в блоках WooCommerce, давайте попробуем использовать или добавить сетку товаров в WooCommerce. Убедитесь, что вы установили плагин блоков WooCommerce на свой сайт. Вот как его добавить:
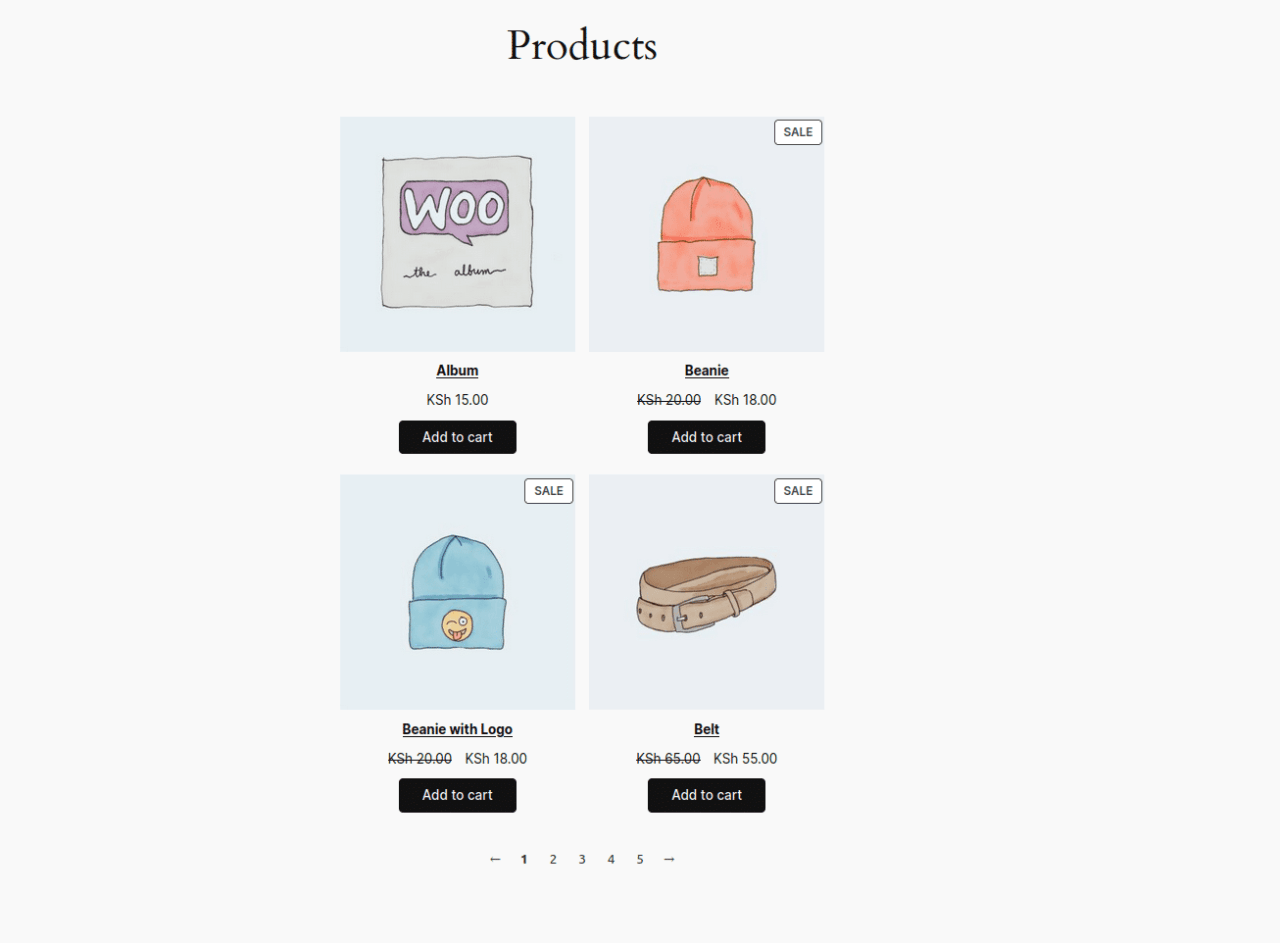
1. Откройте страницу или публикацию , где вы хотите отобразить сетку продуктов, затем введите заголовок «Продукт».
2. На левой панели навигации нажмите кнопку (+) > прокрутите вниз до раздела WooCommerce > выберите «Сетка товаров».
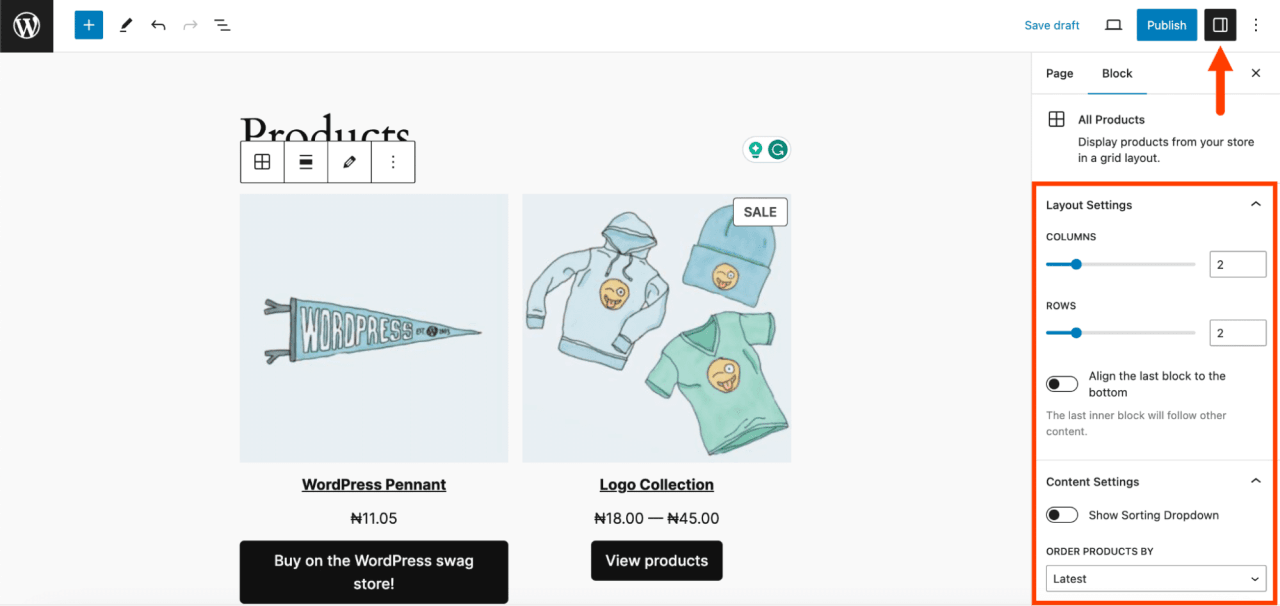
3. Далее для настройки блока переходим в правую панель.
На этой панели вы можете настроить несколько вещей, в том числе:
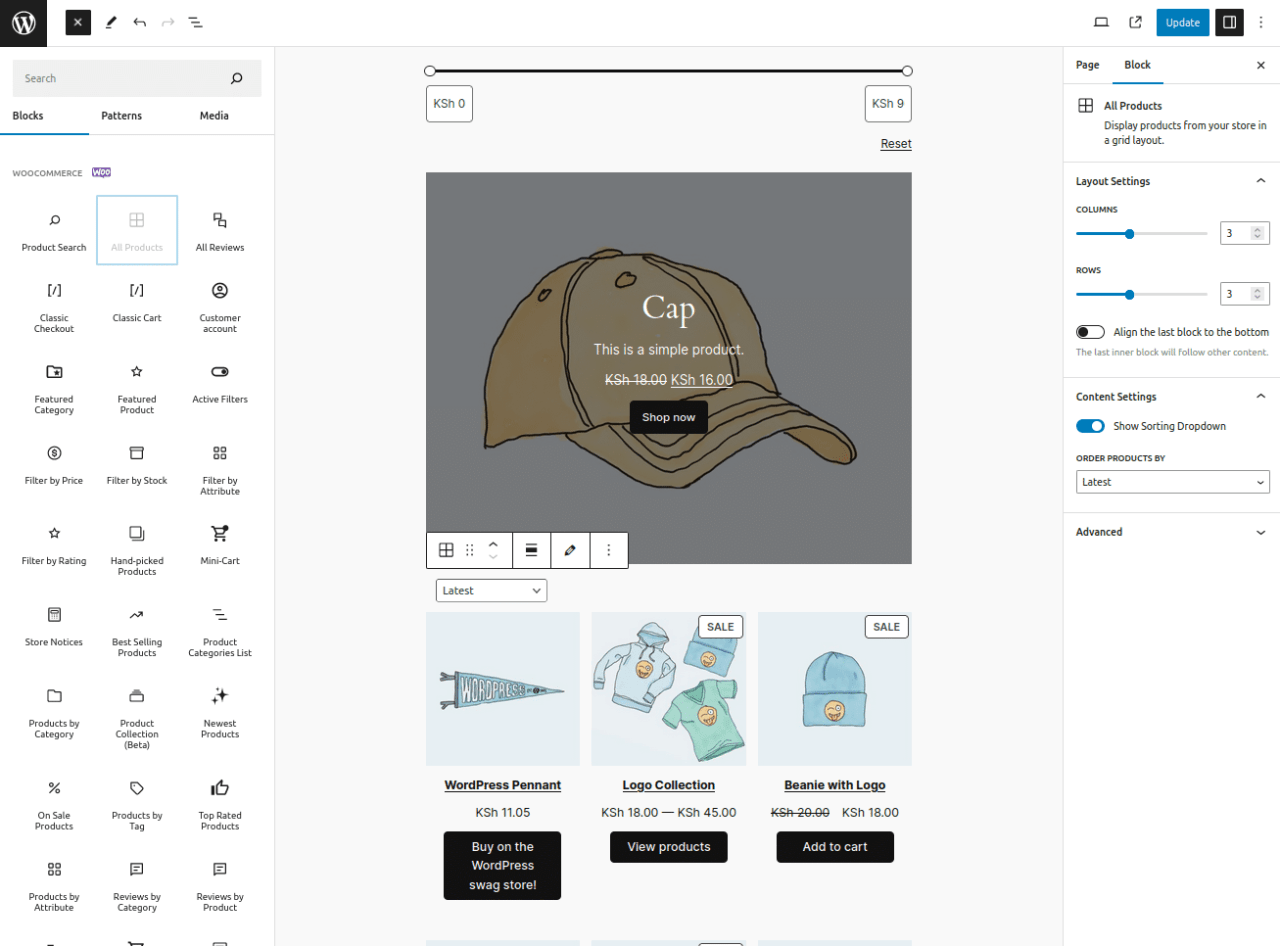
- Настройки макета: вы можете настроить количество строк и столбцов, отображаемых в сетке продуктов. Например, установите для обоих значение 2 для сбалансированного просмотра.
- Настройки контента: вы можете отобразить раскрывающееся меню для сортировки товаров. Эта функция позволяет покупателям сортировать товары в соответствии со своими предпочтениями. Вы можете отключить его, если он не нужен.
- Расширенный стиль: вы можете добавить классы CSS для настройки внешнего вида.
Как добавить избранные товары на свою страницу
Блок «Рекомендуемый товар» позволяет демонстрировать определенные продукты на вашей странице или в публикации. С помощью этого блока вы можете выбирать продукты, настраивать их внешний вид и размещать их в своем контенте, чтобы привлекать посетителей к товарам, которые вы хотите продвигать.
Чтобы добавить блок «Рекомендуемый продукт», выполните следующие действия:
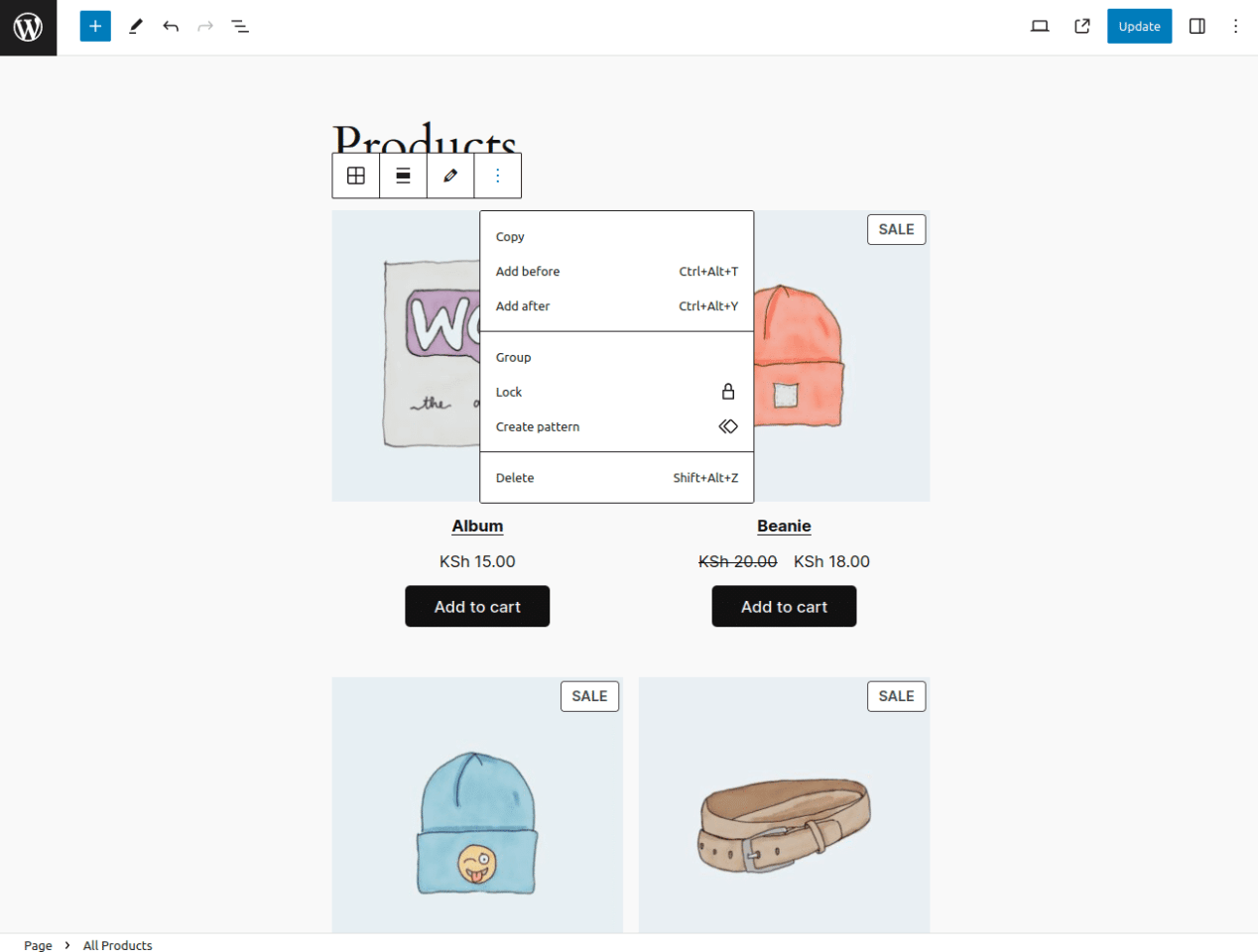
1. Откройте страницу или публикацию, куда вы хотите добавить ее. Например, если вы разместите его над сеткой продуктов, создайте пространство в этой области и нажмите появившуюся кнопку «+».
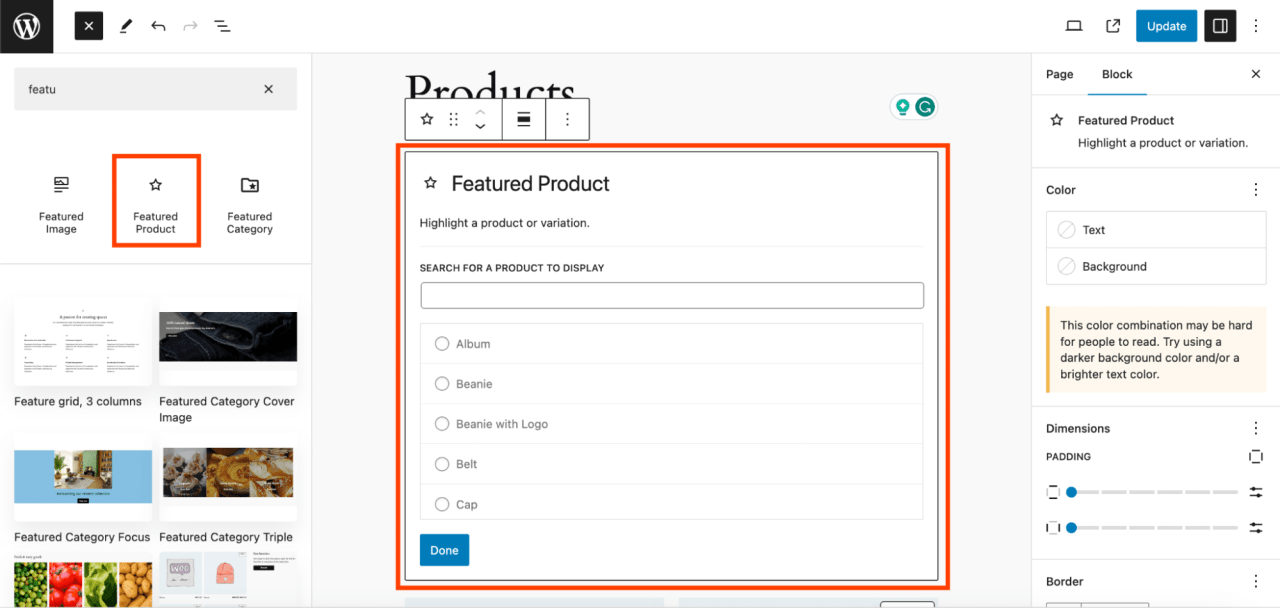
2. Нажмите кнопку «+» на панели инструментов блокировки, чтобы открыть список блокировки, затем найдите и выберите «Рекомендуемый продукт».
3. Выберите продукты, которые хотите выделить, затем нажмите «Готово».
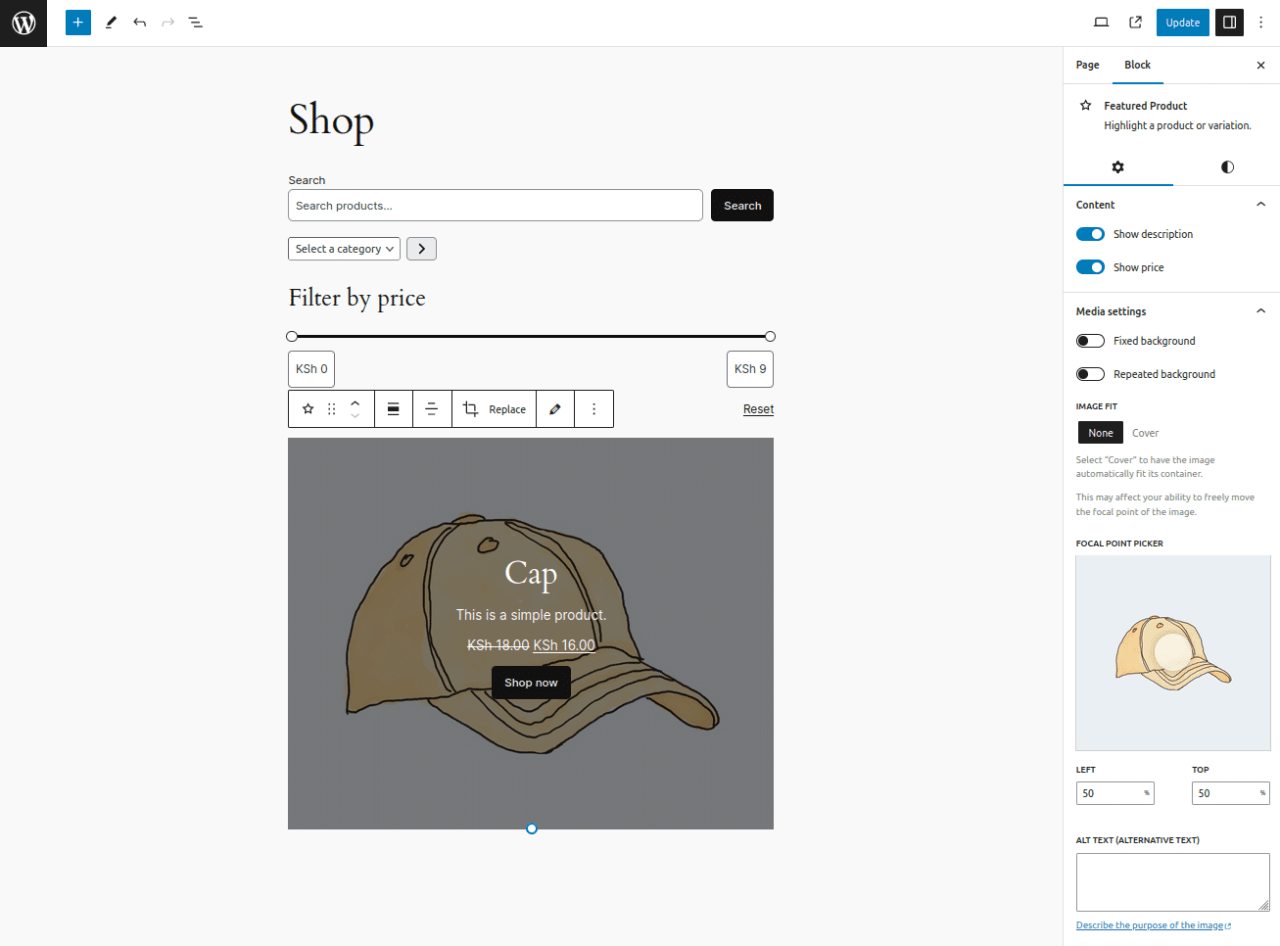
4. Чтобы настроить внешний вид блока, нажмите «Настройки». На панели настроек вы можете настроить несколько вещей, в том числе:
- Показать или скрыть описание товара и цену.
- Настройте отображение мультимедиа (изображение и видео).
- Добавьте альтернативный текст для изображений продуктов.
- Выберите цвет наложения блока.
- Отрегулируйте непрозрачность блока.
5. После настройки вы можете опубликовать или обновить страницу, чтобы увидеть блок избранного продукта.
Как добавить блоки фильтров в WooCommerce
Блок WooCommerce Filter позволяет клиентам легко находить продукты, соответствующие их критериям поиска. Предоставляя параметры фильтрации, клиенты могут быстро сузить результаты поиска до продуктов, имеющих отношение к ним.
Чтобы добавить блок фильтра, выполните следующие действия:
- Откройте страницу или публикацию, где вы хотите разместить блок фильтра.
- Определите желаемое место для размещения фильтрующего блока.
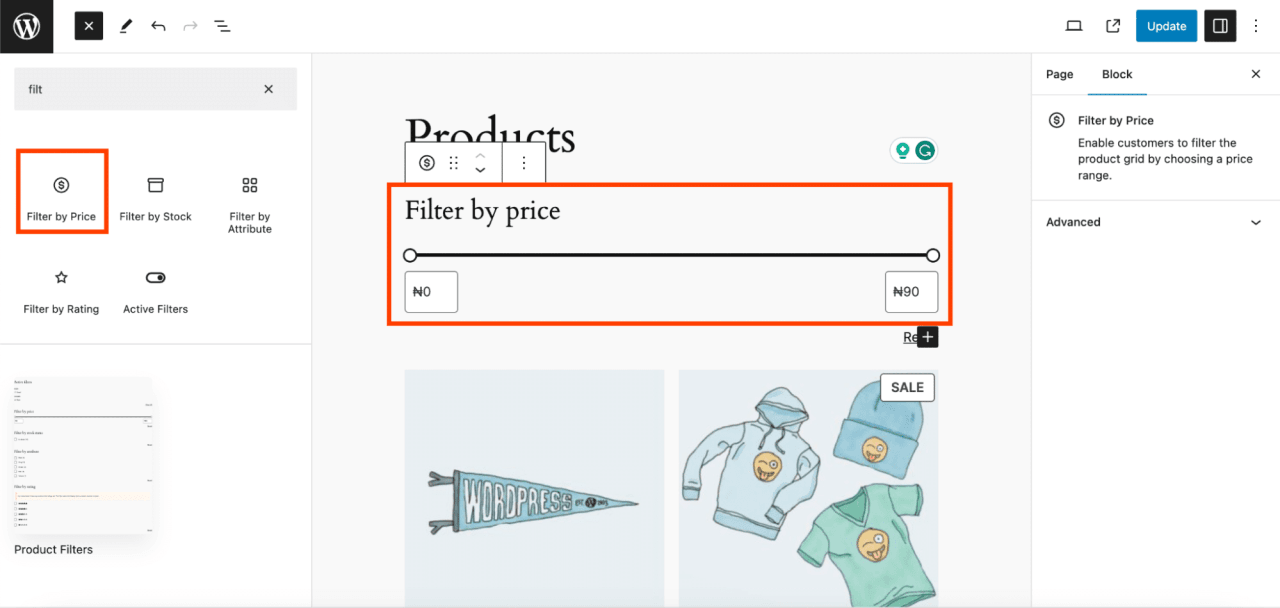
- На панели инструментов редактора блоков нажмите кнопку «+» и найдите параметры фильтра WooCommerce, такие как «Фильтр цен», «Фильтр акций», «Фильтр атрибутов» и «Фильтр рейтинга».
Теперь давайте обсудим каждый тип фильтра, который доступен.
Добавляем фильтр по цене
Блок продуктов «Ценовой фильтр» позволяет добавить функцию фильтрации, которая позволяет пользователям выбирать желаемый диапазон цен. Диапазон цен может отображаться в виде редактируемых кнопок или обычного текста. При желании вы можете добавить кнопки и настроить уровень их заголовков.
Добавление фильтра по атрибуту
Блок фильтра атрибутов продукта позволяет пользователям фильтровать продукты по таким атрибутам, как цвет и размер. Вы можете выбрать атрибуты, которые хотите использовать, из доступного списка. Его отображение может быть в виде списка или выпадающего меню. Вы также можете настроить тип запроса как «И» или «ИЛИ». Другие функции включают отображение количества продуктов, выбор уровня заголовка, добавление кнопок и выбор фильтра.
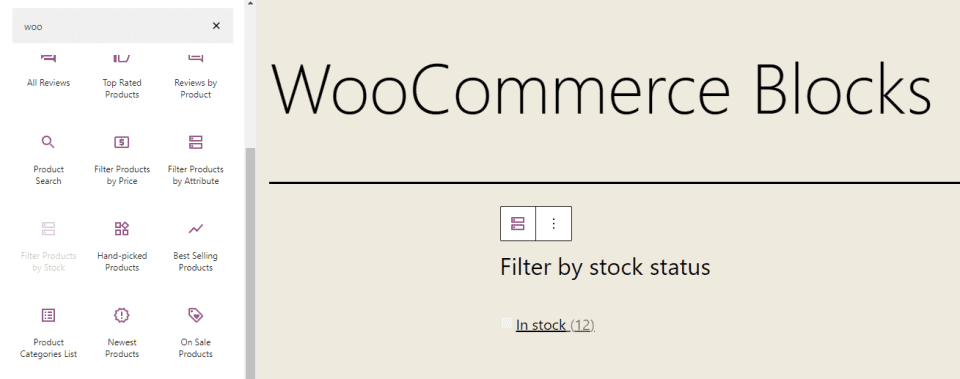
Добавление фильтра по акции
Блок фильтра продуктов «Состояние запасов» позволяет пользователям отображать продукты в зависимости от их статуса доступности. Они могут отображать доступные товары (на складе), отсутствующие (нет на складе) или отложенные заказы. Вы также можете настроить его для отображения количества товаров, выбора уровня заголовка и добавления кнопок. Этот блок можно использовать с другими блоками WooCommerce, такими как «Все продукты». К сожалению, этот блок не обеспечивает предварительный просмотр при добавлении на страницу.
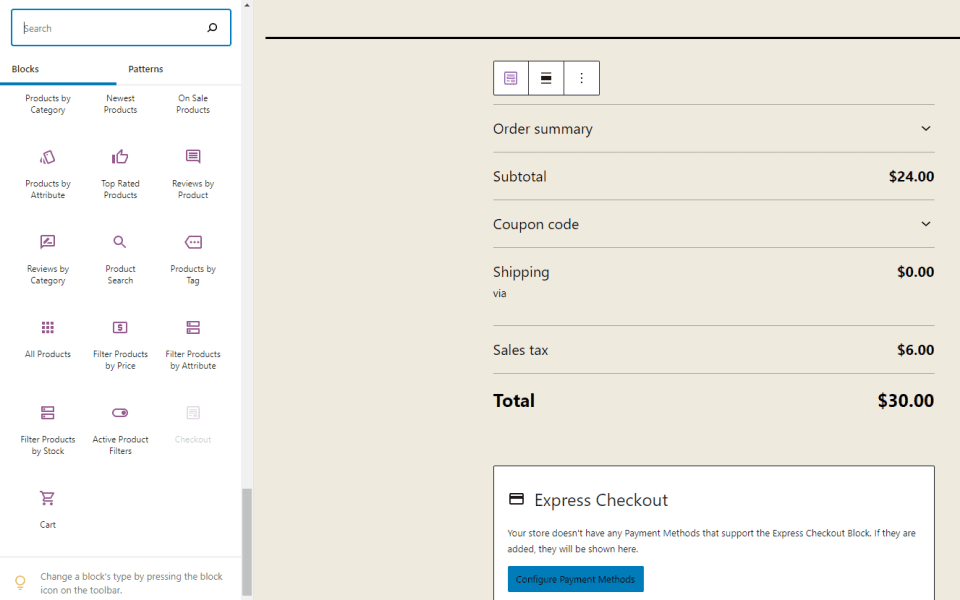
Блоки корзины и оформления заказа
НашБлок корзины покупок добавляет на вашу страницу отображение корзины покупок. Вы можете включить калькулятор стоимости доставки, выбрать ссылку для кнопки оформления заказа и установить темный режим отображения. Этот блок также предоставляет уведомление о том, что вы можете установить эту страницу в качестве страницы корзины покупок по умолчанию в настройках WooCommerce. Также включена ссылка для обратной связи.
Между тем, блок оформления заказа предоставляет форму оформления заказа для вашей корзины покупок. Вы будете проинформированы о том, что эту страницу можно установить в качестве страницы оформления заказа по умолчанию в настройках WooCommerce. Также есть опция для отображения в темном режиме. Этот блок состоит из нескольких элементов, которые вы можете настроить индивидуально. К сожалению, этот блок не обеспечивает предварительный просмотр после добавления на страницу.
Как настроить страницу магазина в WooCommerce
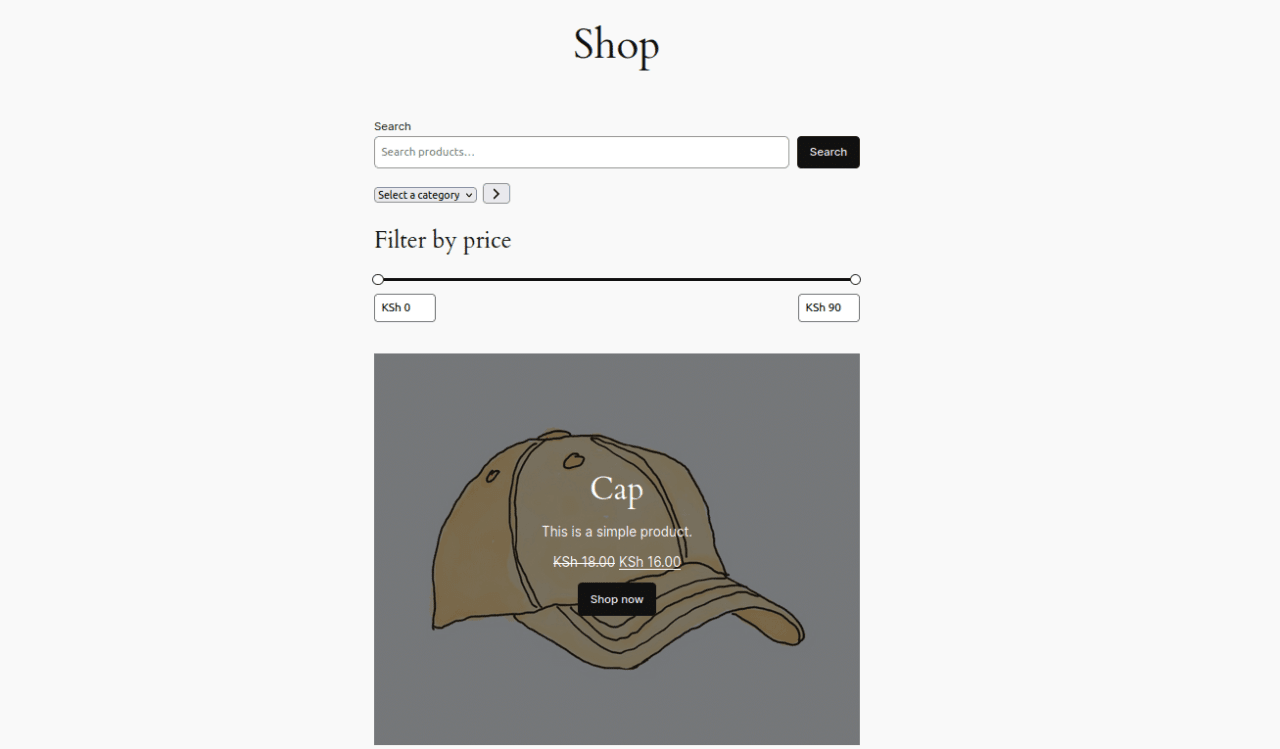
Научившись использовать различные блоки WooCommerce, вы сможете объединить их, чтобы создать удобную пользовательскую страницу магазина. Чтобы создать этот конкретный макет страницы магазина, выполните следующие действия.
1. Создайте новую страницу и назовите ее «Магазин».
2. Добавьте блок «Поиск товаров» .
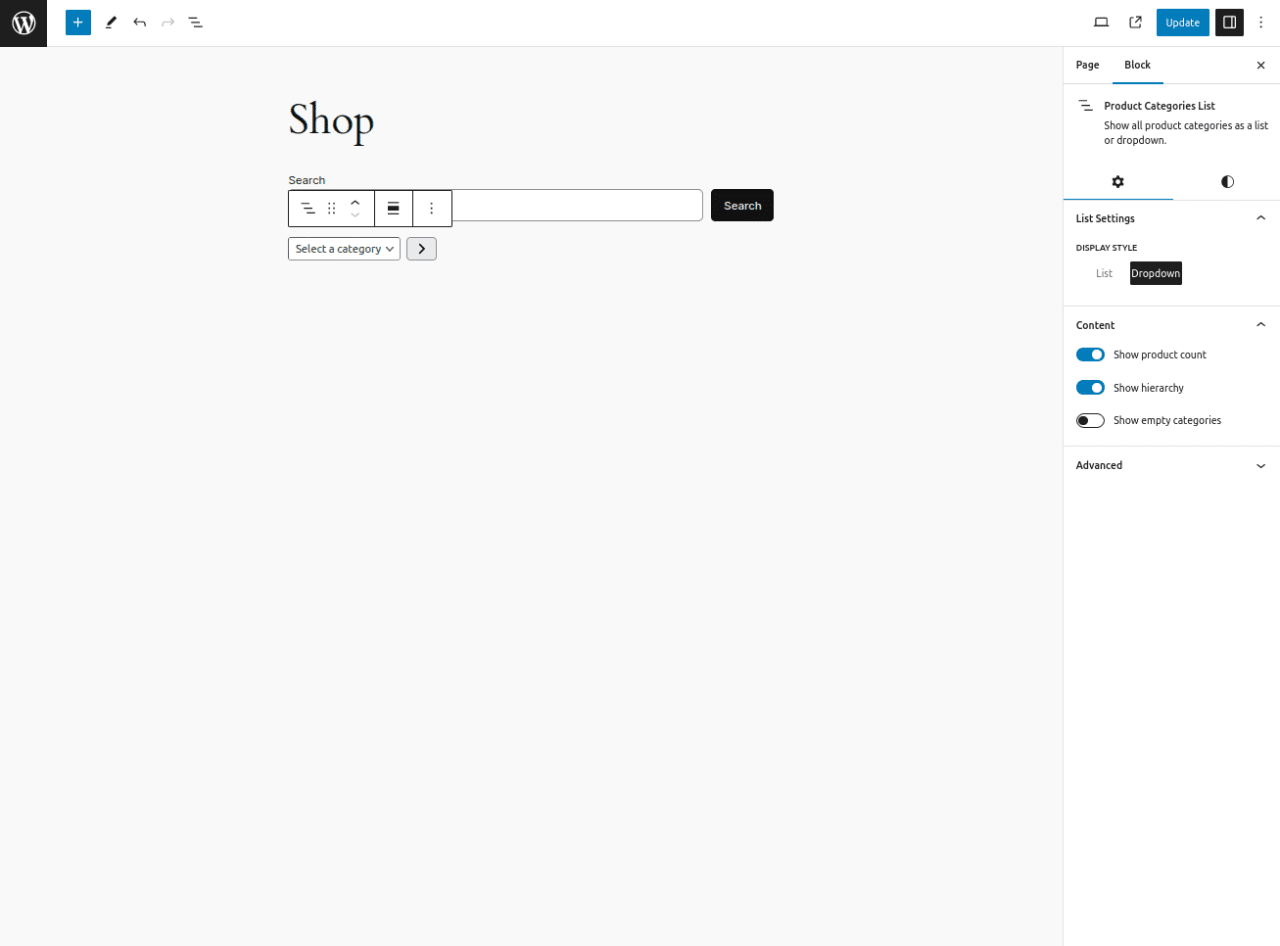
3. Добавьте блок «Список категорий товаров»
Затем установите стиль отображения в раскрывающемся списке.
4. Добавьте «Фильтр цен» .
5. Добавьте «Рекомендуемые товары» и выберите товары, которые хотите выделить. Настройте по мере необходимости.
6. Добавьте «Все товары» .
Установите количество столбцов и строк на 2 и отключите раскрывающийся список сортировки.
7. Наконец, опубликуйте страницу, чтобы увидеть окончательный макет созданной вами страницы магазина.
Ищете мощное решение для управления файлами для клиентских веб-сайтов?
WP File Download — это ответ. Благодаря расширенным функциям, таким как категории файлов, ограничения доступа и интуитивно понятный пользовательский интерфейс.
Удивите своих клиентов первоклассной организацией файлов!
Создайте свой интернет-магазин с помощью WooCommerce. Блокируйте и продавайте свой продукт.
После успешного создания пользовательской страницы магазина с помощью блоков WooCommerce вы можете начать продавать свои физические и цифровые продукты. Особенно для цифровых продуктов крайне важно добавить плагин для загрузки файлов, например WP File Download Addon.
Этот плагин позволяет продавать продукты для цифровой загрузки в WooCommerce. Аддон WP File Download упрощает управление файлами и категориями файлов для цифровых продуктов WooCommerce. Вы можете быстро создать множество продуктов для цифровой загрузки, связанных с одним или несколькими файлами.
Кроме того, этот плагин интегрируется с Dropbox, Google Drive, Microsoft OneDriveи функцией Social Locker . Вы можете предоставлять файлы из этих облачных сервисов в виде цифровых загрузок WooCommerce со строго ограниченным доступом через коннекторы облачного API.
Благодаря дополнению WP File Download продажа цифровых продуктов в вашем интернет-магазине WooCommerce стала более доступной и эффективной. После создания вашего магазина с помощью блоков WooCommerce этот плагин идеально дополняет продажу вашего цифрового контента.
Обращение ко всем веб-мастерам!
Расширьте возможности своих клиентских веб-сайтов с помощью WP File Download . Создавайте безопасные и настраиваемые хранилища файлов, чтобы клиенты могли легко получать доступ к своим файлам и управлять ими.
Обновите свои услуги веб-дизайна сегодня!
Вывод
WooCommerce Blocks — это плагин, который позволяет вам создать полноценный интернет-магазин на WordPress без написания кода. С помощью различных блоков, таких как сетки товаров, фильтры и показы избранных товаров, вы можете легко создать привлекательный и удобный опыт покупок. Знакомый интерфейс перетаскивания делает разработку интернет-магазина более быстрой и эффективной.
Следующим шагом после создания интернет-магазина является продажа физических и цифровых продуктов. Вы можете использовать WP File Download Addon для продажи цифровых продуктов с помощью WooCommerce , таких как электронные книги, программное обеспечение или мультимедийный контент.
Дополнение WP File Download доступно по цене от 49 долларов в год, и его используют более 60 000 участников. И так, чего же ты ждешь? Присоединяйтесь к нам, чтобы улучшить продажи цифровых продуктов!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.






















Комментарии