DropEditor: Advanced Edition eszközök
1. Felsorolásos lista
 A felsorolásjelek listája nem csak egy alaplista, hanem létrehozhatja saját felsorolási stílusát, tárolhatja és később újra felhasználhatja. Általában a stílusokat a sablonban határozzák meg, és ezeket újra fel kell használni a webhelyen.
A felsorolásjelek listája nem csak egy alaplista, hanem létrehozhatja saját felsorolási stílusát, tárolhatja és később újra felhasználhatja. Általában a stílusokat a sablonban határozzák meg, és ezeket újra fel kell használni a webhelyen.
A gomb megnyílik egy párbeszédpanel.

A bal oldalon beállíthatja a listája ikonját és stílusát, a jobb oldalon egy előnézet érhető el.
Ha a listát közvetlenül a tartalomba szúrja be a Beszúrás gombbal, mentés nélkül „elveszíti” stílusát (nem menti).

A mentés gomb eltárolja a felsoroláslistát az adatbázisban, és később szerkesztheti azt. A felsorolás szerkesztéséhez kattintson a tollra az átvilágítódobozban. A plusz gomb beilleszti a listát, és a kuka törli.

Használhatja a jobb gombbal is a tartalomra.

2. Oszlopkezelő
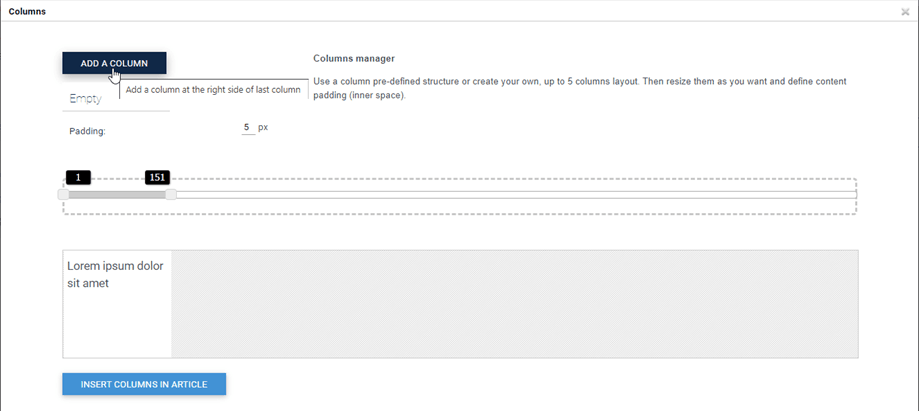
Az oszlopkezelő egy olyan eszköz, amellyel oszlopelrendezést hozhat létre a tartalomban. A gombra kattintva megjelenik egy menü gyors oszlopelrendezés kiválasztásával.
- 2 oszlop
- 3 oszlop
- 4 oszlop
- 1/4 - 3/4 elrendezés
- 3/4 - 1/4 elrendezés

Íme egy példa egy 3 oszlopos elrendezés gyorshivatkozás beszúrására egy cikkben.

Az Egyéni gombbal egyéni elrendezést is megadhat az oszlopokhoz .
Az oszlopok drag'n drop segítségével hozhatók létre vagy törölhetők. Ezután minden oszlophoz egyéni méretet állíthat be. Végül kattintson az Oszlopok beszúrása a cikkbe gombra az elrendezés hozzáadásához.
Itt található egy zöld menülista az elrendezés alaphelyzetbe állításához és egy előre meghatározott elrendezés alkalmazásához.
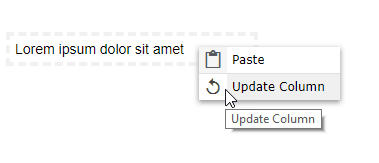
Miután ezeket az oszlopokat beszúrta a cikkbe, szerkesztheti, ha jobb gombbal rájuk kattint, és megnyomja az Oszlop frissítése gombot. Ezután módosíthatja az oszlopok szélességét.
3. Gombszerkesztő
 A gombkezelő lehetővé teszi saját gombstílus létrehozását, tárolását és későbbi újrafelhasználását. Általában a gombok a sablonban vannak meghatározva, és ezeket újra fel kell használni az egész webhelyen.
A gombkezelő lehetővé teszi saját gombstílus létrehozását, tárolását és későbbi újrafelhasználását. Általában a gombok a sablonban vannak meghatározva, és ezeket újra fel kell használni az egész webhelyen.
a Beszúrás/Mentés/Szerkesztés gombbal lehet létrehozni

Lehetősége van meghatározni a hátteret, a szegélystílusokat és az egérmutató hatását. A tartalomba gomb beszúrásához kattintson a Beszúrás gombra vagy a mentett gomb +

Meglévő stílust is szerkeszthet és menthet, csak kattintson a tollra, és módosítsa a paramétereket, vagy kattintson a jobb gombbal a szerkesztőben.

Végül megadhat egy egyéni hivatkozást a gombhoz, vagy gyorshivatkozást készíthet egy menüre vagy cikkre.

4. Cikk összefoglaló
 Az összefoglaló eszköz képes automatikus összefoglalót generálni az összes tartalomról a tartalom címei alapján. Az összefoglalót automatikusan frissítheti is.
Az összefoglaló eszköz képes automatikus összefoglalót generálni az összes tartalomról a tartalom címei alapján. Az összefoglalót automatikusan frissítheti is.
Használatához adjon hozzá címeket a cikkhez, majd kattintson az összefoglaló eszközre.

A rendszer hozzáad egy összefoglalót a tartalomhoz. Frissítheti is egy jobb gombbal az újrageneráláshoz.

5. Sablon eszköz
 A sablon eszközzel elmentheti a tartalom összes elrendezését (HTML-struktúra), hogy később betölthesse.
A sablon eszközzel elmentheti a tartalom összes elrendezését (HTML-struktúra), hogy később betölthesse.
Kattintson a gombra mentéséhez/betöltéséhez .

Megadhat egy sablonnevet, elmentheti. A sablon betöltéséhez kattintson a nevére az alsó zónában.
6. Linkkezelő
 Elérhető egy hivatkozáskezelő olyan felülettel, amely lehetővé teszi a Joomla tartalmaira, cikkeire és menüire mutató gyors hivatkozások létrehozását
Elérhető egy hivatkozáskezelő olyan felülettel, amely lehetővé teszi a Joomla tartalmaira, cikkeire és menüire mutató gyors hivatkozások létrehozását
A párbeszédpanelen lehetősége van egyéni URL-re mutató hivatkozás létrehozására vagy Joomla-tartalom betöltésére. Csak válassza ki a tartalmat, az URL generálódik, és kattintson a Beszúrás gombra.

7. Horgony eszköz
 Rendelkezésre áll egy egyszerű rögzítőeszköz is az oldal betöltéséhez egy adott pontba.
Rendelkezésre áll egy egyszerű rögzítőeszköz is az oldal betöltéséhez egy adott pontba.
Hozzáadhat egy horgonynevet, majd érvényesítheti

A rendszer hozzáad egy horgonyt a tartalomhoz.

Ezután a horgonyhoz mutató hivatkozás létrehozásához csak jelöljön ki egy szöveget, kattintson vissza a horgony eszközgombjára, és válassza ki a korábban létrehozott horgonyt.

8. Google betűtípus
Először is engedélyeznie kell a Google font paramétert a Profilok > Alapértelmezett (Saját profilok) > Szerkesztőeszközök lapon. Ezután kattintson a Google font megtekintése gombra, ekkor a kiválasztott betűtípus megjelenik a szerkesztőben.

Végül látni fogja a betűtípusokat a szerkesztő eszközben.

9. Helyezze be az adathordozót
 Beszúrhat médiafájlokat a szerveréről vagy a Youtube-ról, Vimeo-ról. Először kattintson a Média beszúrása gombra a Szerkesztő eszközben.
Beszúrhat médiafájlokat a szerveréről vagy a Youtube-ról, Vimeo-ról. Először kattintson a Média beszúrása gombra a Szerkesztő eszközben.
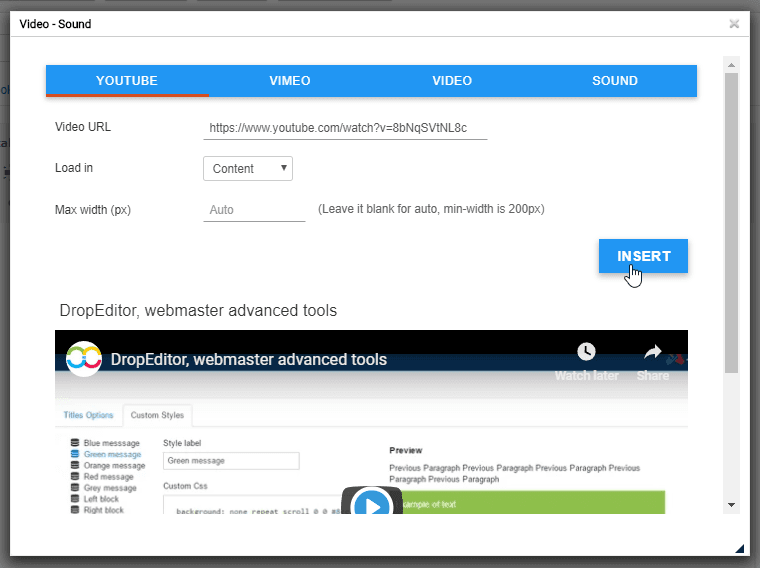
Ezt követően megjelenik egy felugró ablak, a linket a Youtube vagy a Vimeo fülön adhatja hozzá. Ezután kattintson Beszúrás gombra.
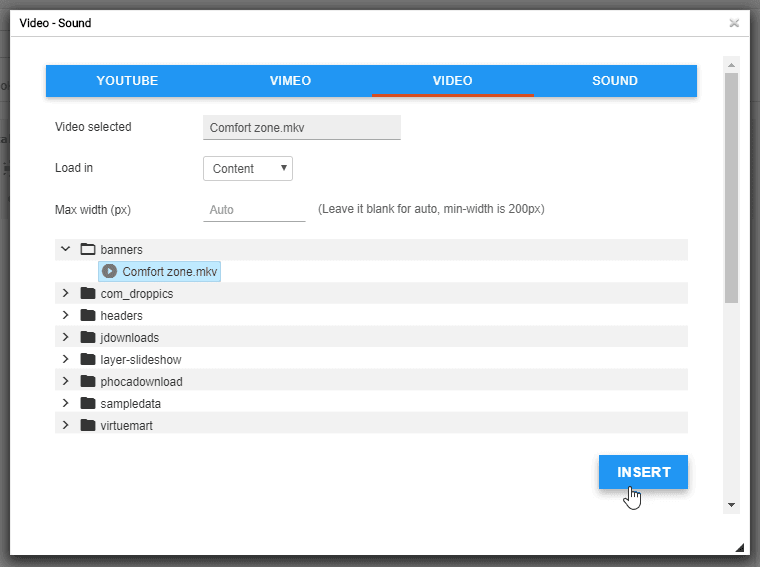
Ezenkívül kiválaszthat egy videó- vagy hangfájlt a szerveréről a Videó vagy Hang lapon.
10. Nem törhető terek
Nem törhető szóköz karaktert is beszúrhat a szerkesztő eszköz ikonjára kattintva.
a szerkesztő eszköz ikonjára kattintva.