Készítsen Joomla pixel-tökéletes reszponzív táblázatokat mobilon
A reszponzív mód kulcsfontosságú a HTML-táblázatok Joomla-ban való megjelenítéséhez, néha kis hely az elrendezésben, akár asztali számítógépen, akár kis eszközökön (mobilok, táblagépek) használjuk. Droptables 3 reszponzív móddal rendelkezik: görgetés, oszlopok elrejtése és ismétlődő fejléc több érzékeny beállítással.
További funkciókért térjen vissza a fő beépülő modul oldalára >

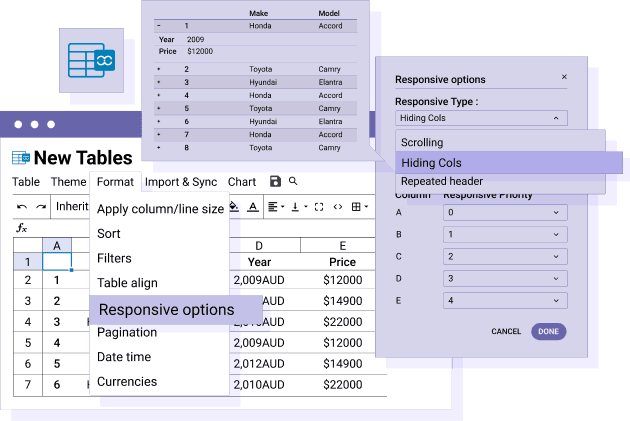
Reszponzív táblázat oszlop elrejtésével és megjelenítési prioritással
Ez a Droptables reszponzív mód a leginkább és leginkább testreszabható. A táblázat prioritás szerint rendezett oszlopválasztással jelenik meg, a többi rejtett, a rendelkezésre álló szélességet követve. A jelölőnégyzetes menü használatával a képernyő bármely méretére kényszerítheti az oszlop megjelenítését.
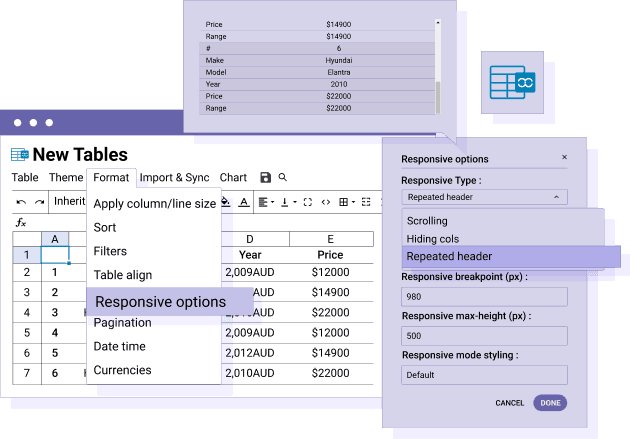
Reszponzív táblázat adatfejléc-csoport módot használva
Ez a táblázat egy adott képernyőszélesség elérése után egy sor adatot jelenít meg a fejléc információi alatt. Minden asztalhoz beállíthat egy adott reszponzív töréspontot (szélességet) és az asztal maximális magasságát, ami nagyon kényelmes az asztal elhelyezésétől függően.


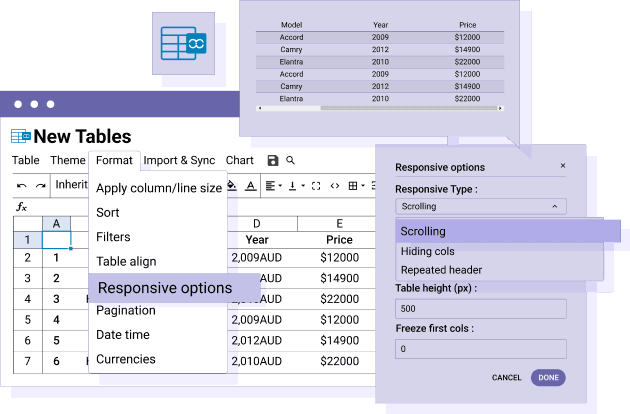
Reszponzív táblázat görgetéssel
A görgetésre reagáló mód rögzíti az asztal szélességét és magasságát, majd megjeleníti a vízszintes és függőleges túlcsordulást. A vízszintes görgetés a tartalom szélességétől függ, és kiválaszthatja, hogy hány oszlop fagy le görgetés közben.
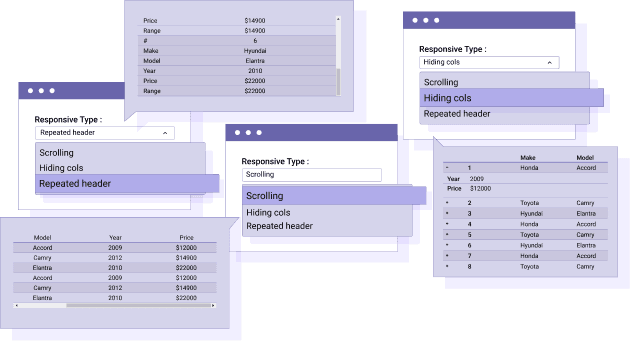
Hogyan válasszuk ki a megfelelő reszponzív módot a HTML-táblázatokhoz
Az összes itt felsorolt reszponzív mód cella- vagy oszloprögzítéssel, valamint rögzített szélességű és magasságú táblázatokkal használható. A megjelenített adatoktól és a leggyakrabban használt eszközöktől függően minden reagáló mód releváns lehet.

Csatlakozzon több mint 60 000 tagunkhoz , és kaphat támogatást és új verziófrissítéseket
év
- MULTI DOMAIN / MULTI OLDAL
- 1 ÉVES FRISSÍTÉS
- 1 ÉV TÁMOGATÁS
- Dropfiles kiterjesztés
- Droppics kiterjesztés
- DropEditor integráció
- NINCS ISMÉTLŐDŐ FIZETÉS
- NINCS DÁTUM KORLÁTOZOTT
- A legújabb Joomla 3, 4 és 5 készen áll
ÉV
- MULTI DOMAIN / MULTI OLDAL
- 1 ÉVES FRISSÍTÉS
- 1 ÉV TÁMOGATÁS
- Dropfiles kiterjesztés
- Droppics kiterjesztés
- DropEditor integráció
- NINCS ISMÉTLŐDŐ FIZETÉS
- NINCS DÁTUM KORLÁTOZOTT
- A legújabb Joomla 3, 4 és 5 készen áll
JOOMLA BUNDLE
A Bundle hozzáférést biztosít az ÖSSZES Joomla-bővítményhez , és bármely webhelyen használható.
Ezenkívül teljes hozzáférést kap a technikai támogatáshoz és az egyes bővítményekről szóló frissítésekhez egész évben. Itt az idő! Növelje hatékonyságát, és szerezze meg versenyelőnyét. Próbálja ki a bundle

Ügyfelek ajánlásai és értékelései
 Droptables - Joomla Table Manager
Droptables - Joomla Table ManagerÉrtékelés forrása: 16 felhasználó által beküldött vélemény a Joomla.org