WP Table Manager: Általános használat
A WP Table Manager fő gondolata az, hogy az összes táblát a szerkesztőből kezelje, bár van plugin nézete. WP Table Manager minden WordPress WYSIWYG szerkesztőn működik, előtérben és háttérben egyaránt. Használhatja például egy egyéni WordPress modulban.
1. Kezelje a táblázatokat a cikkből
A WP Table Manager telepítése után megjelenik egy szerkesztő gomb. Kattintson rá a WP Table Manager fő nézet megnyitásához.
Táblázatkezelő egy bejegyzésből/oldalból megnyitott lightboxban, a címre kattintva megtekintheti a táblázat/diagram tartalmát, vagy a mellette lévő szóközre kattintva kiválaszthat egyet, majd nyomja meg a Táblázat beszúrása gombot
Ezután a táblázat egy szürke területtel és egy Excellel / diagrammal jelenik meg, amelyhez hasonló ikon tartozik.
Ha rákattint a területre, akkor a WP Table Manager gombra ismét a korábban hozzáadott táblázat betöltődik.
Mindazonáltal a Gutenberg a WordPress alapértelmezett szerkesztője, így megtekintheti a 7. blokkok című részt a Gutenbergben
2. Táblázatok és kategóriák kezelése
A táblázatok kategóriákon belül vannak besorolva. A kategóriákon belül tetszőleges számú táblázatod lehet.
Táblázatkategória létrehozásához kattintson az Új >> Kategória gombra az irányítópult fejlécében. Új táblázat létrehozásához kattintson az Új >> Táblázat gombra.
A bal oldali panelen az egeret ráhelyezve kezelhető a kategória, jobb gombbal a kategóriára kattintva szerkesztheti a nevet, vagy törölheti.
A kategóriák megrendeléséhez használhatja a drag'n drop funkciót.
A jobb oldali főpanelen szerkesztheti, sokszorosíthatja, átnevezheti és eltávolíthatja a táblázatot. Az ikonok az irányítópult tetején találhatók, amikor egy táblázatra kattintunk. Megtalálhatja őket is, ha jobb gombbal kattint egy táblázatra.
3. Táblázatos kiadás
Az adatok táblázatokhoz történő hozzáadásához úgy kell viselkednie, mint egy táblázatban. A cellára való dupla kattintással lehetősége nyílik a tartalom frissítésére, egyetlen kattintással kiválaszthat egy / néhány cellát (és például a stílus alkalmazására).
Sorok vagy oszlopok hozzáadásához használja a jobb egérgombbal. Ezután sorokat / oszlopokat illeszthet be balra vagy jobbra.
A cellák másolásához használhatja a CTRL + C / CTRL + V (vagy az almás cuccot, amely ugyanazt a J-t használja), vagy rá is helyezheti az egeret a cella jobb alsó sarkába, és a kívánt irányba hozhatja.
Lehetősége van a legújabb módosítás visszavonására / visszavonására.
WP Table Manager biztonsági másolatot készít a cellatartalom-kiadásban végzett módosításokról, és vissza tudja állítani azt.
4. Haladó tartalomkiadás
HTML cellák
Az egyes cellákon belüli WYSIWYG-szerkesztővel HTML-tartalmat adhat hozzá. Jelöljön ki egy cellát, majd az eszköztáron kattintson a < > ikonra .
Most, amikor szerkeszted a cellát, HTML szerkesztő lesz benne. Kép és HTML állnak rendelkezésre.
Egyesítse a cellákat
A cellák összevonhatók is. Jelöljön ki 2 vagy több cellát, majd kattintson a jobb gombbal, a menü lehetővé teszi az egyesítést.
Vagy használhatja a Cellák egyesítése ikont az eszköztáron.
Oszlopok típusai
Az oszlopok adattípusának megváltoztatásához lépjen a Menüformátum >> Oszloptípusok menüpontba. Ezután válasszon típust a megfelelő oszlophoz.
Vagy kattintson a jobb gombbal bármelyik cellára, válassza az Oszlopbeállítások lehetőséget, majd az Adatok lapon kiválaszthatja a típust
Oszlopok elrejtése a kezelőfelületen
Egy táblázat oszlopának elrejtéséhez kattintson a jobb gombbal egy cellára vagy oszlopfejlécre, válassza az Oszlopbeállítások lehetőséget, majd a Megjelenítés lapon engedélyezze az Oszlop elrejtése a kezelőfelületen lehetőséget.
5. Excel és táblázat export
Exportálhat táblázatot a WP Table Manager alkalmazásban, dedikált eszközünk segítségével. Lépjen a Menü táblázat >> Táblázat exportálása elemre, válassza az Adat + stílusok vagy a Csak adatok . Ezután kattintson az Excel exportálása gombra.
Az exportálás történhet Excel 2003 vagy 2007 formátumban. Megtalálható a beépülő modul Konfiguráció >> Fő beállítások menüpontjában.
6. Rövid kód
Táblázat rövid kódja
Az irányítópulton láthatja az egyes táblák rövid kódját. A másolás gombok a rövid kód mellett találhatók, ezzel könnyedén megoszthatja a táblázatokat, pl.: [wptm id=8]
Cellák rövid kódja
A felhasználó több sort és oszlopot is beszúrhat egy rövid kód használatával a teljes táblázat helyett. Először is ki kell jelölnie a beszúrni kívánt cellákat. Ezután kattintson rá jobb gombbal, és válassza a helyi menüben a Cell beillesztési rövid kód
Miután kiválasztotta a lehetőségeket a felugró ablakban, kattintson a Másolás ikonra. Ezután beillesztheti a rövid kódot a bejegyzéseibe/oldalaiba.
pl.: [wptm id=258 download="1" align="none" range="B1-D8"]
Diagram rövid kódja
A diagram elkészítése után a jobb oldali panelen megtalálja a diagram rövid kódját, majd kimásolhatja beillesztheti bejegyzéseire/oldalaira.
pl.: [wptm id-chart=42]
7. Blokkok a Gutenberg-szerkesztőben
A Gutenberg-szerkesztővel most megjelenítheti táblázatait vagy diagramjait webhelyén. Ez a két WP Table Manager blokk a WP Table Manager és WP Table Manager Chart .
Ha hozzá szeretne adni egy táblázatot a Gutenberg szerkesztőben, keressen, majd kattintson a WP Table Manager blokk a Widgetek kategóriában. Miután megtalálta, kattintson a mezőre, és megjelenik egy Ön által létrehozott táblázatlista, majd kiválasztja a kezelőfelületen megjeleníteni kívánt táblázatot. A táblázat kiválasztása után azonnal megjelenik egy előnézeti táblázat.
Ez hasonló a táblázat hozzáadásához, keresve, majd a Widgetek kategóriában WP Table Manager diagram Ezután válasszon egy diagramot a legördülő listából.
8. Frontend szerkesztés
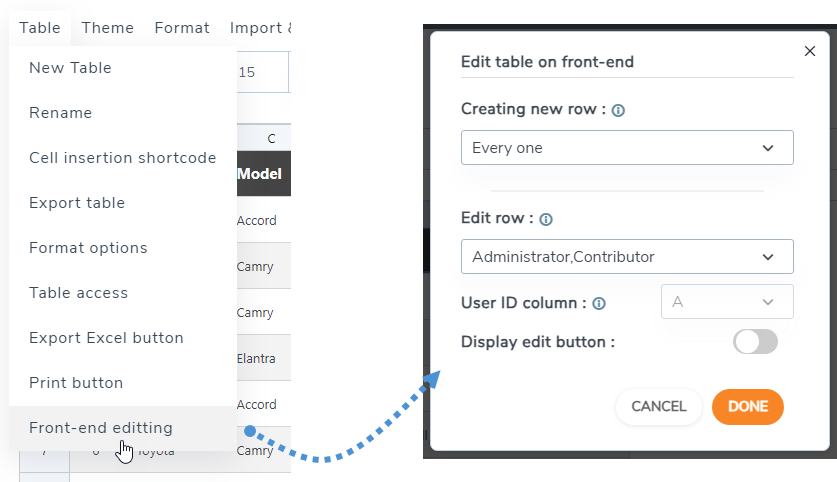
A táblázatszerkesztőben lépjen a Táblázat > Kezelőfelület szerkesztése .
A következő funkciókat tartalmazza:
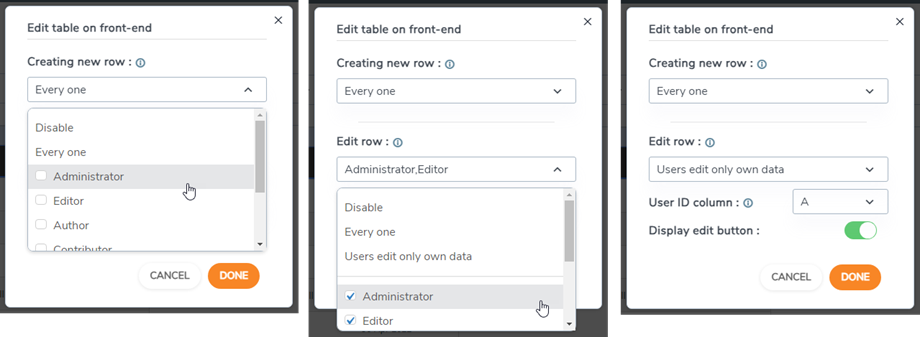
- Új sor létrehozása: Engedélyezze a bejelentkezés nélküli felhasználóknak, vagy csak a bejelentkezett felhasználók csoportjainak adjon meg engedélyt új sorok létrehozására a kezelőfelületen. Ne feledje, hogy a stílus oszloponként kerül alkalmazásra, a háttér pedig az egész táblázatban alternatív színekre lesz beállítva.
- Sor szerkesztése: Lehetővé teszi a bejelentkezés nélküli vagy csak bejelentkezett felhasználók számára a sorok szerkesztését a kezelőfelületen.
- Felhasználóazonosító oszlop: Válassza ki azokat az oszlopértékeket, amelyekből felhasználói azonosítóként kívánja használni. A WordPress Users tábla azonosítójára hivatkozik (wp_users), amelyet egész számként KELL megadni a MySQL oldalon.
- Szerkesztés gomb megjelenítése: Engedélyezés/letiltás a váltógombbal.
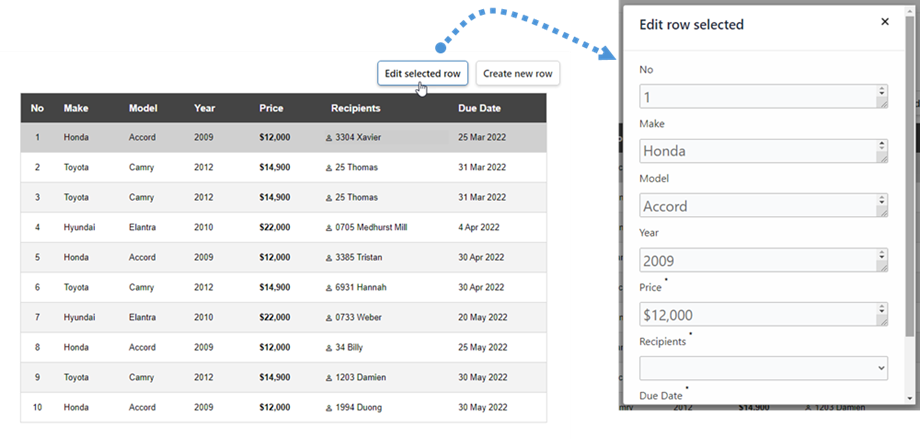
Létrehozhat egy új sort, vagy kiválaszthat egy sort szerkeszteni a kezelőfelületen.
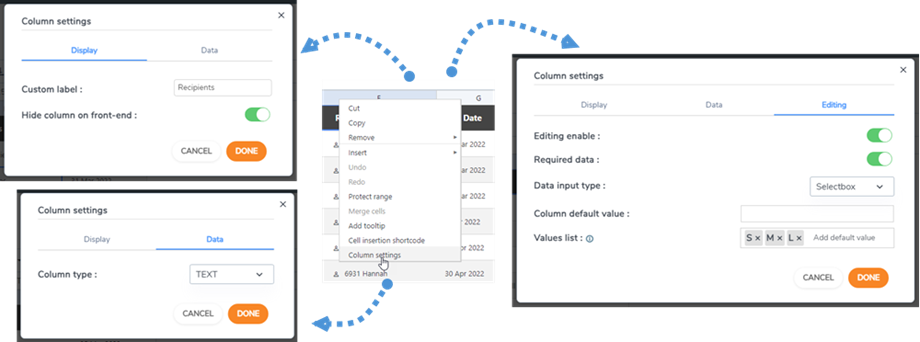
Amíg a tábla szerkesztése a kezelőfelületen az oszlopbeállítások között láthatja a Szerkesztés Csak kattintson a jobb gombbal bármelyik cellára, és válassza az Oszlopbeállítások lehetőséget.
Az oszlopbeállítások előugró ablakában 3 fül található:
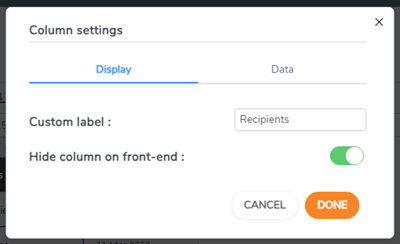
Megjelenítés fül
- Oszlopcímke: Az oszlop neve.
- Oszlop elrejtése a kezelőfelületen: az oszlop elrejtése/megjelenítése a váltógombbal.
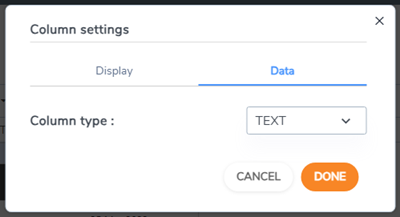
Adatok fül
- Oszloptípus: Válassza ki az oszlop típusát: Szöveg, Varchar, Integer, Float, Date, Datetime.
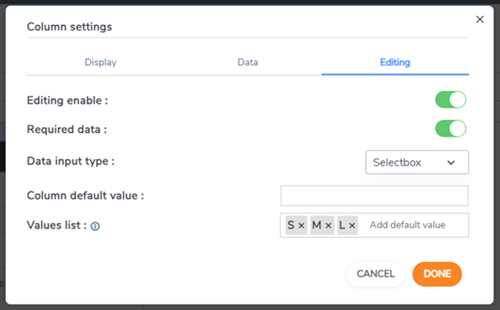
Szerkesztés lap
- Szerkesztés engedélyezése: engedélyezés/letiltás a váltógombbal.
- Szükséges adatok: engedélyezés/letiltás a váltógombbal.
- Adatbevitel típusa: válassza ki az adattípust:
- Alap szerkesztő
- HTML szerkesztő
- Selectbox
- Dátum
- Oszlop alapértelmezett értéke: az oszlop alapértelmezett értékének beállítása.
- Értéklista: Adja meg az oszlop lehetséges értékeit ebben a listában, különítse el az ENTER billentyűvel. Az értékeket az oszlop szerkesztői használják.