使您的WordPress HTML表格在移动设备上响应
响应模式对于在 WordPress 上显示 HTML 表格至关重要,无论您是在台式机上还是在小型设备(手机、平板电脑)上,有时布局上的空间都很小。 WP Table Manager有 3 种响应模式:滚动、隐藏列和重复标题,具有多种响应设置。
有关更多功能,请返回主插件页面 >

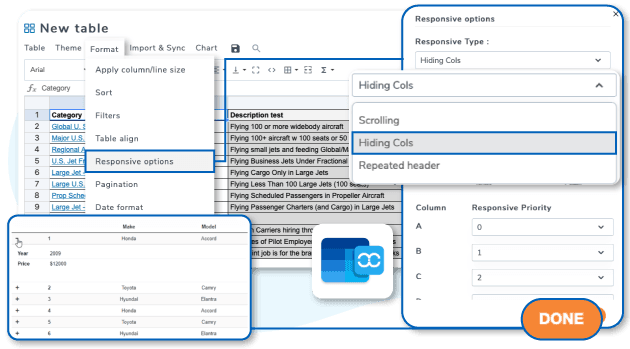
使用列隐藏和显示优先级的响应表
这种 WP Table Manager 响应模式是最可定制的。 您的表中显示的列选择按优先级排序,其他列则根据可用宽度隐藏。 您可以使用带有复选框的菜单强制在任何尺寸的屏幕上显示列。
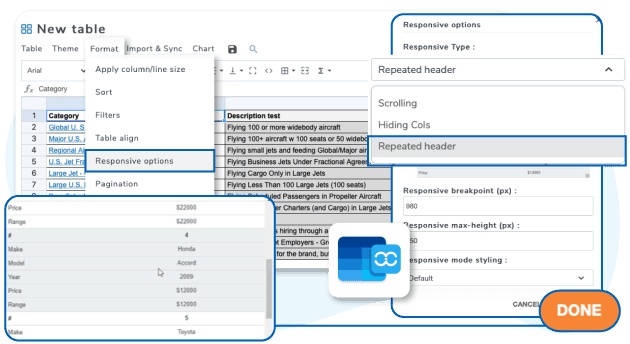
使用数据头组模式的响应表
一旦达到特定的屏幕宽度,该表响应模式就会显示标题信息下方的行数据。 您可以为每个表格设置特定的响应断点(宽度)和表格最大高度,这非常方便,具体取决于表格的放置位置。


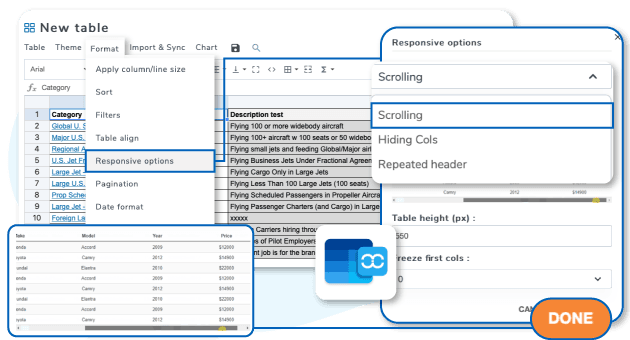
使用滚动的响应式表格
滚动响应模式是固定表格宽度和高度,然后显示水平和垂直溢出。 水平滚动将取决于您的内容宽度,您可以选择滚动时冻结的列数。
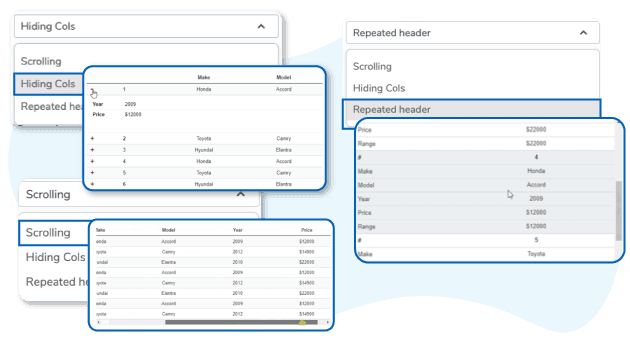
如何为 HTML 表格选择正确的响应模式
此处列出的所有响应模式都可以与单元格或列冻结以及表格固定宽度和高度一起使用。 所有响应模式都可以相关,具体取决于显示的数据和最常用的设备。

WP Table Manager,视频中的响应式表格
WP Table Manager 插件价格
加入我们的60,000 多名会员并获得支持和新版本更新
189$
代替 373$
获取
WordPress 捆绑BUNDLE
WordPress 捆绑BUNDLE
该Bundle可以访问所有WordPress插件,并且可以在无限的网站上使用。
此外,您将拥有完整的技术支持权限,并且可以全年对每个插件进行更新。 就是现在! 提高效率并获得竞争优势。 给Bundle一试。

最近的推荐和评级
插件用户? 添加您自己的感言>>
平均得分为 WP Table Manager ,JoomUnited是 4.9 星5星-基于 66条 评论

我的A。
BC 首席财务官非常有用,支持 Excel
我的A。巴塞罗那,CT,西班牙, 080022021 年 6 月 12 日

米歇尔·Y.
网页设计师,C3LWP 的顶级桌面插件
米歇尔·Y.伦敦,英国,2021 年 6 月 20 日

亚伯拉罕
设计师,阿兹泰克爱它!
亚伯拉罕华沙,2021 年 5 月 5 日

伊万 V.
开发者,C3L快速且有用的客户支持
伊万 V.伦敦,英国,2021 年 6 月 14 日

我的A。
BC 首席财务官非常有用,支持 Excel
我的A。巴塞罗那,CT,西班牙, 080022021 年 6 月 12 日

米歇尔·Y.
网页设计师,C3LWP 的顶级桌面插件
米歇尔·Y.伦敦,英国,2021 年 6 月 20 日

亚伯拉罕
设计师,阿兹泰克爱它!
亚伯拉罕华沙,2021 年 5 月 5 日

伊万 V.
开发者,C3L快速且有用的客户支持
伊万 V.伦敦,英国,2021 年 6 月 14 日

