在WordPress媒体文件夹上即时应用水印
WP Media Folder允许在您的媒体上应用图像水印,这是一种不可删除的水印。 水印可以应用于整个图像库、选择的图像尺寸或选择的媒体文件夹。 它支持图像缩放、边距、不透明度和位置。
如需更多功能,请返回插件主页面 >
如需更多功能,请返回插件主页面 >

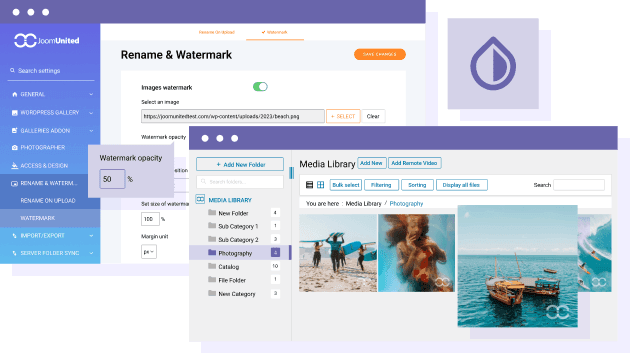
为您的 WordPress 媒体库添加透明水印
通过组合2张图像将水印应用于照片,您选择的水印图像将覆盖原始图像。 使用 WP Media Folder 插件,您可以通过设置水印的不透明度(从0到100%)来设置水印可见性。 原始图像和您的水印图像将生成一个带有不可移动水印的单个图像。
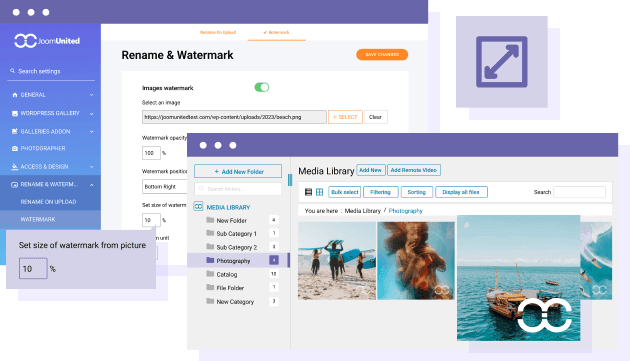
水印图像缩放插件
WordPress会在上传时生成几种新的图像尺寸,至少还有3个缩略图。 所应用的水印图像的大小需要保持成比例,以不覆盖图像内容。 WP Media Folder 具有水印缩放比例,这意味着您可以将水印图像设置为仅覆盖图像的10%。


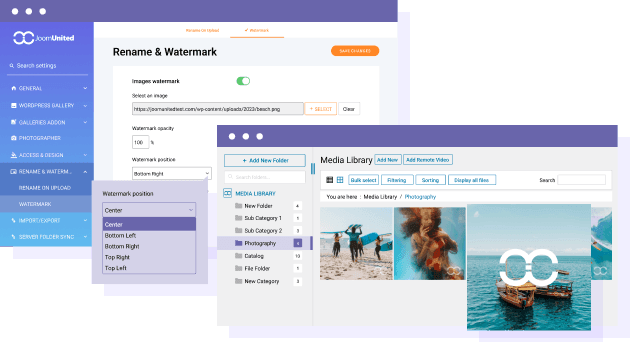
设置水印图像位置
水印可以固定在图像上的任何位置。 定义一个水印位置,例如右下角,然后可以使用边距值使其像素完美。
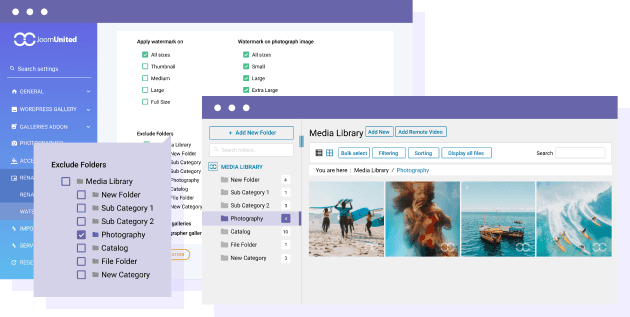
文件夹选择上的水印
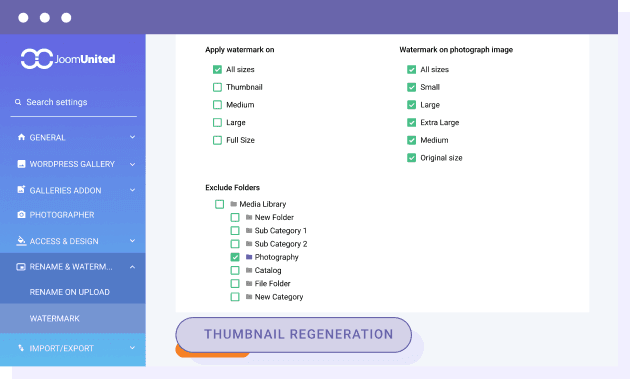
如果您的媒体库中充满了成千上万张图像,则对所有媒体应用水印可能需要花费相当长的时间。 使用WP Media Folder水印功能,您可以在要应用水印的文件夹和图像大小上进行设置。


将水印添加到WordPress现有图像
在为您的WordPress媒体库完成水印设置后,您只需单击“缩略图生成”按钮即可将水印应用于您选择的图像。
当上载新图像时,水印当然也可以即时应用。
WP Media Folder 插件 + 附加组件价格
加入我们的60,000 多名会员并获得支持和新版本更新
189$
代替 373$
获取
WordPress 捆绑BUNDLE
WordPress 捆绑BUNDLE
该Bundle可以访问所有WordPress插件,并且可以在无限的网站上使用。
此外,您将拥有完整的技术支持权限,并且可以全年对每个插件进行更新。 就是现在! 提高效率并获得竞争优势。 给Bundle一试。

最近的推荐和评级
插件用户? 添加您自己的感言>>
WP Media Folder , JoomUnited的平均评分为 4.9 星(共 5 颗星) - 基于 226 条 评论

克里斯蒂娜
作家、GeekFR非常完整!
克里斯蒂娜波尔多,法国,2023 年 5 月 7 日

瓦洛多克
沃尔伯格首席执行官客户支持
瓦洛多克华沙,波兰,2023 年 6 月 11 日

戈尔达特拉斯
F研究所首席执行官多种语言
戈尔达特拉斯华沙,波兰,2021 年 7 月 19 日

莎拉
前端开发,蓝色公司更好的 WordPress 体验
莎拉布鲁日,比利时,2023 年 7 月 1 日

克里斯蒂娜
作家、GeekFR非常完整!
克里斯蒂娜波尔多,法国,2023 年 5 月 7 日

瓦洛多克
沃尔伯格首席执行官客户支持
瓦洛多克华沙,波兰,2023 年 6 月 11 日

戈尔达特拉斯
F研究所首席执行官多种语言
戈尔达特拉斯华沙,波兰,2021 年 7 月 19 日

莎拉
前端开发,蓝色公司更好的 WordPress 体验
莎拉布鲁日,比利时,2023 年 7 月 1 日









