Linky Map,Joomla的矢量地图
您是否曾经想过在网站上显示干净且设计良好的矢量地图? 获取具有独特功能的Joomla的最先进的矢量地图生成器。 Linky Map正在使用来自Google Geochart的数据来生成带有自定义标记,彩色区域,工具提示和HTML描述的矢量地图。 您可以创建一百个自定义矢量地图,并且包括世界所有县,地区,只需想象并创建您的地图即可。

扩展已准备就绪
!
该扩展有一个与 Joomla 3、4 和 5 兼容的包。它已经过最新的 Joomla 5 稳定版本的全面测试,请保持更新!

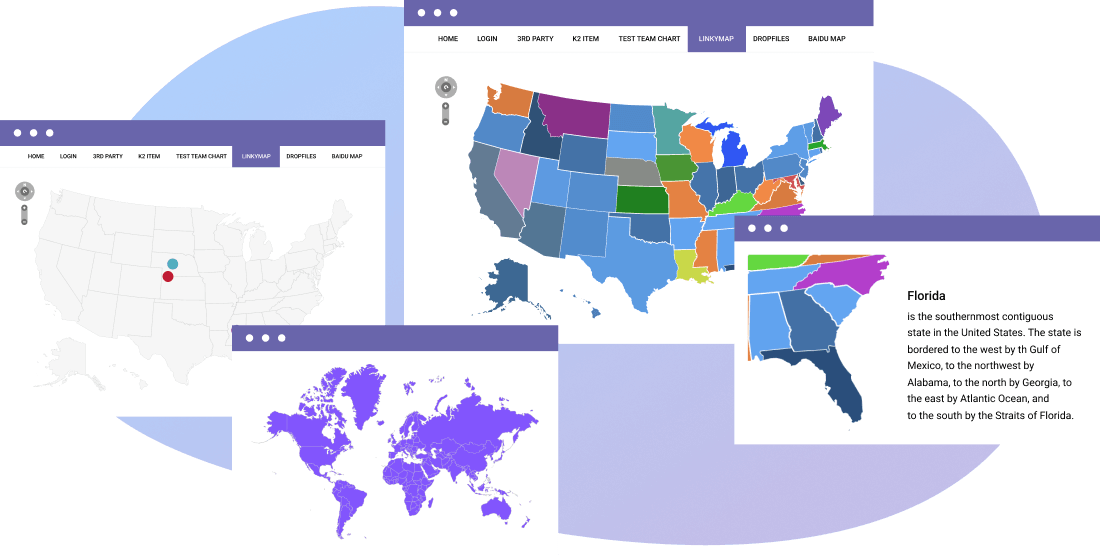
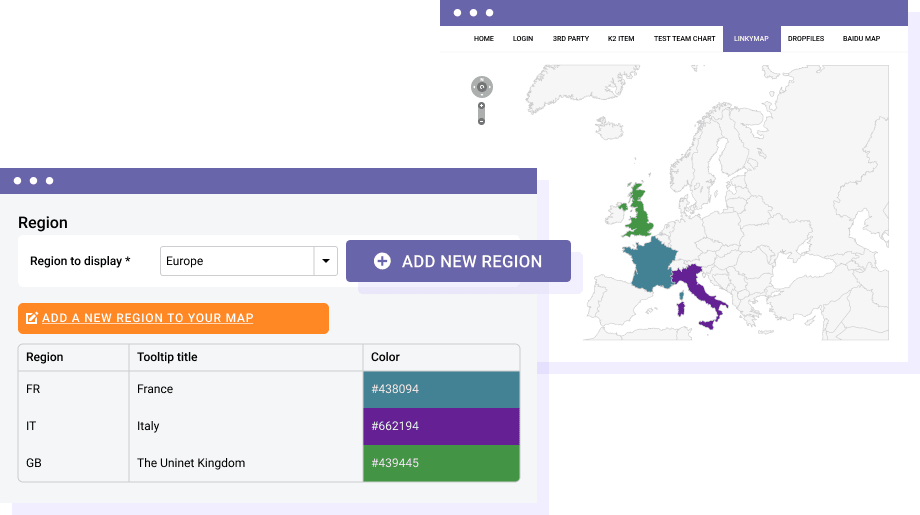
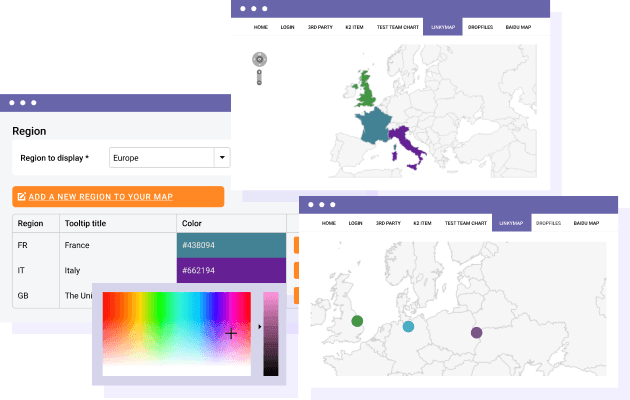
带有区域的矢量地图

Linky Map正在使用Google Geochart库生成矢量地图,以保证完整和更新的位置数据。 使用Linky Map,您可以按区域创建具有自定义颜色的矢量地图。 包括所有国家! 此外,可以定义一些其他设计元素:
- 默认加载区域
- 地图背景颜色
- 地图边框颜色和大小
- 鼠标悬停区域颜色

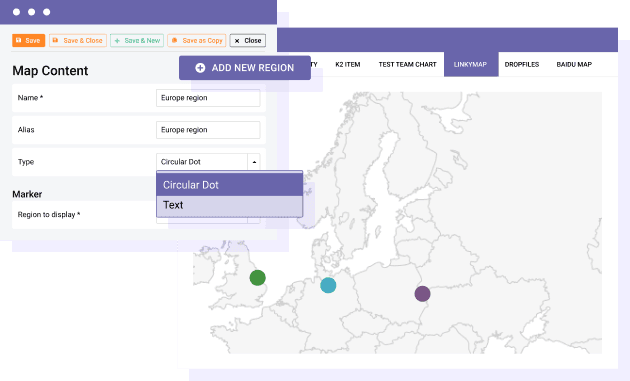
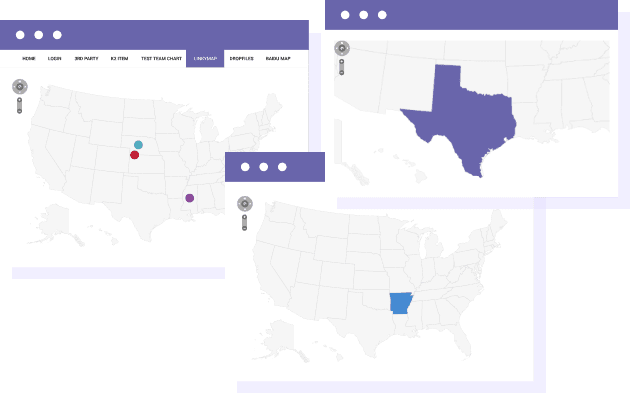
带标记的矢量地图
使用Linky Map,您可以为地图上的任何地方创建带有自定义标记的矢量地图,它可以是城市或世界上的任何邮政地址。 选择要加载的地图:世界,大陆,单个国家/地区,区域,然后在地图上添加一个或多个标记。
Linky Map真的很容易使用!
Linky Map确实非常易于使用和管理,我们提供了一些工具来帮助您处理矢量地图的繁琐事情:
- 输入时 Google 建议的位置和地区
- 创建地图期间在管理中预览地图
- 使用文本编辑器的 HTML 描述
- 响应式或自定义大小的矢量地图
- 使用专用插入按钮在任何文本编辑器中加载任何地图

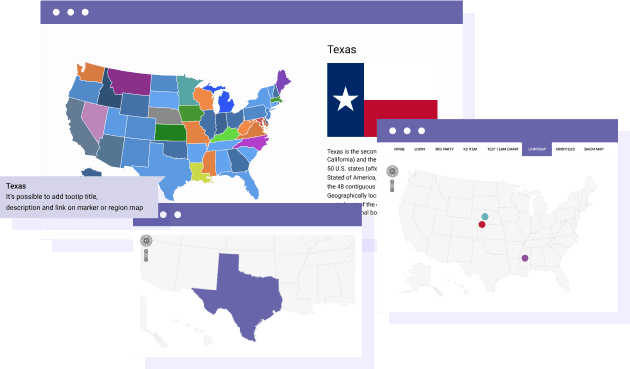
放大和缩小矢量地图
完整的地图缩放控件可用于显示地图,因为您希望地图显示在首次加载的页面上。 例如,您可以放大选定的佛罗里达州的迈阿密等城市。 此外,在前端,用户仍然可以控制缩放级别。

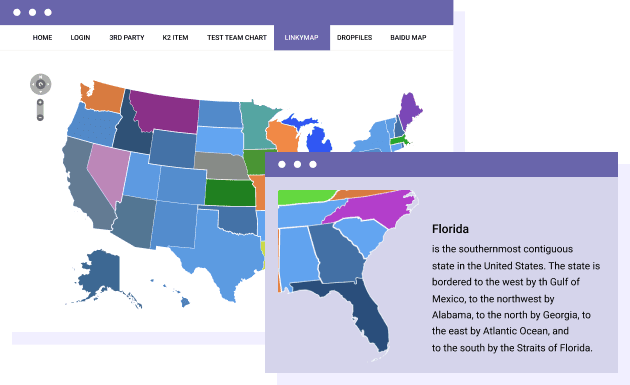
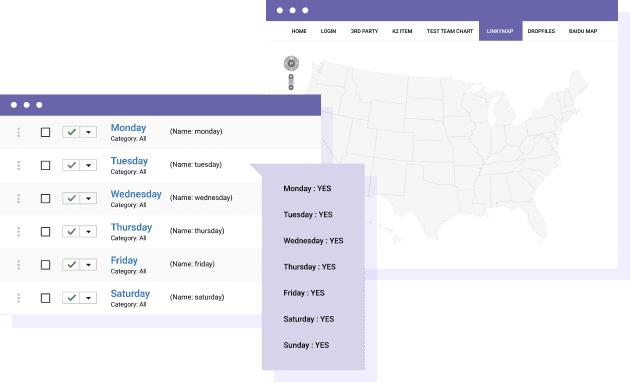
在矢量图上方和旁边添加内容
矢量地图不仅仅是静态图像,它是您可以控制的真实 HTML 内容:
- 在带有标题的位置上添加工具提示
- 添加带有 HTML 描述的工具提示
- 在区域和标记上添加自定义链接
- 添加侧边栏,其中包含每个区域和标记的描述
- 在模式框中显示有关位置的信息(AJAX 弹出窗口)

使用自定义 jQuery 矢量地图更进一步
Linky Map不仅为Google Geochart全球地图提供了自定义jQuery矢量地图源。 它允许在地图上进行更多自定义,并可以上传自定义jQuery地图。

矢量地图上的 Joomla 自定义字段
Linky Map正在使用Joomla本机自定义字段系统。 这意味着您可以创建自定义字段,自定义字段组,并将其加载到矢量地图上方。

Joomla 矢量地图,实时
Linky Map的其他功能
地图布局
根据需要显示矢量:全宽、带侧边栏的固定宽度
矢量地图编辑器
用于位置描述的完整所见即所得编辑器。 添加你想要的内容并在里面调用插件
地理定位
使用Google地理定位功能自动定位所有地点
你的地图颜色
使用背景、边框颜色选择器,只需点击几下,地图的设计就可以适合您的设计......
联系地图表格
将Linky Map用作联系人地图:在HTML边栏或任何其他Joomla插件上调用联系人表单
区域和标记上的自定义链接
您可以将用户重定向到位置点击时的自定义链接
SEO优化
所有生成的地图都可以被搜索引擎读取,它只是 SVG 图像和 HTML!
包括第 3 方集成
Linky Map扩展软件包包括所有第3方集成和功能。 没有任何隐藏费用,没有其他附加组件!
Joomla框架
Linky Map的位置完全基于Joomla框架。 它具有轻巧和第三方兼容的双重优势
扩展更新
使用商业插件维护网站可能会非常痛苦。 Linky Map的位置是GPL,并且使用Joomla标准更新程序
自动变焦
地图上的缩放会根据您的位置自动调整,或者您可以强制调整级别
链接地图集成
兼容性以及与扩展的第三方集成

矢量地图模块
在本机 Joomla 自定义 HTML 模块或专用模块中加载矢量地图

适用于所有文本编辑器
所有矢量地图都可以通过专用按钮加载到任何文本编辑器中

Joomla CCK 和其他扩展
Linky Map 可与所有调用 Joomla 内容插件(大多数)的 Joomla 扩展一起使用
获取有关Linky Map的更多信息
270$
代替 547$
取得
JOOMLA BUNDLE
JOOMLA BUNDLE
该Bundle提供对所有 Joomla 扩展并且可以在任何网站上使用。
此外,您将获得全年的每次延期的完整技术支持和更新。 就是现在! 提高您的效率并获得竞争优势。 试试bundle。




 Linky地图-Joomla矢量地图
Linky地图-Joomla矢量地图