在移动设备上构建 Joomla 像素完美的响应式表格
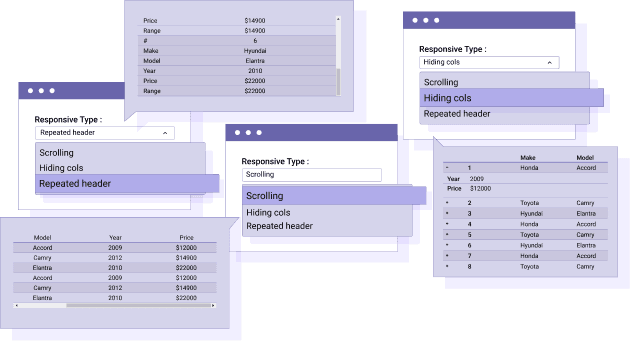
响应模式对于在 Joomla 上显示 HTML 表格至关重要,无论您是在台式机还是小型设备(手机、平板电脑)上,有时布局上的空间都很小。 Droptables有 3 种响应模式:滚动、隐藏列和重复标题,并具有多种响应设置。
如需更多功能,请返回插件主页面 >

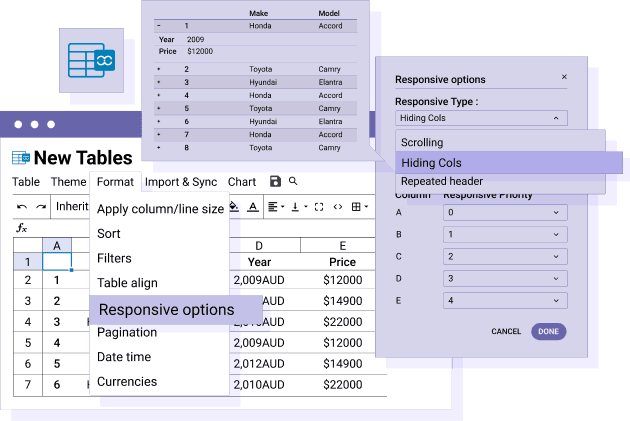
使用列隐藏和显示优先级的响应表
这种 Droptables 响应模式是最可定制的。 您的表格显示为按优先级排序的列选择,其他列被隐藏,按照可用宽度。 您可以使用带有复选框的菜单强制在任何大小的屏幕上显示列。
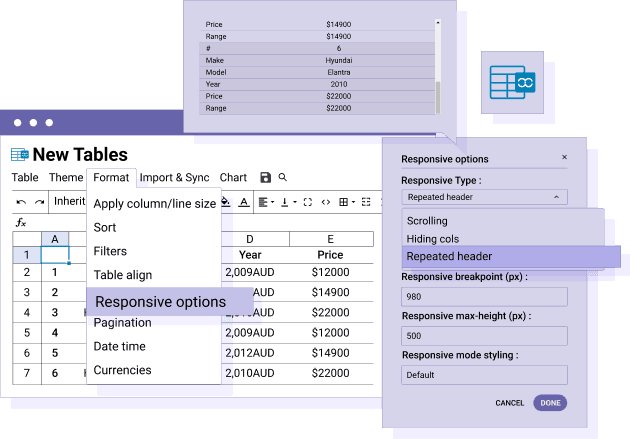
使用数据头组模式的响应表
一旦达到特定的屏幕宽度,该表响应模式就会显示标题信息下方的行数据。 您可以为每个表格设置特定的响应断点(宽度)和表格最大高度,这非常方便,具体取决于表格的放置位置。


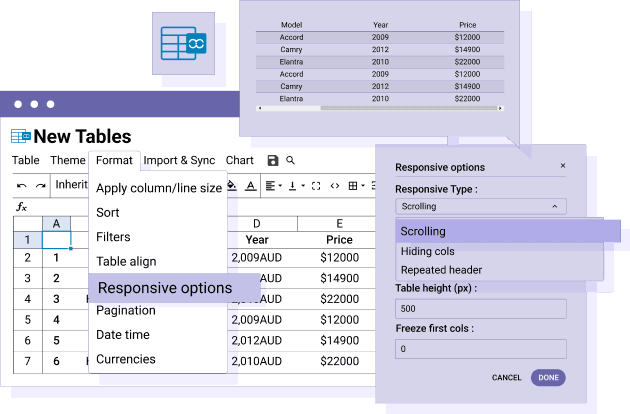
使用滚动的响应式表格
滚动响应模式是固定表格宽度和高度,然后显示水平和垂直溢出。 水平滚动将取决于您的内容宽度,您可以选择滚动时冻结的列数。
如何为 HTML 表格选择正确的响应模式
此处列出的所有响应模式都可以与单元格或列冻结以及表格固定宽度和高度一起使用。 所有响应模式都可以相关,具体取决于显示的数据和最常用的设备。

Droptables 扩展价格
加入我们的60,000 多名会员并获得支持和新版本更新
270$
代替 547$
取得
JOOMLA BUNDLE
JOOMLA BUNDLE
该Bundle提供对所有 Joomla 扩展并且可以在任何网站上使用。
此外,您将获得全年的每次延期的完整技术支持和更新。 就是现在! 提高您的效率并获得竞争优势。 试试bundle。