WP Media Folder 插件:DigitalOcean 集成
1. 如何在 DigitalOcean 中创建新的 API 密钥?
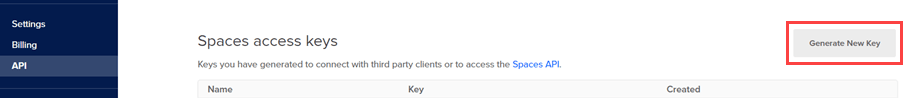
首先,您应该在网站上登录您的 DigitalOcean 帐户。 然后转到此处或导航到左侧菜单上的 API 部分,单击Generate New Key按钮。
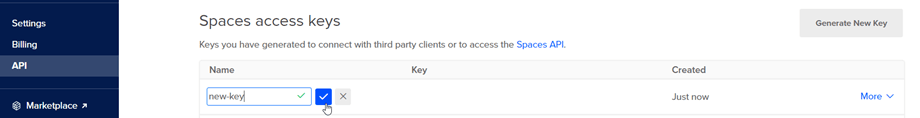
之后,输入密钥名称,然后单击绿色勾号按钮。
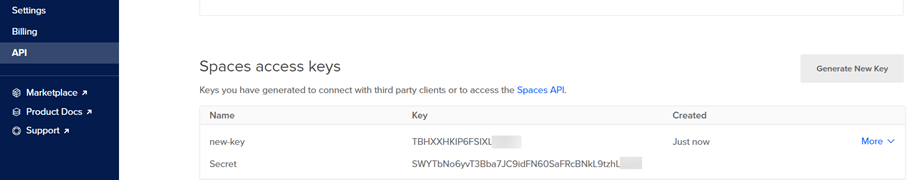
最后,会在此处显示密钥 ID 和密钥。 保留它以供下一步登录 WP Media Folder。
创造一个新空间
可以在 DigitalOcean 或 WP Media Folder 插件上创建新空间。
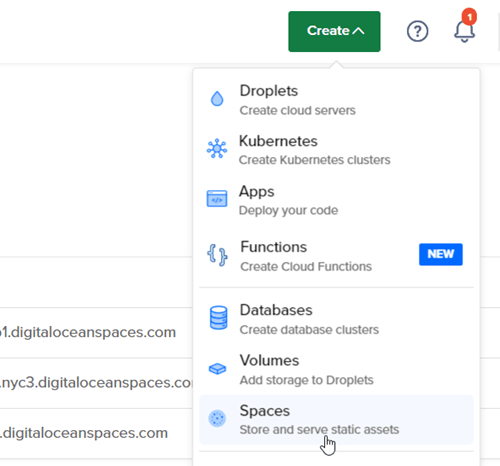
第一种方法是在 DigitalOcean 网站上创建,然后单击仪表板右上角的创建按钮 > 空间
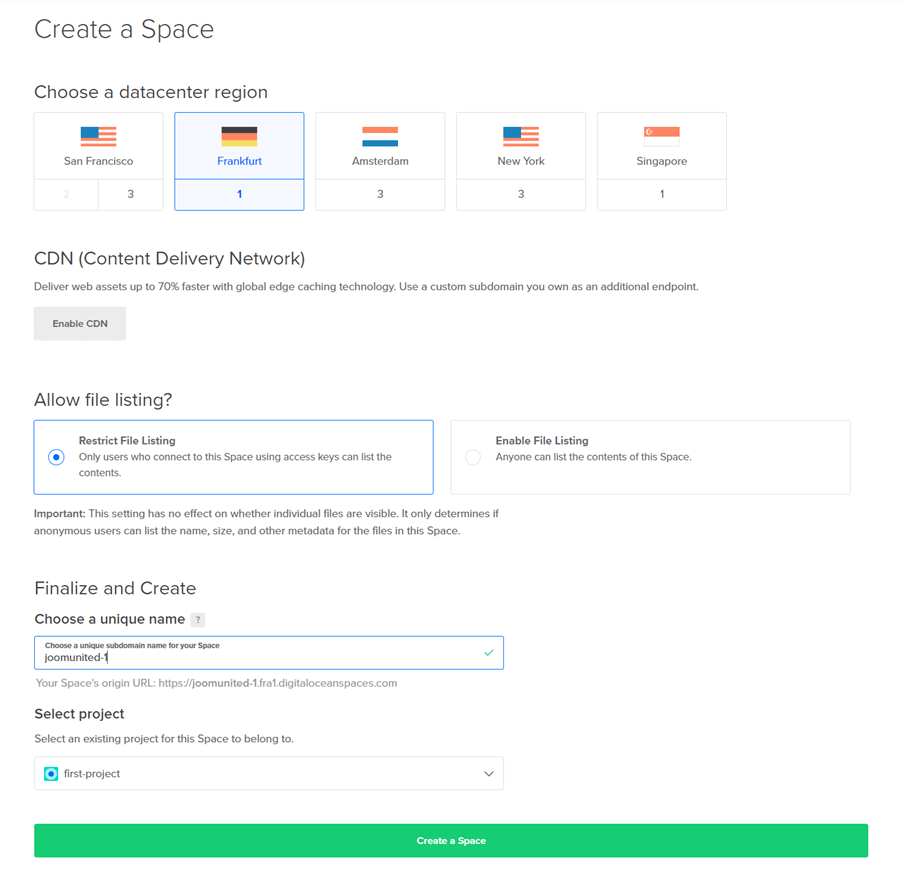
选择一个数据中心区域,并输入空间名称。 单击创建空间按钮。
第二种方法是在WP Media Folder设置上创建。 导航到菜单设置 > WP Media Folder> 云 >卸载媒体 > DigitalOcean,单击空间设置和选择按钮。
然后为空间选择区域和名称。
2. 从 WP Media Folder登录 DigitalOcean
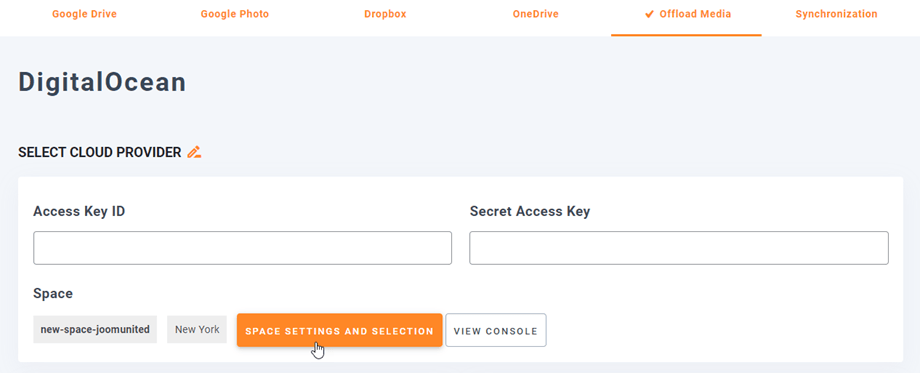
返回WordPress仪表板,然后单击菜单设置> WP Media Folder> Cloud> Offload Media 。接下来,单击Select Cloud提供商编辑图标,然后选择Digitalocean 。
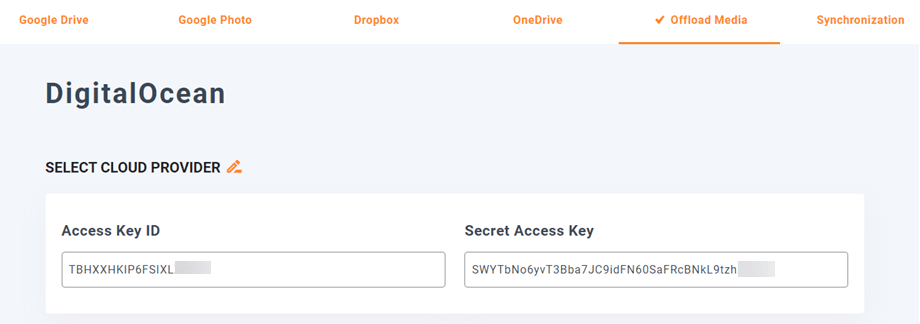
然后,将以下内容粘贴到表单字段中:
- 访问密钥ID
- 秘密访问密钥
之后,保存设置,连接应该是成功的。 然后单击空间设置和选择按钮以选择空间或创建新空间。 请转到下一步以发现 DigitalOcean 功能。
3. 它是如何工作的? 我可以用 DigitalOcean 做什么?
它是如何工作的?
将WP Media Folder与 DigitalOcean 连接并启用Copy to DigitalOcean选项后,您上传的所有新媒体都将发送到 DigitalOcean 。
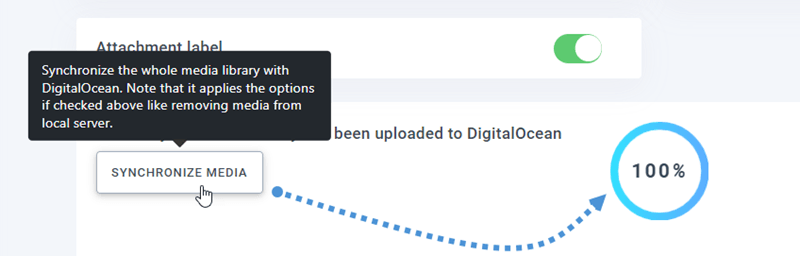
请记住创建并选择存储所有数据的空间。 如果您想在使用 DigitalOcean 集成之前同步您上传的媒体,请单击与 DigitalOcean 同步按钮。 然后它会将您现有的所有媒体库发送到您的 DigitalOcean 空间。
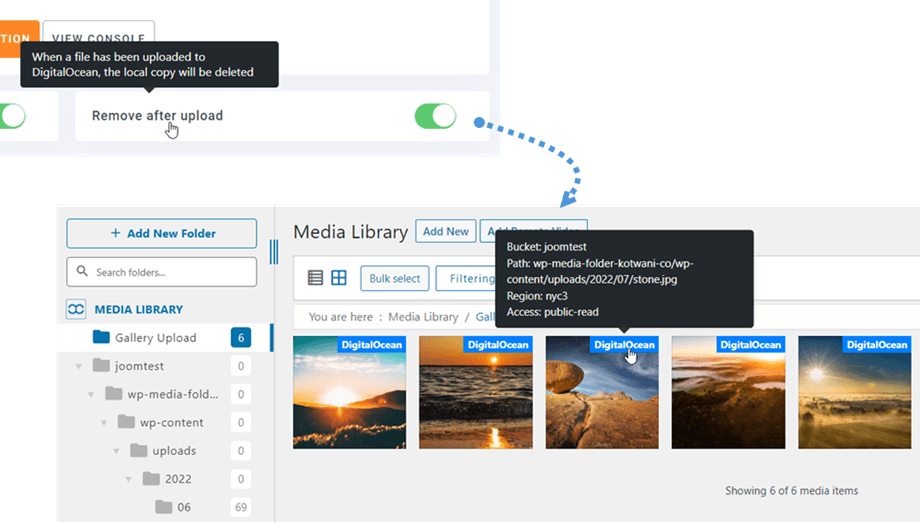
为了卸载您网站上的媒体,您应该启用上传后删除选项,您的媒体库将完全存储在 DigitalOcean 而不是您的服务器上。
通过启用附件标签选项,当您将鼠标悬停在右上角的 DigitalOcean 标签上时,将显示每个媒体的信息。
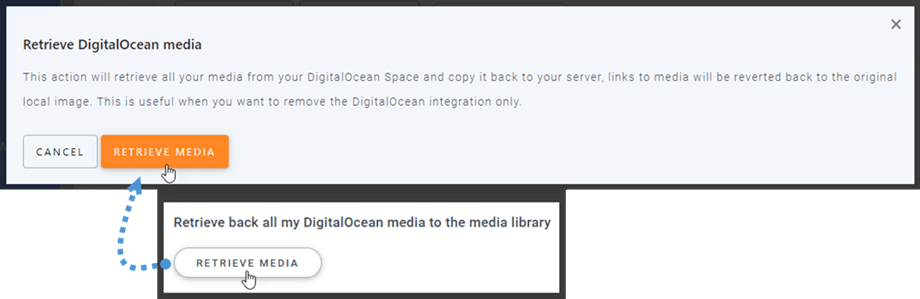
当您想要更改媒体位置或删除插件时,单击检索媒体按钮,然后您的所有媒体将从 DigitalOcean 复制到您的媒体库。 添加到您的内容的所有以前的链接都将保留在原处(没有断开的链接)。
如何连接 CloudFront?
Cloudfront 与我们的插件集成。 DigitalOcean 提供了两种与 CloudFront 建立连接的方法。 一种是使用 Amazon S3,另一种是通过 DigitalOcean 的默认方法。
让我们从 DigitalOcean 的默认设置开始。
首先,您应该转到空间并选择您连接到站点的存储桶。 然后导航到“设置”选项卡。
在CDN(Content Delivery Network)选项中,单击编辑按钮,然后勾选启用 CDN选项。 然后单击“保存”按钮。
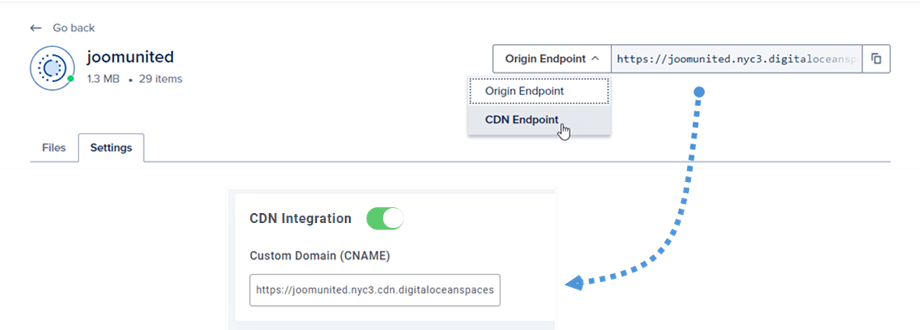
加载几秒钟后,通知弹出窗口显示 CDN 已启用。 在右上角,选择CDN 终结点选项,然后复制 URL 并将其粘贴到自定义域 (CNAME)字段。
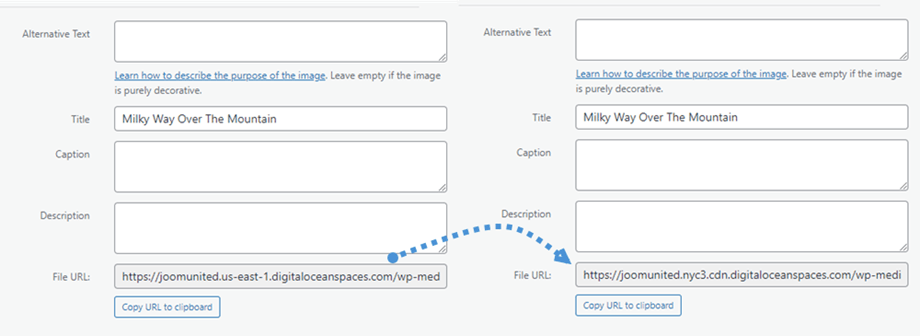
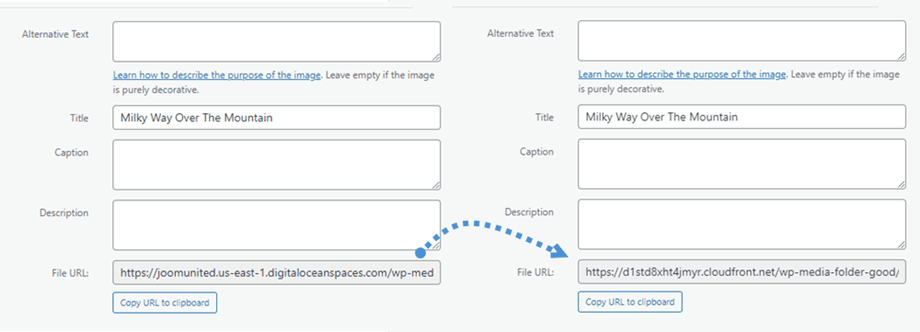
文件 URL
的变化。
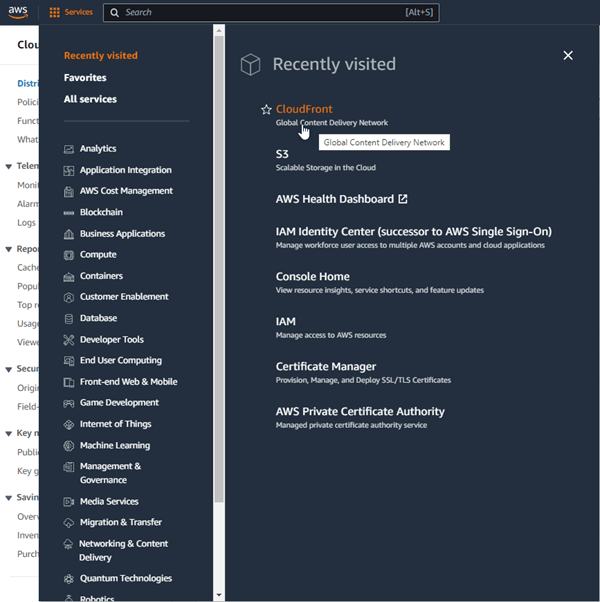
第二种方式,您可以使用 Amazon S3 Cloudfront。 首先,在 Amazon 控制面板上,导航至服务 > CloudFront或转到此链接。
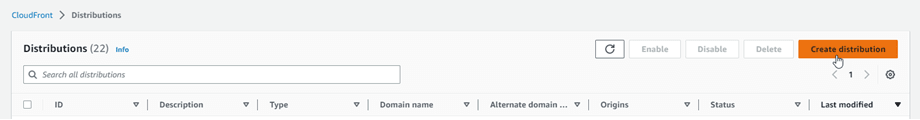
从这里,单击右上角的创建分发
然后将您的域粘贴到源域字段中。 例如: “https://joomunited.us-east-1.digitaloceanspaces.com”
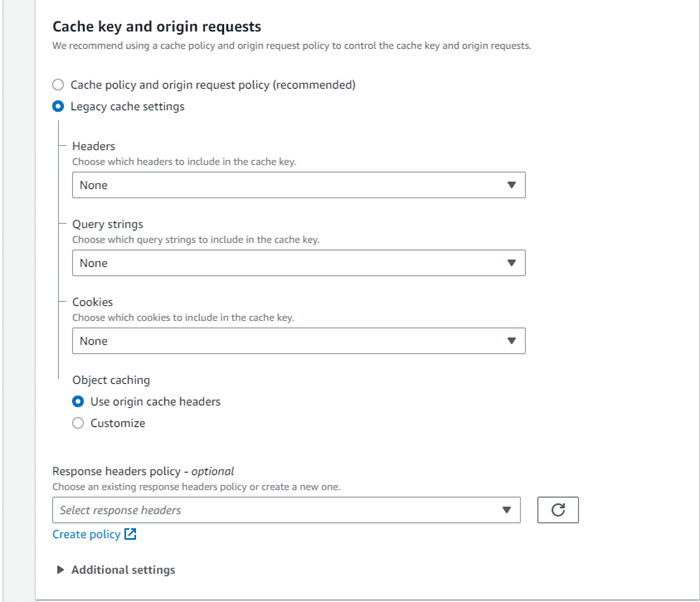
在Default cache behavior > Cache key and origin requests部分,选择Legacy cache settings选项。
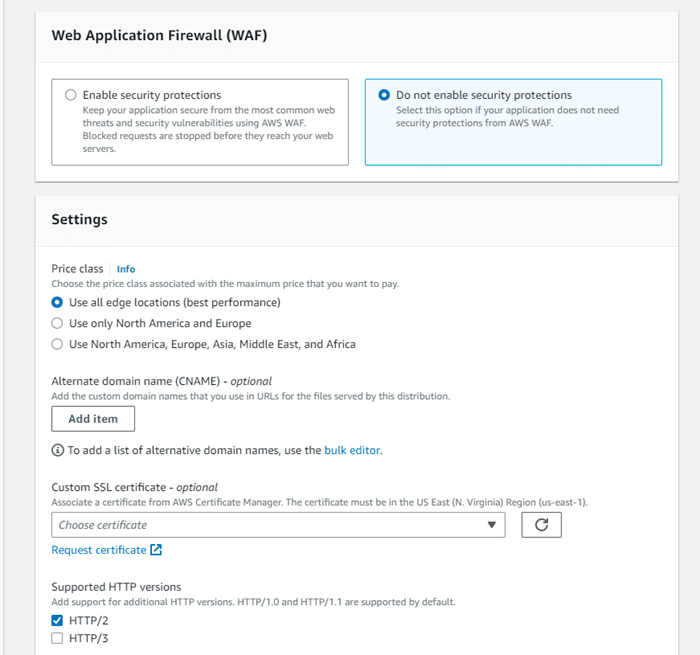
接下来,向下滚动到Web 应用程序防火墙 (WAF)部分,然后选择“不启用安全保护”选项。 最后,向下滚动到底部并单击“创建分发”按钮。
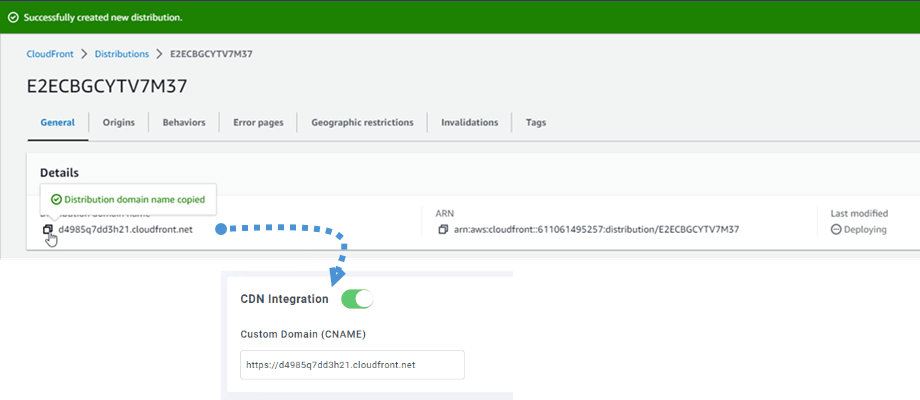
然后转到Distribution details,复制分发域名。 然后转到WP Media Folder,并将其粘贴到Custom Domain (CNAME)字段。
“部署”为当前日期时间时,请等待几分钟让图像完全加载
在每个图像的文件 URL中看到更改
高级设置和操作
您可以选择一个空间将文件夹和文件从 DigitalOcean 服务器导入到您的媒体库。 或者将所有文件从一个空间复制到另一个空间。