WP Media Folder Addon:谷歌云存储集成
1. 创建一个 Google 云端硬盘应用程序
Google Cloud 与 WP Media Folder 的集成包含在插件中。 除了 WP Media Folder之外,您还需要安装此附加组件(插件)。 该插件还包括与 Google Drive、Google Photo、Dropbox、 OneDrive Personal、 OneDrive Business、Amazon S3、DigitalOcean、Linode 和 Wasabi 的集成。
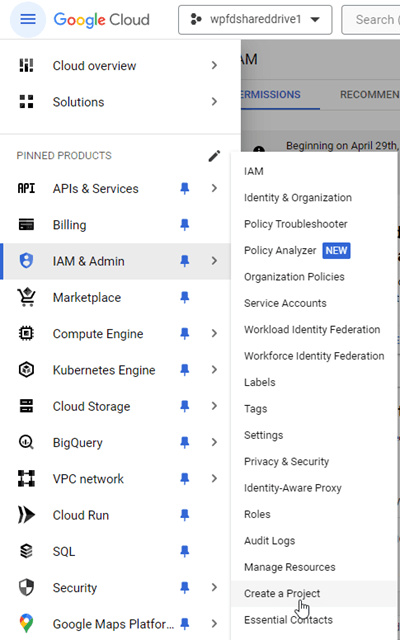
如果您没有 Google 帐户需要登录Google Cloud Console 导航到菜单IAM & Admin > 创建项目。
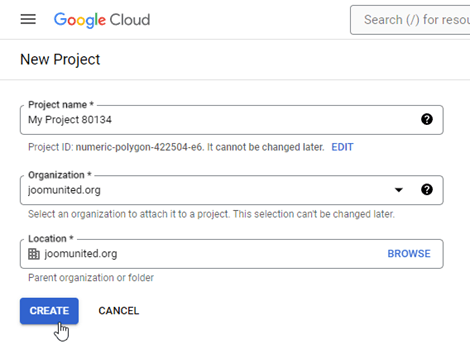
然后设置项目名称 - 您可以提供任何您想要的名称,但不要包含空格或重音符号。 然后等待几秒钟以创建项目。
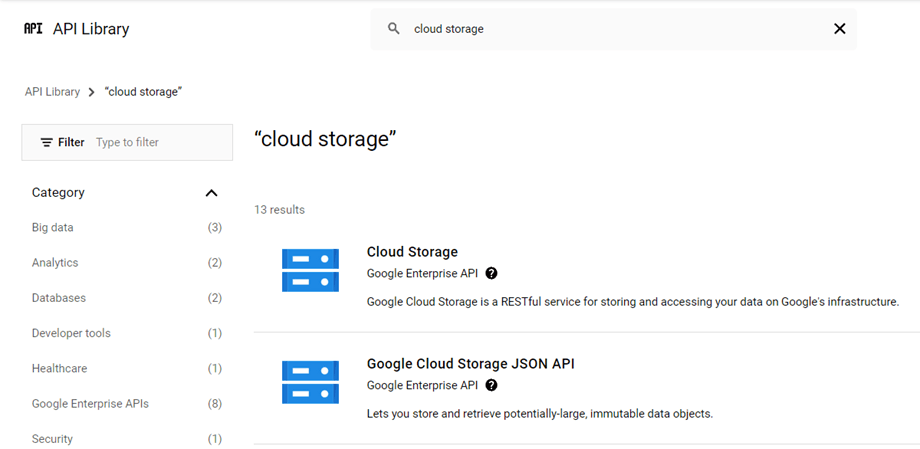
如果这是您第一次使用 Google Cloud Storage,您应该导航到APIs & Services > Library ,启用Cloud Storage和Google Cloud Storage JSON API。
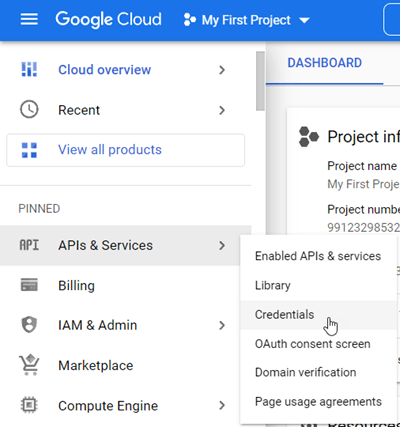
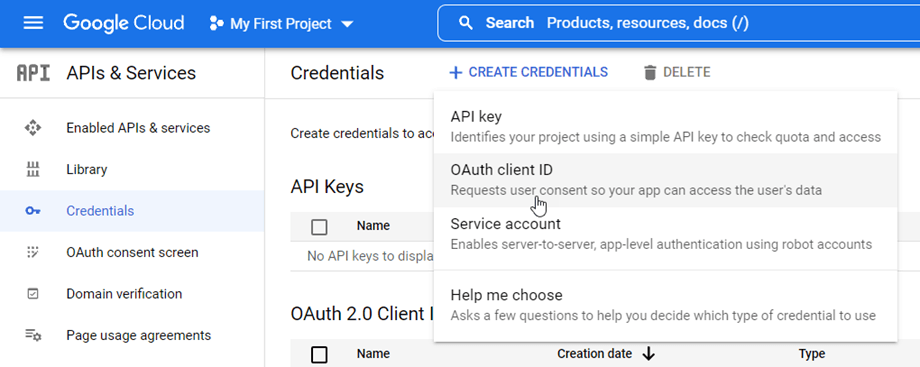
从左侧菜单中,单击“API 和服务”>“凭据”。
在主面板上,点击“+ New Credentials” >> OAuth client ID ; 如果询问,请在您的 OAuth 同意屏幕中添加一个名称。
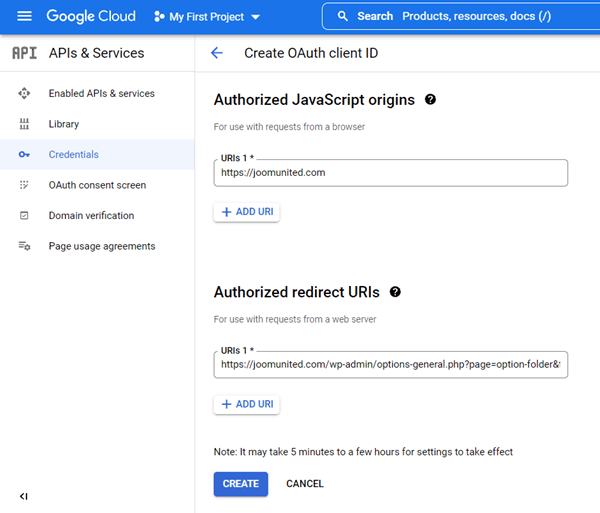
现在,最重要的一步:
- 选择“Web 应用程序”并添加您选择的名称
- 授权的 JavaScript 来源: https://your-domain.com(替换为您的域名,末尾不带斜杠)
- 授权重定向 URI: https
(替换为您的域名)
注意:如果出现此警告:“要创建 OAuth 客户端 ID,您必须先在同意屏幕上设置产品名称”,您应该点击配置同意屏幕按钮或转到APIs & Services >> OAuth 同意屏幕,然后添加您的授权域中的域名。
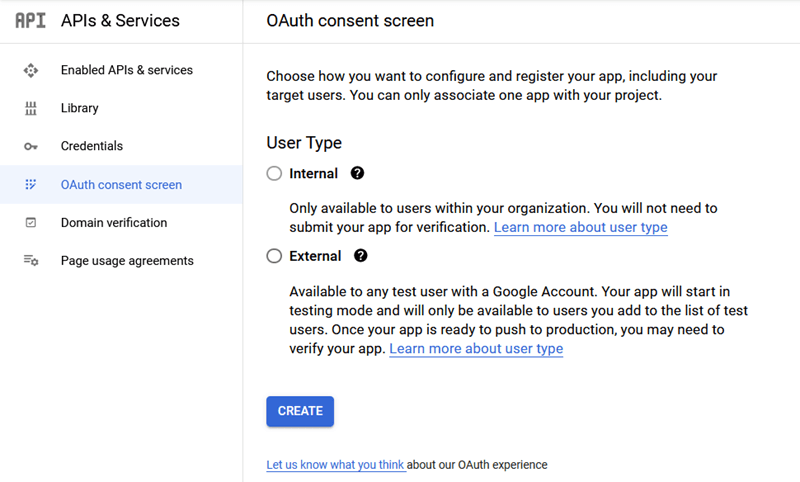
首先,您需要选择用户类型。
- 内部:您的应用仅限于您单位内的 Google Workspace 用户。 您无需提交应用进行验证
- 外部:任何拥有 Google 帐户的用户都可以使用您的应用。 一旦您的应用准备好发布,您可能需要验证您的应用。
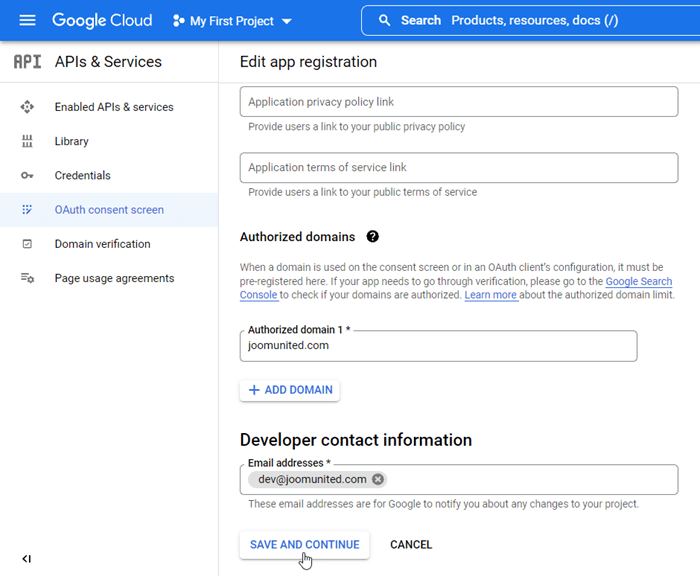
然后,填写您的授权域并继续以下步骤以完成应用注册。 现在您可以返回上一步:选择“Web 应用程序”以创建凭据。
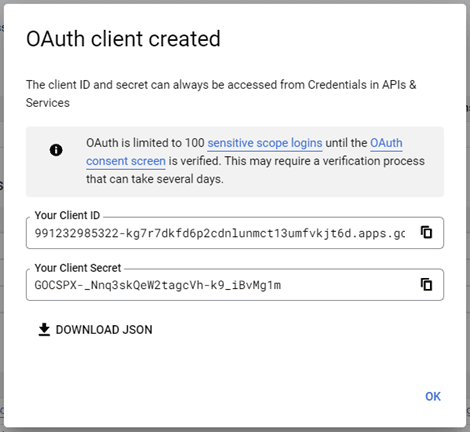
然后……瞧! 您已将 ID 和 Secret 添加到 WP Media Folder的配置中。
创建存储桶
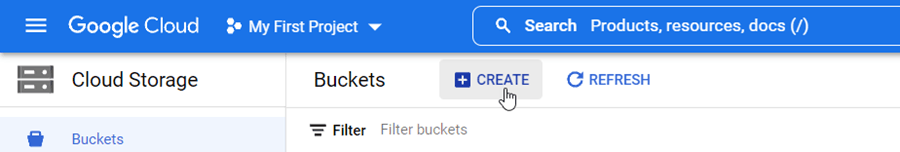
为了使用 Google Cloud,您应该创建一个新存储桶。 请到桶区:云存储桶。 然后点击创建按钮。
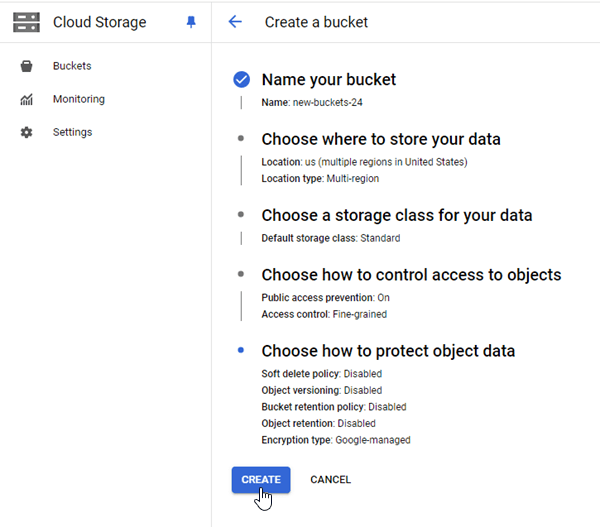
接下来,您应该填写以下选项:
- 输入存储桶名称
- 选择存储数据的位置
- 为您的数据选择存储类别
- 为您的数据选择默认存储类
- 选择如何控制对对象的访问(公共访问阻止:关闭,访问控制:细粒度)
- 选择如何保护对象数据
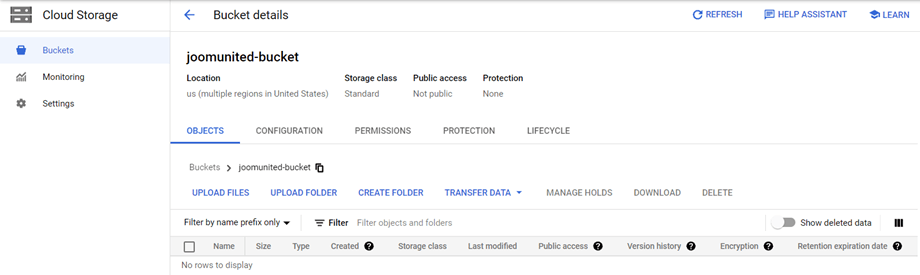
之后,单击“创建”按钮。加载后几秒,就可以看到bucket的详细信息:
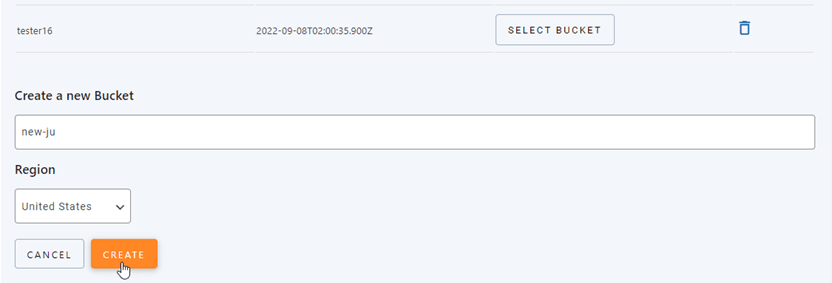
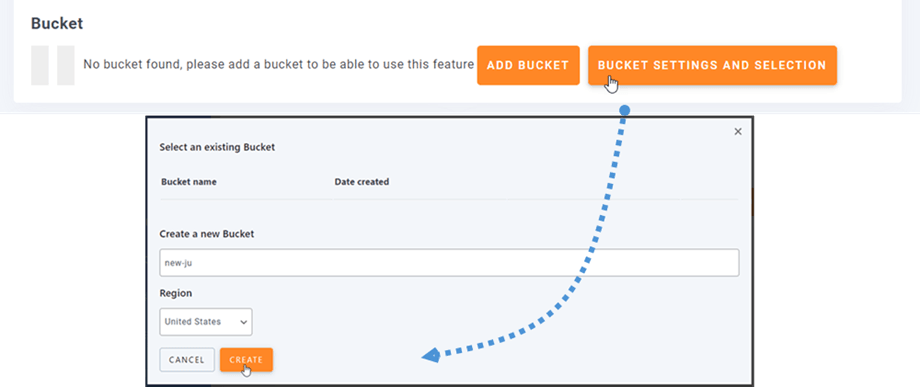
WP Media Folder设置中创建新的存储桶 导航到菜单Settings > WP Media Folder > Cloud > Offload Media > Google Cloud Storage ,单击Bucket settings and selection按钮。 在弹出窗口的底部,输入存储桶名称,然后单击创建按钮。
2. 从 WP Media Folder登录谷歌云存储
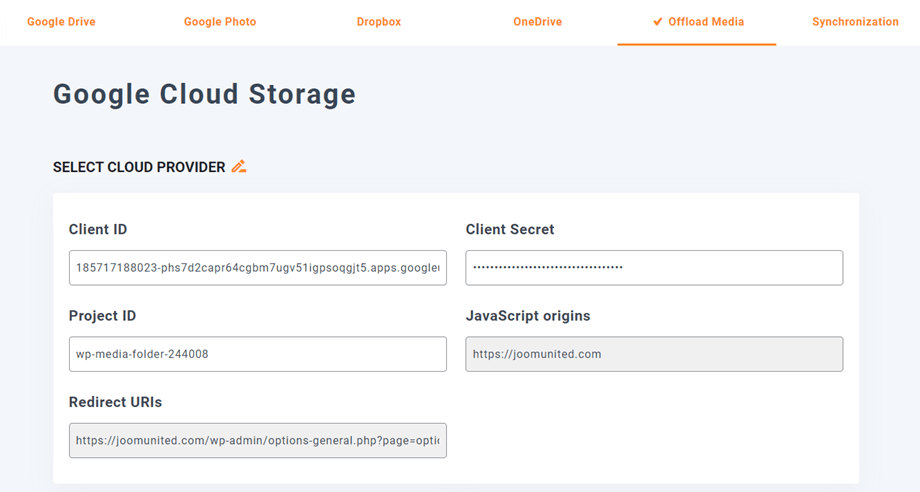
返回WordPress仪表板,然后单击菜单设置> WP Media Folder> Cloud> Offload Media。接下来,单击Select Cloud提供商编辑图标,然后选择Google Cloud Storage 。
然后,将以下内容粘贴到表单字段中:
- 访问密钥ID
- 秘密访问密钥
- 项目编号
之后,保存设置,连接应该是成功的。 请转到下一步以发现 Google Cloud Storage 功能。
3. 它是如何工作的? 我可以使用 Google Cloud 做什么?
它是如何工作的?
将 WP Media Folder 与 Google Cloud Storage 连接后,请选择一个存储桶或创建一个新存储桶来存储您的所有数据。
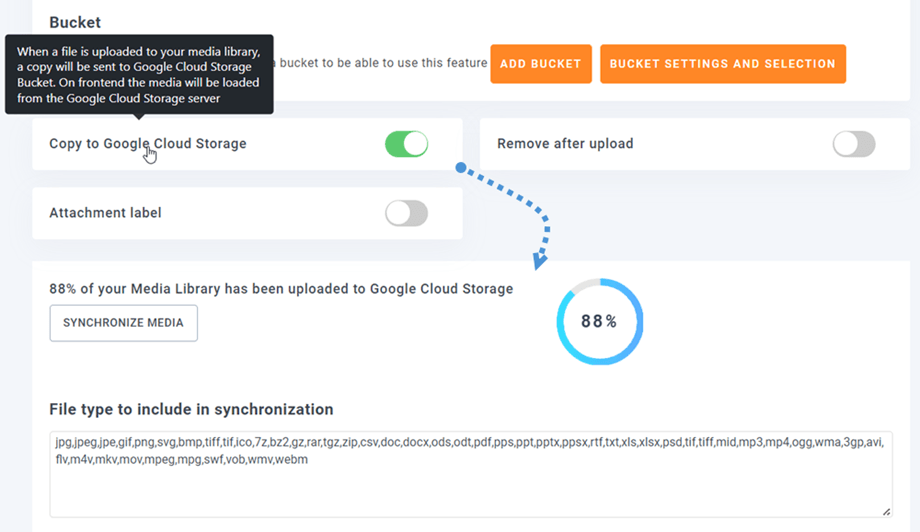
您可以启用复制到谷歌云存储选项,您上传的所有新媒体都将发送到谷歌云。
如果您想在使用 Google Cloud Storage 集成之前同步您上传的媒体,请单击与 Google Cloud Storage 同步按钮。 然后它将您所有现有的媒体库发送到您的 Google Cloud 存储桶。
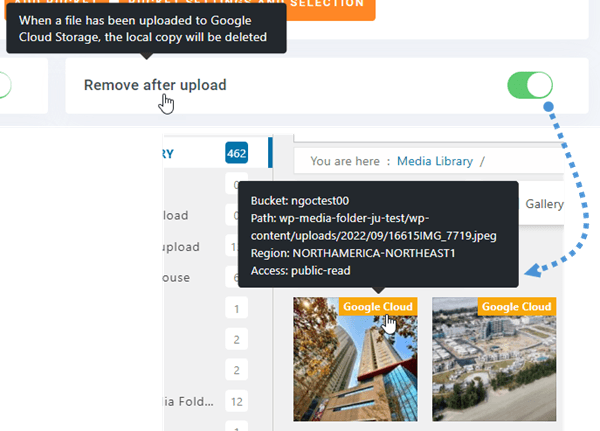
为了卸载您网站上的媒体,您应该启用上传后删除选项,您的媒体库将完全存储在 Google Cloud 而不是您的服务器上。
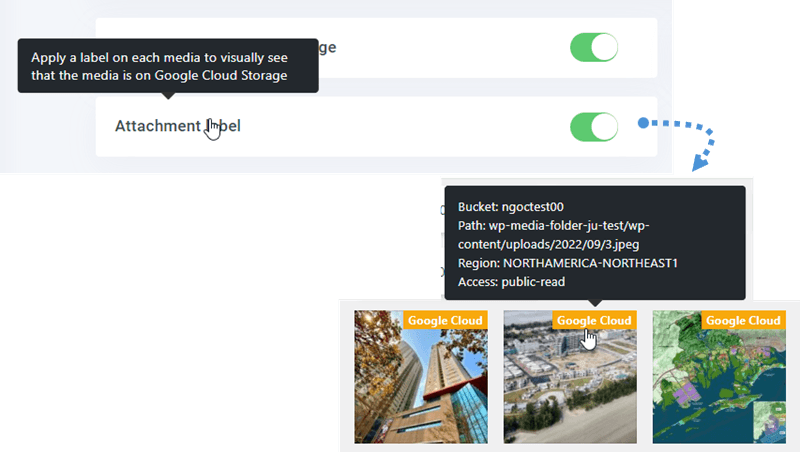
通过启用附件标签右上角Google Cloud时,将显示每个媒体的信息
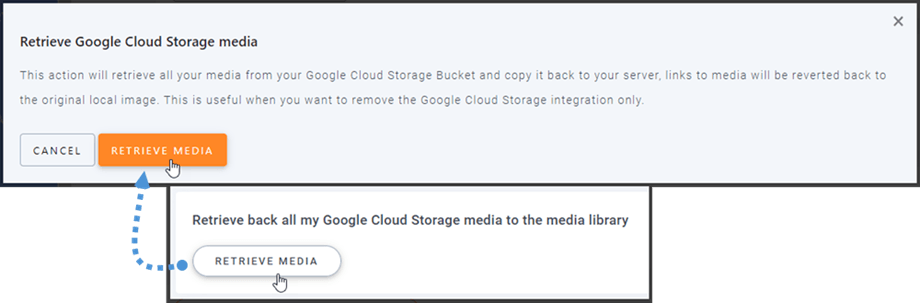
当您要更改媒体位置或删除插件时,请单击检索 Google Cloud Storage Media按钮,然后您的所有媒体将从 Google Cloud Storage 复制到您的媒体库。 在您的内容中添加的所有以前的链接都将保留在原处(没有断开的链接)。
如何连接CDN?
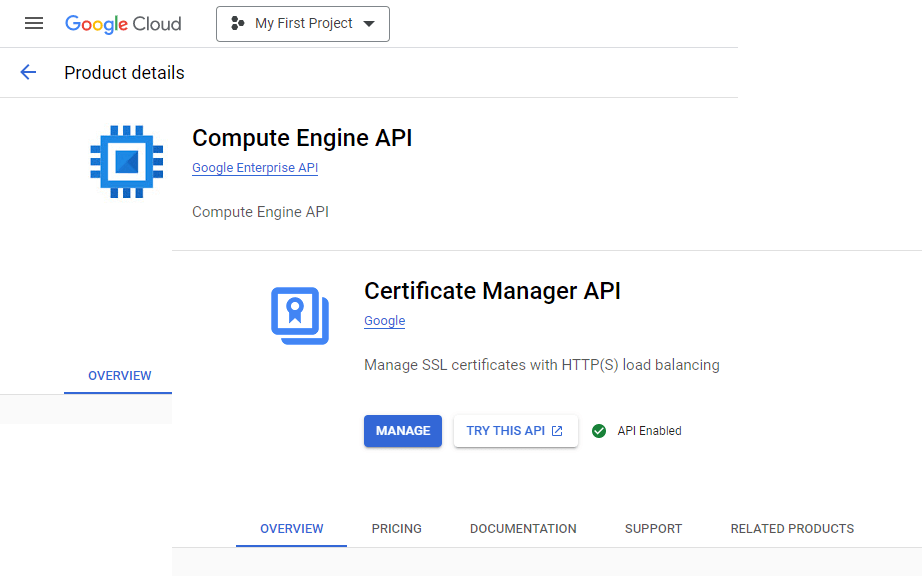
Google Cloud CDN 与我们的插件集成。 要创建自定义域 (CNAME),首先,您应该在库部分启用Compute Engine API和Certificate Manager API 。
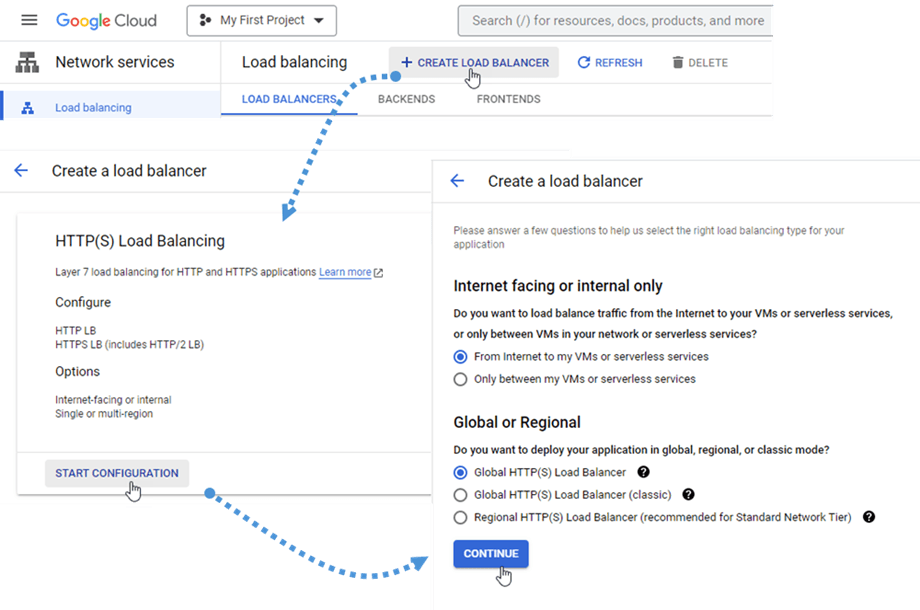
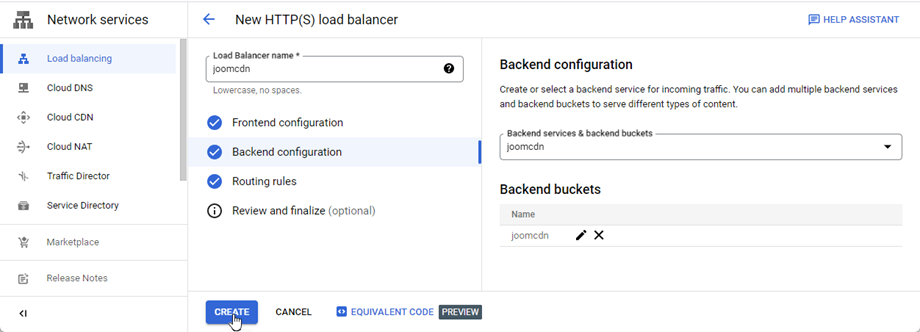
之后,导航到网络服务下的负载平衡或转到此链接。 接下来,单击“创建负载均衡器”按钮,然后选择“开始配置”按钮。 然后单击继续按钮。
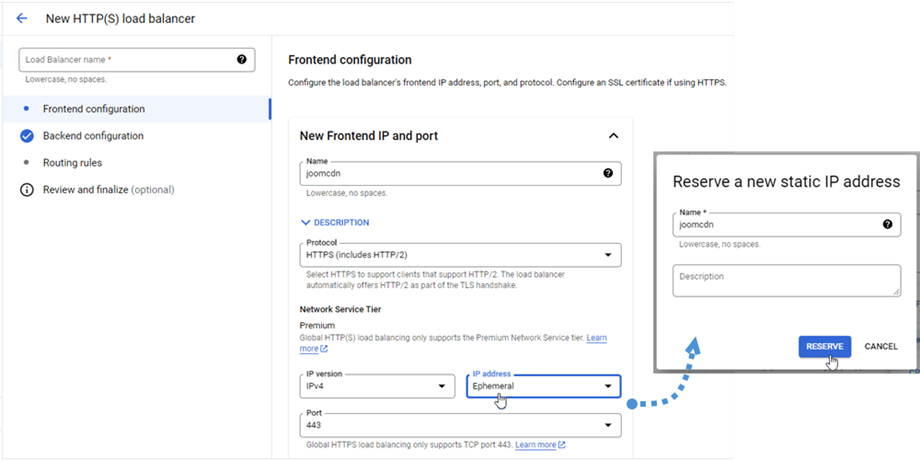
在前端配置名称中输入文本(小写,无空格)。 协议选择HTTPS(包括 HTTP/2)选项。 然后单击IP 地址字段 > 创建 IP 地址。
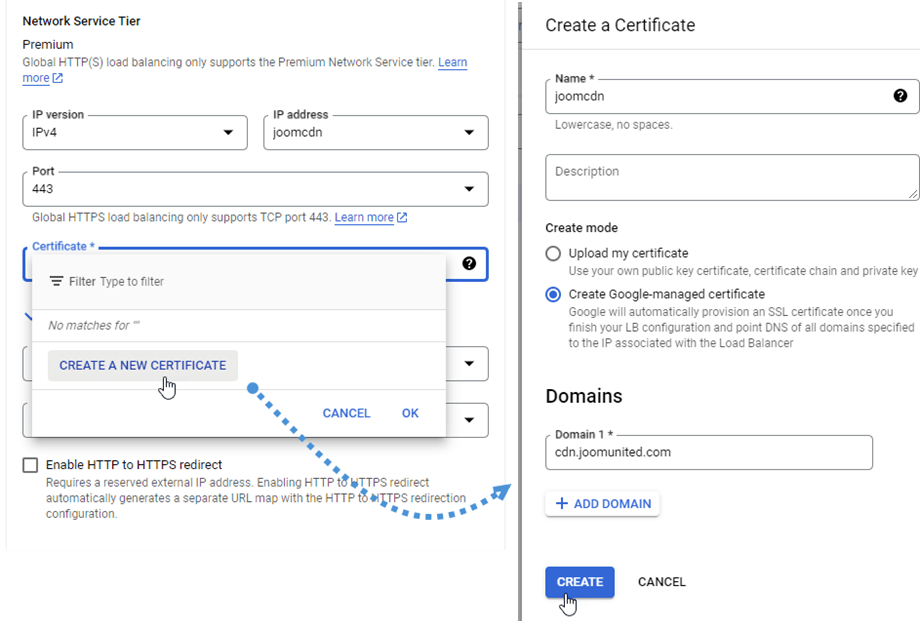
然后点击Certificate field > Create a new certificate 。 “创建证书”弹出窗口中名称字段中输入文本在创建模式“创建 Google 管理的证书” 。 域中输入您的域。 例如:“cdn.joomunited.com”。 最后,单击“完成”按钮。
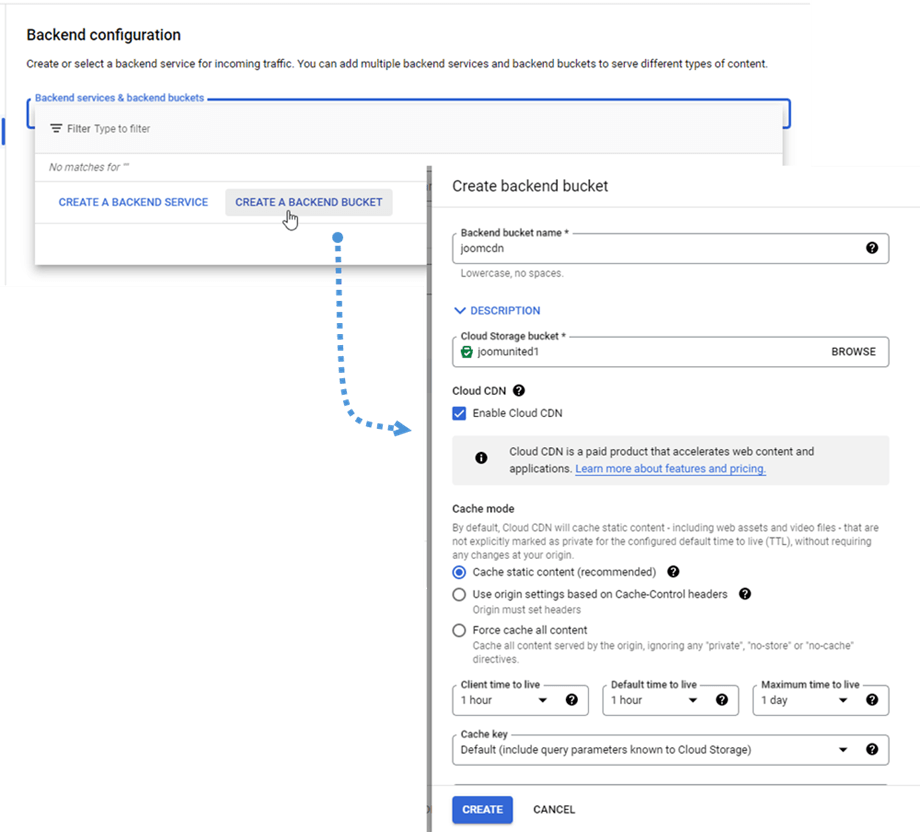
接下来,我们将导航到后端配置部分,单击后端服务和后端存储桶 > 创建后端存储桶。 然后在弹出窗口中,填写后端存储桶名称字段,在Cloud Storage 存储桶字段中选择一个存储桶。 然后点击创建按钮。
最后,单击“创建”按钮。
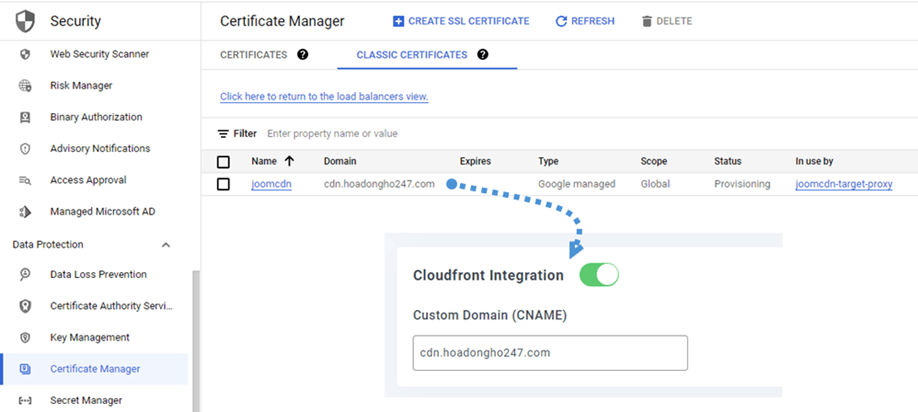
然后导航到安全 > 证书管理器 > 经典证书选项卡,复制域字段,并将其粘贴到Google Cloud Storage 设置中的自定义域 (CNAME) 例如在这种情况下: “cdn.hoadongho247.com” 。
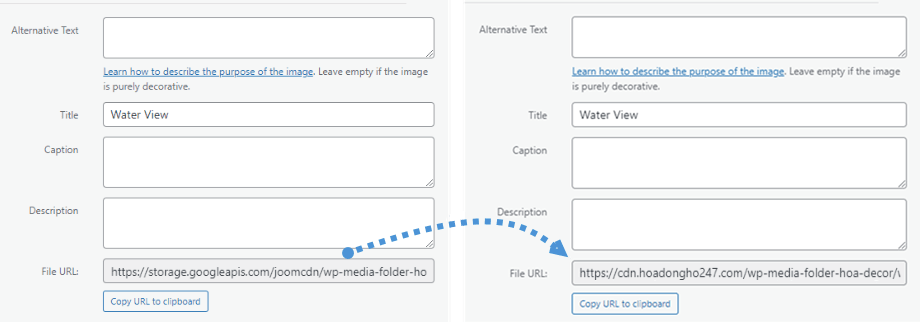
文件 URL的变化。
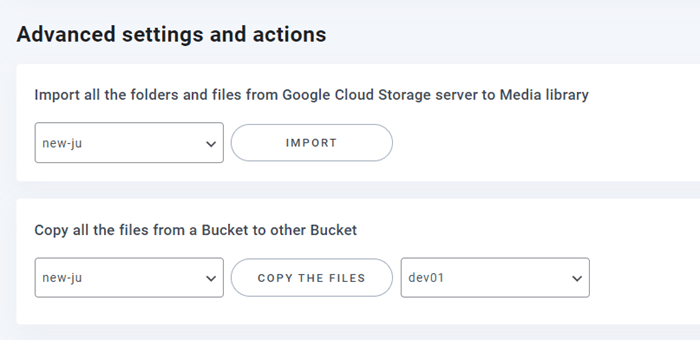
高级设置和操作
您可以选择一个存储桶,将文件夹和文件从 Google Cloud Storage 服务器导入到您的媒体库。 或者将所有文件从一个存储桶复制到另一个存储桶。