WP Table Manager:常用
WP Table Manager 的主要思想是通过编辑器管理所有表,尽管您有插件视图。 WP Table Manager 适用于每个 WordPress WYSIWYG 编辑器,无论是前端还是后端。 例如,您可以在自定义 WordPress 模块中使用它。
1.管理文章中的表格
安装 WP Table Manager 后,编辑器上会显示一个编辑器按钮。 单击它可打开 WP Table Manager 主视图。
从帖子/页面打开的灯箱中的表格管理器,您可以按标题查看表格/图表的内容,或者只需单击旁边的空间以选择一个,然后单击“插入此表格”按钮
然后,将在该表上创建一个带有灰色区域的区域,并在Excel /图表中添加一个类似图标的图表。
如果单击该区域,则再次单击 WP Table Manager 按钮,将加载先前添加的表。
不过,Gutenberg 现在是 WordPress 中的默认编辑器,因此您可以查看7. Gutenberg 中的块
2.管理表和类别
表格被分类在类别内。 您可以在类别内拥有任意数量的表格。
要创建表类别,请单击仪表板标题上的新建 >> 类别 按钮 要创建一个新表,请单击Create New >> Table 按钮。
在左侧面板上,可以通过将鼠标放在类别上来进行管理,您可以通过右键单击类别来编辑名称或将其删除。
要订购类别,可以使用拖放功能。
在右侧主面板上,您可以编辑、复制、重命名和删除表格。 单击表格时,图标位于仪表板顶部。 如果右键单击表格,您也可以找到它们。
3.桌面版
要在表中添加数据,您必须像在电子表格中一样进行操作。 双击单元格将使您能够更新内容,单击一次即可选择一个/某些单元格(例如,应用样式)。
要添加行或列,请单击鼠标右键。 然后,您可以在左侧或右侧插入行/列。
要复制单元格,您可以使用 CTRL+C / CTRL+V (或执行相同 J 操作的苹果工具),或者您也可以将鼠标放在单元格的右下角并将其移至您想要的方向。
您可以选择撤消/重做最新的修改。
WP Table Manager 会保留您对单元格内容版本所做的修改的备份,并可以将其恢复。
4.高级内容版
HTML单元格
您可以在每个单元格内使用 WYSIWYG 编辑器添加 HTML 内容。 选择一个单元格,在工具栏上单击< >图标。
现在,当您编辑单元格时,将具有HTML编辑器。 图片和HTML可用。
合并单元格
单元也可以合并。 选择2个或更多单元格,然后单击鼠标右键,菜单将允许您进行合并。
或者,您可以使用工具栏上的合并单元格图标。
列类型
为了更改列的数据类型,您可以转到菜单格式>>列类型。 然后为相应的列选择一种类型。
或者右键单击任何单元格,选择“列设置”选项,然后在“数据”选项卡上选择类型
隐藏前端的列
要在前端隐藏表格的列,您可以右键单击单元格或列标题,选择“列设置”选项,然后在“显示”选项卡上启用“在前端隐藏列”选项。
5. Excel和电子表格导出
使用我们的专用工具WP Table Manager中导出电子表格 导航到Menu Table >> Export table,选择Data + styles 或 Data only 。 然后单击导出 Excel按钮。
可以以 Excel 2003 或 2007 格式导出。 您可以在插件配置>>主要设置中找到。
6.简码
表格简码
在仪表板上,您可以看到每个表的简码。 复制按钮位于简码旁边,您可以使用它轻松共享表,例如:[wptm id = 8]
单元格简码
用户可以使用简码而不是整个表来插入多行和多列。 首先,您应该选择要插入的单元格。 然后右键单击它并在上下文菜单中单元格插入简码
在弹出窗口中选择选项后,单击复制图标。 然后您可以将简码粘贴到您的帖子/页面中。
例如:[wptm id=258 download="1" align="none" range="B1-D8"]
图表简码
创建图表后,您可以在右侧面板中找到图表的简码,然后您可以复制并粘贴到您的帖子/页面。
例如:[wptm id-chart=42]
7.古腾堡编辑器中的块
您现在可以使用古腾堡编辑器在您的网站上显示您的表格或图表。 这两个WP Table Manager块是WP Table Manager 和WP Table Manager图表。
为了在 Gutenberg 编辑器中添加一个表,搜索然后单击WP Table Manager 块在小部件类别中。 找到后,单击该字段,将出现您创建的表格列表,然后选择要在前端显示的表格。 选择表格后,会立即显示预览表格。
它类似于添加表格,通过搜索然后单击Widgets 类别中的WP Table Manager Chart 然后你在下拉列表中选择一个图表。
8. 前端编辑
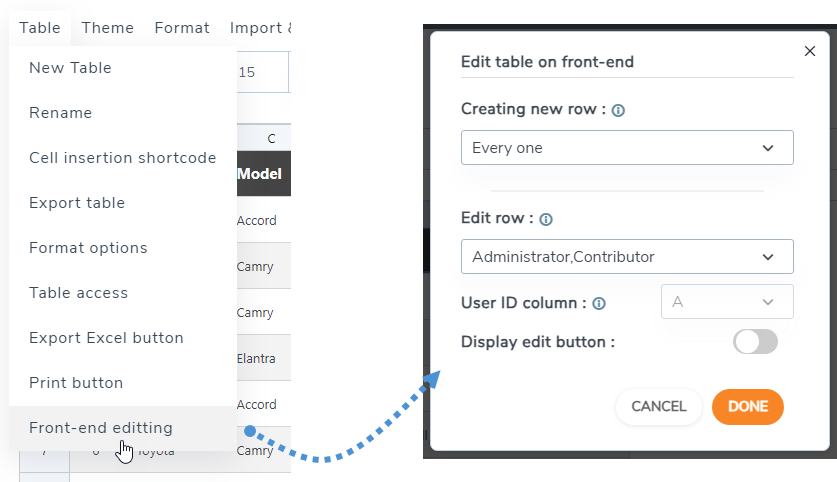
在表格编辑器中,请导航至表格 > 前端编辑。
它包含以下功能:
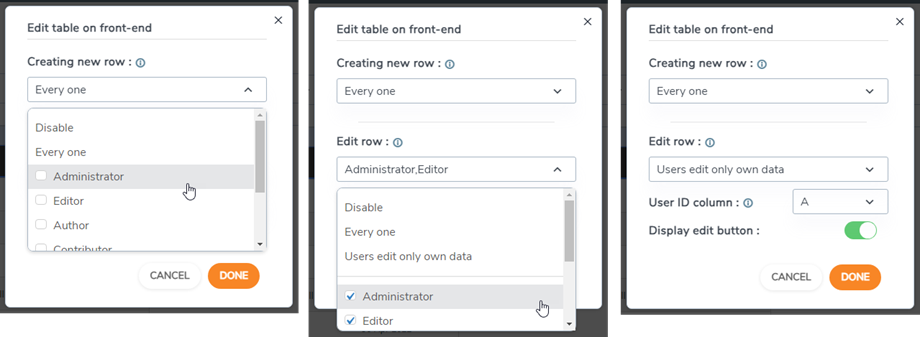
- 创建新行:允许未登录的用户或仅指定登录用户组有权在前端创建新行。 请注意,该样式将按列应用,背景将设置为整个表格的替代颜色。
- 编辑行:允许未登录的用户或仅登录的用户有权在前端编辑行。
- 用户 ID 列:选择将用作用户标识符的列值。 引用 WordPress 用户表 (wp_users) 中的 ID,必须在 MySQL 端定义为整数。
- 显示编辑按钮:使用切换按钮启用/禁用。
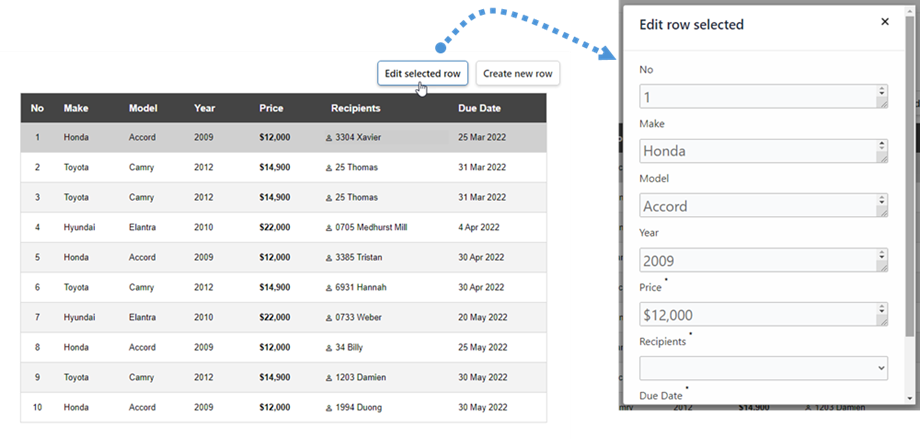
您可以创建新行或选择要在前端编辑的行。
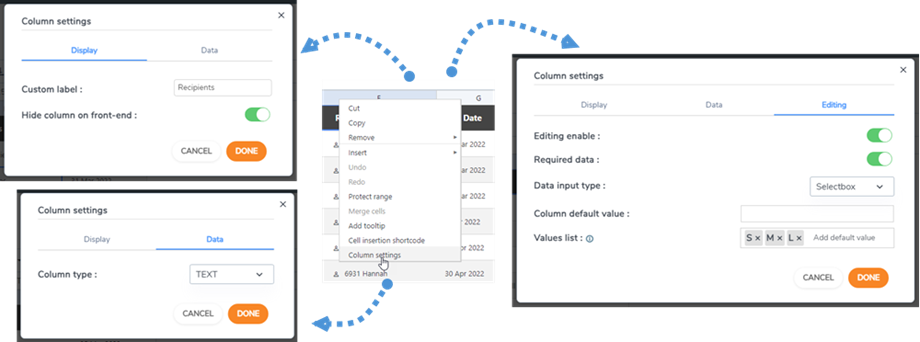
启用前端编辑表后在列设置中编辑 只需右键单击任何单元格并选择列设置选项。
列设置弹出窗口中包含 3 个选项卡:
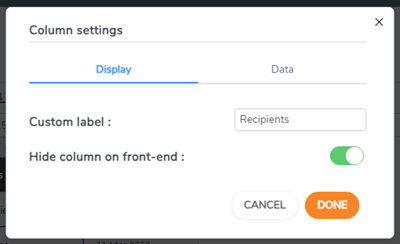
显示选项卡
- 列标签:列的名称。
- 在前端隐藏列:使用切换按钮隐藏/显示列。
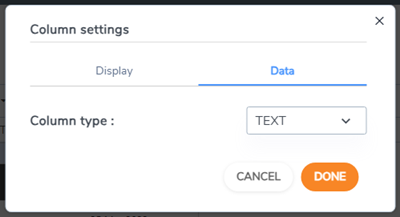
数据选项卡
- 列类型:选择列的类型:文本、Varchar、整数、浮点、日期、日期时间。
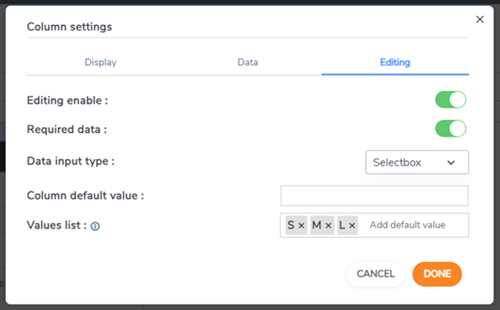
编辑选项卡
- 编辑启用:使用切换按钮启用/禁用。
- 所需数据:使用切换按钮启用/禁用。
- 数据输入类型: 选择数据类型:
- 基本编辑器
- HTML编辑器
- 选择框
- 日期
- 列默认值:设置列的默认值。
- 值列表:在此列表中输入此列的可能值,按 ENTER 键分隔。 值将在该列的编辑器中使用。