Vytvářejte a spravujte tabulky pomocí editoru Gutenberg
Tabulky a grafy jsou důležitější, než si myslíme, když máme web, protože by to mohlo být opravdu snazší způsob, jakým ukazujeme naše ceny, plány, trajektorii společnosti a spoustu věcí více.L
Po vytvoření by mohlo být opravdu únavné najít stůl, protože bychom měli zkopírovat/vložit krátký kód, ale co když existuje blok věnovaný nalezení všech vašich tabulek? WP Table Manager vám to umožňuje s snadno používaným editorem gutenberg WordPress.
WP Table Manager přidává bloky do editoru Gutenberg, který vám umožní přidat tyto tabulky s vyhledávacím poli přímo do bloku.
Hledáte robustní řešení pro správu tabulek pro klientské weby?
Od cenových tabulek až po srovnání produktů, tento plugin nabízí výkonné funkce pro prezentaci dat jasným a uživatelsky přívětivým způsobem.
Získejte konkurenční výhodu hned teď!
Vytváření tabulek WordPress s tímto pluginem pro Gutenberg
Pro tento příspěvek použijeme WP Table Manager k vytvoření tabulky porovnání cen, nejprve uvidíme, jak vytvořit tabulky.
Nejprve přejděte na Správce tabulek> Všechny tabulky na této části klikněte na + Vytvořit novou tabulku> Tím se otevřít editor tabulek, můžeme použít téma, aby se věci opravdu usnadnily, takže si vybereme jeden, klikněte na téma> Výběr motivu .
Uvidíte všechny možnosti témat, takže si vybereme ten, který bude fungovat pro tabulku porovnání cen.
Nyní klikněte na OK (mějte na paměti, že budou odstraněna všechna data v tabulce).
Jak jsme přidali téma, téměř celé dílo se provádí.
Musíme jen provést jednoduché úpravy a přizpůsobit tabulku našim potřebám, odstraním mnoho řádků a mnoho z nich upravím, lze je upravit pouhým kliknutím na něj a začít psát, jako byste používali Excel.
Chcete-li odstranit, stačí kliknout na řádky, klikněte pravým tlačítkem a poté odstraňte .
Nyní, pokud chcete buňku upravovat, stačí na ni kliknout, otevřete pokročilý editor, který můžete použít k přizpůsobení obsahu tak, jak chcete.
Pokud chceme přizpůsobit více tabulky, můžeme změnit barvu, musíme pouze kliknout na buňku a pomocí horních nástrojů změnit barvu požadovaných buněk.
Nemusíme ukládat stůl, protože bude automaticky uložen při každé změně.
Nyní, když jsme vytvořili tabulku, můžeme jej přidat do příspěvku pomocí bloku editoru Gutenberg.
Přejděte na příspěvky> Přidat nové , uvidíte editor Gutenberg, vybereme WP Table Manager .
Tím se přidá pole vyhledávání, které vám ukáže kategorie a tabulky a budete moci přidat tabulku pouhým kliknutím na tabulku.
Tabulka bude přidána a nyní budete muset zveřejnit pouze tento příspěvek a tabulka bude tam, stejně snadná jako kliknutí na tabulku a zveřejnit příspěvek/stránku.
A to je vše, vytvořili jsme a zveřejnili cenovou tabulku za méně než 10 minut, opravdu snadné, že?
Použití WP Table Manager ve WordPress k vytvoření grafů
Ano, budeme mít také možnost vytvářet grafy z tabulek a další dobrou zprávou je, že sekce grafů má vyhrazený blok Gutenbergu, takže při vytváření příspěvku budete moci snadno najít graf.
Nyní, abychom vytvořili grafy, přejděte na Správce tabulek> Všechny tabulky , měli bychom mít tabulku vytvořenou s daty, která chceme v grafu odrážet, máme tabulku připravenou s informacemi pro vytvoření tohoto grafu.
Dobrou praxí může být, vytvořit kategorii pro každý typ tabulky, kterou chceme vytvořit, například zde jsme vytvořili kategorii s názvem „grafy“.
Kategorie se opravdu snadno vytvoří, pro toto kliknutí na + Vytvořit novou kategorii> .
Nakonec zadejte název kategorie, vyberte kategorii nadřazení (pokud se jedná o podkategorii) a klikněte na hotovo .
Nyní pojďme ke stolu, kde chceme vytvořit graf, přidali jsme tabulku založenou na populacích z 5 zemí.
Abychom vytvořili graf, budeme muset vybrat buňky, které chceme přidat do grafu, a kliknout na graf> Vytvořit graf z dat.
Nyní uvidíme graf vytvořený se správným menu, kde budeme moci vidět nástroje pro přizpůsobení grafu.
K tomuto příkladu použijeme kruhový graf.
Ve spodní části panelu na pravé straně si budeme moci vybrat barvu pro každé pole, abychom mohli barvy přizpůsobit tématu, které používáme.
Nyní, když jsme vytvořili/přizpůsobili graf, pojďme na příspěvek> Přidat nový , abychom mohli vytvořit příspěvek a přidat nový graf, který jsme vytvořili.
V editoru Gutenbergu vyhledejte blok grafu „WP Table Manager “ a přidejte jej do příspěvku.
Tím se otevře vyhledávací pole, kde budete moci vidět všechny dostupné grafy.
Jak vidíte, zobrazí se všechny dostupné kategorie, tabulky a grafy, proto bychom měli mít vše objednané v kategoriích, nyní klikněte na graf, který chcete přidat, v našem případě je „Populační graf“.
Jak vidíte, krátký kód bude automaticky přidán, takže jej budete muset pouze zveřejnit a vše bude provedeno.
Ale co se však stane, když chceme aktualizovat data v grafu? Měli bychom vytvořit nový graf? Odpověď zní ne! Můžete pouze upravit data uvnitř tabulky a graf bude automaticky aktualizován.
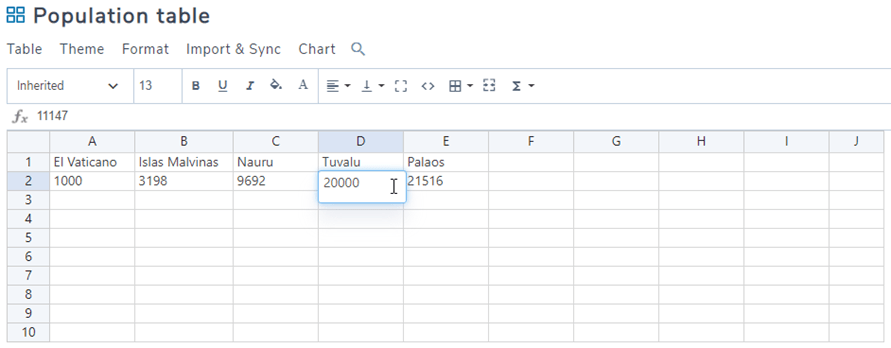
V tomto příkladu je populace Tuvalu 11147, jak můžete vidět na obrázku, takže pojďme změnit populaci na 20000 a znovu zkontrolovat graf.
Nyní by měl být graf aktualizován, zkontrolujme to.
A ano, magie je hotová, vytvořili jsme dynamický graf, který lze snadno změnit pouze změnou dat uvnitř tabulky.
Navíc tabulky z databází ve WordPress
K dispozici je také možnost vytvořit tabulky z databáze a tato tabulka bude automaticky aktualizována, pokud dojde ke změnám v databázi, takže pokud máte v databázi uloženy informace a chcete na něm vytvořit tabulku/graf, stačí na něm kliknout na + Vytvořit novou> Tabulka databáze
Tím se přesměrujete na stránku se všemi tabulkami obsaženými ve vaší databázi, takže si můžete vybrat pouze pomocí sloupců, které chcete, a WP Table Manager automaticky vytvoří tabulku.
Poté budete moci vybrat sloupce, které chcete přidat do tabulky, například zde vybereme pouze typ komentáře a e -mail od autorů.
Nakonec vyberte název pro každý sloupec a přidejte pravidla pro vytvoření tabulky.
Nyní klikněte na Vytvořte tabulku a tabulka bude automaticky vytvořena, mějte na paměti, že existují podmínky, které můžeme přidat například, ukázat proměnnou, pouze pokud je e -mail autora „
Můžeme přidat tolik pravidel, kolik chceme, stačí kliknout na „Přidat“ a pro stanovení nového pravidla bude přidáno nové pole.
A nyní můžete vidět, jak snadné je vytvářet tabulky z databáze.
Náš nový design bude vše ještě snazší!
Voláme všechny webmastery!
Vylepšete své klientské weby pomocí WP Table Manager . Snadno spravujte a přizpůsobujte tabulky, grafy a tabulky a poskytněte klientům dynamické a poutavé vizualizace dat.
Upgradujte své služby webdesignu ještě dnes!
Začněte vytvářet tabulky se WP Table Manager
Nyní, když víte, jak snadné je vytvářet tabulky a spravovat je pomocí WP Table Manager , na co čekáte? Jděte sem a zakupte si své členství a začněte sloužit všechny tyto tabulky nejprofesionálnějším způsobem.
Když se přihlásíte k odběru blogu, zašleme vám e-mail, když budou na webu nové aktualizace, abyste je nepropásli.






























Komentáře 8
Nemohu soustředit svůj pokročilý blok stolu. Poraďte prosím.
Ahoj, můžete použít Správce Advanced Column Správce k soustředění tabulky, pokud výchozí nástroj nefunguje podle očekávání. Použijte například rozložení 3 sloupců a vložte stůl do středové části. Doufám, že to pomůže.
Můžete přidat možnost upravit velikost písma v bloku pokročilé tabulky? Toto je běžná žádost klientů a je to jediná funkce, která mi chybí z vašeho jinak nádherného pokročilého stolního bloku.
Dobře, poznamenáno!
Bylo by možné mít seznamy v tabulkové buňce?
Ahoj, to v současné době není možné, ale doporučuji zveřejnit požadavek na funkci na fóru podpory adresáře pluginů.
Ahoj! Všiml jsem si, že pokročilé tabulky vypadají na back-endu tak jinak než na front-endu. Nejsem si jistý, jak k tomuto komentáři připojit screenshoty nebo kde e -mailem. Nějaký nápad, proč se to děje?
Ahoj, stává se, že témata používají automatický styl na stolech. Cloud, prosím, napište nám požadavek na podporu na fóru podpory adresáře pluginů?