使用古腾堡编辑器创建和管理表格
当我们拥有一个网站时,表格和图表比我们想象的更重要,因为这可以让我们更轻松地展示我们的价格、计划、公司发展轨迹以及更多信息。
创建表后查找表可能非常乏味,因为我们应该复制/粘贴短代码,但是如果有一个块专门用于查找所有表呢? WP Table Manager允许您使用易于使用的 Gutenberg WordPress 编辑器来做到这一点。
WP Table Manager 将块添加到Gutenberg编辑器,使您可以通过搜索框将这些表直接添加到块中。
正在为客户网站寻找强大的表格管理解决方案?
从定价表到产品比较,此插件提供了强大的功能,以清晰和用户友好的方式呈现数据。
立即获得竞争优势!
使用此 Gutenberg 插件创建 WordPress 表
在这篇文章中,我们将使用 WP Table Manager 创建价格比较表,首先,我们将了解如何创建表。
首先,进入Tables Manager > All Tables ,在这个部分,点击+ Create New > Table ,这将打开表格编辑器,我们可以使用一个主题来让事情变得更简单,所以让我们选择一个,点击Theme >主题选择。
您将看到主题的所有选项,因此我们将选择一个适用于价格比较表的选项。
现在单击确定(请记住,表中的所有数据将被删除)。
添加主题后,几乎所有工作都完成了。
我们只需要进行简单的调整并使表格适应我们的需求,我将删除许多行并对其进行编辑,只需单击它就可以编辑这些行,然后像键入Excel一样开始键入。
要删除,只需单击行,右键单击,然后删除。
现在,如果您要编辑单元格,只需单击它,它将打开一个高级编辑器,您可以根据需要自定义内容。
如果要自定义更多表格,可以更改颜色,只需单击单元格并使用顶部工具即可更改所需单元格的颜色。
我们不必保存表格,因为它将随着每次更改自动保存。
现在我们已经创建了表格,可以使用Gutenberg Editor块将其添加到帖子中。
转到Posts > Add New ,您将看到 Gutenberg Editor,我们将选择WP Table Manager块。
这将添加一个搜索字段,其中将显示类别和表格,您只需单击表格即可添加表格。
表格将被添加,现在,您只需要发布该帖子,该表格就会出现在这里,就像单击表格并发布帖子/页面一样容易。
就这样,我们在不到 10 分钟的时间内创建并发布了定价表,真的很简单,不是吗?
在WordPress中使用 WP Table Manager 创建图表
是的,我们还可以选择从表格中创建图表,另一个好消息是,图表部分具有专用的古腾堡图块,因此您在创建帖子时可以轻松找到图表。
现在,要创建图表,请转到Table Manager > All Tables ,我们应该使用要在图表中反映的数据创建一个表格,我们准备了一个表格,其中包含创建此图表的信息。
一个好的做法是,为我们要创建的每种类型的表创建一个类别,例如,在这里我们创建了一个名为“ Charts”的类别。
类别真的很容易创建,点击+ Create New > Category 。
最后,输入类别标题,选择父类别(如果这是子类别),然后单击“完成” 。
现在让我们转到要创建图表的表,我们添加了一个基于 5 个国家/地区人口的表。
要创建图表,我们必须选择要添加到图表中的单元格,然后单击图表 > 从数据创建图表。
现在,我们将看到使用右侧菜单创建的图表,在该菜单中,我们将能够看到用于自定义图表的工具。
在此示例中,我们将使用圆形图表。
在右侧面板的底部,我们将能够为每个字段选择颜色,以便我们使颜色适合所使用的主题。
现在我们已经创建/自定义了图表,让我们转到Post > Add New ,这样我们就可以创建帖子并添加我们创建的新图表。
在古腾堡编辑器上,查找“WP Table Manager Chart”块并将其添加到帖子中。
这将打开一个搜索字段,您可以在其中查看所有可用图表。
正如您所看到的,它将显示所有可用的类别、表格和图表,这就是为什么我们应该将所有内容按类别排序,现在单击您要添加的图表,在我们的例子中是“人口图表”。
如您所见,该短代码将被自动添加,因此您只需发布它即可完成所有操作。
但是现在,如果我们想要更新图表中的数据会发生什么? 我们应该创建一个新图表吗? 嗯,答案是否定的! 您只需编辑表格内的数据,图表就会自动更新。
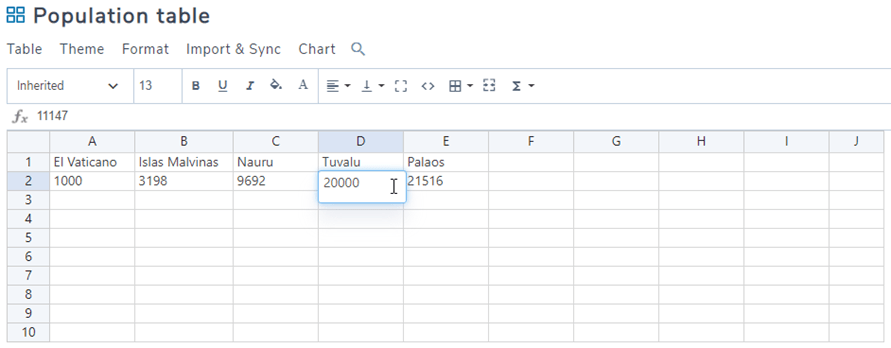
在此示例中,图瓦卢人口为11147,如您在图像中所见,因此让我们将人口总数更改为20000,然后再次检查图表。
现在图表应该更新了,让我们检查一下。
是的,魔术完成了,我们创建了一个动态图表,只需更改表中的数据即可轻松更改。
另外,WordPress数据库中的表
还有一个从数据库创建表的选项,当您的数据库发生更改时,该表将自动更新,因此如果您的数据库中存储了信息并且您想基于它创建一个表/图表,只需单击+ 新建 > 数据库表
这会将您重定向到包含数据库中所有表的页面,因此您只需选择所需的列即可, WP Table Manager 会自动创建该表。
之后,您将能够选择要添加到表中的列,例如,在这里,我们将仅选择评论类型和作者的电子邮件。
最后,选择每列的标题并添加规则以创建表。
现在,点击 建立表格 并且该表将自动创建,请记住,我们可以添加一些条件,例如,仅当作者的电子邮件是“时才显示变量”
我们可以根据需要添加任意数量的规则,只需单击“添加”,就会添加一个新框来设置新规则。
现在,您可以看到从数据库创建表有多么容易。
呼吁所有网站管理员!
WP Table Manager增强您的客户网站。 轻松管理和自定义表格、图表和电子表格,为客户提供动态且引人入胜的数据可视化效果。
立即升级您的网页设计服务!
开始使用 WP Table Manager创建表
WP Table Manager创建表并管理它们是多么容易,您还在等什么? 前往此处购买会员资格,开始以最专业的方式为所有这些餐桌提供服务。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。






























评论 8
我无法将高级表格块居中。 请指教。
您好,如果默认工具无法按预期工作,您可以使用高级列管理器将表格居中。 例如,使用 3 列布局并将表格放在中间部分。 希望能帮助到你。
您是否可以在高级表格块中添加一个选项来调整字体大小? 这是客户的普遍要求,并且是我本来可以避免的奇妙高级表块中唯一缺少的功能。
还可以!
表格单元格中可以有列表吗?
您好,目前不可能,但我建议在插件目录支持论坛上发布功能请求。
你好! 我注意到,高级表在后端与前端看起来完全不同。 我不确定如何在此评论中附加屏幕截图或在何处通过电子邮件发送支持。 知道为什么会这样吗?
嗨,碰巧主题在表上应用了自动样式。 云,请在插件目录支持论坛上向我们发送支持请求?