WordPress 上的 iframe 和 HTML5 lazy loading、缓存预加载等
第一印象很重要,在网络上,您在 WordPress 博客上加载任何内容之前就已经留下了第一印象。 您的主页或任何其他 WordPress 帖子或页面加载所需的时间决定了用户在您的博客上停留的时间(如果他们根本没有停留)。 现在,有了WP Speed of Light Addon 的两个快速更新,您可以优化博客的加载时间并进一步提高 SEO。
最新更新带来了两种新功能。 首先, WP Speed of Light Addon 具有优化加载时间的新功能,特别是可以延迟加载 iframe 和 HTML5 视频。 其次,WordPress 插件现在为您提供了更大的灵活性来决定如何缓存文件,以及如何对脚本和样式表进行分组和缩小。 让我们潜入吧!
WordPress 上的 iframe 和 HTML5 视频 lazy loading
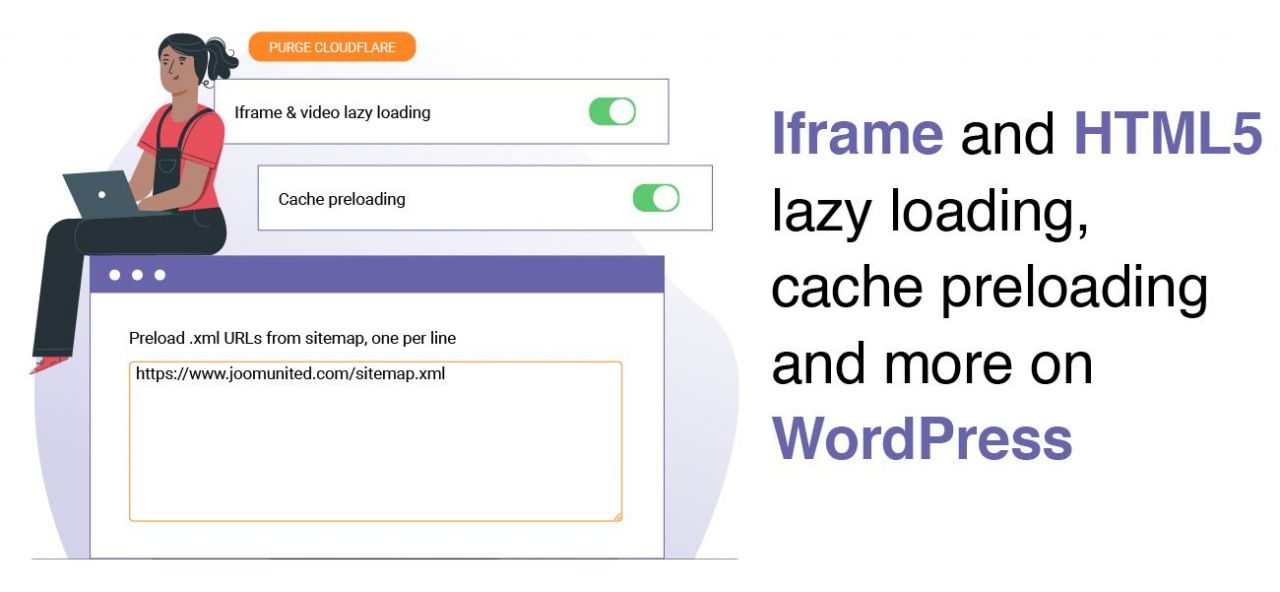
如果加载时间是您的首要任务,那么您不必看得太远。 在 WP Speed of Light的主要设置中,出现了一个新的可切换开关来提高您的 WordPress 博客的加载时间,并由此提高您的 SEO 得分:Iframe 和视频 lazy loading。
Lazy loading 是一种加速技术,仅在用户滚动到它们时才加载多媒体(主要是图像和视频)。 如果用户从未接触过它们,则图像或视频将永远不会加载。 通过仅在需要时加载元素, WP Speed of Light 不会浪费时间,并减少用户在与您的博客交互之前必须等待的时间。
新功能解决了所有最严重的违规者。 iframe,通常是网页或小部件,嵌入到您的 WordPress 博客中——想象一下同时加载多个网页。 相反,HTML5 视频就像普通视频一样,而且它们也占用了加载时间。
幸运的是,使用WP Speed of Light ,缩短加载时间是一个非常简单的过程。 要启用lazy loading,只需前往 WordPress 插件的设置即可。 切换标记为iframe 和视频lazy loading并利用改进的加载时间。
WordPress 帖子和页面的缓存预加载
另一个改善加载时间的主要技术是通过缓存和预加载。 通常,当用户第一次访问网页时,WordPress 会生成缓存。 但是,通过预加载, WP Speed of Light 在您清除缓存时会生成缓存,从而立即将加载时间降至最低。
WP Speed of Light 3.1 和 3.2 版增加了对预加载 XML 站点地图中列出的网页的支持。 站点地图引导搜索引擎(如 Google、Bing 和 Yahoo)在您的网站上查找页面。 通常,站点地图包含指向您博客上最重要页面的链接,甚至所有这些页面。 反过来,站点地图代表了预加载缓存的理想工具。
要启用缓存预加载,请前往WP Speed of Light设置高级选项卡 确保您已启用缓存预加载,然后在正确的字段中添加指向站点地图的链接。 如果您不确定站点地图链接,可以使用 SEO 插件,例如WP Meta SEO 。
在高级选项卡中,您还可以预加载特定页面。 使用预加载以下页面字段,您可以预加载最常访问的页面,例如博客的主页。
即使您清除了缓存,访问这些页面的任何人都将享受快速加载时间。
缓存现在还支持仅清除特定 URL 的缓存,即使您使用 CDN。 CDN 从世界各地的服务器为您的 WordPress 博客内容提供服务,从地理位置接近用户的位置提供网页。 使用最新更新,您可以指定要缓存的 CDN 页面。
插件设置中的CDN 集成设置配置“On cache cleanup,also clean”部分。 启用 Cloudflare 缓存并填写字段,可以选择清除单个文件。
改进脚本和样式表的分组和缩小
随着您的 WordPress 网站的发展和变化,您的博客往往会变慢。 您的直觉可能会告诉您,减速是不可避免的,但加速即使是最复杂的网站也不一定是一项不可能完成的任务。 分组和缩小可帮助您控制加载时间。
分组和缩小是经常一起出现的两种优化工具。 大多数网站使用多个样式表和脚本,每个都需要自己的请求,因此会增加加载时间。 分组将所有样式表合二为一,将所有脚本合二为一,因此每个只需要一个请求。 另一方面,缩小会减小单个样式表或脚本或样式表和脚本组的大小,从而进一步减少加载时间。
WP Speed of Light设置中恰当命名的组和缩小 现在,在该插件的最新版本中,您可以自定义博客上的分组和缩小行为。
例如,如果您正在调试,您可能不想对某个样式表或脚本或某个页面进行分组或缩小。 或者您可能会发现分组和缩小会错误地呈现您的页面,或者在加载样式表或脚本之前页面无法工作。 从分组和缩小选项卡中,您现在既可以排除内联样式的分组和缩小,也可以从优化中排除页面。
另一个优化选项是延迟加载样式表和脚本。 换句话说,使用 WP Speed of Light,您可以先加载内容,然后在最后加载样式表和脚本。 目标:用户可以更早地与页面交互,尽管方式有限。 现在,如果您启用延迟 JavaScript 代码,插件也会延迟内联脚本。
优化很重要,但每个 WordPress 博客都有不同的需求。 随着 WP Speed of Light 的不断发展,它的产品也在不断发展。 插件的 3.1 和 3.2 版本提供了加速所有博客的新功能——iframe 和 HTML5 视频 lazy loading——以及调整缓存预加载、分组和缩小工作方式的新选项。
WP Speed of Light的最佳功能之一是它与所有托管兼容,例如功能强大的Cloudways
如果您的 WordPress 博客需要加速,请不要再犹豫了。 了解更多关于WP Speed of Light 在这里。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。







评论