完整指南 WooCommerce 块
WooCommerce 是在 WordPress 上构建电子商务网站的流行插件之一。 WooCommerce Blocks 是 WooCommerce 中的插件之一,旨在让用户更轻松地在 WordPress 上创建在线商店。 WooCommerce Blocks 有助于制作个性化商店页面、展示您的产品以及添加高级电子商务功能(例如产品过滤和搜索)——所有这些都无需编写一行代码。
表中的内容
您必须安装 WordPress WooCommerce 块插件才能使用这些新块。 该插件是可以添加到核心 WooCommerce 的实验功能的测试场。
在本实用指南中,我们将讨论 WooCommerce 块的功能以及如何自定义它们。
什么是 WooCommerce 块?
WordPress 块编辑器 (Gutenberg)集成的块的集合,可让您轻松地将各种 WooCommerce 特性和功能添加到页面和帖子中。 无需编写代码,这些块使您能够展示产品、产品类别、搜索过滤器、购物车、结帐等。
简而言之,WooCommerce 块是预构建的组件,您可以使用块编辑器插入到 WordPress 网站中,从而提供了一种简单的方法来合并由 WooCommerce 提供支持的电子商务功能。 这是核心 WooCommerce 插件,因此当您在 WordPress 网站上安装并激活 WooCommerce 时,您会自动获取它们。
此外,它们与 WordPress 块编辑器无缝集成,允许您使用熟悉的拖放界面构建自定义产品页面、类别布局和购物体验。ext 这里...
WooCommerce 块的列表功能
了解了 WooCommerce 块是什么之后,接下来我们将一一讨论提供的每个功能:
- 所有产品:以网格格式显示所有商店产品。
- 活动产品过滤器:以列表形式或片状(类似于按钮)显示活动产品过滤器。
- 所有评论:显示所有产品评论。
- 最畅销产品:以网格格式显示最畅销产品。
- 结帐:显示一个表格,允许客户完成订单。
- 购物车:显示购物车。
- 特色类别:突出显示特定产品类别以及号召性用语按钮。
- 特色产品:显示选定的特色产品。
- 按价格过滤:显示客户可以过滤产品的价格范围。 您还可以通过单击此处的按钮或文本来启用可编辑的价格范围。
- 按库存过滤:允许根据库存可用性状态过滤产品。 此功能提供了显示有库存、缺货或正在重新订购的产品的选项。
- 按评级过滤:允许客户根据评级过滤产品。
- 按属性过滤:根据尺寸或颜色过滤产品。
- 精选产品:以网格形式展示精选产品,让您可以选择具体展示哪些产品。
- 迷你购物车:提供购物车的简要视图。
- 最新产品:显示以网格排列的最新产品。 格式。 可以通过添加/删除标题、价格、评级和购买按钮等元素来自定义它们。
- 在售产品:以网格格式显示当前在售产品,并且可以通过添加/删除标题、价格、评级和购买按钮等元素进行自定义。
- 产品搜索:增加搜索栏,方便客户搜索产品。
- 按标签显示产品:以网格格式显示带有特定标签/标签的产品。
- 按属性显示产品:以网格格式显示具有特定属性(颜色、尺寸等)的产品。
- 按类别显示产品:以网格格式显示基于类别的产品。
- 按产品评论:显示按产品分组的评论。
- 按类别评论:显示特定类别的产品评论。
- 单个产品:显示单个产品的详细视图。
- 评分最高的产品:以网格格式显示评分最高的产品。
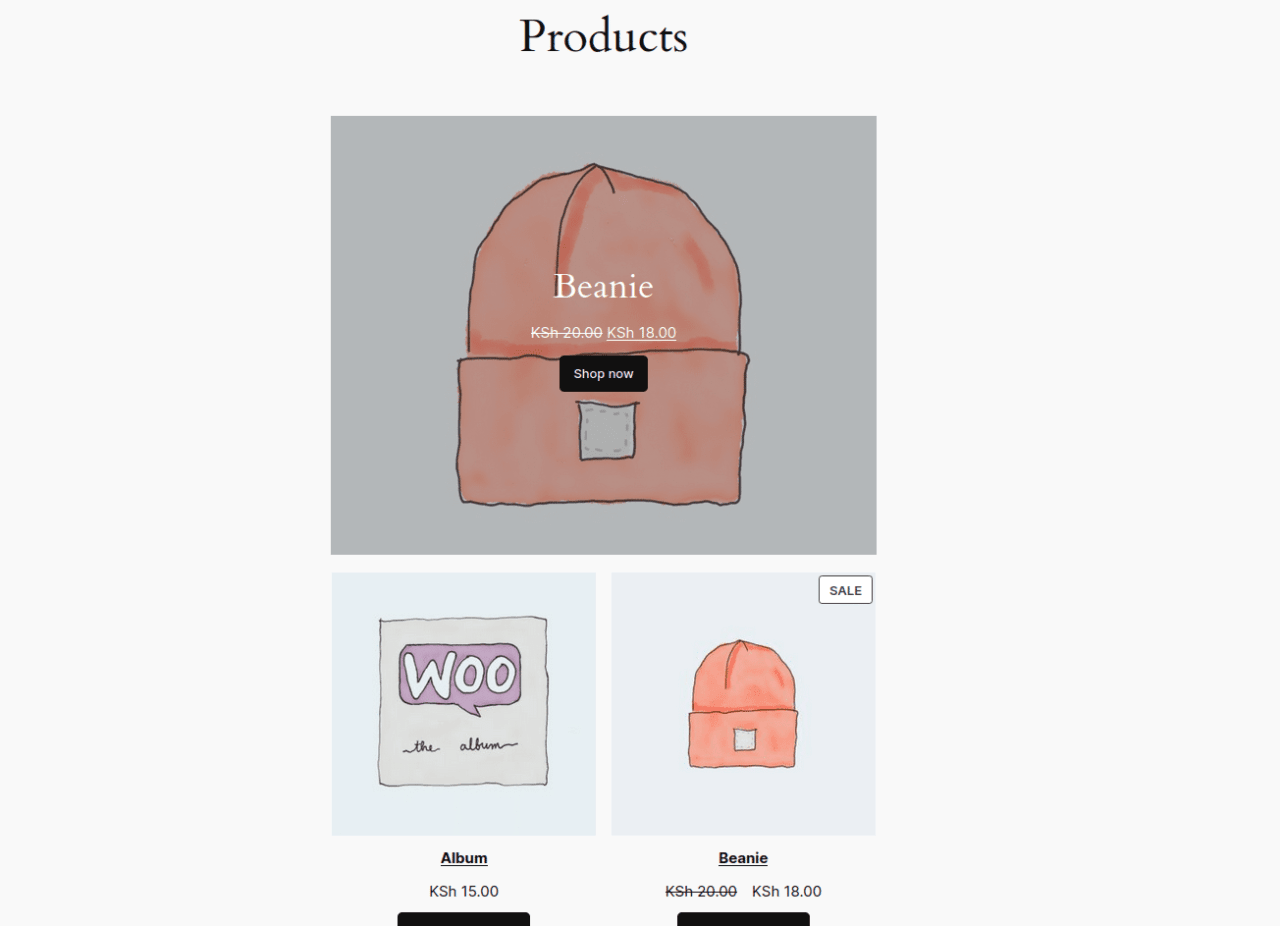
如何在 WooCommerce 中使用产品网格块
除了了解 WooCommerce 块中的可用功能之外,我们还可以尝试在 WooCommerce 中使用或添加产品网格。 确保您已在网站上安装了 WooCommerce 块插件。 添加方法如下:
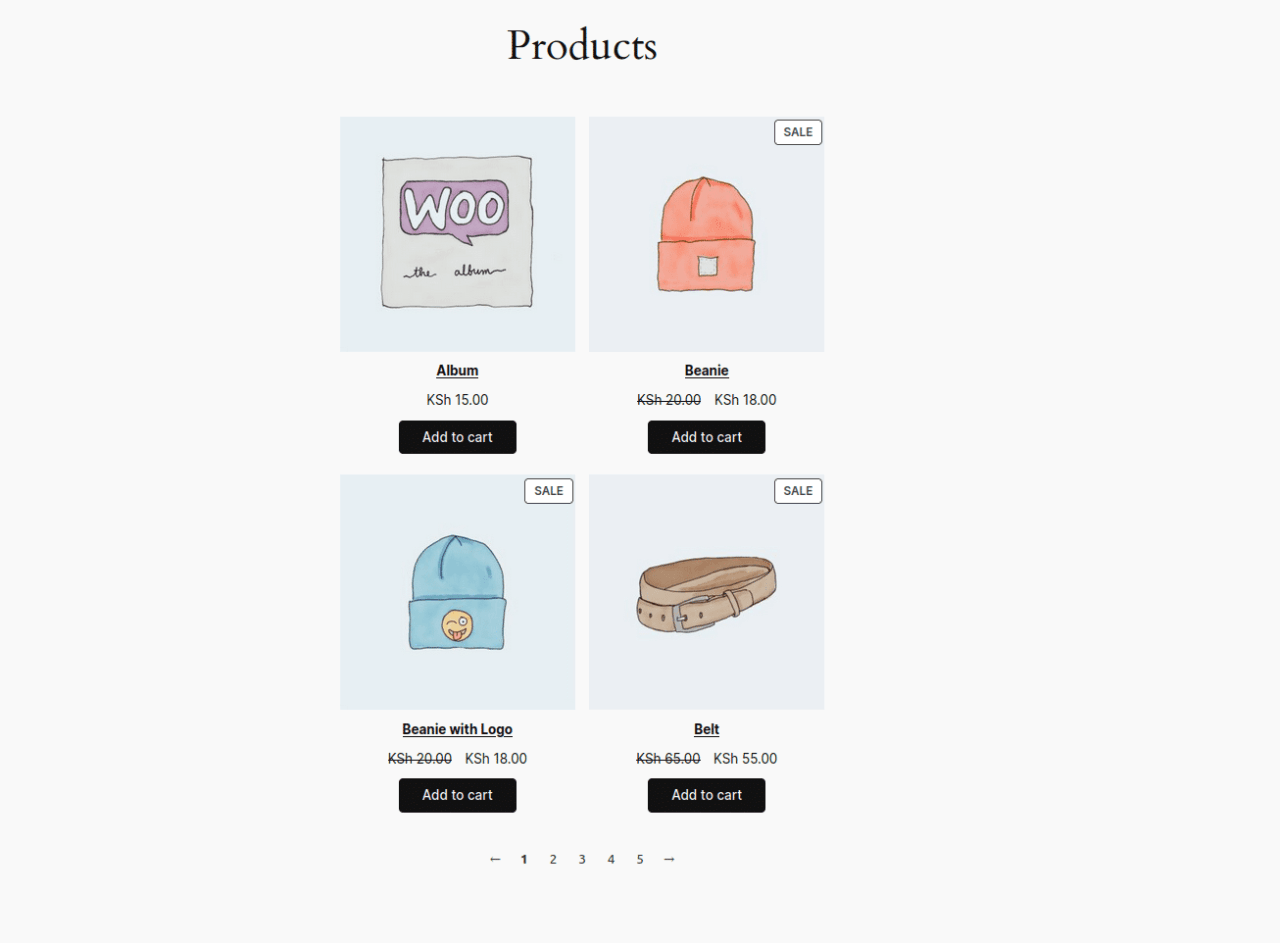
1.要显示产品网格的页面或帖子“产品”。
2.在左侧导航中,单击 (+) 按钮 > 向下滚动到 WooCommerce 部分 > 选择“产品网格”。
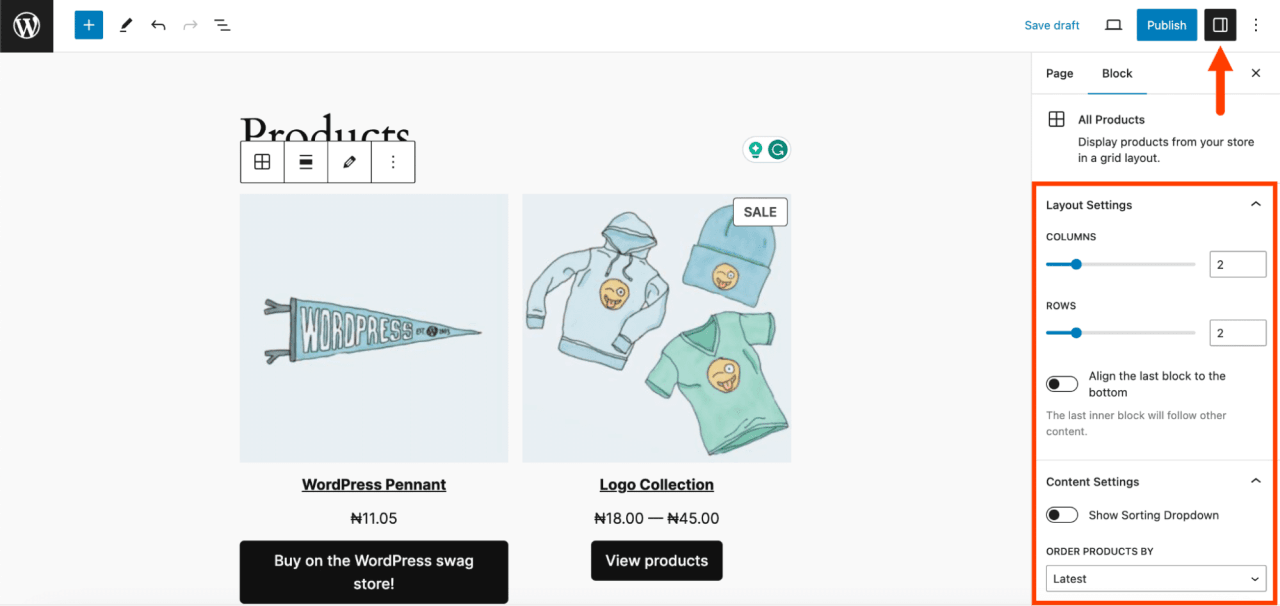
3. 接下来,要配置块,请转到右侧面板。
在此面板中,您可以调整多项内容,包括:
- 布局设置:您可以自定义产品网格中显示的行数和列数。 例如,将两者设置为 2 以获得平衡视图。
- 内容设置:您可以显示用于对产品进行排序的下拉菜单。 此功能允许客户根据自己的喜好对产品进行排序。 如果不需要,您可以禁用它。
- 高级样式:您可以添加 CSS 类来自定义外观。
如何将特色产品添加到您的页面
特色产品块可让您在页面或帖子上展示特定产品。 使用此块,您可以选择产品,自定义其外观,并将其放置在您的内容中,以吸引访问者访问您要宣传的商品。
要添加特色产品块,请按照下列步骤操作:
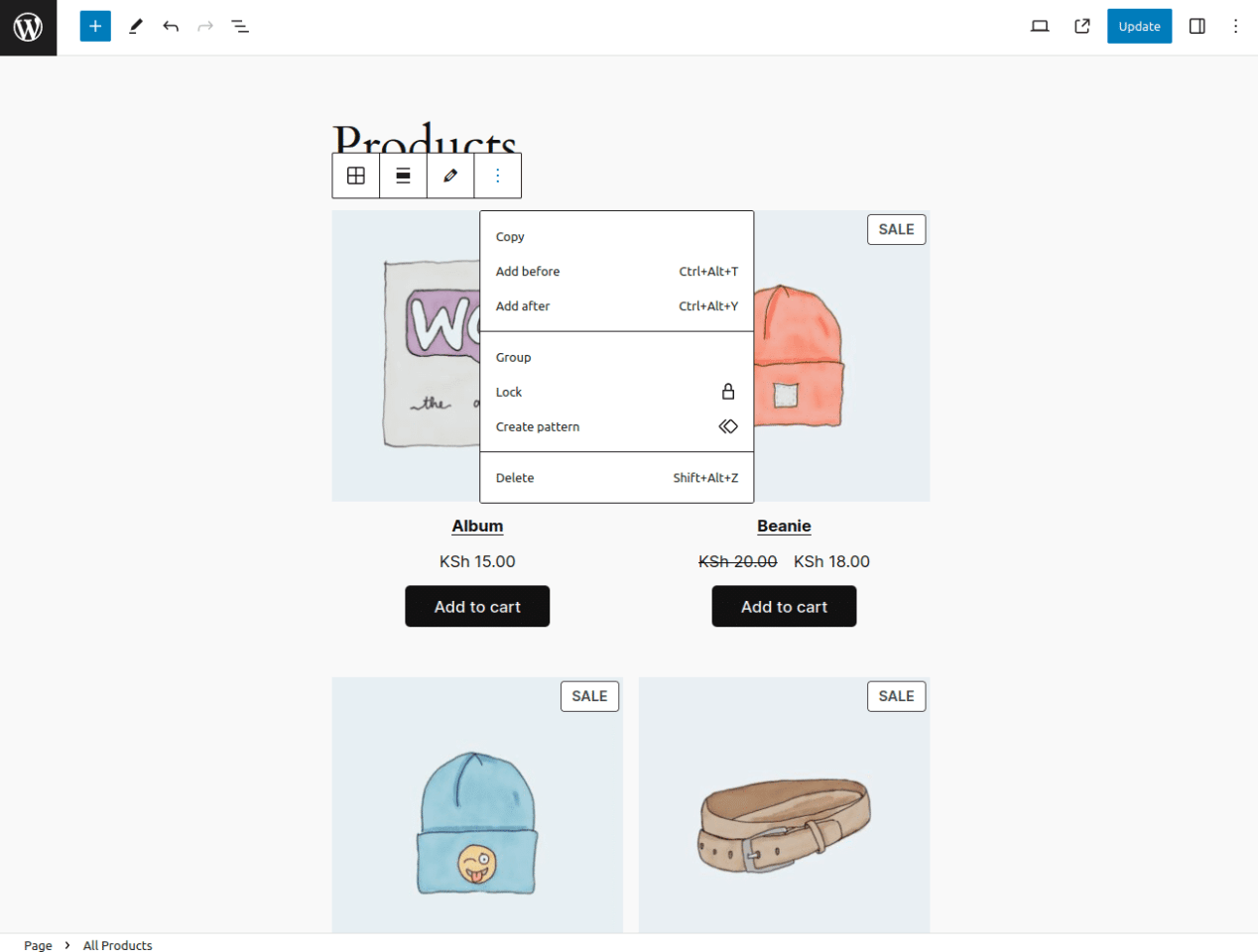
1. 打开您要添加的页面或帖子。 例如,如果将其放置在产品网格上方,请在该区域中创建空间,然后单击出现的“+”按钮。
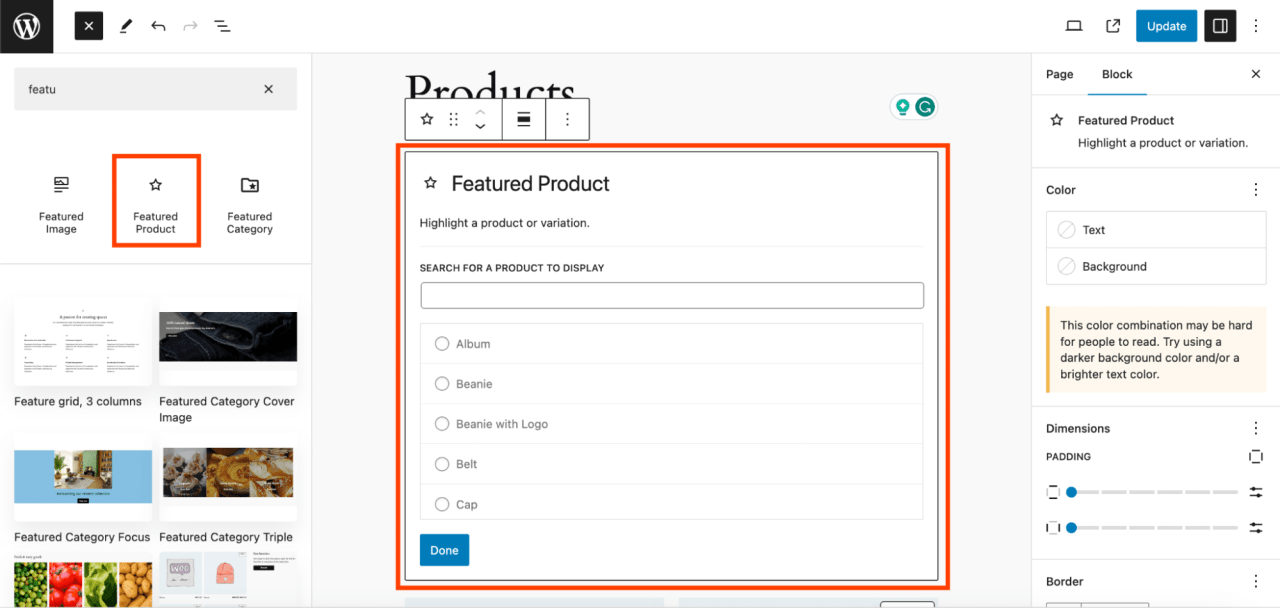
2. 选择阻止工具栏上的“+”按钮打开阻止列表,然后搜索并选择“特色产品”。
3. 选择您要突出显示的产品,然后单击“完成”。
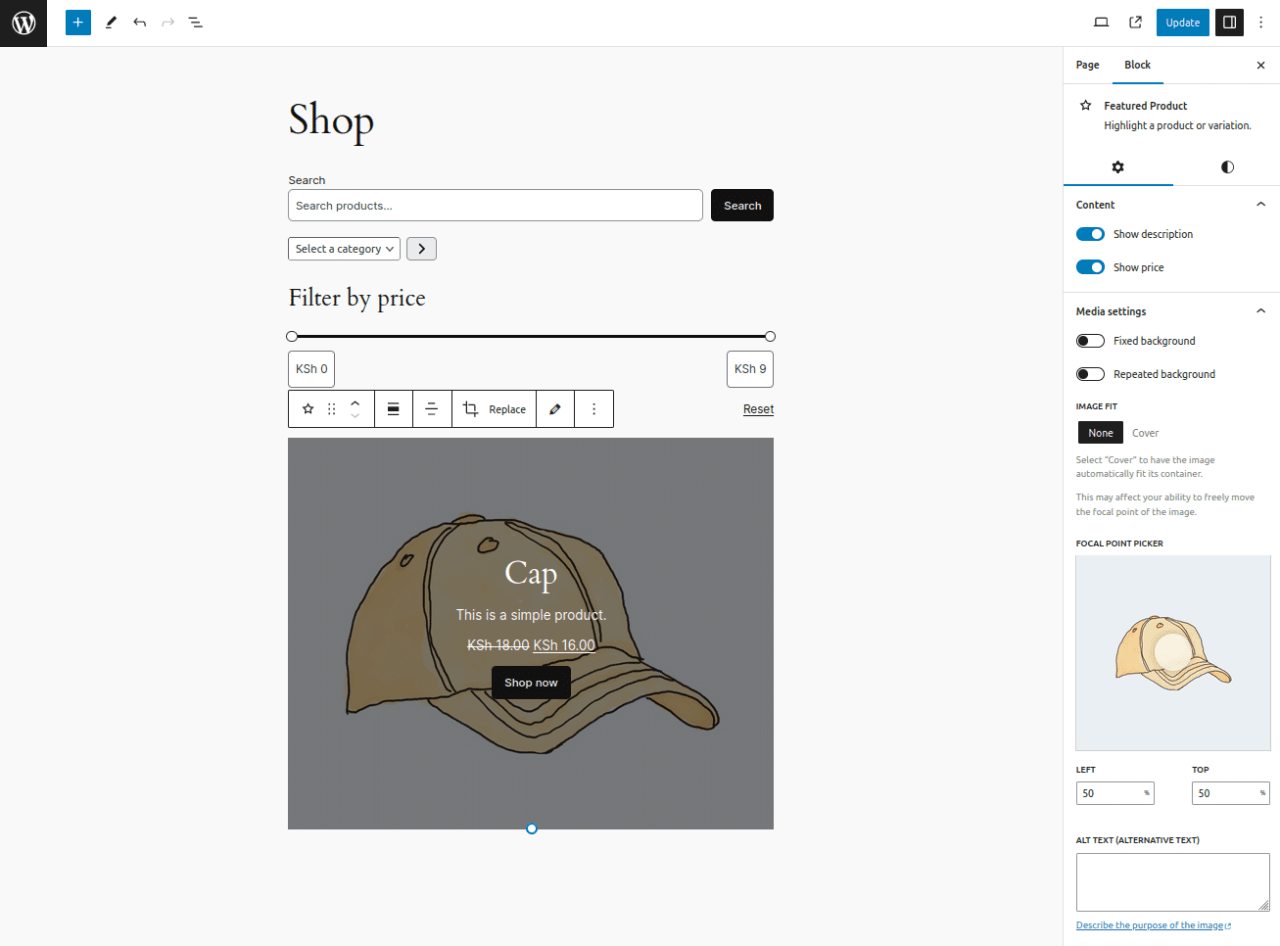
4. 要自定义块的外观,请单击“设置”。 在设置面板中,您可以调整多项内容,包括:
- 显示或隐藏产品描述和价格。
- 配置媒体显示(图像和视频)。
- 为产品图片添加替代文本。
- 选择块叠加颜色。
- 调整块的不透明度。
5. 调整后,您可以发布或更新页面,查看您的特色产品块展示。
如何在 WooCommerce 中添加过滤器块
WooCommerce 过滤器块使客户可以轻松找到符合其搜索条件的产品。 通过提供过滤选项,客户可以快速将搜索结果缩小到与他们相关的产品。
要添加过滤器块,请按照下列步骤操作:
- 打开要放置过滤器块的页面或帖子。
- 确定放置过滤块的所需位置。
- 在块编辑器工具栏上,单击“+”按钮并搜索 WooCommerce 过滤器选项,例如价格过滤器、股票过滤器、属性过滤器和评级过滤器。
现在,我们来讨论每种可用的过滤器类型。
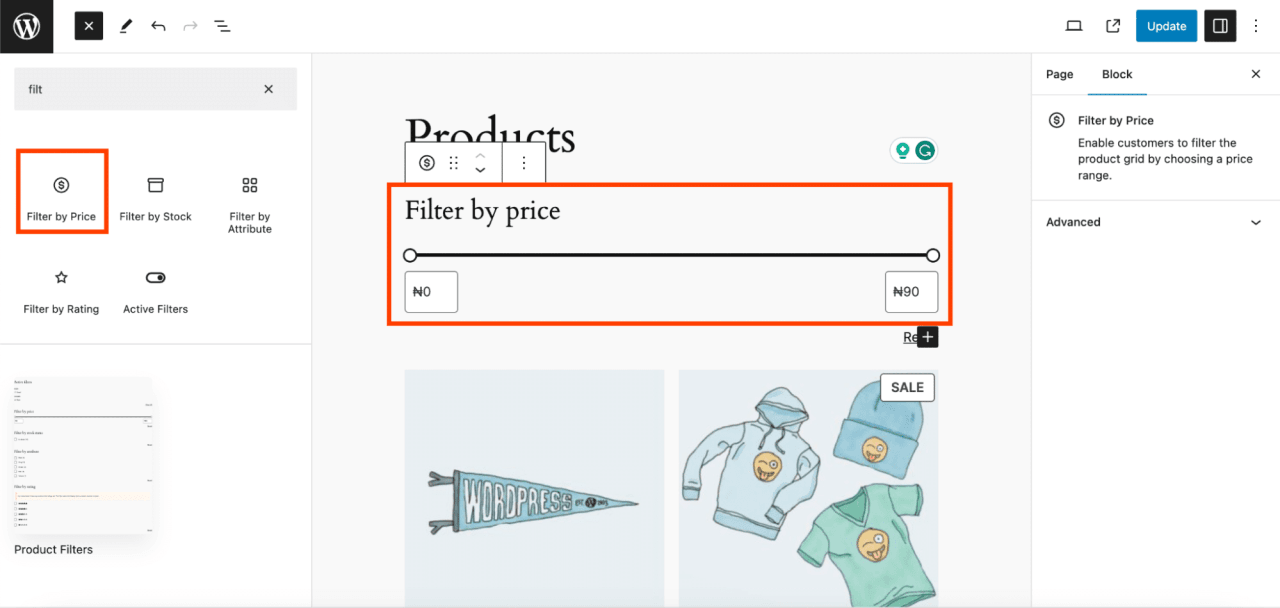
按价格添加过滤器
价格过滤产品块允许您添加过滤功能,使用户能够选择所需的价格范围。 价格范围可以显示为可编辑按钮或常规文本。 如果需要,您可以添加按钮并调整其标题级别。
按属性添加过滤器
产品属性过滤器块使用户能够根据颜色和尺寸等属性过滤产品。 您可以从可用列表中选择要使用的属性。 它的显示可以是列表或下拉菜单的形式。 您还可以将查询类型配置为 AND 或 OR。 其他功能包括显示产品数量、选择标题级别、添加按钮和选择过滤器。
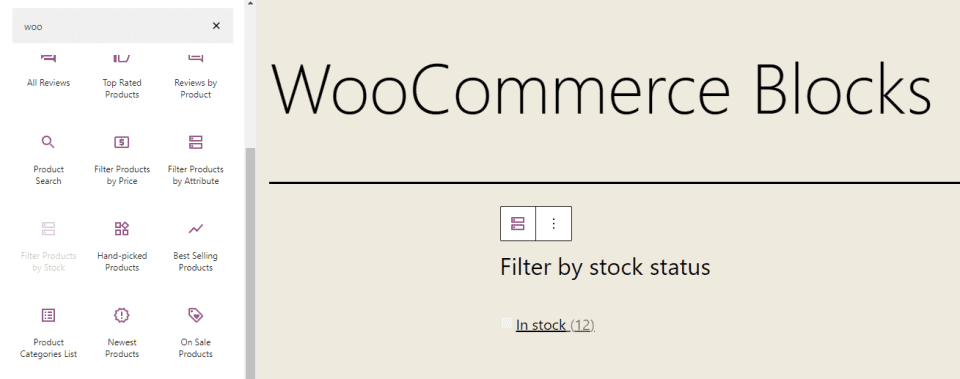
按库存添加过滤器
库存状态产品过滤器块允许用户根据其可用性状态显示产品。 他们可以显示可用产品(有库存)、缺货(缺货)或延期交货。 您还可以将其配置为显示产品数量、选择标题级别并添加按钮。 此块可与其他 WooCommerce 块一起使用,例如所有产品。 不幸的是,该块在添加到页面时不提供预览。
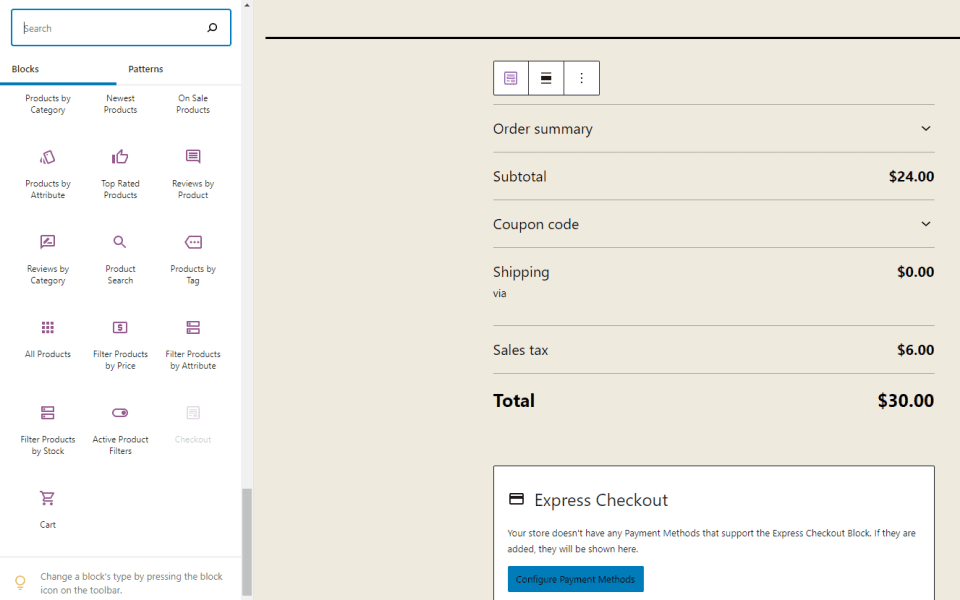
购物车和结账区
我们的购物车块将购物车显示添加到您的页面。 您可以添加运费计算器,选择结账按钮的链接,并设置暗模式显示。 此块还提供通知,告知您可以在 WooCommerce 设置中将该页面设置为默认购物车页面。 还包含提供反馈的链接。
同时,结帐区为您的购物车提供结帐表格。 您将收到通知,可以将此页面设置为 WooCommerce 设置中的默认结账页面。 还有一个暗模式显示选项。 该块由多个您可以单独自定义的元素组成。 不幸的是,该块添加到页面后不提供预览。
如何在 WooCommerce 上自定义商店页面
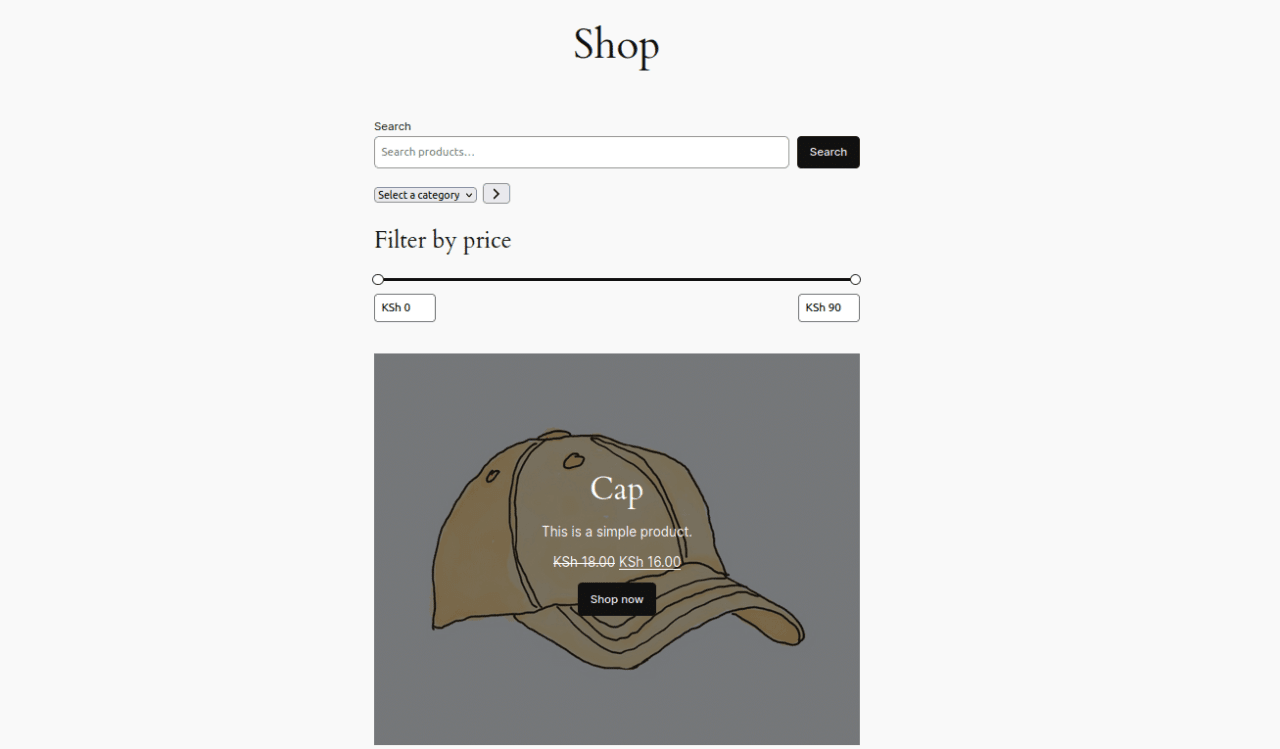
在学习如何使用各种 WooCommerce 块后,您可以组合多个块来创建用户友好的自定义商店页面。 要构建此特定的商店页面布局,请按照以下步骤操作。
1. 创建一个新页面并将其命名为“Shop”。
2. 添加产品搜索块。
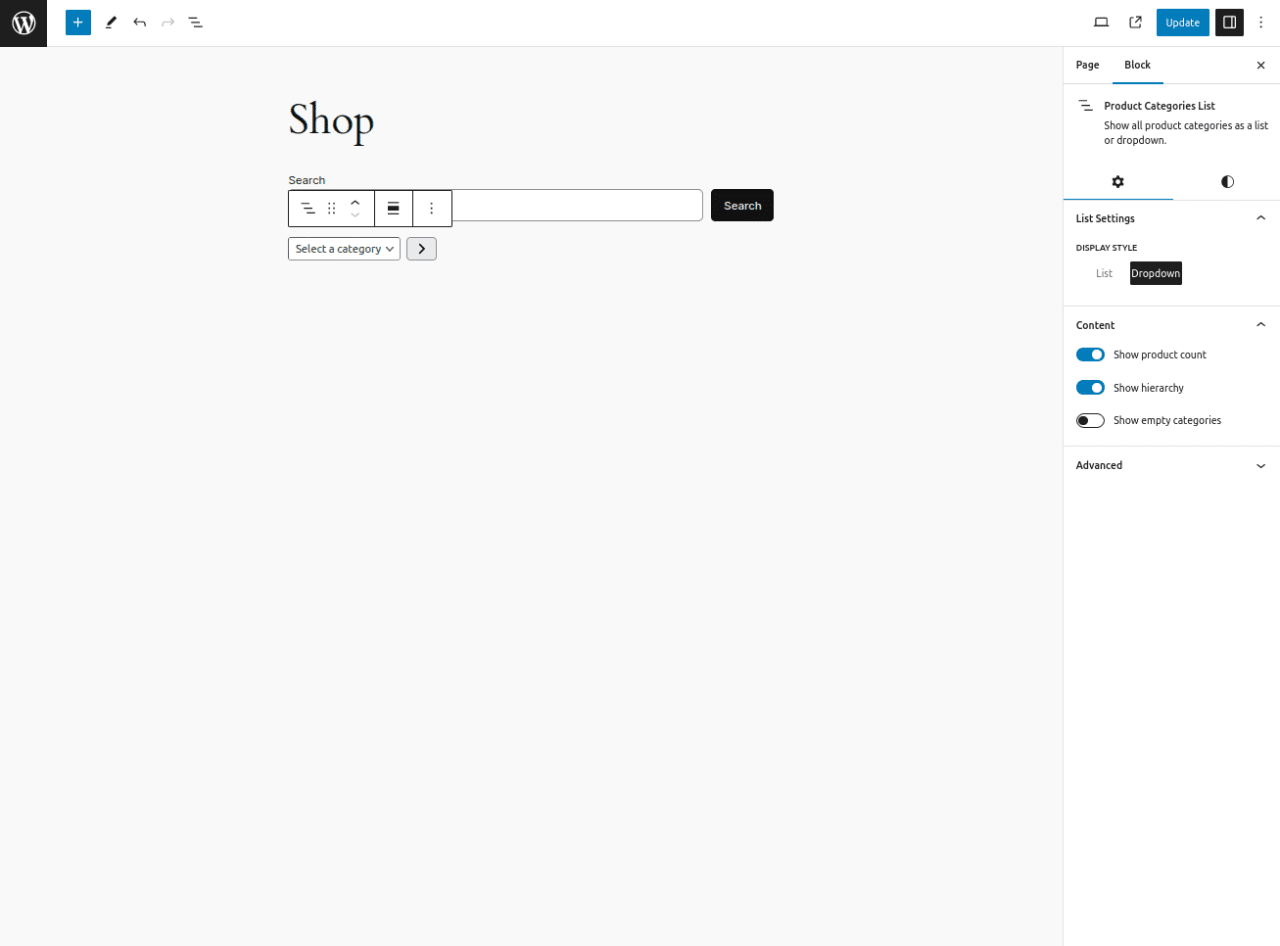
3.添加产品类别列表块
然后,将显示样式设置为下拉列表。
4. 添加价格过滤器块。
5. 添加特色产品块并选择您要突出显示的产品。 根据需要进行配置。
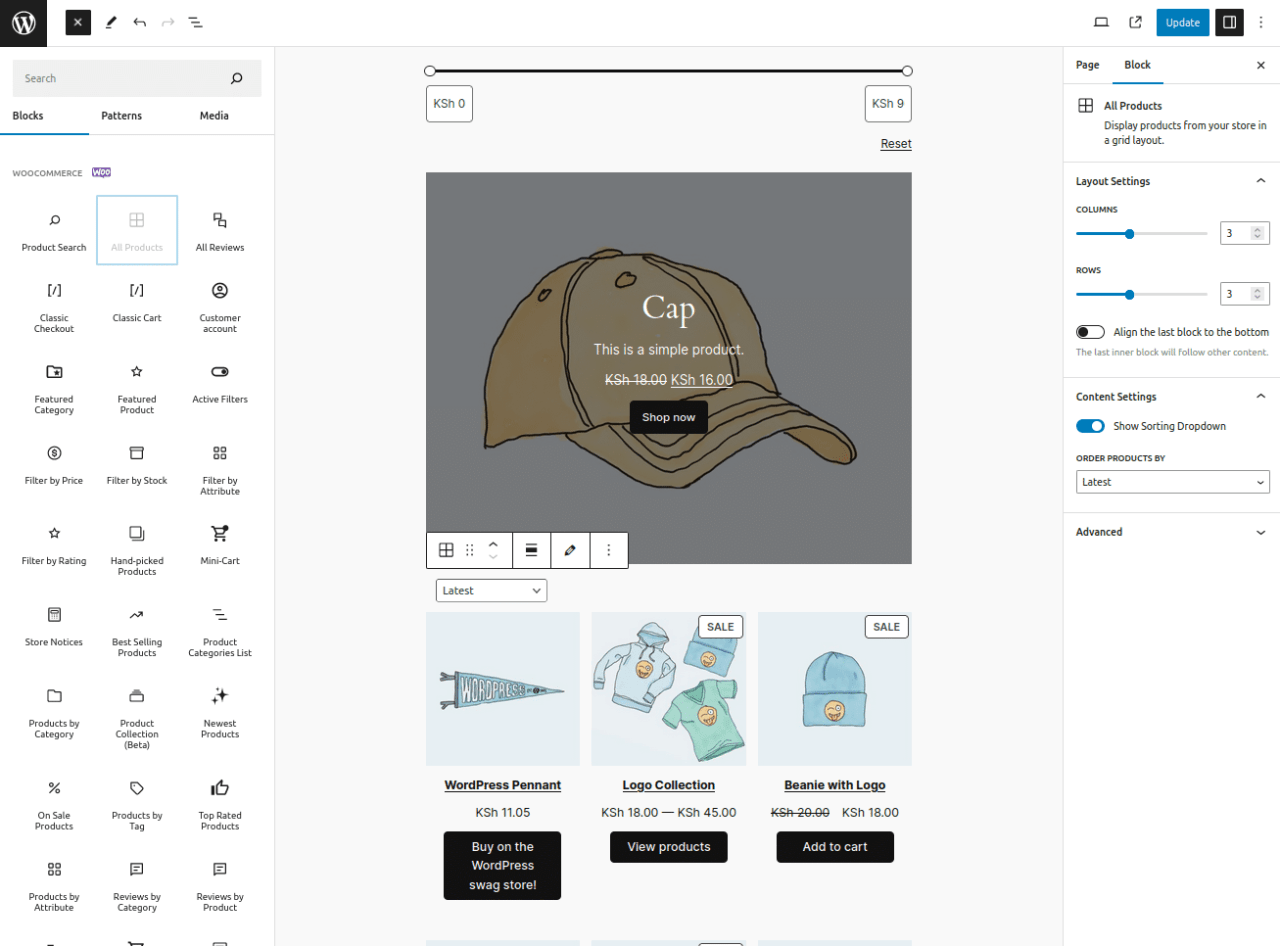
6. 添加所有产品块。
将列数和行数设置为 2,并关闭排序下拉选项。
7. 最后,发布页面以查看您创建的商店页面的最终布局。
正在为客户网站寻找功能强大的文件管理解决方案?
WP File Download就是答案。 具有文件类别、访问限制和直观 UI 等高级功能。
一流的文件组织给您的客户留下深刻印象!
使用 WooCommerce 构建您的在线商店并销售您的产品
使用 WooCommerce Blocks 成功创建自定义商店页面后,您现在可以开始销售实体和数字产品。 WP File Download 这样的文件下载插件至关重要。
该插件允许您在 WooCommerce 中销售数字下载产品。 WP File Download 插件使管理 WooCommerce 数字产品的文件和文件类别变得容易。 您可以快速创建与一个或多个文件关联的多种数字下载产品。
此外,该插件还与 Dropbox、Google Drive、Microsoft OneDrive和 Social Locker 功能集成。 您可以通过云 API 连接器以 WooCommerce 数字下载的形式提供来自这些云服务的文件,并具有高度限制的访问权限。
借助 WP File Download 插件,在 WooCommerce 在线商店中销售数字产品变得更加方便和高效。 使用 WooCommerce Blocks 构建商店后,该插件可以完美补充您的数字内容销售。
呼吁所有网站管理员!
WP File Download增强您的客户网站。 创建安全且可自定义的文件存储库,使客户能够轻松访问和管理他们的文件。
立即升级您的网页设计服务!
结论
WooCommerce Blocks 是一个插件,允许您在 WordPress 中构建完整的在线商店,而无需编写代码。 通过产品网格、过滤器和特色产品展示等各种块,您可以轻松创建引人入胜且用户友好的购物体验。 熟悉的拖放界面使开发在线商店变得更快、更高效。
建立在线商店后,下一步是销售实体和数字产品。 您可以利用WP File Download Addon 插件通过 WooCommerce 销售数字产品,例如电子书、软件或多媒体内容。
WP File Download 插件的售价为每年 49 美元,已被超过 60,000 名会员使用。 你还在等什么? 加入我们,实现更好的数码产品销售!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。























评论