如何在 WordPress 上优化 Google Core Web Vitals
核心网络生命是评估网站性能的重要指标,影响用户体验和 SEO 排名,在开发/创建网站时记住这一点始终很重要。
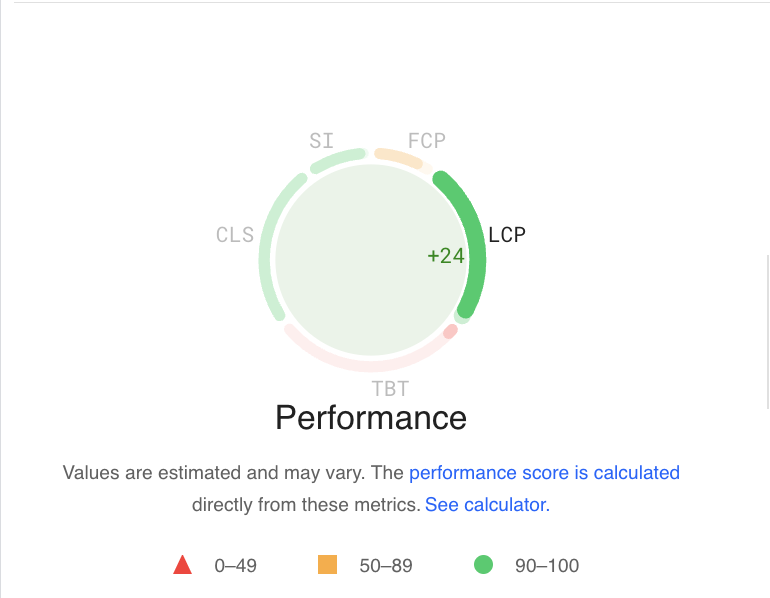
三个主要指标:最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS) 分别衡量加载性能、交互性和视觉稳定性。本指南概述了改进这些指标、优化网站性能的可行步骤和技巧。
表中的内容
最大内容涂料 (LCP)
什么是LCP?
LCP 测量网页上最大的可见内容元素(例如图像、视频或文本块)加载并变得对用户可见所需的时间。该指标重点关注页面的加载性能,并衡量页面主要内容的呈现速度。
LCP 如何影响核心网络生命线?
用户对速度的感知:快速的 LCP 意味着用户可以快速看到页面最重要的部分,从而增强他们对网站加载速度的感知。
用户参与度: 2.5 秒或更短的 LCP 被认为是良好的。如果 LCP 超过此阈值,用户可能会感到沮丧并在页面完全加载之前离开页面。
SEO 排名因素: Google 使用 LCP 作为排名信号。 LCP 较差的网站可能在搜索结果中排名较低,从而影响可见性和流量。
影响LCP的关键因素
服务器响应时间:服务器响应缓慢会显着延迟主要内容的呈现。选择可靠的托管,并考虑使用缓存来缩短响应时间。
资源加载时间:大图像和繁重的脚本会减慢 LCP 的速度。优化图像,并确保正确加载脚本以限制其对渲染的影响。
客户端渲染:避免仅依赖客户端渲染来获取重要元素。预加载关键资源有助于确保内容快速加载。
改进策略
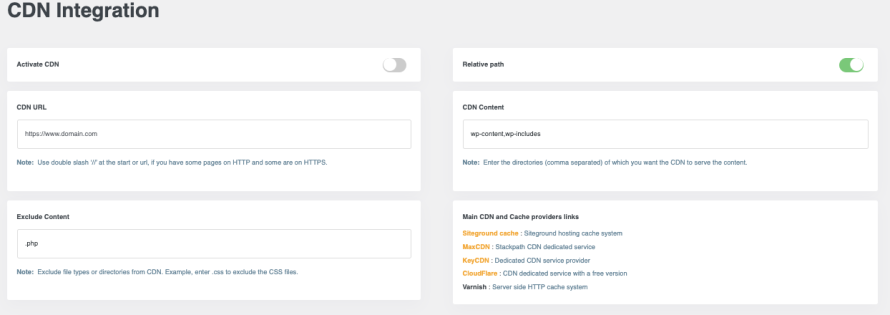
使用Content Delivery Network(CDN ),通过从更靠近用户的服务器交付内容来减少延迟。Content Delivery Network(CDN) 是战略性分布在各个地理位置的服务器网络。 CDN 的主要用途是存储网站内容的副本(例如图像、样式表和脚本)并将其从最近的服务器传送给用户。这减少了用户访问您的网站时数据必须传输的距离,从而缩短了加载时间并提高了网站性能。
CDN 有很多选择,很好的例子有 CloudFlare、MaxCDN 和 KeyCDN。
所有这些都可以使用WordPress 速度优化插件,该插件具有 CDN 集成工具,我们可以在其中轻松集成和管理我们的服务。
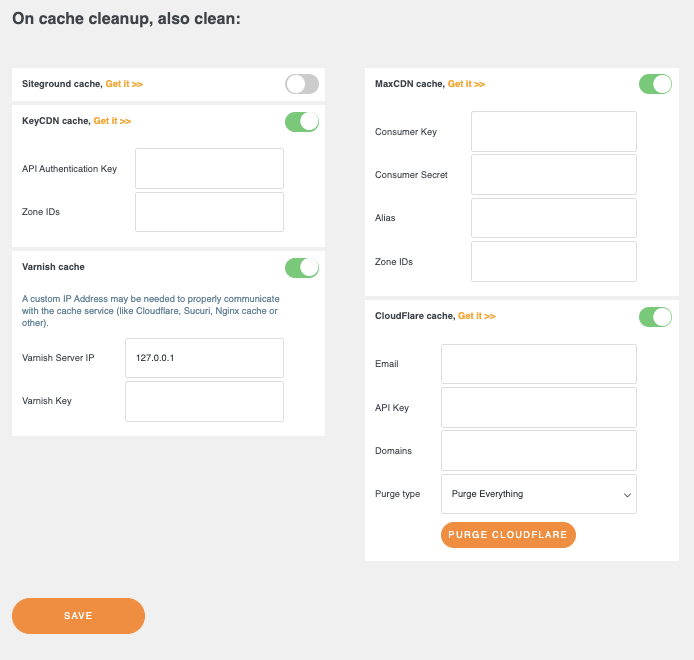
它还具有一个选项,可以在清除缓存时轻松清除我们的 CDN,以防您更新任何资产,我们只需要添加正在使用的服务的密钥,并且我们还有一个直接链接来获取这些密钥。
优化图像大小和格式,这些格式允许您的图像在文件端使用优化,还有一些很棒的工具,例如ImageRecycle ,它集成在WP Speed of Light。
优先考虑首屏内容、加载关键 CSS 并优先渲染首屏内容以提高感知加载速度,使用
WordPress 速度插件还可以帮助您提高网站上的 CSS 负载,作为一个完整的性能工具。
尽量减少可能影响渲染时间的繁重插件的使用,通常在谈论插件时少即是多,我们需要记住每个插件都会添加一组文件,其中包含可以在每个页面/帖子上加载的大量代码,我们应该尽量避免使用过时的插件以及具有类似功能的插件,因为这可能会导致性能问题。
首次输入延迟 (FID)
什么是 FID?
FID 测量从用户首次与网页交互(例如单击链接或按钮)到浏览器开始处理该交互的时间。该指标捕获页面的响应能力,并反映用户与内容互动的速度。
FID 如何影响核心网络生命力?
用户体验:较低的 FID 表明网站响应迅速,并且允许用户毫无挫败感地与之交互。如果延迟时间较长,用户可能会认为网站没有响应或损坏,可能会导致放弃。
交互性的重要性: FID 对于 Web 应用程序和交互式网站尤其重要,因为用户希望从交互中获得快速反馈。
SEO 影响:就像 LCP 一样,FID 是 Google 的排名因素。高 FID 会对网站的搜索排名表现产生负面影响。
影响 FID 的关键因素
JavaScript 执行时间:长时间运行的 JavaScript 任务可能会阻塞主线程,导致对用户输入的响应延迟。
事件处理程序:如果事件处理程序未进行优化,则当用户与您的站点交互时,它们可能会增加明显的延迟。
改进策略
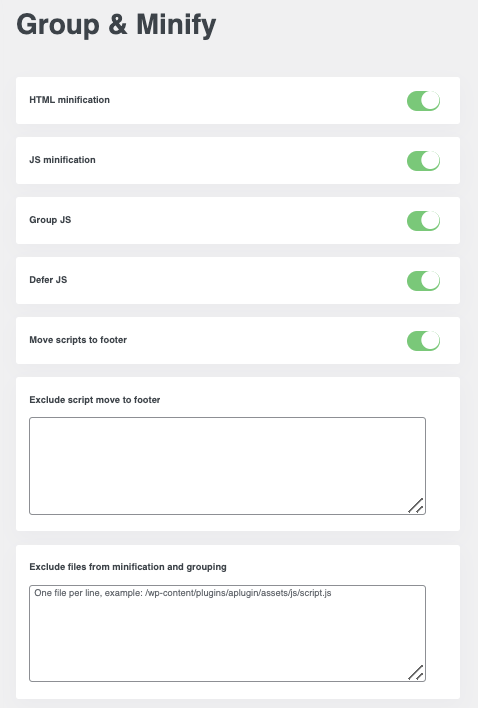
缩小并推迟非必要的 JavaScript 文件,以尽量减少它们对主线程的影响。
优化可能阻止我们网站渲染的 JavaScript 文件非常重要,这可以通过缩小(减少)和推迟(移动到页脚,以便这些文件在网站内容之后加载)它们来完成,有许多插件可以帮助 WP Speed of Light 就是一个很好的例子,它有一个简单的切换选项来优化这些文件。
使用 Web Worker在主线程之外处理复杂的计算,增强输入事件的响应能力,这些通常是托管服务推荐的。
累积布局偏移 (CLS)
什么是CLS?
CLS 通过计算页面加载阶段发生的意外布局变化量来衡量网页的视觉稳定性。它量化了内容在屏幕上移动的程度,这可能会让用户感到不舒服。
CLS 如何影响核心网络生命力?
用户沮丧:高 CLS 分数意味着页面上的元素会意外移动,从而导致糟糕的用户体验。例如,如果用户即将单击某个按钮,但该按钮由于新内容加载而改变了位置,则他们最终可能会单击错误的元素或丢失其位置。
内容稳定性: CLS 分数低于 0.1 被认为是良好的。具有高 CLS 的网站可能会因为不稳定和不可预测的感觉而将用户赶走。
SEO考虑: Google将CLS视为其排名标准的一部分,这意味着视觉稳定性差的网站可能在搜索排名中处于劣势。
影响 CLS 的关键因素
没有尺寸的图像:没有定义宽度和高度的图像可能会导致加载时布局发生变化。
动态内容:广告、iframe 或任何异步加载的内容都可以推送现有内容。
字体加载:使用非标准字体通常会导致在加载首选字体时布局发生变化。
改进策略
始终指定图像的宽度和高度属性,确保在加载之前为其保留空间,这通常可以直接从正在使用的页面构建器中实现,您应该能够检查确切的位置并定义它,从而允许 WordPress 使用这些属性生成缩略图尺寸并提供正确的图像。
使用 CSS为动态元素预留空间,或为广告和其他在加载过程中可能移动的内容实现固定容器。
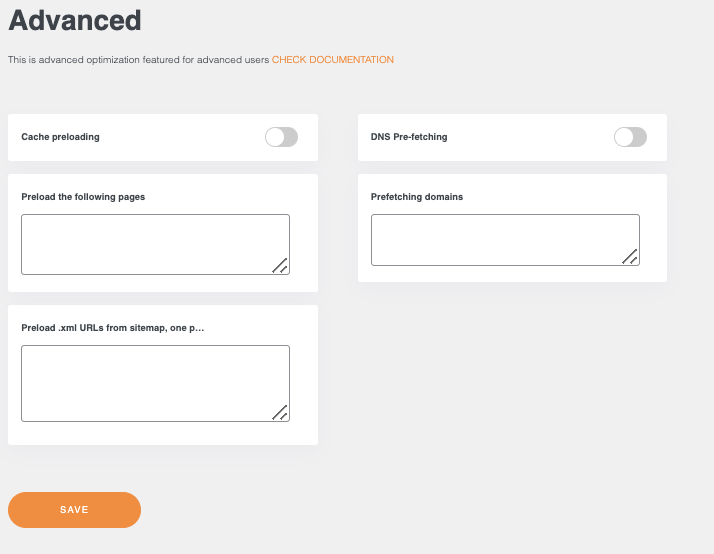
预加载基本字体,以减少因字体加载延迟而导致布局变化的可能性。
像 WP Speed of Light 这样的插件不仅可以让您预加载字体,还可以预加载页面和域,从而使您可以完全控制您的网站以及首先加载的内容。
在标题上rel="preload"的直接 HTML 标记,
提高 WordPress 性能和 SEO
这是一份完整的指南,可让您了解在提高网站的总体性能和核心要素时需要检查的最重要的方面,以便我们在开发和设计网站时牢记所有这些内容。
我们还可以看到WP Speed of Light在优化我们的网站时如何帮助我们,因为这不仅仅是采用良好实践进行开发,我们还需要可以帮助我们优化并让浏览器了解如何加载我们的网站以获得更好性能的工具,以便你还在等什么?现在就开始优化您的网站!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。










评论