如何提高着陆页转化率
对于任何旨在推动转化和有效获取用户的企业来说,拥有精心设计的登陆页面至关重要。与具有多种用途的传统网站页面不同,登陆页面的设计有一个单一的重点:迫使访问者采取特定行动,无论是注册新闻通讯、下载资源还是购买产品。这种有针对性的方法增强了用户体验并显着提高了转化率。
登陆页面是一种强大的营销工具,提供一个无干扰的环境,让潜在客户能够深入参与您的产品。通过呈现清晰且有说服力的信息以及具有视觉吸引力的元素(例如吸引人的标题、图像和视频),您可以吸引访问者的注意力并引导他们无缝地完成转化。此外,将您的登陆页面与电子邮件营销活动相结合可以培养潜在客户并与受众建立持久的关系。
从本质上讲,精心设计的登陆页面不仅仅是一种资产,更是一种资产。它是推动成果和促进增长的营销策略的重要组成部分。让我们看看如何提高转化率。
希望在您的 WordPress 网站上显示动态且引人注目的最新帖子?
WP Latest Posts插件让您满意。 通过精美且可自定义的最新内容展示吸引访问者。
现在就试试!
创建高转化率登陆页面的策略
在执行重要流程时制定策略总是更好,创建高转化率登陆页面是我们将在网站中执行的最重要流程之一,因为它将允许我们获得用户/客户并提供我们的服务和/或产品正确。
让我们将这个过程分为几个策略,并进一步解释每一点,以更好地理解和正确创建我们完美的登陆页面。
了解目标受众:成功营销的关键
在谈论受众时,一种方法并不适合所有人。要真正与受众产生共鸣并推动转化,您必须首先了解他们是谁、他们想要什么以及他们的行为方式。让我们检查一下识别和了解目标受众的步骤。
1 - 定义您的理想客户
首先,创建理想客户的详细档案。考虑人口统计数据,例如年龄、性别、收入水平、教育程度和地点。除了数字之外,还要深入研究心理特征:他们的兴趣、价值观、痛点和愿望是什么?例如,如果您销售个性化锻炼计划,请考虑一下那些很难找到时间健身的忙碌妈妈。了解他们的生活方式和挑战将帮助您定制您的信息。
2 - 进行市场研究
收集数据来支持您的客户档案。使用各种方法进行市场调查,例如:
-调查和民意调查:创建调查,直接询问有关偏好、习惯和挑战的问题。
-论坛:参与讨论或只是观察与您的利基市场相关的论坛中的对话。这可以提供对常见问题和担忧的见解。
-社交媒体聆听:监控社交媒体平台,了解与受众产生共鸣的话题,从而挖掘他们的兴趣。
3 - 分析之前的交互
回顾过去与受众的互动,并向自己提出一些问题,例如哪些类型的内容或产品参与度最高?您收到什么反馈?
使用 Google Analytics 检查您的网站流量并确定哪些页面的转化率最高。了解受众过去如何与您的品牌互动可以为未来提供有价值的见解。
4 - 细分您的受众
并非所有观众都是生来平等的。根据共同的特征或行为对受众进行细分。这使您可以为每个组创建定制的消息传递。例如,一个细分市场可能包括寻求快速锻炼解决方案的忙碌妈妈,而另一个细分市场可能包括寻求高级训练方案的健身爱好者。根据这些细分定制您的方法将使您的营销更加相关和有效。
5 - 创建买家角色
将您的见解转化为可操作的买家角色。买家角色是基于研究和数据的理想客户的半虚构代表。包括人口统计、动机、挑战和首选沟通渠道等信息。这些角色将作为您所有营销工作的参考点,确保您的消息传递符合受众的需求。
6 - 检查您的广告
一旦您对受众有了深入的了解,就可以评估广告的有效性。您的广告应该针对正确的受众群体,使用引人注目的视觉效果和有说服力的文案,直接满足他们的需求。检查展示次数、点击率和转化率等指标,以确定您的广告是否能引起受众的共鸣。如果他们的表现不佳,请考虑优化您的定位或调整您的消息传递。
精心制作引人注目的头条新闻
既然定义了受众群体,我们就可以继续处理标题了,您需要记住,这是访问者对您的目标网页的第一印象,使其成为转化过程中最关键的元素之一。精心设计的标题可能是访问者滚动浏览或深入了解您的内容的区别。以下是如何创建吸引注意力并鼓励采取行动的标题。
1 - 使用有说服力的语言
包含强烈的、以行动为导向的词语,唤起情感和紧迫感。像“发现”、“解锁”、“转变”和“释放”这样的词可以激发游客的好奇心并迫使他们继续阅读。例如,“释放您的潜力:通过我们的专家培训转变您的技能”不仅强调了好处,而且创造了一种可能性的感觉。
2 - 突出优点而不是功能
虽然传达您的产品或服务的功能很重要,但更重要的是关注它如何使您的受众受益。像“告别压力:通过我们的正念课程体验平静和生产力”这样的标题清楚地说明了问题并提出了解决方案,迫使访问者了解更多信息。
3 - 营造紧迫感
鼓励立即采取行动可以显着提高转化率。 “限时优惠”、“仅剩几个名额”或“趁售完为止”之类的短语可能会让人产生错过机会的恐惧 (FOMO)。例如,“立即加入即可享受 50% 折扣 – 名额有限!”不仅提供信息,而且还激励基于紧迫性的行动。
4 - 合并数字和列表
包含数字或列表的标题往往会吸引更多注意力,并且通常被认为更容易理解。例如,“7 个行之有效的销售猛增策略”承诺提供可行的见解和明确的要点,使其更具吸引力。
5 - 提出问题
从问题开始可以激发思考并立即吸引观众。例如,“您是否厌倦了在无效的营销策略上浪费时间?”直接解决共同关心的问题,并鼓励访问者继续阅读以寻求解决方案。
6 - 使用副标题
如果您的主标题引人注目,则副标题可以提供进一步的说明或背景。这是您扩展价值主张的机会。例如,“彻底改变您的健身习惯——立即加入我们的健康爱好者社区!”在保持兴奋的同时提供更多细节。
信任徽章:安全的象征
信任徽章是重要的视觉元素,可以向访问者表明您的网站是安全的并且您的业务是可靠的。通过展示信任徽章,您可以利用知名实体的权威来提高自己的可信度。以下是一些需要考虑的常见信任徽章:
SSL 徽章:表明您的网站是安全的并且客户数据已加密,这对于处理敏感信息的电子商务网站至关重要。
退款保证:此徽章让顾客放心,他们可以无风险购物,因为他们知道如果不满意可以退款。
免费送货图标:许多客户都喜欢免费送货优惠。显示此徽章可以鼓励他们完成购买。
支付安全徽章:代表安全支付方式(如 PayPal、Visa、MasterCard 等)的图标可以为担心财务信息安全的客户注入信心。
客户徽标:如果您曾与知名品牌合作或拥有知名客户,展示他们的徽标可以增强您的权威和可信度。
打造令人难以抗拒且清晰的号召性用语
创建高转化率着陆页围绕一个关键元素:号召性用语 (CTA)。精心设计的 CTA 可以引导访问者采取所需的操作,无论是订阅新闻通讯、进行购买还是下载资源。
为了实现最大效果,您的 CTA 必须清晰、简洁且引人注目。它应该消除访问者下一步应该做什么的任何歧义,提供无缝的转化路径。
在有效定位 CTA 时,我们应该记住这一点:
首屏:在页面顶部附近添加强大的号召性用语,以便访问者无需滚动即可看到它。
贯穿整个内容:当用户滚动浏览您的登陆页面时,加入自然适合信息流的其他 CTA。
最后:用最终的、引人注目的 CTA 来结束你的登陆页面,以吸引那些在阅读你的优惠后准备采取行动的人。
您的 CTA 应该辅以强大的价值主张。清楚地传达您的服务在竞争中脱颖而出的原因。例如,如果您提供独特的服务,请确保访问者了解他们将获得的特殊好处。
示例: “加入数以千计的满意客户的行列,他们通过我们量身定制的解决方案改变了他们的生活。不要错过提升您体验的机会!”
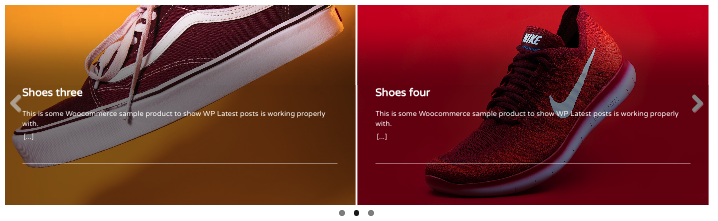
生成 CTA 的一个很好的例子是显示我们提供的内容的预览,它可以是产品、文章、服务或其他任何内容,我们可以使用插件来完成此操作, WP 最新帖子是一个好主意。
它提供了许多工具,并且是一个简单的“单击配置”插件,可以使用预定义的主题和过滤器生成部分。
假设我们有一个电子商务,我们希望访问者购买产品,我们该怎么办?显示我们最畅销或最新产品的部分。
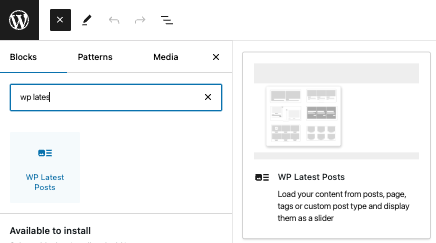
为此,我们需要在插件仪表板下创建一个新的块。
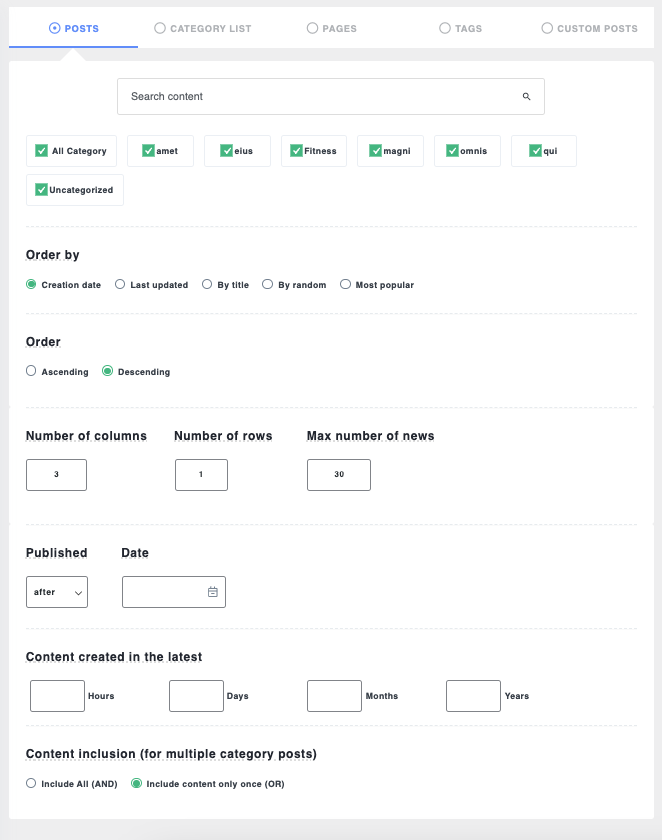
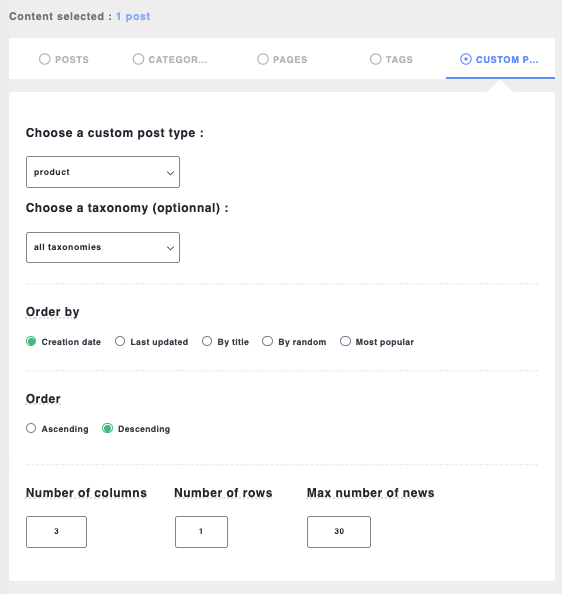
现在我们可以选择内容来源,我们有很多工具来选择来源,包括帖子类型、类别、发布日期范围、顺序,我们还可以选择我们想要的块的列数和行数。
由于我们需要为产品创建一个块,因此我们将直接进入“自定义帖子”选项卡,我们将能够直接选择产品或您网站上的任何其他自定义帖子类型。
现在我们可以继续选择其中一个主题并对其进行调整以使其适合我们的登陆页面。
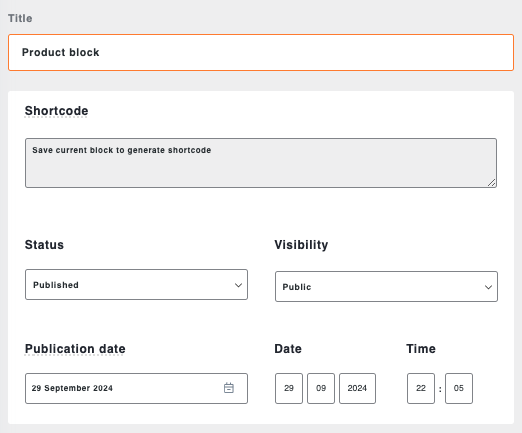
作为最后一步,我们有短代码配置,我们不仅可以复制短代码以将其添加到我们网站中的任何位置,还可以定义发布日期和块的可见性。
值得注意的是,所有主要页面构建器(例如古腾堡)中都有一个专用块。
现在我们可以以专业、快捷的方式展示我们的重点产品/服务来吸引我们的访客。
我们还可以记住创建其他内容源块,例如推荐;)
提高您的着陆页速度
缓慢的登陆页面可能会导致用户参与度、转化率和搜索引擎排名显着下降。谷歌和其他搜索引擎会优先考虑加载时间快的网站,这使其成为 SEO 成功的关键因素。
提高登陆页面速度的关键策略
有一些有效的键可以帮助我们提高登陆页面速度,重要的是要注意,像WP Speed of Light也可以几乎自动帮助完成所有这些。
优化图像
压缩:使用ImageRecycle (与WP Speed of Light)等工具来减小文件大小而不影响质量。
调整大小:确保图像的大小适合其在页面上的使用。
Lazy Loading:延迟加载图像,直到它们在视口中可见,以提高初始页面加载速度。
缩小 CSS、HTML 和 JavaScript
从代码中消除空格、注释和其他非必要元素,这可以使用前面提到的插件轻松完成。
利用浏览器缓存
设置缓存标头:使浏览器能够在本地存储 CSS、JavaScript 和图像等静态资源,从而减少后续访问时从服务器获取它们的需要。
优化服务器响应时间
选择可靠的托管提供商:选择具有快速服务器和良好正常运行时间的提供商。
实施缓存:利用服务器端缓存来存储经常访问的内容并减少处理时间。
使用Content Delivery Network(CDN):将您的内容分发到全球多个服务器上,以缩短不同位置的用户的加载时间。
优先考虑移动优化
响应式设计:确保您的登陆页面无缝适应不同的屏幕尺寸和设备,请务必注意使用响应式友好的插件,例如WP Latest Posts、 WP Media Folder或WP Table Manager。
最小化重定向:避免不必要的重定向,这会减慢移动页面加载速度。
额外提示
监控性能:使用 Google PageSpeed Insights 或 GTmetrix 等工具定期测试您的着陆页速度。
保持更新:跟上最新的网络开发实践和技术,以优化您的页面速度。
优先考虑用户体验:快速加载时间有助于提供积极的用户体验,最终影响转化和搜索引擎优化。
实施 A/B 测试策略
A/B 测试是网站所有者试验页面或元素的不同变体并确定哪种效果最好的强大工具。通过测试不同的版本,您可以做出数据驱动的决策,以改善网站的用户体验、转化率和整体有效性。
对每个策略/主题运行 A/B 测试非常重要,这样我们就可以定义最适合我们网站完成转化的方法。
一些例子是:
标题变化:测试不同的标题,看看哪一个能吸引注意力并带来更多点击。
号召性用语 (CTA) 的位置和措辞:尝试不同的 CTA 位置和措辞,看看什么可以鼓励更多转化。
图像变化:测试不同的图像或视觉效果,看看哪些能引起观众的共鸣。
A/B 测试的最佳实践
从小事做起:从一次测试一个元素开始,以避免让自己不知所措。
使用假设:在开始测试之前明确定义你的假设。
在相当长的时间内运行测试:允许测试运行足够长的时间以收集可靠的数据。
仔细分析结果:仔细分析您的测试结果以识别模式和见解。
持续实验: A/B 测试是一个持续的过程。不断试验和优化您的网站以提高其性能。
注意 WordPress 网站所有者!
WP Latest Posts让您的访客了解情况并参与其中。 以令人惊叹且用户友好的格式轻松展示您的最新文章、新闻或更新。
从今天开始!
持续跟踪和测试以实现转化
既然我们已经制定了这些策略,那么最关键的一步就是持续的测试和跟踪。
由于市场在不断变化,因此进行 A/B 测试并密切监控结果至关重要。我们的网站需要相应地适应和发展。我们通过测试收集的数据将指导我们采取最佳实践来实现目标、提高转化率和获取新用户。
使用WP Media Folder 生成画廊, WP Latest Posts 生成有用的部分,而WP Speed of Light可以改善我们的登陆和总体页面性能,也将帮助我们进行网站转换,所以您还在等什么?立即实现您的营销目标!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。













评论