如何添加和编辑 WordPress 背景图像
如果您想增强网站的视觉吸引力,在 WordPress 中添加和编辑背景图像是实现这一目标的绝佳方法。背景图像可以帮助设定基调、传达品牌个性并吸引访客。
精心挑选的背景图像可以创造身临其境的体验、营造氛围并更有效地传达您的品牌信息。无论您想要宁静的风景、抽象的设计还是大胆的配色方案,正确的背景都可以将您的想法转化为引人入胜的视觉效果。
通过学习如何在 WordPress 中正确实现和自定义背景图像,您可以营造一种独特的氛围,与目标受众产生共鸣并增强整体用户体验。在本指南中,我们将引导您完成在 WordPress 网站上添加和编辑背景图像的基本步骤,确保您可以轻松实现所需的外观。
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
表中的内容
在 WordPress 中将图像添加到页面背景
首先,我们需要开始在 WordPress 网站内容中添加背景图像,为此,我们可以使用我们最喜欢的主题和页面构建器,所有主要都已经可以选择在页面的任何位置添加背景图像。
让我们从上传背景图片开始,在选择和上传时我们可以记住很多事情,例如尺寸,我们应该添加背景图片,具体取决于它是否要用于全宽或如果将只是具有此背景的部分,还建议为移动设备使用不同的背景图像,有不同的页面构建器(例如 Elementor),具有响应式选项,可以根据屏幕尺寸显示或隐藏页面元素。
一个很好的建议是使用像WP Media Folder,它允许您在文件夹中组织媒体,并在编辑背景图像时为我们提供选项。
首先,让我们上传背景图像,我们可以使用普通的媒体库或直接将其添加到页面/帖子内容中,使用 WP Media Folder 可以从这两个选项使用他们的工具。
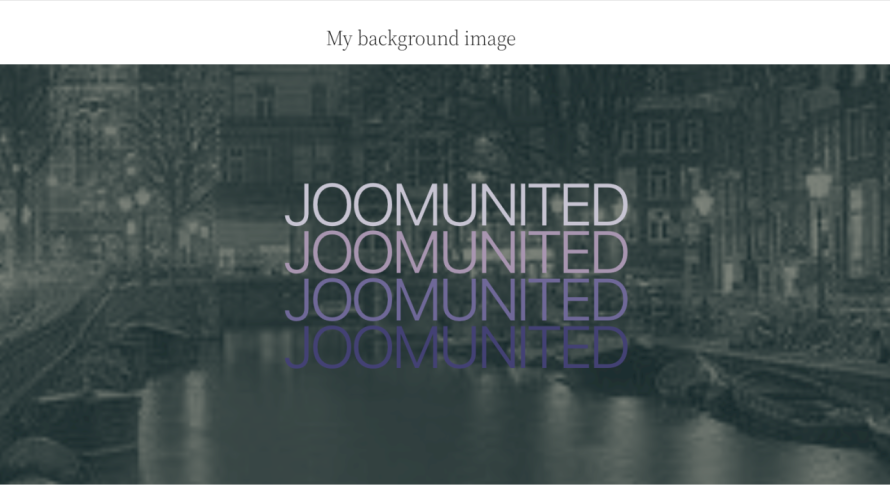
从古腾堡,我们可以使用封面块。
该块将允许我们添加带有“可选”文本的背景图像,允许我们从右侧栏添加图像,并将我们想要的文本(如果我们愿意)直接添加到图像中。
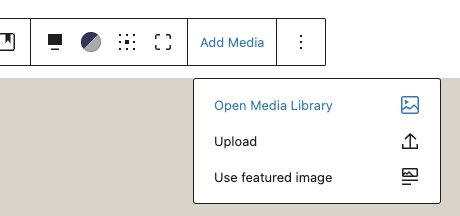
我们需要单击“添加媒体”并根据我们想要的方式选择任何选项。
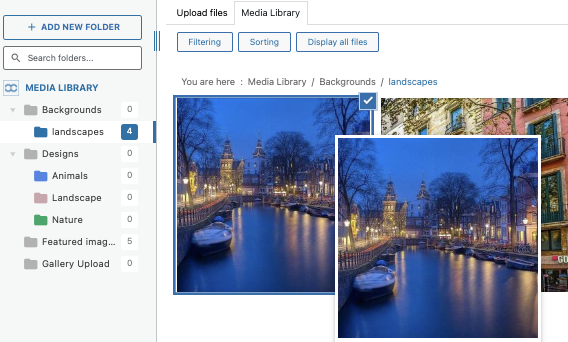
在本例中,我确实选择了“打开媒体库”,因为我已经有一个媒体文件夹,因此我只需选择它并将其添加到我的块中。
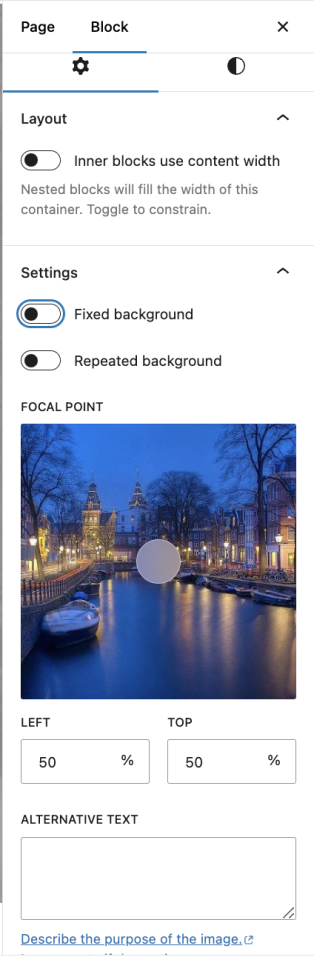
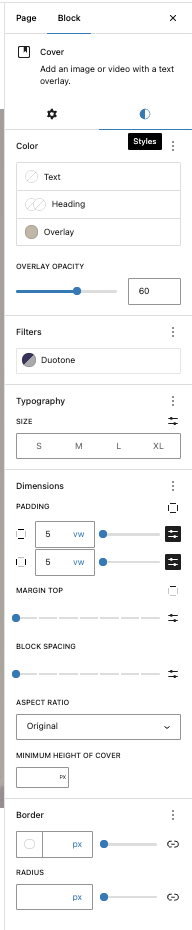
现在,在右侧栏上,我们有很多选项,例如是否要仅显示图像的一部分或背景中的完整图像以及是否要添加叠加层。
现在我们需要做的就是编辑它,以适应我们的内容,并根据需要添加任何文本,我们将拥有一个很棒的工具,其中包含古腾堡中的简单/免费工具。
我们应该记住一些重要的选项,这样我们的背景就不会分散我们网站视图对其他内容的注意力,例如,通过添加一些具有透明度的颜色层,叠加层将使背景图像实际上看起来像背景。我们的形象前面。
文本是完全可选的,因为它是一个块,您可以在内容中的任何位置使用它!值得注意的是,它不仅限于此块,还有来自许多其他页面构建器的许多工具以及古腾堡补充品,它们允许您增加古腾堡中可用的块的数量。
在 WordPress 中选择合适背景图像的提示和最佳实践
一般来说,在设计我们的页面或网站时,选择正确的背景非常重要,让我们提一下一些技巧,以充分利用图像背景。
1.选择合适的背景图片
了解您的品牌
选择与您的品牌精神、价值观和信息产生共鸣的图像。例如,现代科技公司将受益于时尚和简约的背景,而与自然相关的博客可能会选择朴实的风景。
考虑图像的目的
确定您想要引起的情绪反应。图像应该增强内容,而不是分散注意力。例如,平静的海景非常适合健康和冥想场所。
保持简单性
繁杂的图像可能会让浏览者不知所措并分散对网站内容的注意力。选择具有清晰焦点或柔和图案的图像,以保持视觉兴趣而不分散注意力。
色彩和谐
确保背景图像与您网站的配色方案相得益彰。 Adobe Color 等工具可以帮助识别协调的颜色,从而在整个设计中保持一致性。
高质量图像
使用高分辨率图像来增强视觉吸引力。低质量的图像可能会让您的网站显得不专业并降低用户体验。
2. 优化 Web 使用的图像大小和格式
选择正确的格式
用于照片的 JPEG:对照片使用 JPEG,因为它可以提供良好的质量和相对较小的文件大小。
PNG 用于图形:将 PNG 用于具有文本、图形或需要透明度的图像,尽管它通常会导致较大的文件大小。
用于 Web 使用的 WebP:考虑使用 WebP 格式,它为 Web 使用提供卓越的压缩和质量。
图像尺寸 尺寸
正确尺寸:根据布局所需的尺寸缩放图像。大图像可能需要更长的时间来加载,从而对用户体验产生负面影响。
使用 1920x1080 作为背景:背景图像的常见分辨率是 1920x1080 像素,适合大多数设备,但请确保其大小适合您的设计。
压缩技术
压缩图像:ImageRecycle等工具来减小文件大小而不影响质量。
Lazy Loading:通过仅在用户可见时加载图像来实现lazy loading
3. 确保与不同屏幕尺寸和设备的兼容性
响应式设计
CSS 媒体查询:使用 CSS 媒体查询调整不同设备尺寸的背景图像,从而在移动设备、平板电脑和桌面设备上提供量身定制的体验。
背景图片技巧:使用background-size: cover; CSS 属性。这可确保图像覆盖整个区域而不扭曲纵横比,并且可在所有主要页面构建器中作为调整图像的选项。
跨设备测试
浏览器测试:在多个浏览器和设备上测试您的网站,以确保背景图像正确呈现,某些文件类型可能看起来不正确或无法在某些浏览器上运行。
响应式设计预览: Google Chrome 开发者工具等工具可以帮助您在最终设计之前查看您的网站在各种设备上的显示方式。
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
最大限度地自定义您的 WordPress 网站
作为我们必须自定义 WordPress 网站的工具集的一部分,我们可以使用 WP Media Folder 等插件和 Elementor 或 Gutenberg 等页面构建器来添加和编辑它们,以便我们的网站看起来不像任何其他网站。
这不仅让我们可以选择以另一种方式显示我们的图像,还让我们有机会专门为我们的 WordPress 网站创建新的、完全自定义的部分!那你还等什么?立即开始创建您的背景图像!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。








评论