如何将站点地图添加到 WordPress 的 2 种简单方法
了解如何在 WordPress 中为您的网站创建站点地图对于确保搜索引擎可以更轻松地抓取和索引您的内容来提高网站的 SEO 至关重要。如果您不使用任何工具来帮助您做到这一点,这可能会很难做到。
但不用担心,在本文中,我们将向您展示两种向 WordPress 添加站点地图的简单方法,并涵盖使用或不使用
WP Meta SEO因此,每种方法都将详细说明分步说明,以帮助您选择最适合您网站需求的方法。
XML 和 HTML WordPress 站点地图之间的差异
站点地图有两种类型:XML 和 HTML,每种类型都以自己不同的方式在优化网站方面发挥着重要作用。
WordPress XML 站点地图主要由搜索引擎使用。使用这种语言,搜索引擎机器人将更轻松地查找内容和信息。 XML 站点地图还提供每个 URL 的附加元数据和上下文。
同时,HTML Sitemap 链接到 WordPress 网站的每个页面,它也用于用户体验。您需要一个 HTML 站点地图来为您的用户提供令人满意的体验,因为这将帮助他们以更轻松的方式导航您的整个页面。
这两个站点地图之间的主要区别在于 XML 站点地图位于单独的 URL 中并专注于搜索引擎。同时,HTML 站点地图可以包含在网站访问者的网页中。
我们建议同时使用 WordPress 站点地图,以保证最佳的用户体验,从而提高您的搜索引擎排名。
如何将站点地图添加到 WordPress
在 WordPress 中创建站点地图的方法有很多种。但是,在本文中,我们将向您展示两种您可以轻松遵循的方法。
1. 使用 WP Meta SEO添加 WordPress 站点地图
首先,您可以使用插件创建 WordPress 站点地图。 WP Meta SEO是最流行的 SEO 插件之一,只需点击几下即可生成 XML 站点地图。有了这个插件,您可以以最简单的方式创建 XML 和 HTML!
WP Meta SEO 让您掌控所有 SEO 优化。 批量 SEO 内容和图像 SEO、页面内容检查、404 和重定向。
创建 WordPress XML 站点地图
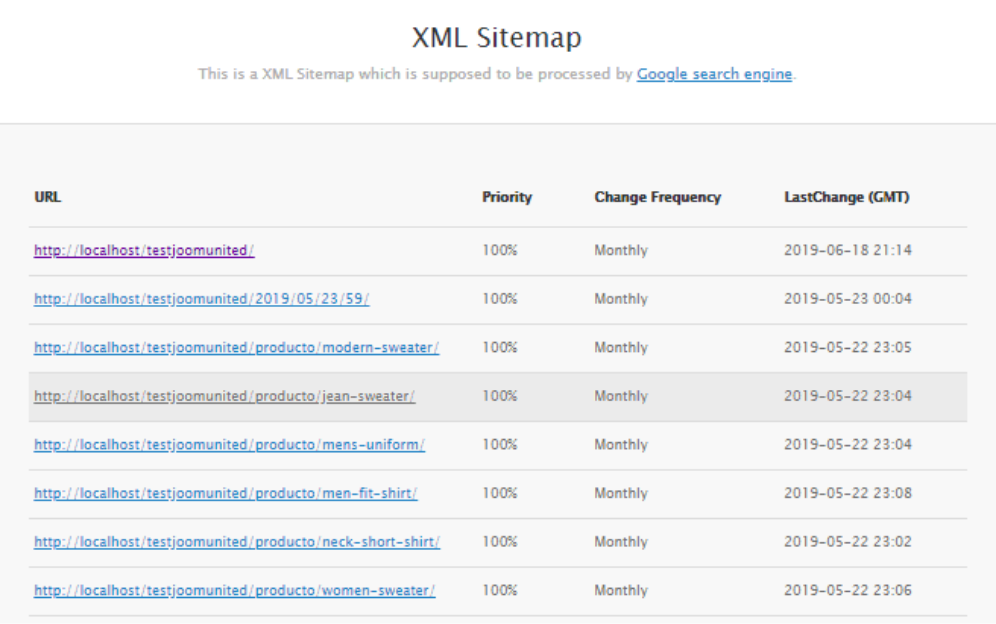
- 这是创建和编辑 XML 站点地图的简单方法。在此示例中,我们将使用 WP Meta SEO 专业版,XML 站点地图将自动创建。
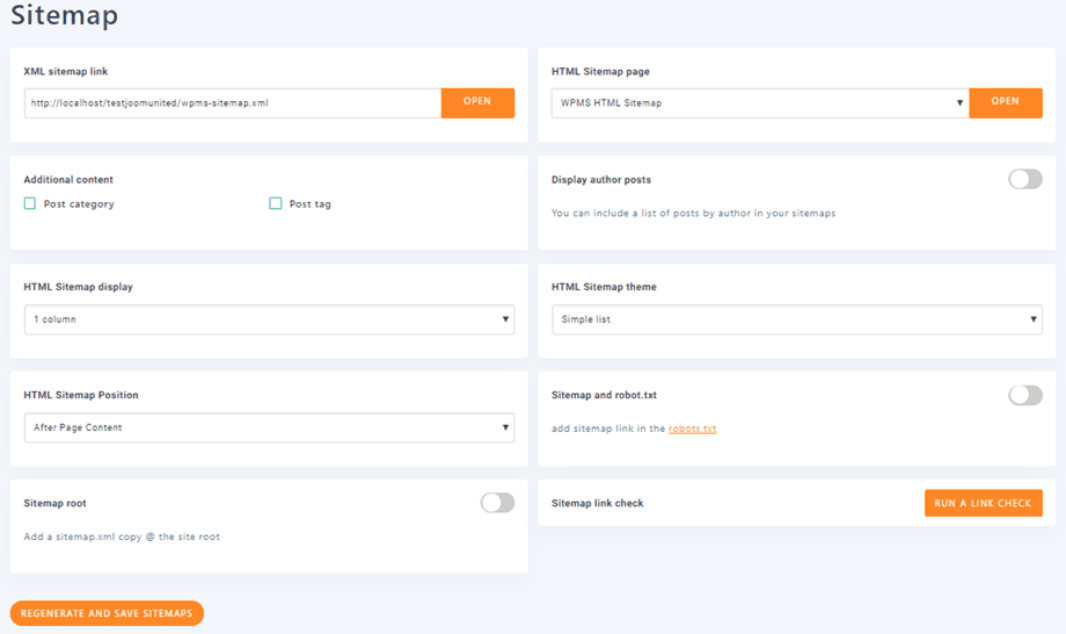
- 为了编辑您的 XML 站点地图,您可以转到WordPress 仪表板上的WP Meta SEO ->站点地图,您将看到配置屏幕和几个选项卡,用于选择要添加到站点地图的内容。
- 默认情况下,所有菜单都被选为站点地图源。您还可以通过单击WordPress 站点地图位置右侧的打开编辑所有配置并单击“重新生成并保存站点地图”然后,您的站点地图将被编辑。
- 如果您看到,顶部有一些选项卡,您必须在其中定义源,ADDON还可以添加自定义帖子类型(如 WooCommerce)作为源以及自定义 URL。
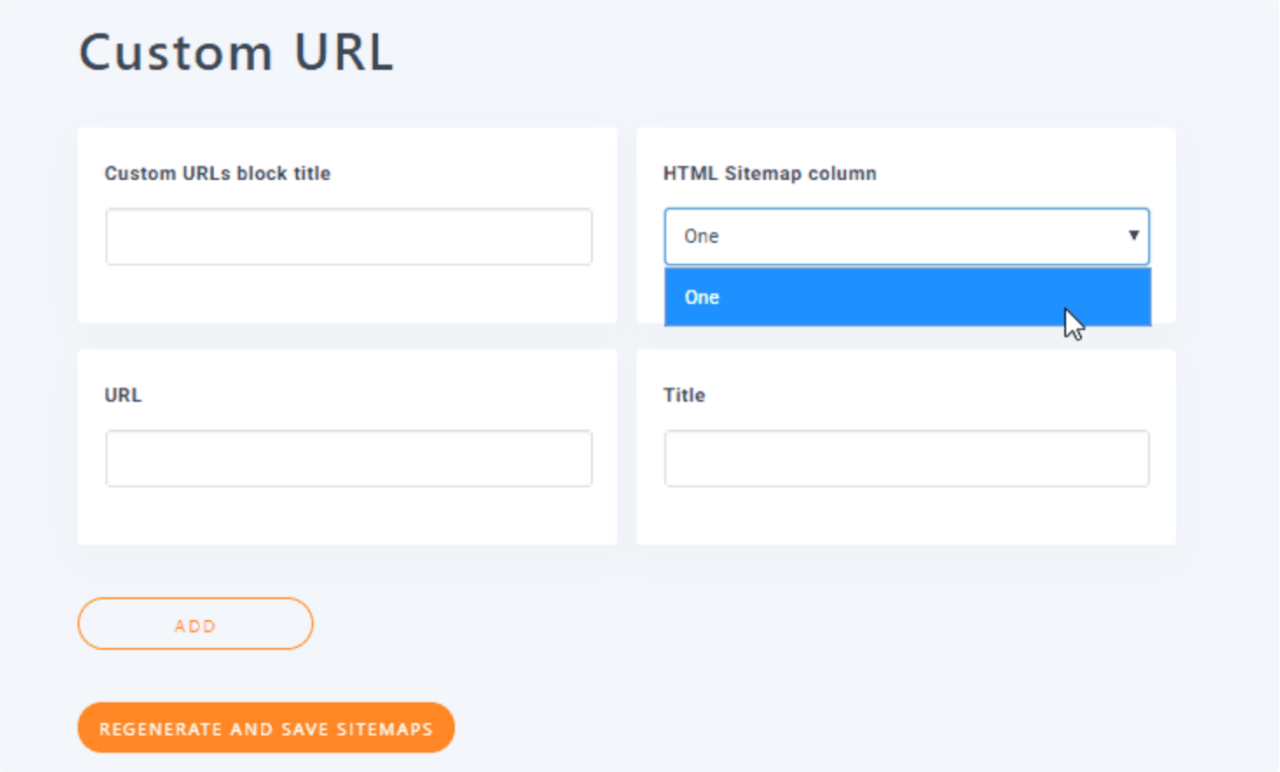
将自定义 URL 添加到站点地图(仅在 Plugin Pro 插件中可用)
使用 WP Meta SEO Pro Addon,您可以轻松地将自定义 URL 添加到站点地图,从而增强网站在搜索引擎上的可见性。此插件允许您在站点地图中包含 WordPress 自定义帖子类型,从而可以将 WooCommerce 产品或事件管理器条目等内容添加到 XML 和 HTML 站点地图中。这种灵活性可确保您网站上的所有重要内容(无论是标准帖子还是自定义类型)都能正确有效地建立索引。
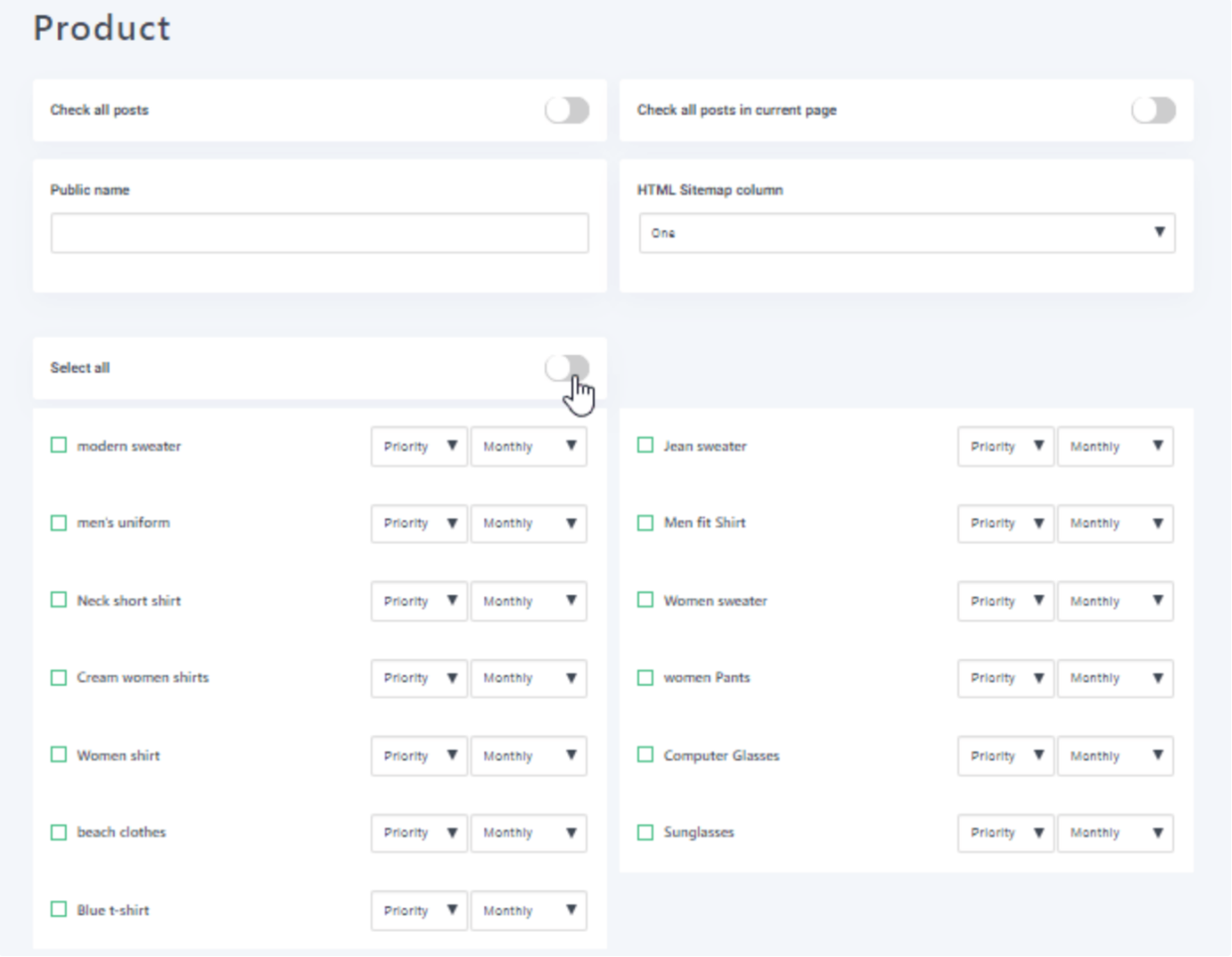
WooCommerce 产品和类别 站点地图
要在站点地图中包含 WooCommerce 产品和类别,您可以轻松地将 WordPress 自定义帖子类型(例如 WooCommerce)或活动管理器中的内容添加到 XML 或 HTML 站点地图中。此外,您可以灵活地编辑 WooCommerce 产品类别的元信息,从而可以微调产品列表的可见性和 SEO 设置。这种方法可确保您的 WooCommerce 产品和类别被有效索引,从而增强您网站的整体搜索引擎优化。
如何使用 WordPress HTML 站点地图
- 此外, WP Meta SEO会为您做所有事情,因为添加所有源后将自动生成 WordPress 站点地图页面。您只需转到WP Meta SEO ->站点地图并选择适合您需求的所有选项。
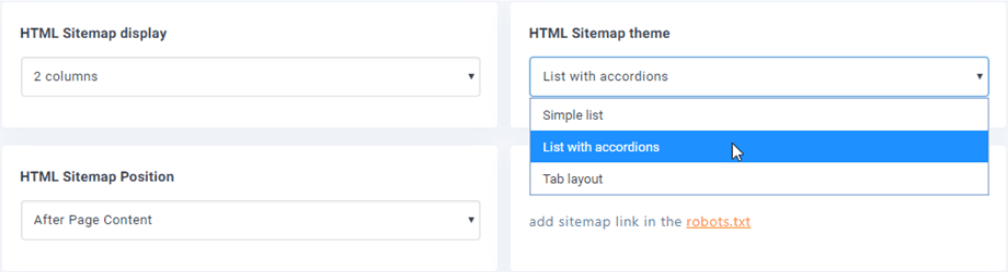
- 您可以选择 HTML 站点地图的列数以及站点地图的位置(页面内容之后、页面内容之前和替换页面内容),并且使用专业版 ADDON,您还可以选择主题。
- 带有手风琴的列表之后生成站点地图。
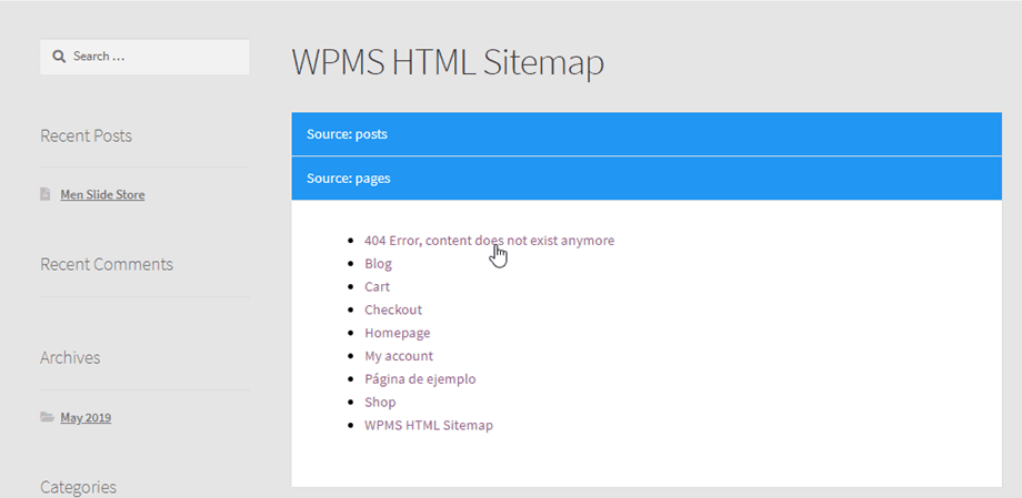
- 现在只需单击“ HTML 站点地图页面”,您将能够看到您的 WordPress HTML 站点地图。
- 正如我们所看到的,该主题使我们的站点地图更加美观,一切都非常简单,只需选择一个主题并单击一个按钮即可。
使用 WordPress 菜单站点地图仪表板监控所有 404 错误
如果您有 Pro ADDON,您可以轻松跟踪内容中的所有 404 错误。此功能可帮助您及时修复这些错误,确保您的用户和搜索引擎不会遇到损坏的链接,这会对您的网站流量产生负面影响。毕竟,没有人喜欢在尝试查看页面时遇到 404 错误。
检查这些错误很简单。WP Meta SEO -> Sitemap下的 WordPress 菜单 sitemap 仪表板即可。站点地图链接检查的部分。单击“运行链接检查”按钮,该插件将为您处理其余的事情,自动识别并解决您网站上任何损坏的链接。
将会出现一个加载栏,只需等待。
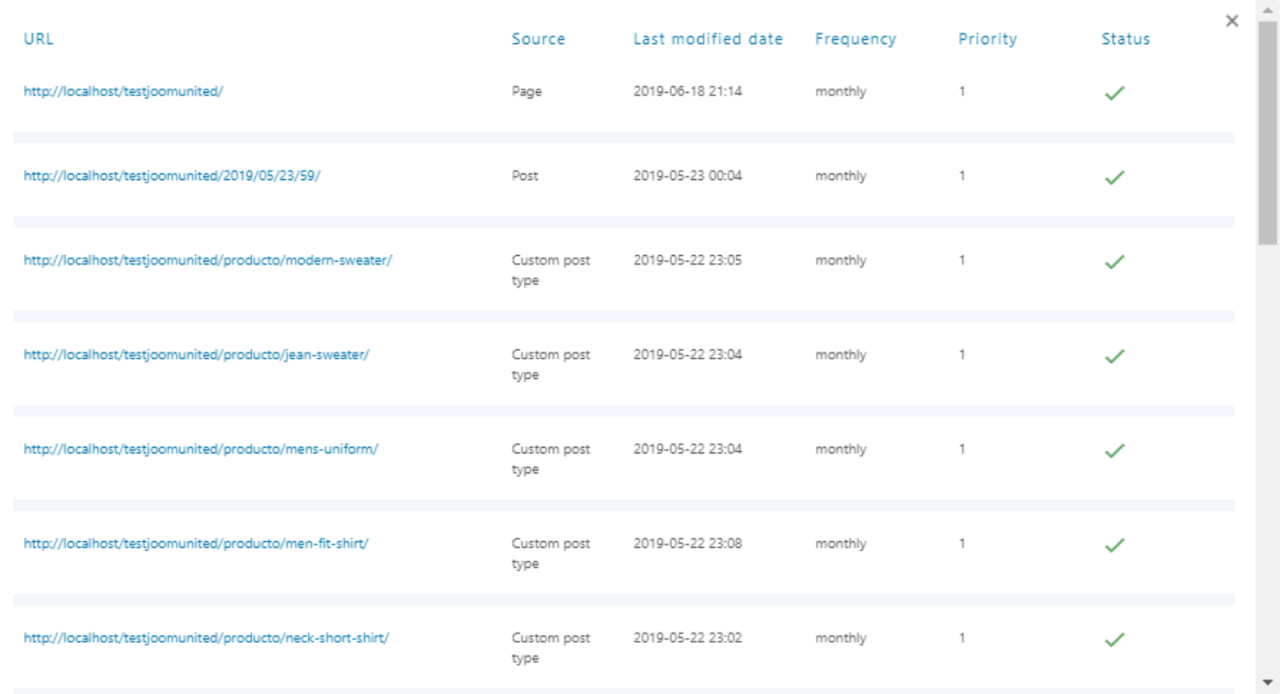
将出现您网站上的页面列表,显示其状态以及其他详细信息,例如来源、上次修改日期、频率和优先级。
您可以单击该链接,它将在新选项卡中打开相应的页面。
2. 不使用插件在 WordPress 中创建 XML 站点地图
这种方法非常基础并且功能有限。在 WordPress 5.5 中,他们发布了基本的 XML 站点地图功能,允许您在 WordPress 中自动创建 XML 站点地图,而无需使用插件。该站点地图包括页面、帖子和自定义帖子类型,确保搜索引擎可以轻松索引您的网站。
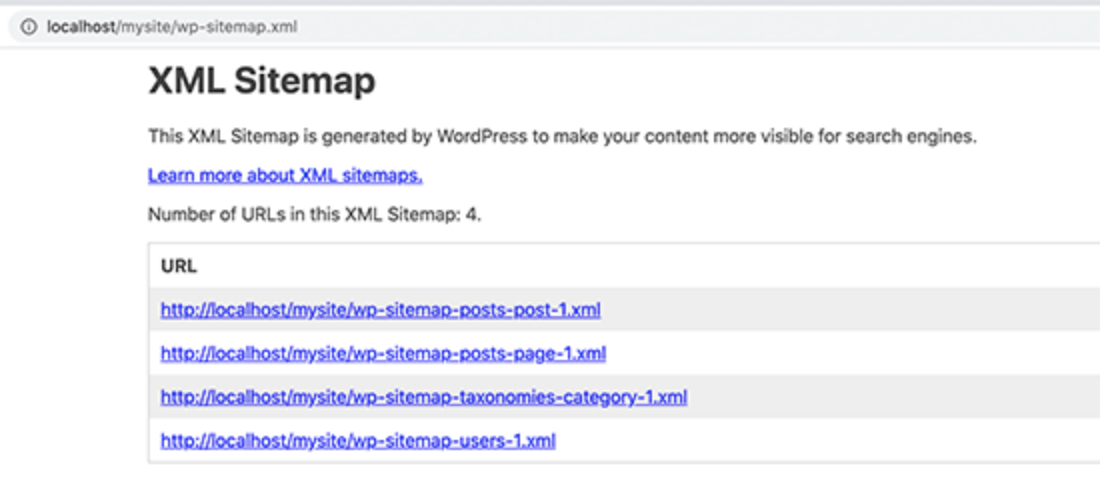
您只需在域名末尾wp-sitemap.xml https://www.example.com/wp-sitemap.xml
WordPress 将向您显示默认的 XML 站点地图。
添加此 XML 站点地图功能是为了确保任何新的 WordPress 网站都不会错过 XML 站点地图的 SEO 优势。但是,它不是很灵活,并且您无法轻松控制在 XML 站点地图中添加或删除的内容。
幸运的是,几乎所有顶级 WordPress SEO 插件都带有自己的站点地图功能。这些站点地图更好,您可以控制从 WordPress XML 站点地图中删除或排除哪些内容。
常见问题解答
WordPress 会自动更新站点地图吗?
是的。无论您使用本机 WordPress 站点地图还是由插件之一生成的站点地图,它都应该在您每次创建新帖子或页面时自动更新。
我如何知道我的站点地图正常工作?
您可以访问 Google Search Console 中的“站点地图”报告,也可以使用 SEO 审核工具(如站点审核)来帮助您查找并修复与 WordPress 站点地图相关的任何问题,以及任何其他技术 SEO 问题。
站点地图在 SEO 方面有哪些优势?
对于技术优势,它将有助于提高爬行、内容可见性、更好的组织、增强效率以及处理动态内容。
同时,在战略方面,优先级和频率指标、对大型网站的支持、视频和图像优化、内容联合的便利性和错误识别。
我们希望本文能帮助您了解 XML 站点地图以及如何为您的 WordPress 站点创建站点地图。当您尝试这些不同的技术时,您会发现在 WordPress 中创建站点地图不仅简单,而且对网站的整体性能也非常有益。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。












评论