Hozzon létre és kezeljen táblázatokat a Gutenberg szerkesztővel
A táblázatok és a diagramok fontosabbak, mint gondolnánk, amikor van egy webhelyünk, mivel ez valóban megkönnyítheti az árak, a tervek, a vállalati pályánk és még sok minden más megjelenítését.l
Nagyon unalmas lehet egy asztal megtalálása, miután létrehoznánk a rövid kódot/beilleszteni a rövid kódot, de mi lenne, ha van egy blokk, amely az összes asztal megtalálására szolgál? WP Table Manager lehetővé teszi, hogy ezt megtegye a Gutenberg WordPress szerkesztőjével.
WP Table Manager blokkokat ad hozzá a Gutenberg szerkesztőhöz, amely lehetővé teszi, hogy ezeket a táblákat egy keresőmezővel közvetlenül a blokkba adja hozzá.
Robusztus asztalkezelő megoldást keres az ügyfél webhelyeihez?
Az árazási táblázatoktól a termék-összehasonlításokig ez a plugin hatékony funkciókat kínál az adatok világos és felhasználóbarát módon történő bemutatásához.
Szerezd meg most a versenyképességet!
WordPress táblák létrehozása ezzel a pluginnal Gutenberg számára
Ehhez a bejegyzéshez WP Table Manager használjuk egy ár -összehasonlító táblázat létrehozásához, mindenekelőtt látni fogjuk, hogyan lehet táblázatokat létrehozni.
Mindenekelőtt lépjen a Tables Manager> Minden táblára , ebben a szakaszban kattintson a + Új> Táblázat , ez megnyitja a Táblázatszerkesztőt
Látni fogja a témák összes lehetőségét, tehát kiválasztjuk azt, amely az ár -összehasonlító táblához fog működni.
Most kattintson az OK gombra (ne feledje, hogy a táblázatban szereplő összes adat eltávolításra kerül).
Ahogy egy témát adtunk hozzá, szinte az összes munka elvégzett.
Csak egyszerű beállításokat kell végeznünk, és adaptálnunk kell a táblázatot az igényeinkhez, sok sort eltávolítunk, és sokan szerkesztenünk, ezeket csak úgy szerkeszthetjük, ha rákattintunk, és elkezdi a gépelést, mint ha az Excel -t használja.
Az eltávolításhoz kattintson a sorokra, kattintson a jobb gombbal, majd távolítsa el .
Most, ha szeretné szerkeszteni a cellát, kattintson rá, akkor megnyitja a Speciális szerkesztőt, amelyet a tartalom testreszabására használhat.
Ha többet szeretnénk testreszabni az asztalra, megváltoztathatjuk a színt, csak kattintanunk kell a cellára, és a felső eszközöket kell használnunk a kívánt cellák színének megváltoztatásához.
Nem kell mentenünk az asztalt, mivel minden változtatással automatikusan mentésre kerül.
Most, hogy létrehoztuk az asztalt, hozzáadhatjuk a bejegyzéshez a Gutenberg szerkesztő blokk segítségével.
Lépjen a Bejegyzések> Új hozzáadása elemre , látni fogja a Gutenberg szerkesztőt, kiválasztjuk a WP Table Manager blokkot.
Ez hozzáad egy olyan keresési mezőt, amely megmutatja a kategóriákat és táblákat, és csak a táblázatra kattintva hozzáadhat egy táblázatot.
A táblázatot hozzáadjuk, és most csak ezt a bejegyzést kell közzétennie, és a táblázat ott lesz, olyan egyszerű, mint a táblára kattintva, és közzétenni a bejegyzést/oldalt.
És ennyi, kevesebb, mint 10 perc alatt készítettünk és közzétettünk egy árazási táblázatot, nem igaz?
WP Table Manager használatával a WordPress -ben diagramok létrehozásához
Igen, lehetőségünk lesz arra is, hogy diagramokat készítsen a táblákból, és a másik jó hír az, hogy a Charts szakasznak van egy dedikált Gutenberg -blokkja, így könnyen megtalálhatja a diagramot, amikor hozza létre a bejegyzést.
Most, hogy diagramok létrehozásához lépjen a Table Manager> Minden táblára , akkor egy táblázatot kell létrehoznunk azokkal az adatokkal, amelyeket a diagramban el akarunk tükrözni.
Jó gyakorlat lehet, hozzon létre egy kategóriát az egyes táblázatokhoz, amelyeket létrehozni akarunk, például itt létrehoztunk egy kategóriát: „Charts”.
A kategóriákat nagyon könnyű létrehozni, ehhez kattintson a + új> kategória létrehozására .
Végül írja be a kategória címét, válassza ki a szülő kategóriát (ha ez egy alkategória), és kattintson a Kész gombra .
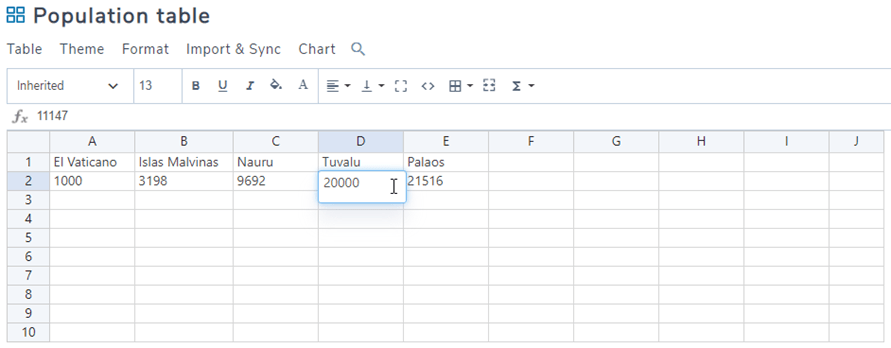
Most menjünk az asztalhoz, ahol a diagramot szeretnénk létrehozni, hozzáadtunk egy asztalt az öt ország populációja alapján.
A diagram létrehozásához ki kell választanunk azokat a cellákat, amelyeket hozzá akarunk adni a diagramhoz, és kattintson a Diagram> Diagram létrehozása elemre.
Most látni fogjuk a megfelelő menüvel létrehozott diagramot, ahol láthatjuk az eszközöket a diagram testreszabásához.
A kördiagramot használjuk erre a példára.
A jobb oldali panel alján képesek leszünk kiválasztani az egyes mezők színét, hogy a színek illeszkedhetünk a használt témához.
Most, hogy létrehoztuk/testreszabottuk a diagramot, lépjünk a Post> Új hozzáadásra, így létrehozhatjuk a bejegyzést, és hozzáadhatjuk az általunk létrehozott új diagramot.
A Gutenberg szerkesztőjén keresse meg a „WP Table Manager Chart” blokkot, és adja hozzá a bejegyzéshez.
Ez megnyitja a keresési mezőt, ahol láthatja az összes rendelkezésre álló táblázatot.
Mint láthatja, megmutatja az összes elérhető kategóriát, táblázatot és táblázatot, ezért kell mindent a kategóriákban megrendelni, most kattintson a hozzáadni kívánt diagramra, esetünkben a „Népességdiagram”.
Mint láthatja, a rövid kódot automatikusan hozzáadják, így csak közzé kell tennie, és minden megtörténik.
De most mi történik, ha frissíteni akarjuk a diagramban szereplő adatokat? Készítsünk új diagramot? Nos, a válasz nem! Csak szerkesztheti az adatokat a táblázat belsejében, és a diagram automatikusan frissül.
Ebben a példában a Tuvalu populáció 11147, amint az a képen látható, tehát változtassuk meg a populációt 20000 -ra, és ellenőrizzük újra a diagramot.
Most a diagramot frissíteni kell, ellenőrizzük.
És igen, a mágia elkészült, létrehoztunk egy dinamikus diagramot, amely könnyen megváltoztatható, ha megváltoztatja az adatokat.
Ráadásul a WordPress adatbázisok táblái
Lehetőség van arra is, hogy táblákat hozzon létre az adatbázisból, és ez a táblázat automatikusan frissül, ha az adatbázisban változtatások vannak, tehát ha az adatbázisban tárolt információt tárol, és az rajta alapuló táblát/diagramot szeretne létrehozni, csak kattintson a + új> Adatbázis -táblázat létrehozása gombra.
Ez átirányítja Önt egy oldalra az adatbázisban szereplő összes táblával, így kiválaszthatja azt a kívánt oszlopokkal, és WP Table Manager automatikusan létrehozza a táblázatot.
Ezután kiválaszthatja a táblázathoz hozzáadni kívánt oszlopokat, például itt csak a megjegyzés típusát és az e -mailt választjuk a szerzőktől.
Végül válassza ki az egyes oszlopok címét, és adja hozzá a szabályokat a táblázat létrehozásához.
Most kattintson a gombra Készítsen táblázatot És a táblázat automatikusan létrehozódik, ne feledje, hogy vannak olyan feltételek, amelyeket hozzá tudunk adni például egy változót, ha a szerző e -mailje “
Annyi szabályt adhatunk hozzá, amennyit csak akarunk, csak kattintanunk kell az „Add” -ra, és új dobozt adunk hozzá egy új szabály beállításához.
És most már láthatja, hogy milyen könnyű táblákat létrehozni az adatbázisból.
Új kialakításunk mindent még könnyebbé teszi!
Minden webmester felhívása!
Fejlessze ügyfél -webhelyeit WP Table Manager . Könnyen kezelhető és testreszabható táblák, táblázatok és táblázatok, az ügyfelek számára dinamikus és vonzó adatok megjelenítésével.
Frissítse a webdizájn szolgáltatásait ma!
Kezdje el asztalok létrehozását WP Table Manager segítségével
Most, hogy tudod, milyen könnyű táblákat létrehozni és kezelni azokat a WP Table Manager , mire vársz? Menjen ide , és vásárolja meg tagságát, hogy elkezdje ezeket az asztalokat a legprofibb módon kiszolgálni.
Ha feliratkozol a blogra, e-mailt küldünk, ha új frissítések jelennek meg az oldalon, hogy ne maradj le róluk.






























Hozzászólások 8
Nem tudom központosítani a fejlett asztali blokkomat. Kérjük, tanácsot adjon.
Helló, az Advanced oszlopkezelő segítségével a táblázat középpontjában állhat, ha az alapértelmezett eszköz nem működik a várt módon. Használjon például egy 3 oszlop elrendezését, és tegye a táblázatot a középső részbe. Remélem, hogy segít.
Hozzáadhat -e egy lehetőséget a betűméret beállításához az Advanced Table blokkban? Ez az ügyfelek általános kérése, és az egyetlen olyan szolgáltatás, amelyet hiányozom az egyébként csodálatos fejlett asztali blokkodból.
Ok, megjegyezte!
Lehetséges -e listák az asztali cellában?
Helló, ez jelenleg nem lehetséges, de azt javaslom, hogy tegyen közzé egy szolgáltatáskérést a plugin könyvtár támogatási fórumán.
Helló! Észrevettem, hogy a fejlett asztalok a háttérben különböznek, mint a front-end. Nem tudom, hogyan lehet képernyőképeket csatolni ehhez a megjegyzéshez, vagy hol lehet az e -mailt támogatni. Van ötlete, hogy miért történik ez?
Helló, előfordul, hogy a témák automatikus stílusú táblákat alkalmaznak. Felhő, kérjük, dobjon el nekünk egy támogatási kérést a plugin könyvtár támogatási fórumán?