WP Media Folder Addon: Cloudflare R2 Integration
1. Login to Cloudflare R2 from WP Media Folder
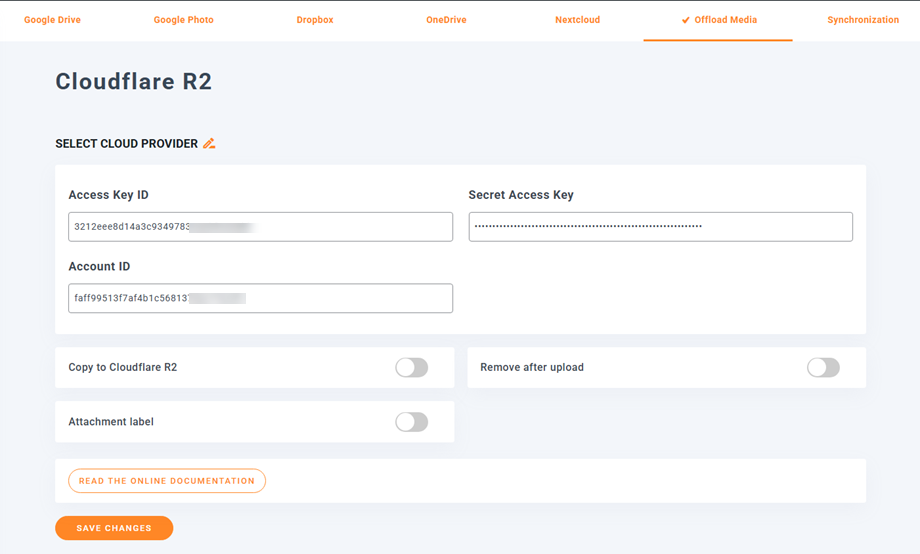
Return to the WordPress dashboard and click on the menu Settings > WP Media Folder > Cloud > Offload Media. Next, click the Edit icon at Select Cloud Provider and choose Cloudflare R2.
Then, paste the following into the form fields:
- Access Key ID
- Secret Access Key
- Account ID
After that, save the settings and the connection should be a success. Please go to the next step to discover Cloudflare R2 features.
2. How does it work? What can I do with Cloudflare R2?
How does it work?
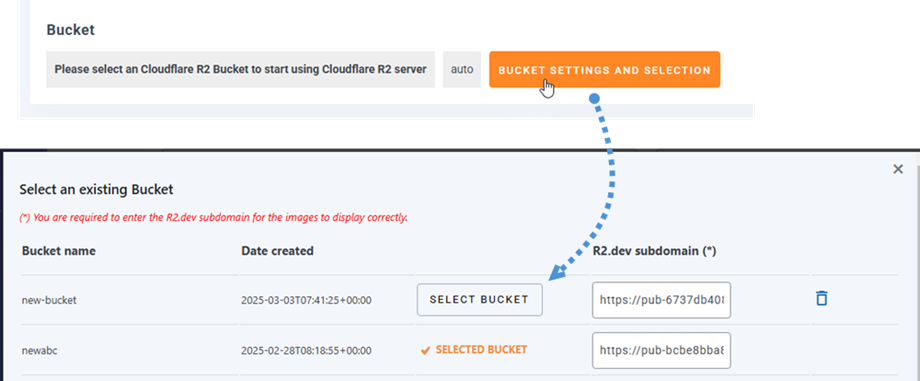
Once you've connected WP Media Folder with Cloudflare R2, please select a bucket or create a new one where all your data will be stored.
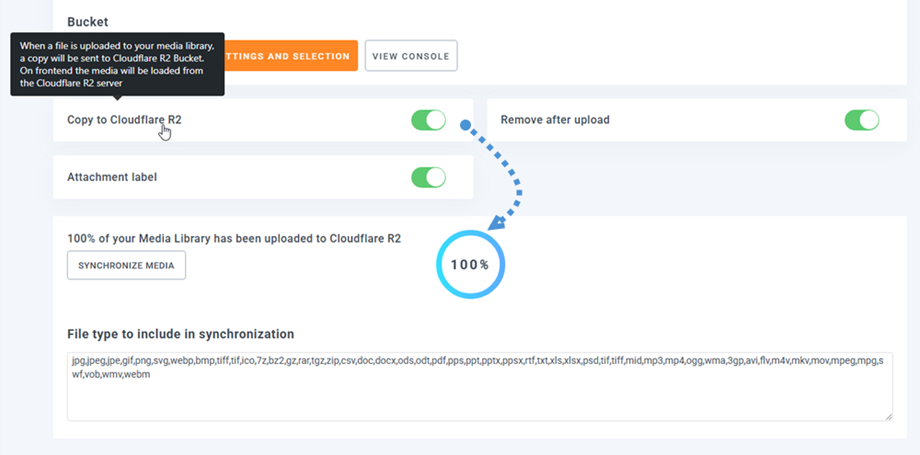
You can enable Copy to Cloudflare R2 option, and all your new media uploaded will be sent to Cloudflare R2.
If you want to sync your uploaded media before using Cloudflare R2 integration, click on Synchronize Media button. Then it will send all your existing media library to your Cloudflare R2 bucket.
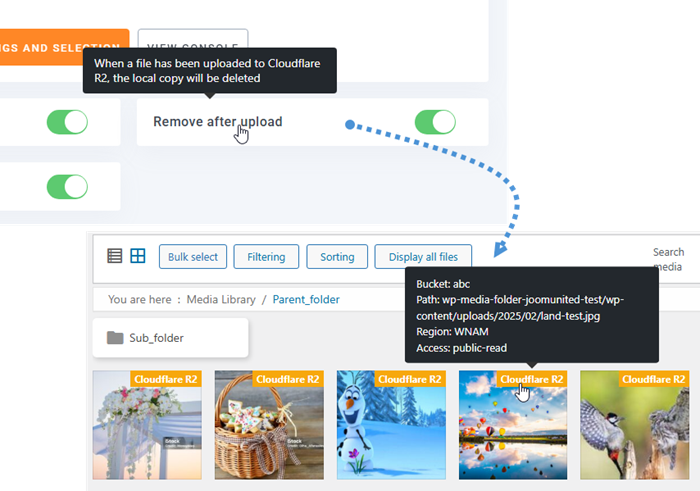
In order to offload the media on your site, you should enable Remove after upload option, your media library will be completely stored on Cloudflare R2 instead of your server.
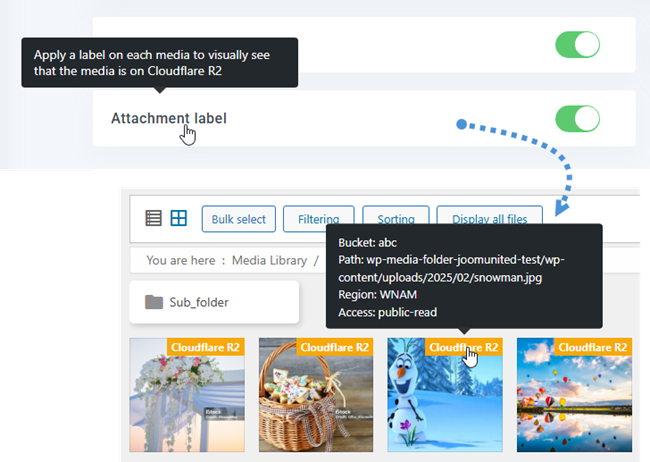
By enabling Attachment label option, the information on each media will be displayed when you hover on the Cloudflare R2 label on the top right.
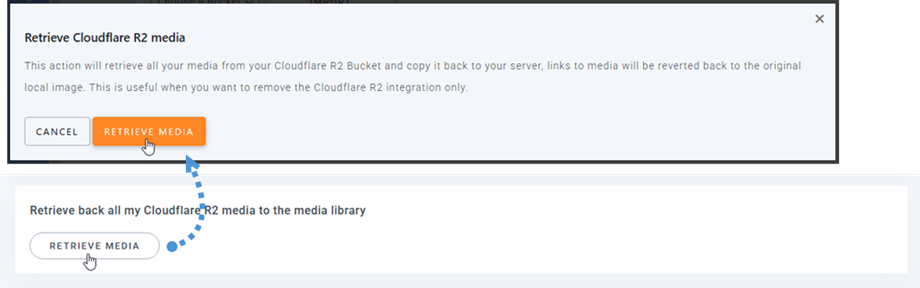
When you want to change your media location or remove the plugin, click Retrieve Media button, then all your media will be copied from Cloudflare R2 to your media library. All former link added in your content will remain in place (no broken link).
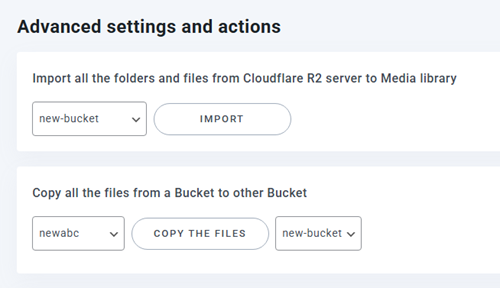
Advanced settings and actions
You can select a bucket to import folders and files from Cloudflare R2 server to your Media library. Or copy all files from one bucket to another one.
3. Create an API token
The Cloudflare R2 integration with WP Media Folder is included in the Add-on. You need to install this add-on (plugin) in addition to WP Media Folder. The addon includes integration for Google Drive, Google Photo, Google Cloud, Dropbox, OneDrive, Nextcloud, S3, DigitalOcean and Linode too.
First, you need login to Cloudflare dashboard or sign up if you don't have a Cloudflare R2 account.
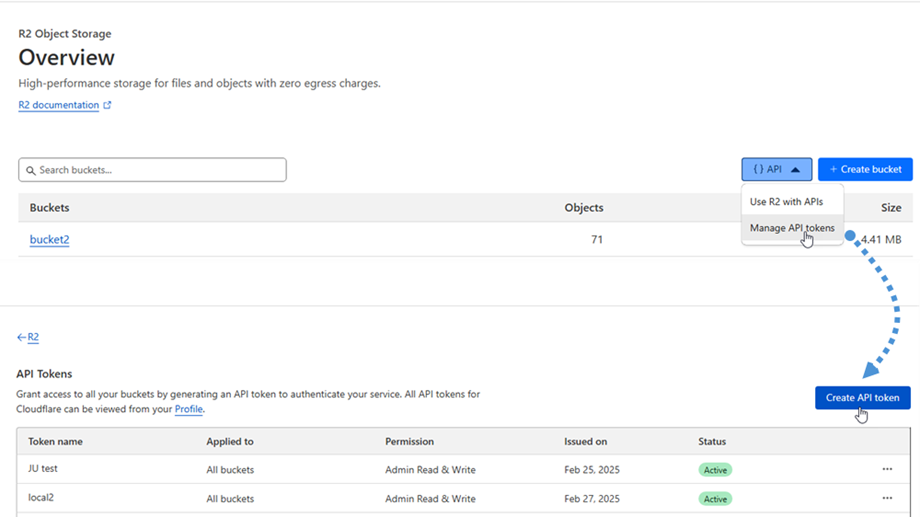
Once you have logged on the link above, click on "{ } API > Manage API tokens" option. Then on the API Tokens page, click 'Create API token' button.
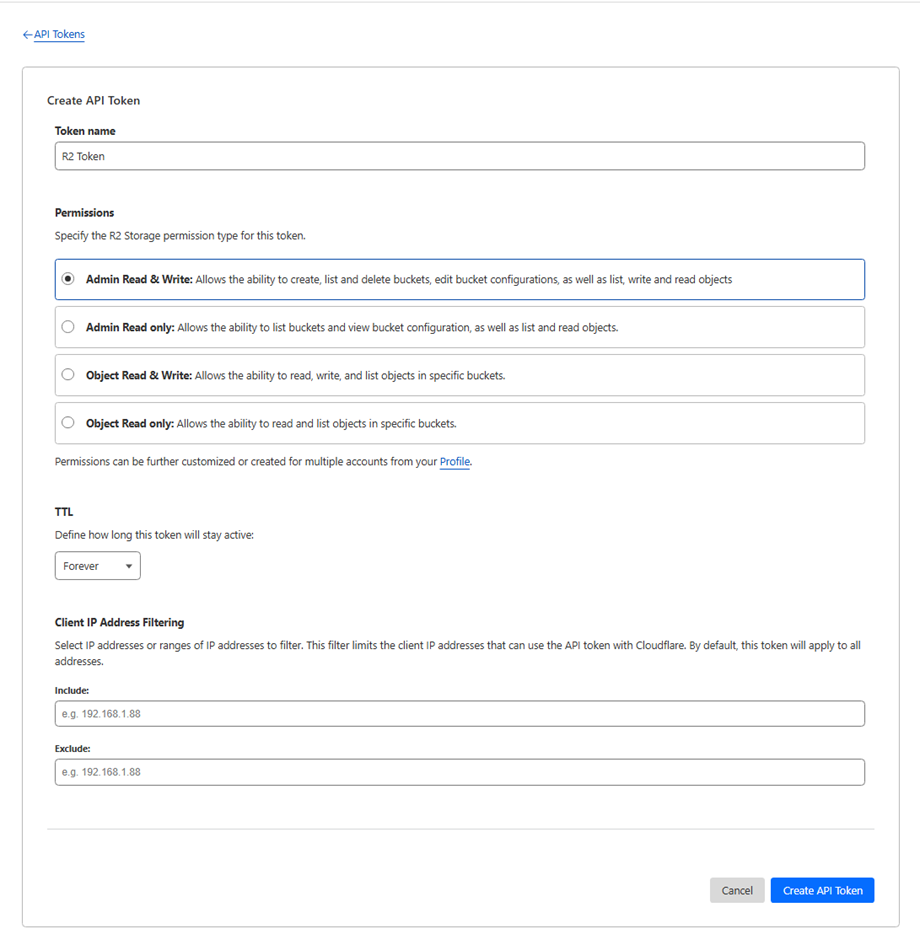
On the Create API token page:
- Token name: Input the token name
- Permission: select 'Admin Read & Write' option
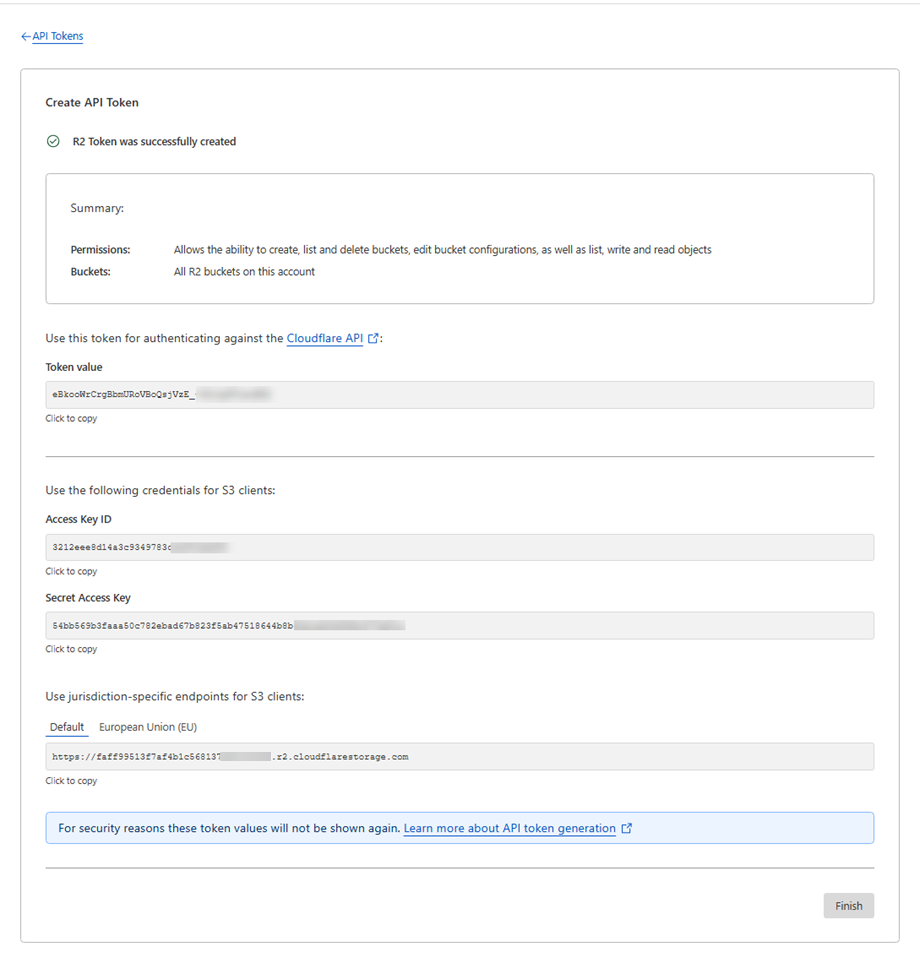
After clicking on 'Create API token' button, it navigates to a page with successful message.
Finally, keep the credentials below for the next step:
- Access Key ID: 3212eee8d14a3c9349783...
- Secret Access Key: 54bb569b3faaa50c782ebad67b823f5ab47518644b8...
- Account ID: faff99513f7af4b1c568137...
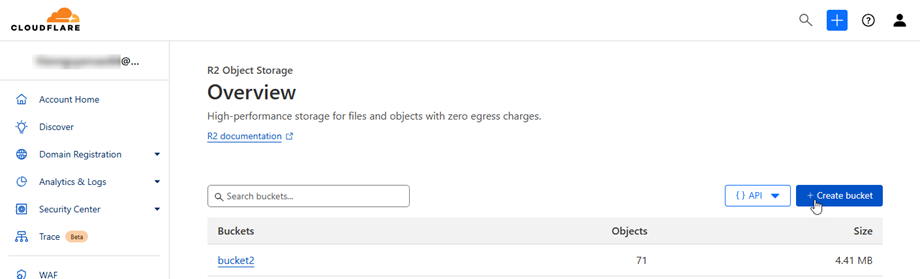
Create a new bucket
To create a new bucket, just head back to the Cloudflare dashboard and click 'Create bucket' button.
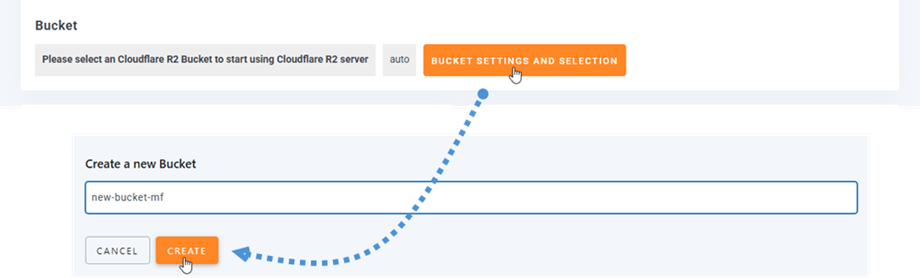
Or you can create a new bucket in WP Media Folder settings. Navigate to menu Settings > WP Media Folder > Cloud > Offload Media > Cloudflare R2, click on 'Bucket settings and selection' button. At the bottom of the popup, input the bucket name and click 'Create' button.
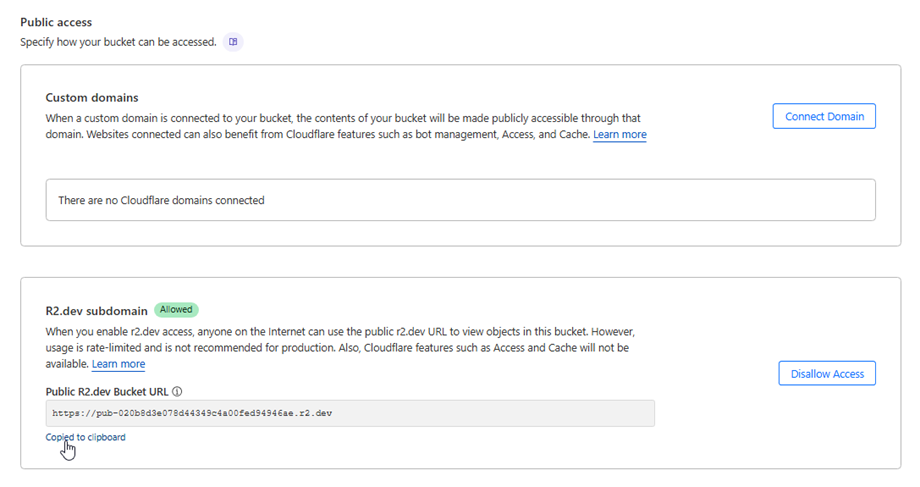
R2.dev subdomain
To set up your R2.dev subdomain, start by clicking on the bucket name. Then, go to the Settings tab, scroll down to the R2.dev subdomain section, click the 'Allow Access' button, and follow the next steps to enable it!
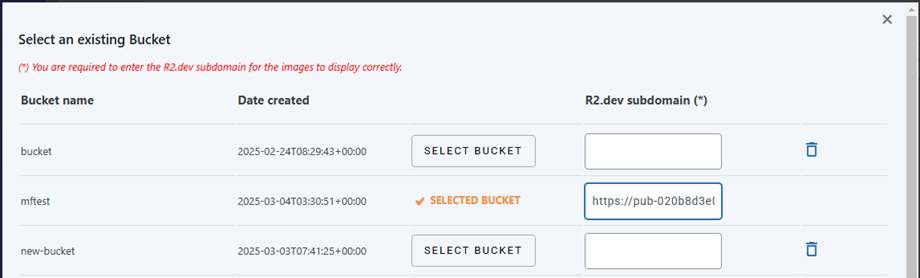
Keep this URL to fill in the R2.dev subdomain field when selecting a bucket in WP Media Folder Cloudflare R2 setting in the next step.