Introducing CDN to your WordPress Website
A growing website does not only come with satisfaction. As the number of visitors to your WordPress website grows, so does the burden on your server. At a time when the average internet user is ever-more demanding when it comes to loading times, acquiring and retaining users has become more difficult than ever before.
A Content Delivery Network (CDN) can be one of the best solutions to your woes. Normally, when a user accesses your website, it is your own server that responds by giving them the requested content. In contrast, a CDN works differently, taking some of the load off your website.
A CDN is a set of nodes scattered tactfully across the globe. When a visitor accesses your website, the node that is physically closest to that user services their request in lieu of your server. This comes with a number of advantages - not only to you, but also to your WordPress users.
Thanks to CDNs, your visitors will experience your website with minimal latency since they are accessing a nearby node. Moreover, since your server does not experience huge loads regularly, your WordPress website will also be more available to your users.
In turn, this improved user experience results in improved user retention. Furthermore, as a webmaster, the benefits of a lesser load on your server usually only comes at a small cost. The lingering question is how to integrate a CDN with your WordPress website.
Integrating CDN with WordPress
CDN integration is the latest offering of JoomUnited with WP Speed of Light - our WordPress plugin that is closely-associated with speeding up your website. Setting it up is also a breeze!
All CDN settings are available in the aptly-named CDN integration page under the WP Speed of Light menu. The set-up consists of only five fields, some of which are optional. To get started, activate CDN integration by turning on the switch.
The next field is also mandatory - a URL to the CDN as given to you by your provider. If some parts of the website use the HTTP protocol, and others serve content using the HTTPS protocol, make sure to start the URL with two slashes (//). It is also important to remember not to leave any trailing slashes at the end of the URL.
Subsequently, provide a list of comma-separated directories that the CDN should be able to serve. Usually you would want the CDN to serve files related directly to the frontend, including any images and static files. On the other hand, you may want to save some bandwidth by not serving administration files via CDN.
WP Speed of Light also allows you to exclude some files based on their extension - or even whole directories - from being served. For example, you may opt not to serve JavaScript or PHP files if they are prone to change. Alternatively, if you are on a bandwidth-limited CDN plan, you may want to restrict images from being served over the CDN.
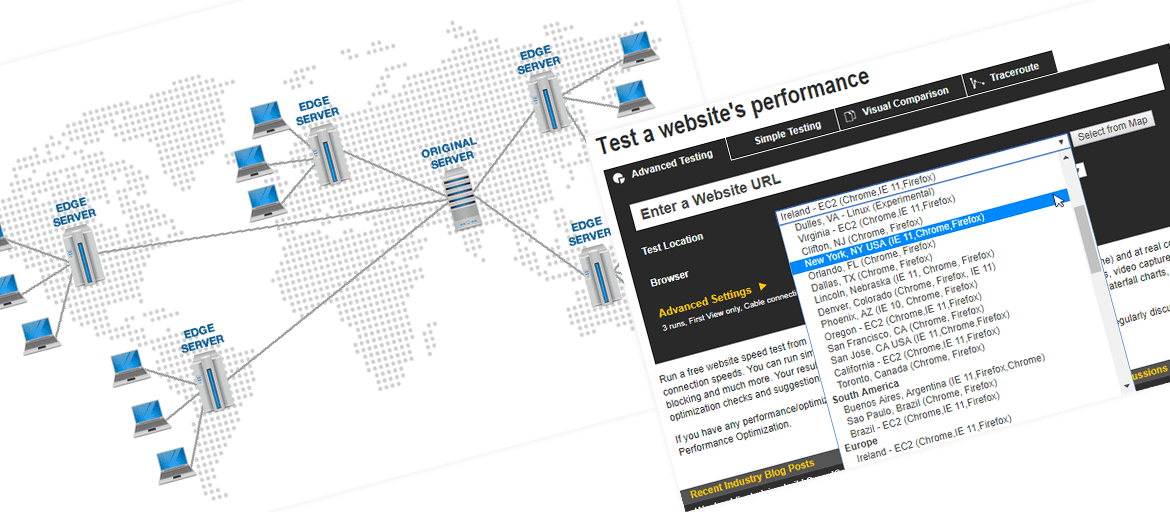
Finally, you can opt-in to use relative paths with the CDN. Once you’re satisfied with your changes, you may save the settings and test out the new set-up. Remember that you can always come back to make any changes or refinements to your WordPress website’s CDN integration. You can also run some before/after test from several locations around the globe using webpagetest.org for example.
Obtaining and retaining visitors is an indicator of your WordPress website’s success, but there is no use to growing your website if your server cannot keep up with the demand. CDN is a powerful tool that allows your website to grow healthily and retain its users, and now, with WP Speed of Light and the features that it offers you can make it yours too!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.





Comments