How to Add & Edit WordPress Background Images
If you want to enhance your website's visual appeal, adding and editing background images in WordPress is a fantastic way to achieve that. Background images can help set the tone, convey your brand's personality, and draw visitors in.
A well-chosen background image can create an immersive experience, set the ambiance, and communicate your brand's message more effectively. Whether you want a tranquil landscape, an abstract design, or a bold color scheme, the right background can translate your ideas into engaging visuals.
By learning how to implement and customize background images in WordPress properly, you can create a unique atmosphere that resonates with your target audience and enhances the overall user experience. In this guide, we'll take you through the essential steps to add and edit background images on your WordPress site, ensuring you can achieve the desired look without hassle.
Say goodbye to messy media library.
WP Media Folder lets you categorize files, sync folders with
cloud storage, create amazing galleries and even
replace images without breaking links.
Optimize your media workflow today
Table of content
Adding an image to your page background in WordPress
First of all we need to start by adding our background image in the WordPress site content, to do this we can use our favorite theme and page builder, all major already have option to add Background images in any place of the page.
Let's start by uploading the background image, there are many things that we could keep in mind when choosing it and uploading, for example the sizes, we should add the background image depending on if it is going to be used for full width or if it is going to be just a section with this background, it is also recommended to use a different background image for mobile, there are different page builders like Elementor with responsive options to show or hide elements of the page depending on the screen size.
A good suggestion as well is to use a plugin like WP Media Folder which allows you to organize your media in folders and also give us options when editing our background image.
First of all, let's upload the background image, we can use the normal media library or add it inside the page/post content directly, with WP Media Folder it is possible to use their tools from both options.
From Gutenberg, we can use the Cover block.
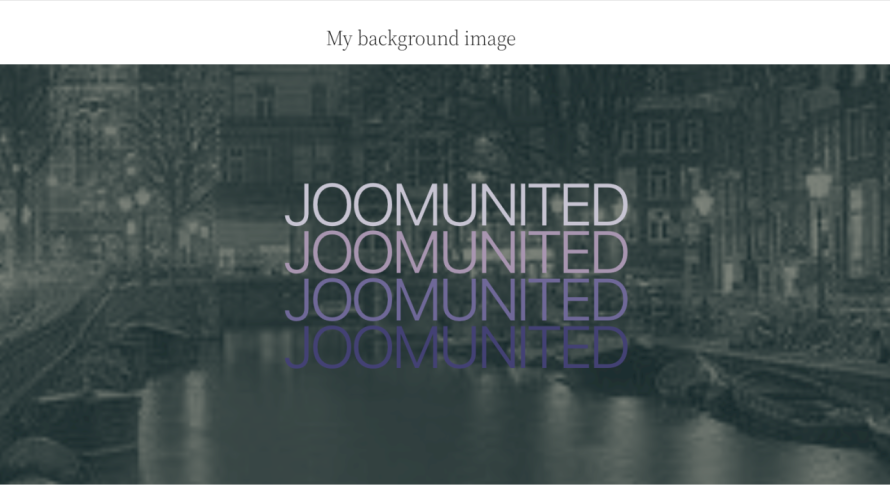
This block will allow us to add a background image with "optional" text allowing us to add the image from the right side bar and add the text that we want (if we want) to directly in the image.
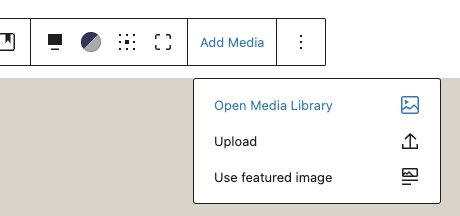
We need to click on Add Media and select any of the option depending on how we want to proceed.
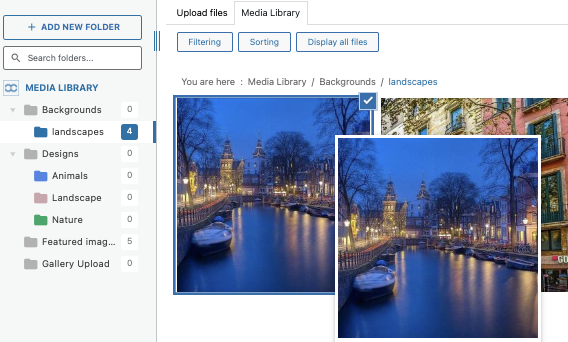
In this case, I did select Open Media Library as I already have a media folder with the backgrounds that I want to use so I just need to select it and add it to my block.
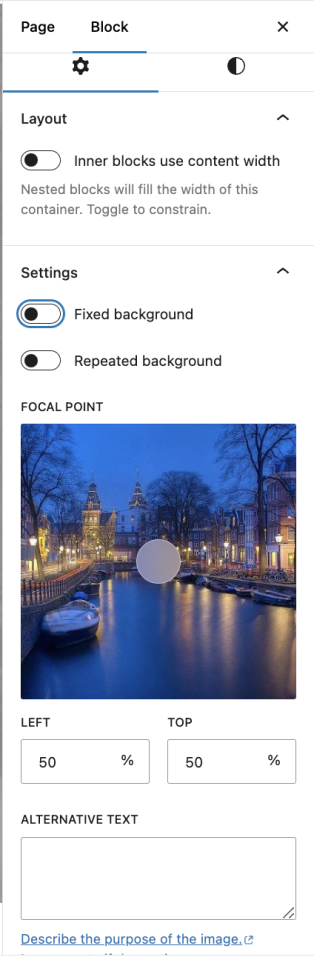
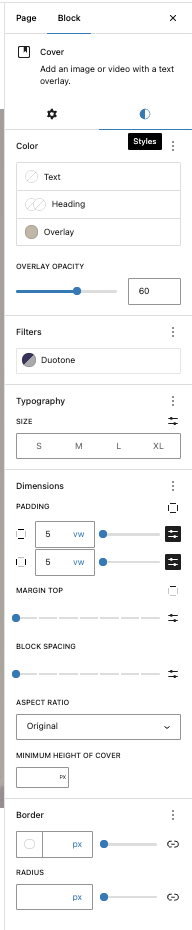
Now on the right bar, we have many options like if we want to show only a part of the image or the image complete in the background as well as if we would like to add an overlay.
Now all we need to do is edit it how we want to adapt to our content and add any text if we want to, we'll have an awesome tool with a simple/free included tool in Gutenberg.
There are important options that we should keep in mind so our background doesn't distract our site view from the other content, for example, the overlay which will make the background image to actually look like a background by adding some color layer with transparency in front of our image.
The text is totally optional and as it is a block, you can just use it anywhere in your content! It is important to note that it is not limited to this block, there are many tools from many other page builders as well as Gutenberg complements which allow you to increase the amount of blocks available in Gutenberg.
Tips and Best Practices for Selecting Appropriate Background Images in WordPress
Choosing the correct background is important when designing our page or site in general, let's mention some tips to get the best from image backgrounds.
1. Selecting Appropriate Background Images
Understand Your Brand
Choose images that resonate with your brand ethos, values, and messaging. For example, a modern tech company would benefit from sleek and minimalistic backgrounds, while a nature-related blog might opt for earthy landscapes.
Consider the Purpose of the Image
Determine the emotional response you want to evoke. Images should enhance the content, not distract from it. For instance, a calming ocean view could work well for wellness and meditation sites.
Maintain Simplicity
Busy images can overwhelm the viewer and detract from your website's content. Select images with a clear focal point or gentle patterns that maintain visual interest without distraction.
Color Harmony
Ensure that the background image complements your site's color scheme. Tools like Adobe Color can help identify harmonizing colors that maintain consistency throughout your design.
High-Quality Images
Use high-resolution images to enhance visual appeal. Low-quality images can make your site appear unprofessional and detract from user experience.
2. Optimizing Image Sizes and Formats for Web Use
Choose the Right Format
JPEG for Photographs: Use JPEG for photos, as it offers good quality with relatively small file sizes.
PNG for Graphics: Use PNG for images that have text, graphics, or need transparency, although it often results in larger file sizes.
WebP for Web Use: Consider using the WebP format, which provides superior compression and quality for web use.
Image Size Dimensions
Right Dimensions: Scale your images based on the dimensions needed in your layout. Large images can take longer to load, negatively affecting user experience.
Use 1920x1080 for Backgrounds: A common resolution for background images is 1920x1080 pixels, suitable for most devices, but ensure it's appropriately sized for your design.
Compression Techniques
Compress Images: Utilize tools like ImageRecycle to reduce file sizes without compromising quality.
Lazy Loading: Implement lazy loading to improve load times by only loading images as they become visible to the user.
3. Ensuring Compatibility with Different Screen Sizes and Devices
Responsive Design
CSS Media Queries: Use CSS media queries to adjust background images for different device sizes, allowing for a tailored experience on mobile, tablet, and desktop.
Background Image Techniques: Use the background-size: cover; CSS property. This ensures the image covers the entire area without distorting the aspect ratio and is available in all major page builders as an option to adjust the image.
Test Across Devices
Browser Testing: Test your website across multiple browsers and devices to ensure the background image renders correctly, there are certain file types that could not look correct or could not work on certain browsers.
Responsive Design Preview: Tools like Google Chrome's Developer Tools can help you view how your site appears on various devices before finalizing the design.
Calling all webmasters!
Save time and boost productivity with WP Media Folder. Effortlessly organize client media
files, create custom
galleries, and provide a seamless user experience.
Upgrade your website projects now!
Customize your WordPress site to its max
Being background images part of the set of tools we have to customize our WordPress site, we can use plugins like WP Media Folder and page builders like Elementor or Gutenberg to add and edit them so our site doesn't look like any other site.
This doesn't just give us the option to show our images in another way but also give us the opportunity to create new and fully customized sections just for our WordPress site! So what are you waiting for? Start creating your Background Images now!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.








Comments