How to Optimize Google Core Web Vitals on WordPress
Core Web Vitals are essential metrics that evaluate the performance of your website, impacting both user experience and SEO rankings, it is always important to keep in mind this when developing/creating a site.
The three primary metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) measure loading performance, interactivity, and visual stability, respectively. This guide outlines actionable steps and tips to improve these metrics, optimizing your website's performance.
Table of content
Largest Contentful Paint (LCP)
What is LCP?
LCP measures the time it takes for the largest visible content element on a webpage (such as an image, video, or block of text) to load and become visible to users. This metric focuses on the loading performance of the page and gauges how quickly the main content of the page is rendered.
How Does LCP Affect Core Web Vitals?
User Perception of Speed: A fast LCP means that users see the most important part of the page quickly, which enhances their perception of the site's loading speed.
User Engagement: An LCP of 2.5 seconds or less is considered good. If the LCP exceeds this threshold, users may become frustrated and leave the page before it fully loads.
SEO Ranking Factor: Google uses LCP as a ranking signal. A site with a poor LCP may rank lower in search results, affecting visibility and traffic.
Key Factors Affecting LCP
Server Response Times: Slow server responses can significantly delay the rendering of the primary content. Opt for reliable hosting, and consider using caching to improve response times.
Resource Load Times: Large images and heavy scripts can slow down LCP. Optimize images, and ensure scripts are loaded correctly to limit their impact on rendering.
Client-Side Rendering: Avoid relying solely on client-side rendering for important elements. Preloading key resources can help ensure content loads quickly.
Improvement Strategies
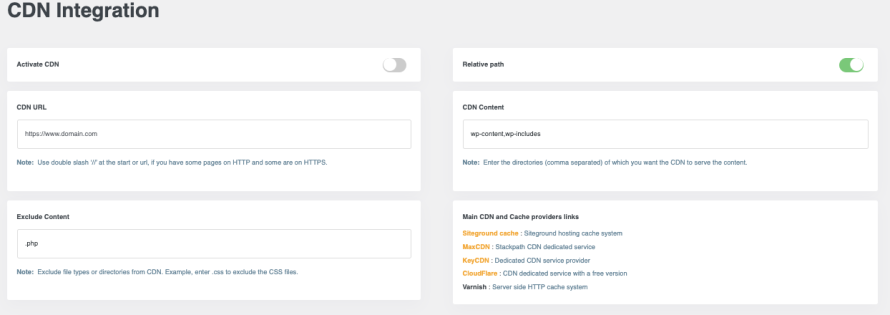
Use a Content Delivery Network (CDN), to reduce latency by delivering content from a server closer to the user, A Content Delivery Network (CDN) is a network of servers strategically distributed across various geographic locations. The primary purpose of a CDN is to store copies of your website's content (such as images, stylesheets, and scripts) and deliver it to users from the nearest server. This reduces the distance that data must travel when a user accesses your site, leading to faster loading times and improved website performance.
There are many options for CDN, good examples are CloudFlare, MaxCDN, and KeyCDN.
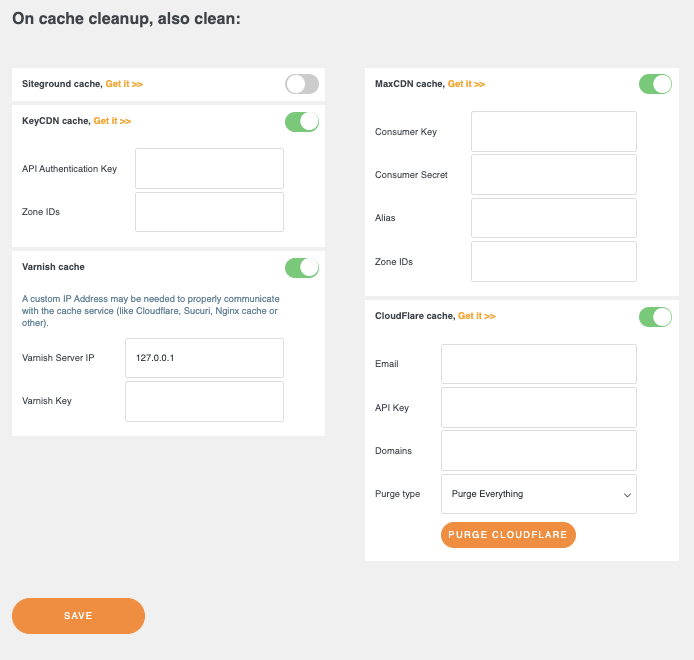
All these can be easily integrated using WordPress Speed Optimization Plugin which has a CDN integration tool where we can easily integrate and manage our service.
It also has an option to easily clear our CDN when clearing caching in case you update any asset, we only need to add the keys for the service being used, and we also have a direct link to get those.
Optimize image sizes and formats using modern formats like WebP, these formats allow your images to use optimizations on the file end, there are awesome tools like ImageRecycle which has an integration in WP Speed of Light.
Prioritize Above-the-Fold Content, load critical CSS, and prioritize rendering above-the-fold content to improve perceived loading speed, using the WordPress speed plugin would also help you to improve the CSS load on your site being a complete performance tool.
Minimize the use of heavy Plugins that may affect rendering times, usually less is more when talking about plugins and we need to keep in mind that each plugin add a set of files with a lot of code that could be loading on each page/post, we should try to avoid using outdated plugins as well as plugins with similar features as it could cause performance issues.
First Input Delay (FID)
What is FID?
FID measures the time from when a user first interacts with a webpage (such as clicking a link or button) to the moment the browser starts processing that interaction. This metric captures the responsiveness of the page and reflects how quickly a user can engage with the content.
How Does FID Affect Core Web Vitals?
User Experience: A low FID indicates that a site is responsive and allows users to interact with it without frustration. If the delay is long, users may think the site is unresponsive or broken, possibly leading to abandonment.
Importance for Interactivity: FID is particularly critical for web applications and interactive websites, where users expect quick feedback from their interactions.
SEO Impact: Just like LCP, FID is a ranking factor for Google. A high FID can negatively impact a site's performance in search rankings.
Key Factors Affecting FID
JavaScript Execution Time: Long-running JavaScript tasks can block the main thread, causing delays in responses to user input.
Event Handlers: If event handlers are not optimized, they can add significant delays when users interact with your site.
Improvement Strategies
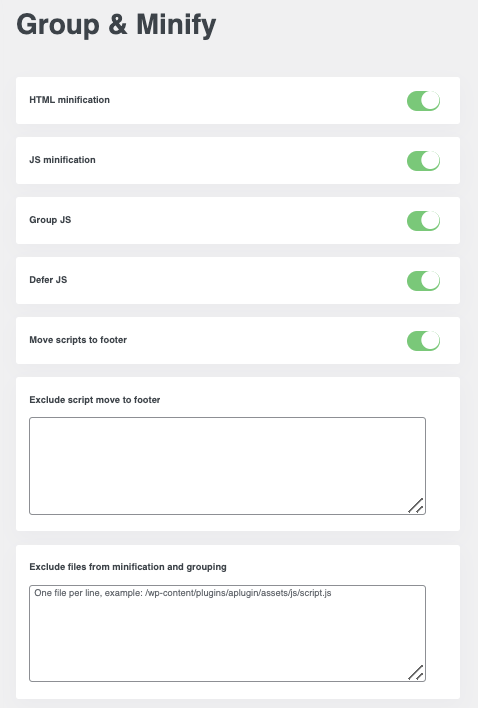
Minify and defer non-essential JavaScript files to minimize their impact on the main thread.
It is important to optimize JavaScript files that could be blocking our site rendering, and this can be done by minifying (reducing) and deferring (moving to the footer so these load after the site content) them, there are many plugins that could help with this, a good example is WP Speed of Light which have a simple toggle option to optimize those files.
Use web workers to handle complex computations off the main thread, enhancing the responsiveness of input events, these are usually recommended by hosting services.
Cumulative Layout Shift (CLS)
What is CLS?
CLS measures the visual stability of a webpage by calculating the amount of unexpected layout shifts that occur during the page's loading phase. It quantifies how much the content moves around on the screen, which can be jarring for users.
How Does CLS Affect Core Web Vitals?
User Frustration: A high CLS score means that elements on the page shift unexpectedly, leading to a poor user experience. For example, if a user is about to click a button, but it shifts position due to new content loading, they may end up clicking the wrong element or losing their place.
Content Stability: A CLS score of less than 0.1 is considered good. Sites with a high CLS can drive users away due to the feeling of instability and unpredictability.
SEO Consideration: Google considers CLS as part of its ranking criteria, meaning that sites with poor visual stability can be at a disadvantage in search rankings.
Key Factors Affecting CLS
Images without Dimensions: Images that do not have defined width and height can lead to layout shifts as they load.
Dynamic Content: Ads, iframes, or any content that loads asynchronously can push existing content around.
Fonts Loading: Using non-standard fonts can often result in layout shifts while the preferred font loads.
Improvement Strategies
Always specify width and height attributes for images, ensuring space is reserved for them before they load, this is usually possible directly from the page builder being used, you should be able to check the exact spot and define it allowing WordPress to generate thumbnails with those dimensions and serve the correct image.
Use CSS to reserve space for dynamic elements or implement fixed containers for ads and other content that might shift around during loading.
Preload essential fonts to reduce the chance of layout shifts caused by late font loading.
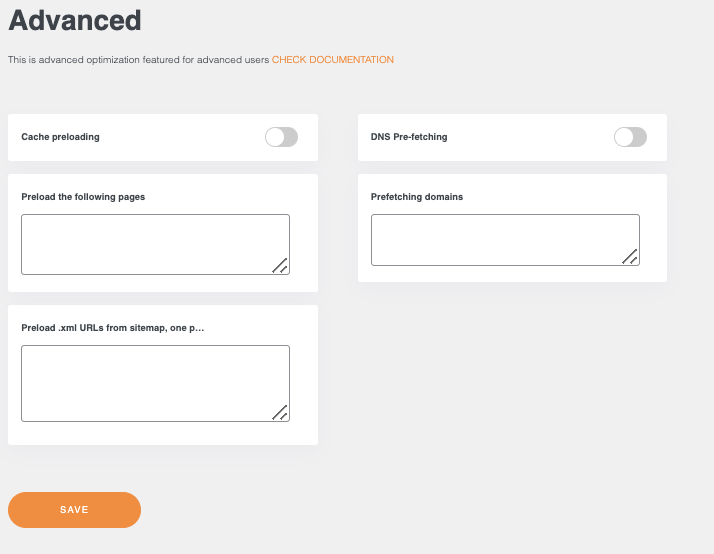
There are plugins like WP Speed of Light that allow you not to only preload fonts but also pages and domains, allowing you to have complete control over your site and what is loaded first.
You can also use a direct HTML tag with the rel="preload" attribute on the header which will let the browser know what should be loaded first.
Improve your WordPress performance and SEO
This is a complete guide that lets you know what are the most important aspects to check when improving our site's general performance, and core vitals so we can develop and design our site keeping all those in mind.
We can also see how WP Speed of Light helps us when optimizing our site because it is not just about developing with good practices, we also need tools that could help us to optimize and let the browser understand how to load our site for better performance so what are you waiting for? Start optimizing your site now!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.










Comments